10の対策でWordPressの表示速度を改善!


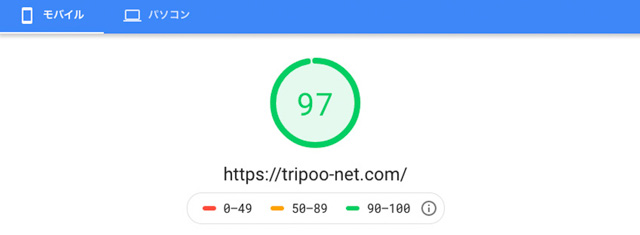
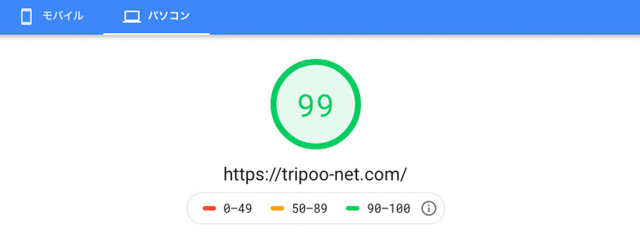
さくらインターネットのサーバ上のWordpressで運用するブログの表示スピードを改善しました。あまり速くはないと言われているさくらインターネットのサーバで、どこもまで速度アップできるか疑問だったのですが、GoogleのPageSpeed Insightsで、PCは100点、モバイルも100点近くの数値を出すことができました。
もともとは、自分でも表示が遅いなと思うブログでしたが、かなりのスピードアップを実現した10の対策を書き留めておきたいと思います。さくらインターネットで表示が遅いと感じている方は、是非ためしてみてください。
<スポンサーリンク>
サーチコンソールで導入されたスピードという要素
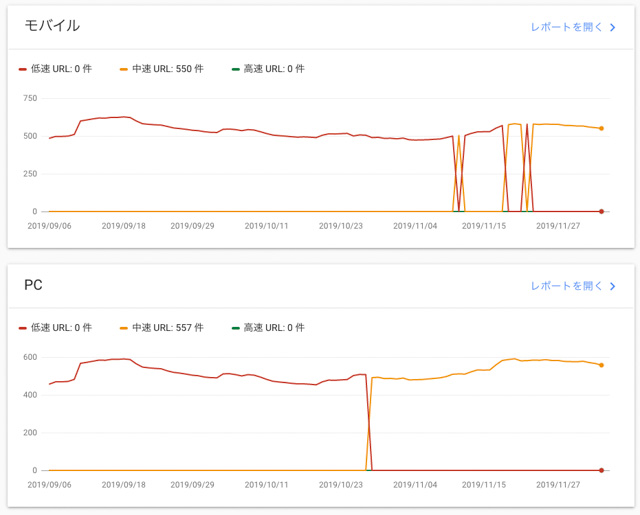
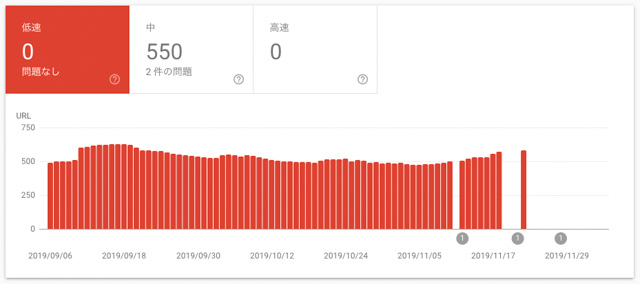
サーチコンソールに速度(試用運転版)という項目が増えました。今はまだ検索順位に関係しないと言われていますが、低速URLだとエラー表示が出てしまいます。これが気持ち悪い!私はSEOの専門家ではありませんから確かなことは言えませんが、エラー表示になるからには、将来的には検索順位にも影響があるのは間違いないでしょう。

私のサイトは速度アップに取り組む前は、低速表示で問題ありのURLが500以上の表示されていました。これはなんとかしておかないといけない気になりますよね?

さくらインターネットのサーバでも速度アップできた
最初にどのくらい速度アップしたか書いておきたいと思います。2年ほど前はおそらく、PCもモバイルも低速だったと思います。それから、さくらインターネットのサーバでもモジュールモードを導入したので、Wordpressの高速化をはかりました。
モジュールモードの導入をした時点でのGoogle PageSpeed Insightsの数値は、PCが中速、モバイルが低速だったと思います。


その後、今回いろいろと対策を講じることで、数値は大幅に向上しました。さくらインターネットのサーバの速度が速い時間帯、遅い時間帯もあるのでムラはありますが、PCでは100点が、モバイルでは99点がPageSpeed Insightsで出ることもありました。あまり速度が出ない時でも、中速のスピードはキープしています。


さくらサーバでのWordpressのスピード対策
さくらインターネットに限らず、定番の対策をしていくことで速度はどんどん改善していきます。私のサイトの場合は、モバイルがなかなか改善できなかったのですが、なんとかモバイルもPageSpeed Insightsでそこそこのスピードが出るようになりました。では順番に対策をみていきたいと思います。
対策1:さくらサーバのWordpressをモジュールモードで動かす
こちらはすでに昨年やっておりました。当時のスピードのテストでPCでのスコアが低速から中速になりました。数値以上に体感性能がアップするので、CGIモードで動かしている方は是非やるべきです。
対策2:さくらサーバでリソースの圧縮を有効にする
サーバ側でリソースを圧縮し、サーバからブラウザへの転送サイズを減らしてブログの表示速度を速くします。こちらも以前やっていたので、そちらの記事をご覧ください。
対策3:テンプレートの軽量化
自作テンプレートを使っているのですが、変数を使ってサーバーで計算させていた部分を排除したり、テンプレートの軽量化に取り組みました。ネットで配布されたテンプレートを使っている場合は、速度に定評のあるテンプレートに変更するのが良いと思います。
対策4:JSの読み込み位置と整理
JSについては、後半部分の</body>の手前に置くようにしました。また、JSで書かれたスクリプトも必要なもの以外は使わないようにしました。最近はJSで何でも出来てしまうので、いろいろ組み込んでしまいがちですが、たくさん組み込むと速度UPしづらくなってきます。
対策5:使わなくてすむプラグインは使わない
WPの動作を軽くし、WEBでの読み込みも減らしたかったので、必要なプラグインに絞りました。元々それほどプラグインは使っていなかったので、これによって大きく速度は変わりませんでしたが積み重ねが大切です。
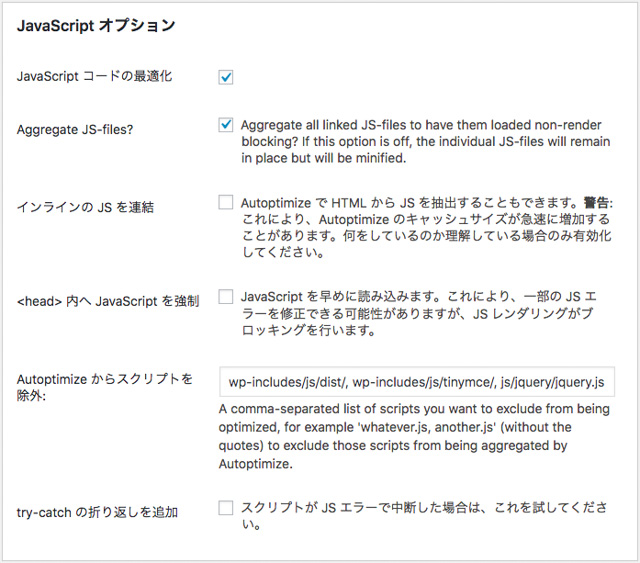
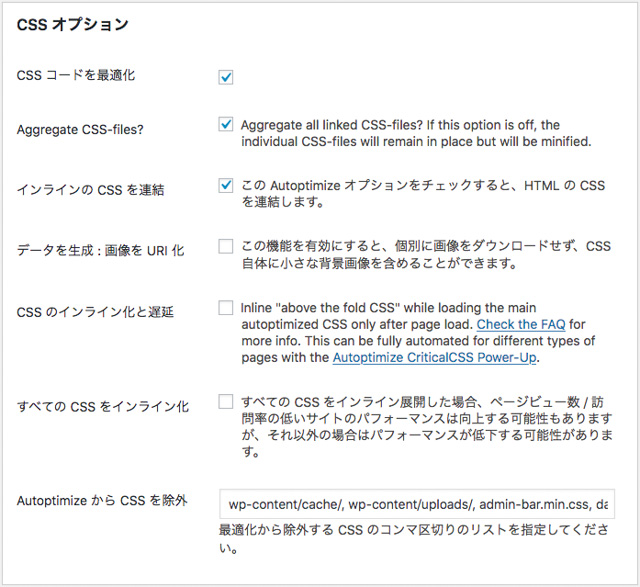
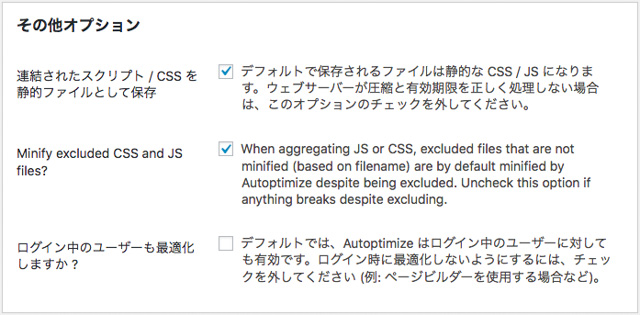
対策6:Autoptimizeでソースのコードを圧縮
スピード対策で定評のあるAutoptimizeを導入しました。HTMLやJSのコードの空白や改行などをなくし、読み込みのスピードをアップさせることができます。
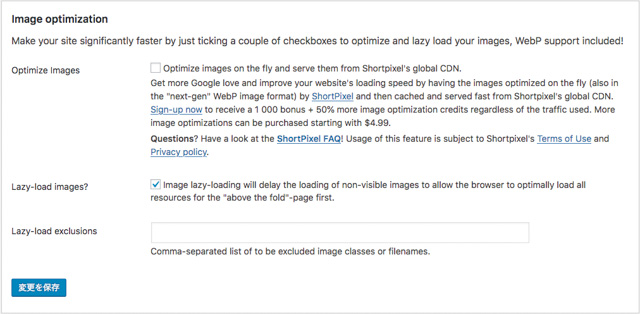
攻めた設定はしておらず、基本的なところにチェックしてあるだけですが、かなり効果はありました。しかし、私のサイトでは、Autoptimizeの導入によってJSのスクリプトが動かないものも出てしまいました。速度を重視したいため、プラグインの方を廃止。設定も載せておきます。




対策7:画像の遅延読み込みで表示を速く
画面に表示されていない画像の読み込みを遅らせて、表示状況に応じて後から画像を読み込ませて表示の高速化をする方法です。プラグインもいろいろあります。
私は4つほど試しました。思ったよりもトラブルが出てしまいました・・・。他のJSのプログラムとの兼ね合いもあると思うのですが、画面がフラッシュぎみになるもの、グローバルナビのメニューが使えなくなるもの、動作がなんとなく変なもの・・・など。
結局、Autoptimizeを導入したこともあり、Autoptimizeの遅延読み込みを使うことにしました。今の所不具合は出ていませんが、Wordpressのテンプレートによって違うと思いますので、プラグインを試して良さそうなものを使って下さい。どのプラグインでも若干スピードアップしました。
→2019/1月現在はGoogleのプラグイン・Native Lazyloadを試しています。

対策8:キャッシュを使って高速化
キャッシュを使って高速化する手法も取り入れました。WP Super CashとW3 Total Cashの2つのプラグインを試しました。この2つは仕組みが違うのですが、どちらかしか使えません。
WP Super CashはWordpress側でキャッシュをして高速化をします。契約しているサーバに関係なく使えます。W3 Total CashはサーバのPHPのキャッシュ機能を使って高速化します。さくらインターネットのサーバはAPCuに対応しているため、このプラグインを利用できます。
速度はどちらを使っても、同じくらいのスピードアップでしょうか。計測ムラもあるので、厳密にはわかりませんが、どちらを使っても若干の数値はUPしているようです。
どちらでも良かったのですが、W3 Total Cashは相性などでトラブルが出る場合もあるようなので、私はWP Super Cashを導入しました。

対策9:Adsenseの遅延読み込み
外部サイトからの読み込みにとても時間がかかっていて、とにかくモバイルの速度があがりません。全てのページに配置してあるGoogle ADsenseをなんとかしないと、これ以上の速度アップは厳しそうでした。
そして、こちらのサイトを参考に、ADSenseの遅延読み込みのJSを導入しました。画像の遅延読み込みなんか比較にならないほどの大きな速度UPができました。
<script async src=”//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js”></script>をHTML上から削除し、下記のコードを</body>直前に配置することで、Adsenseが遅延読み込みされます。
<script>
(function(doc, win) {
function main() {
// GoogleAdSense読込み
var ad = doc.createElement(‘script’);
ad.type = ‘text/javascript’;
ad.async = true;
ad.src = ‘https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js’;
var sc = doc.getElementsByTagName(‘script’)[0];
sc.parentNode.insertBefore(ad, sc);
}// 遅延読込み
var lazyLoad = false;
function onLazyLoad() {
if (lazyLoad === false) {
// 複数呼び出し回避 + イベント解除
lazyLoad = true;
win.removeEventListener(‘scroll’, onLazyLoad);
win.removeEventListener(‘mousemove’, onLazyLoad);
win.removeEventListener(‘mousedown’, onLazyLoad);
win.removeEventListener(‘touchstart’, onLazyLoad);main();
}
}
win.addEventListener(‘scroll’, onLazyLoad);
win.addEventListener(‘mousemove’, onLazyLoad);
win.addEventListener(‘mousedown’, onLazyLoad);
win.addEventListener(‘touchstart’, onLazyLoad);
win.addEventListener(‘load’, function() {
// ドキュメント途中(更新時 or ページ内リンク)
if (doc.documentElement.scrollTop != 0 || doc.body.scrollTop != 0) {
onLazyLoad();
}
});
})(document, window);
</script>
対策10:iFlameの遅延読み込み
Youtubeの埋め込みや、GoogleMapの埋め込みなど、iflameを使って外部サイトを表示しているページの速度の低下が顕著でした。こちらも画面上に表示されていない部分を後から読み込みさせることによって、ファーストビューの表示を速くしました。
こちらのページを参考にしました。
<iframe class=”youtube” src=”https://www.youtube.com/embed/~” ~></iframe><script>
function youtube_defer() {
var iframes = document.querySelectorAll(‘.youtube’);
iframes.forEach(function(iframe){
if(iframe.getAttribute(‘src’)) {
iframe.setAttribute(‘src’,iframe.getAttribute(‘src’));
}
});
}
window.addEventListener(‘load’, youtube_defer);
</script>
→上記コードだとIEで動作しないので、2019/1月現在は、画像も含めてGoogleのプラグイン・Native Lazyloadを試しています。
モバイルもPCも高速になりました
なかなか速度の上がらなかったモバイルですが、なんとかGoogle PageSpeed Insightsで高速のスコアが出るようになりました。時間帯などによって速度にムラはありますが、コンスタントに中速以上は出るようになり、サーチコンソールのエラーも消えました!
youtubeや地図がいくつか乗っているページはまだ低速になることもありますが、さくらインターネットでもサーチコンソールでエラーを出さずに運用できそうです。

高速化のためにエックスサーバーに変える選択肢
様々な工夫でWordpressを高速化することは出来ますが、高速のサーバを使うことでWordpress自体に工夫することなく高速化が可能なのがレンタルサーバの変更です。
実は私はさくらサーバを長い間使っていましたが、エックスサーバーに乗り換えました。さくらサーバがSSD化する直前です(苦笑)
エックスサーバー印象としては、混みやすい時間帯にやや遅くなる事がありますが、体感もGoogleの数値上も高速を保っているので満足しています。
乗り換えてしまいましたが、ずっと使っていたさくらサーバもリーズナブルで安定度が高いので初めてレンタルサーバを借りる人におすすめです。
Conohaは使ったことないので分かりませんが、さくらサーバとエックスサーバーはどちらもオススメです!
安定度とリーズナブルな料金が魅力のさくらサーバ
かつては遅いと言われていたさくらインターネットですが、PHPモジュールモード、SSD化などによって、スタンダードプランでも十分なスピードが出せるようになりました。
長年使っていましたが安定度はとても良く、それに対して料金がとてもリーズナブルなのが魅力です。はじめたばかりで料金は抑えたい人はさくらインターネットもオススメです。
<次の記事へ> ZenFone6へのGCAM(Googleカメラ)のインストール方法
<前の記事へ> get_option( ‘siteurl’ ) はhttpsを返さない~コメント機能でHTTP ERROR






コメントはありません