sizzyが表示されないのは、有料化されたからです。
代わりの無料ツールとしては、レスポンシブWebデザインチェックツールがおすすめです。
sizzyが表示されない
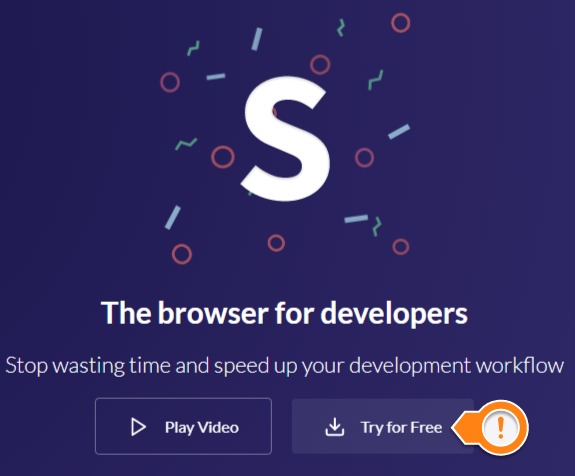
ブログをスマホで見たときのデザインをチェックできる、sizzy。
かつては無料でしたが、今は有料化されたようです。

「Try for Free(無料で試す)」に一抹の希望を感じつつクリックすると・・・!


ひつじ
無事、課金画面に飛びます・・・
最低でも、月5ドルかかるようです。
もしくは、14日間であればお試しとして使えます。
Sizzyの代わり
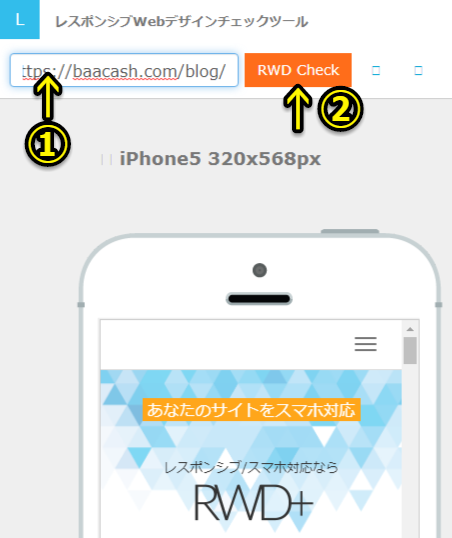
レスポンシブWebデザインチェックツール(無料)を使いましょう。

使い方は、
①元々記入されているURLを、調べたいURLに書き換え
②ENTER、もしくは「RWD Check」をクリック
②ENTER、もしくは「RWD Check」をクリック
です。

このような形で、デバイスごとの表示が並びます。
個人的には、iPhone6の表示をチェックするのがおすすめです。
さすがにiPhone5はもうほとんど使われていない気がしますので・・・
ちなみに何の役に立つの?って話はこちらで触れています。

0PV→6万PV! 読まれないブログにやったすべて
ブログの収益・PVを公開。読まれないブログを読まれるようにするために、やってよかった対処法を重要な順で書く。正解を知らないまま、記事を書き続けるのは無謀。PVはスモールワードから発生する。
ぜひ、読んでみてください。
Cocoonユーザーの方は
Sizzyは、特にCocoonユーザになじみの深いツールですよね。

ログイン状態では、自分のページから1クリックでSizzyを呼ぶことができました。
これはとても便利でした。
もうSizzyを使わないよ、という人はこのボタンを消せます。
- Cocoon設定
- 管理者画面
の順に進み、「管理者パネル」内の「レスポンシブツールエリアの表示」。
「Sizzyチェックを表示する」のチェックを外せばOKです。