WordPressプラグインInsert Headers and Footersの使い方
ブログを運営していると
ヘッダー(<head></head>)に
- Google アナリティクスのトラッキングコード
- Google サーチコンソールのHTMLタグ(所有権の確認)
- Google アドセンスの広告コード
などを追加する必要が出てきます。
テーマヘッダー(header.php)を編集すれば、
ヘッダーにコードやタグが追加ができますが、
操作を間違えるとサイトが表示されなくなることもあります。
また、WordPressテーマを変更した時に、
再度設定しないといけないのを忘れたり…
WordPressプラグイン
「Insert Headers and Footers」を使うと、
テーマヘッダー(header.php)を編集しなくても
簡単にヘッダーにコードやタグが追加できるので便利です。
※ヘッダーだけではなく、フッターも同様。
今回は、プラグイン
「Insert Headers and Footers」
の使い方を紹介します。
Insert Headers and Footersのインストールと有効化
まず、
Insert Headers and Footersの
インストールと有効化をします。
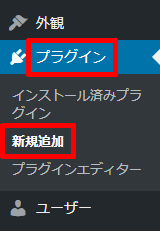
ダッシュボードの「プラグイン」
→「新規追加」をクリックします。

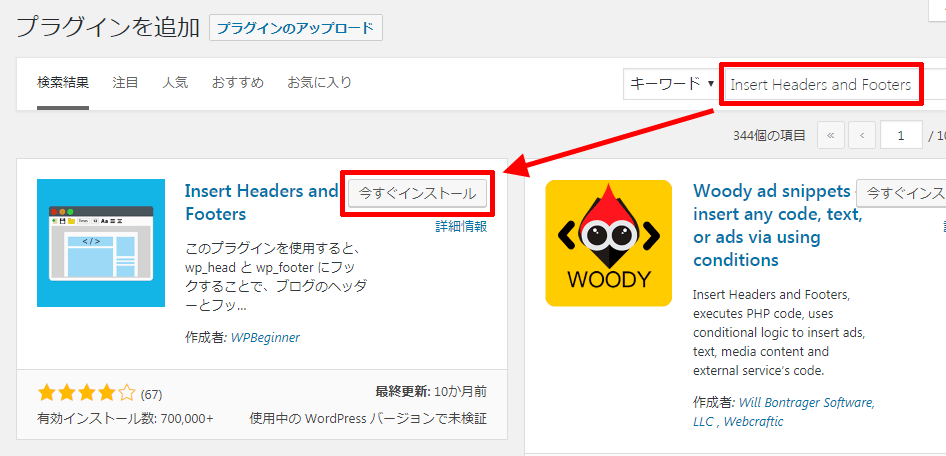
「Insert Headers and Footers」を検索して、
「今すぐインストール」をクリックします。

「有効化」をクリックします。

以上で、
「Insert Headers and Footersの」の
インストールと有効化は完了です。
次に、
「Insert Headers and Footersの」の
使い方を紹介します。
Insert Headers and Footersの使い方
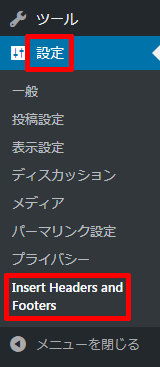
ダッシュボードの
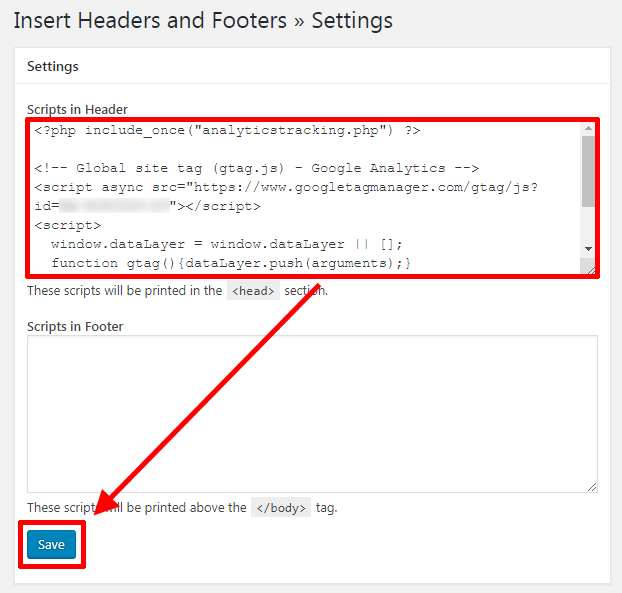
「設定」→「Insert Headers and Footers」をクリックします。

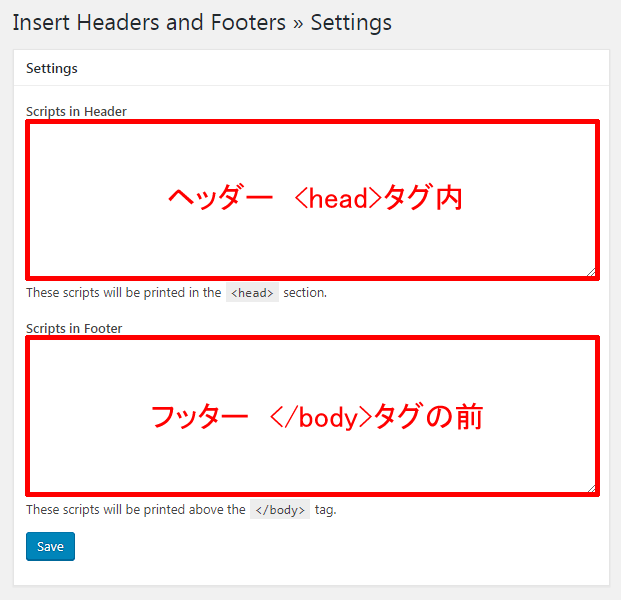
上段の「Scripts in Header」は「ヘッダー <head>タグ内」、
下段の「Scripts in Footer」は「フッター </body>タグの前」に
それぞれ追加されます。

ヘッダーに追加したいコードやタグを
入力またはコピペして、「Save」をクリックします。
※ここではヘッダーにGoogleアナリティクスの
トラッキングコードを追加しました。

「Insert Headers and Footers」を使うと
簡単にヘッダーやフッターに追加できますよ。
非常に便利なプラグインですので使ってみてください^^
記事が価値あるものだと思われたら、
下のボタンからシェアをして頂けると嬉しいです。
↓↓↓メルマガ登録は下のフォームから↓↓
無料メールマガジン登録フォーム

















最近のコメント