
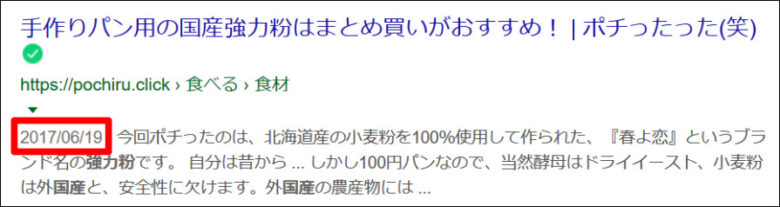
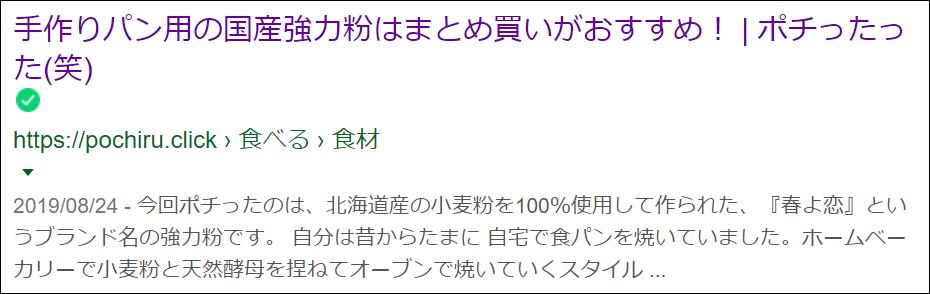
Googleの検索ページを眺めていると、ワタシが運営しているブログの記事が目に入りました。ここには『記事タイトル』『公開日』『記事説明文』が表示されているのですが、ブログの公開日が古いままなのが気になりました。

 飼いヌコ
飼いヌコ
ワタシが他で運営しているブログはWordPress有料テーマのSTORK(ストーク)![]() を使用しています。
を使用しています。
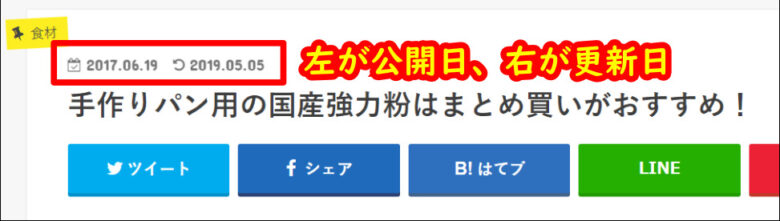
STORK(ストーク)ではブログに新規記事を投稿すると、公開した日が『公開日』になり、追加やリライトを行うと隣に『更新日』が表示されます。

問題の記事『手作りパン用の国産強力粉はまとめ買いがおすすめ!』は公開日が2017年6月19日なのですが、記事の修正・追加を行い2019年5月5日に更新しています。
2019年5月5日に新しい情報を追加したのですが、Googleの検索結果に表示されるのはいつまでたっても2017年6月19日の公開日のままです。
 飼いヌコ
飼いヌコ
記事の内容は新しくなっているのにGoogleの検索結果が公開日のままでは、なかなかクリックして貰えませんね。せっかく記事を更新したのに公開日が古いままでは勿体ないです。
そこで今回は、Googleの検索結果に 公開日ではなく更新日を表示させる方法 を紹介します。
目次
作業に必要なもの
※この記事はWordPress有料テーマSTORK(ストーク)![]() のカスタマイズ方法を紹介した内容になります。
のカスタマイズ方法を紹介した内容になります。
最初に作業を行うにあたり必要なものを準備しましょう。
- FTPソフト
- テキストエディタ
FTPソフト
FTPソフトとは、サーバーにファイルを直接アップロードしたりダウンロードしたりできるソフトウェアです。
ワタシはFileZillaを利用しています。
 FileZillaの使い方を初心者向けに分かりやすく解説【FTPソフト】
FileZillaの使い方を初心者向けに分かりやすく解説【FTPソフト】
テキストエディタ
テキストエディタとは、コンピューター上でテキストファイルを作成・編集・保存するためのソフトウェアです。TeraPadなどが有名ですね。
参考にしたサイト
ワタシはHTMLやPHPといったプログラミング言語には詳しくないので、ネットで検索をして下記のサイトを参考にしました。
参考 記事の更新日をHTML5対応にして正しくGoogleに伝える方法寝ログ 参考 Googleの検索結果にブログ記事の更新日を表示させる方法Love Wife Life 参考 ブログリライトの更新日を検索結果に表示させるための設定方法情報発信で人生をポートフォリオ化する生き方検索結果に更新日を表示させる手順
Googleの検索結果に公開日ではなく更新日を表示させるには、下記の手順で行っていきます。
※自己責任の上でカスタマイズをお願いします。
 飼いヌコ
飼いヌコ
親テーマのsingle.phpをパソコンのデスクトップにダウンロード
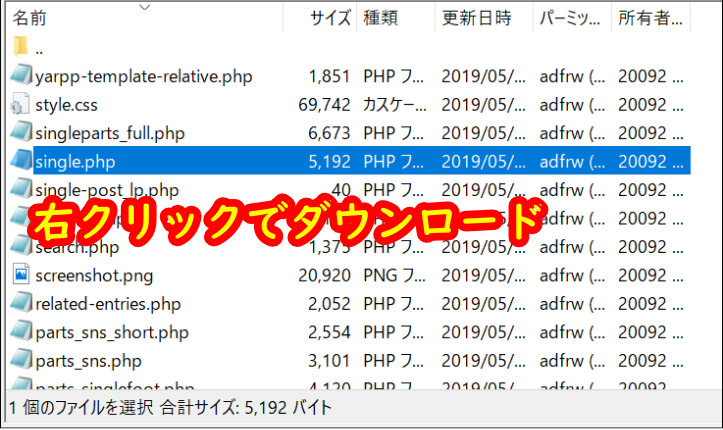
Googleの検索結果に公開日ではなく更新日を表示させる方法ですが、single.phpというファイルを編集していきます。まずはsingle.phpをパソコンのデスクトップにダウンロードしましょう。
 飼いヌコ
飼いヌコ
FileZillaを起動後、該当ドメイン名→「public_html」→「wp-content」→「themes」→「テーマ名(jstork)」と進むとsingle.phpがあるので、右クリックしてダウンロードしましょう。

single.phpの編集
パソコンのデスクトップにsingle.phpをダウンロードできましたね。では次に、このsingle.phpをテキストエディタ(ここではTeraPad)に放り込みましょう。

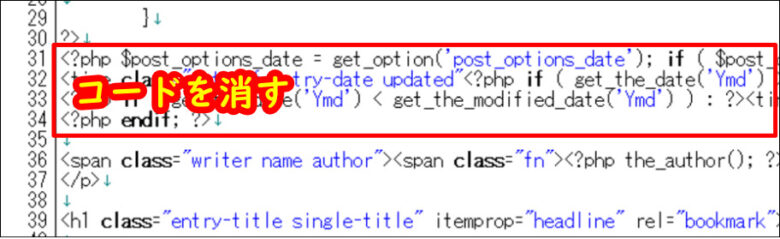
テキストエディタでsingle.phpを開いたら、31行目付近にある下記のコードを消しましょう。
<?php $post_options_date = get_option('post_options_date'); if ( $post_options_date !== "date_off" ) : ?>
<time class="date gf entry-date updated"<?php if ( get_the_date('Ymd') >= get_the_modified_date('Ymd') ) : ?> datetime="<?php echo get_the_date('Y-m-d') ?>"<?php endif; ?>><?php echo get_the_date('Y.m.d'); ?></time>
<?php if ( get_the_date('Ymd') < get_the_modified_date('Ymd') ) : ?><time class="date gf entry-date undo updated" datetime="<?php echo get_the_modified_date( 'Y-m-d' ) ?>"><?php echo get_the_modified_date('Y.m.d') ?></time><?php endif; ?>
<?php endif; ?>

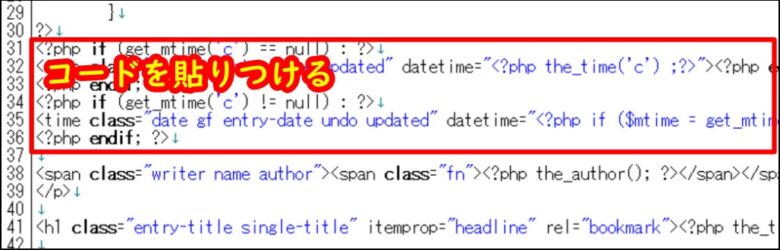
コードを消したら、今度は下記のコードを同じ場所に貼りつけましょう。
<?php if (get_mtime('c') == null) : ?>
<time class="date gf entry-date updated" datetime="<?php the_time('c') ;?>"><?php echo get_the_date('Y.m.d'); ?></time>
<?php endif; ?>
<?php if (get_mtime('c') != null) : ?>
<time class="date gf entry-date undo updated" datetime="<?php if ($mtime = get_mtime('c')) echo $mtime; ?>"><?php echo get_the_modified_date('Y.m.d'); ?></time>
<?php endif; ?>

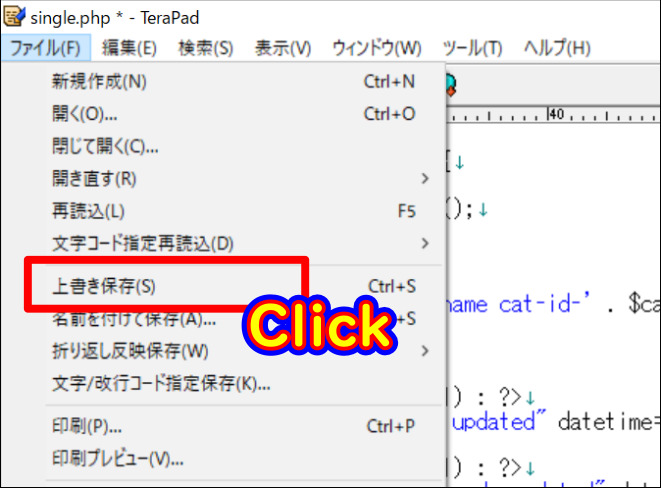
コードの貼り換えが完了したらファイルの上書き保存を行います。

以上でsingle.phpの内容が編集されました。
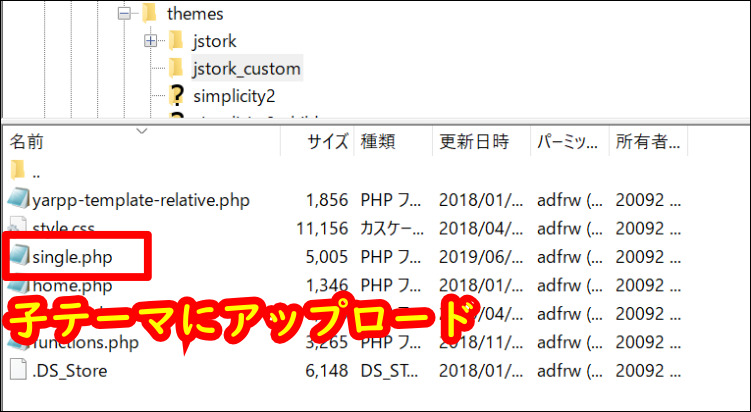
編集したsingle.phpを子テーマにアップロード
内容を編集したsingle.phpを元に戻すのですが、親テーマではなく子テーマにアップロードしていきます。
 飼いヌコ
飼いヌコ
WordPressをカスタマイズする場合は、必ず子テーマをカスタマイズしていきましょう。
親テーマをカスタマイズした場合はテーマのアップデート時に上書きされてしまい、せっかくカスタマイズしたものが消えてしまいます。
という訳で、該当ドメイン名→「public_html」→「wp-content」→「themes」→「テーマ名(jstork_custom)」にアップロードしていきます。

STORKの場合はfunctions.phpへのコードの追加は必要なし
参考サイトの寝ログさんの場合ではfunctions.phpへのコードの追加が必要でしたが、WordPress有料テーマSTORKの場合は、デフォルトでコードが記述されています。

なのでコードを追加する必要はありません。
 飼いヌコ
飼いヌコ
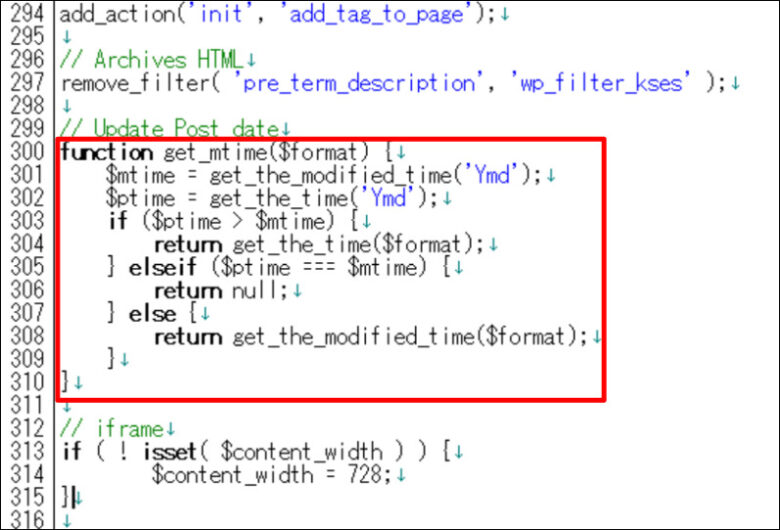
※ストーク以外のテーマを使用している場合は下記のコードをfunctions.phpに追加して下さい。
/*
get_the_modified_time()の結果がget_the_time()より古い場合はget_the_time()を返す。
同じ場合はnullをかえす。
それ以外はget_the_modified_time()をかえす。
*/
function get_mtime($format) {
$mtime = get_the_modified_time('Ymd');
$ptime = get_the_time('Ymd');
if ($ptime > $mtime) {
return get_the_time($format);
} elseif ($ptime === $mtime) {
return null;
} else {
return get_the_modified_time($format);
}
}
参考寝ログ
single.phpを編集するとブログの『公開日』『更新日』表示はどうなる?
single.phpを編集して公開日よりも更新日を優先させた場合ですが、一度でも更新した場合は公開日は表示されなくなります。
ブログで記事を新規公開した場合、公開日が表示されますね。

この状態で一度でもブログ記事を更新した場合、single.phpを編集する前は『公開日』と『更新日』の両方が表示されていましたが、single.php編集後は『更新日』のみが表示されます。
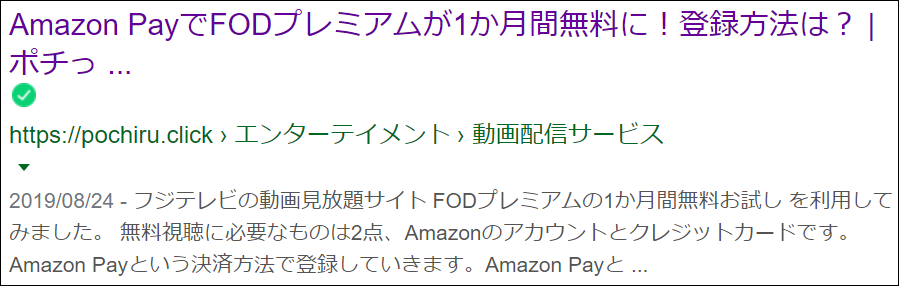
翌日に記事を更新してみると、『公開日』が消えて『更新日』だけが表示されました。

全ての日付が変更される訳ではない
今回、single.phpを編集して、Googleの検索結果に公開日ではなく更新日を表示させました。この方法を行えば公開日を更新日に変更する事が出来ますが、全てのブログ記事の公開日が変更される訳ではないです。
 飼いヌコ
飼いヌコ
ほとんどの記事が更新日表示になりましたが、公開日のままの記事や、中には日付自体が消えてしまった記事もありました。
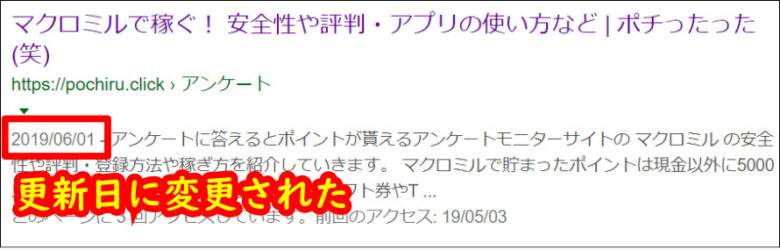
更新日に変更された例

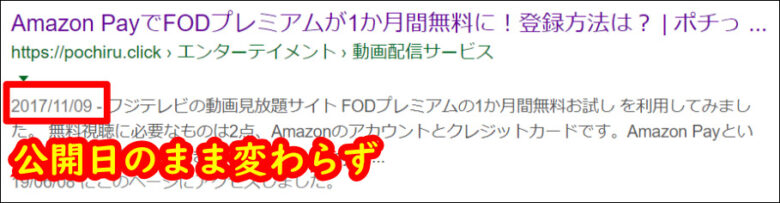
公開日のまま変わらなかった例

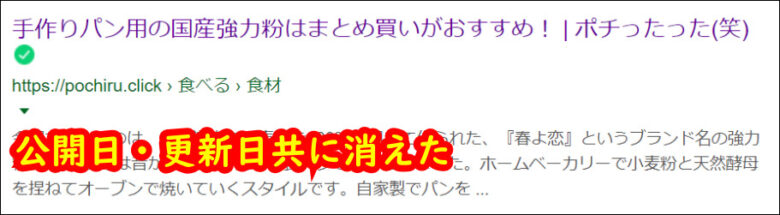
公開日・更新日が共に消えた例

追記
2019年10月時点では正常に表示されています。


まとめ
今回は、Googleの検索結果に『公開日』ではなく『更新日』を表示させる方法を紹介しました。
『更新日』を表示させる手順
FTPソフトを起動させて、親テーマにあるsingle.phpをローカルに保存します。
single.phpをテキストエディタで開き、31行目付近にあるコードを書き換えてファイルを上書き保存します。
内容を編集したsingle.phpを子テーマにアップロードします。
ストーク以外のテーマを使用している場合は、functions.phpにコードを追加して下さい。


