私が運営するサイトの一つ、「あかえほ」は創作絵本サイトです。
以下の3通りの形で公開しています。
- パラパラめくれるウェブ絵本
- 印刷できるPDF絵本
- スクロールして読む絵本
①のパラパラめくれるウェブ絵本は、「BookBlock」というjqueryを使用しています。
この記事は、BookBlockをワードプレス・Cocoonで使うための備忘録です。
BookBlockについて
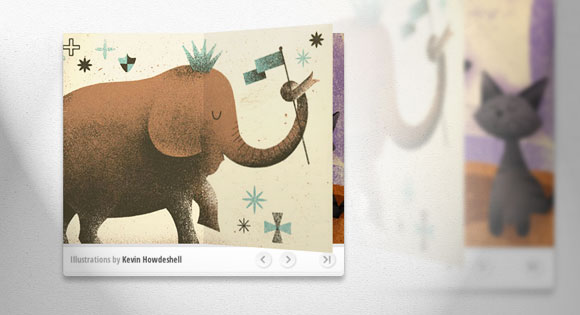
BookBlockは既存のjQueryプラグインです。
複数枚の画像にパラパラとページをめくる動作をつけて、本のように見せることができます。
これは本来、CMS(コンテンツ・マネジメント・システム。ブログサービスなどのこと)を使わずゼロからウェブサイトを作る方向けのプラグインだと思います。
ワードプレスで使いたくて試行錯誤したのですが、私の力ではどうにもならず、WEBクリエイターのfuchiさんに助けていただきました。
実はBookBlockを使わずとも、本をパラパラめくるような動きを出せるワードプレスのプラグインは複数あります。
ただ、薄い紙のカタログをペラっとめくる感じで「絵本をめくるような」挙動ではなかったり、Cocoonとの相性が悪かったり、などのことから、どうしてもBookBlockを使いたかったんです。
ワードプレスでも使えるが、Cocoonは当初カスタムフィールドを使う必要があった
ワードプレスで使うためには、事前準備としてBookBlockの配布サイトでファイルをダウンロードし、必要なものを自分のサーバーにアップロードする必要があります。
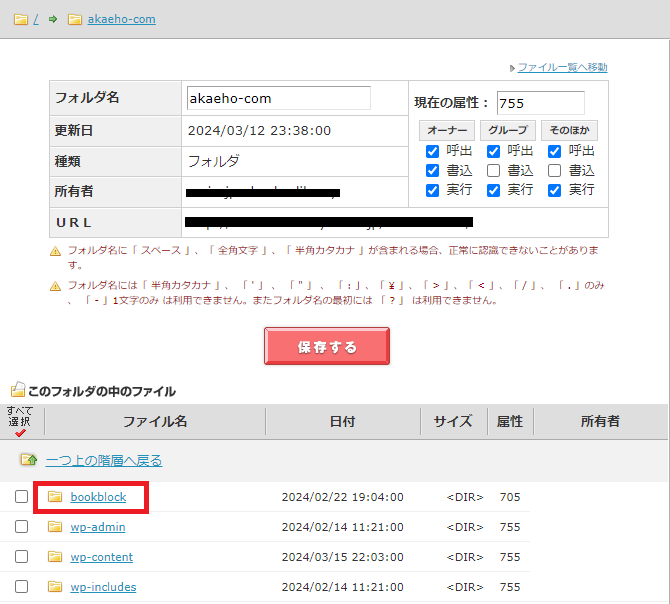
アップロード先はどこでもいいと思いますが、私はBookBlockを使いたいサイトのルートドメインに「BookBlock」フォルダを作り、そこに保存しています。

ワードプレス内でBookBlockを使う具体的な方法は、先ほどご紹介した記事でご確認を。
私はテーマとの相性以前にワードプレスでBookBlockを使う方法がどうしても分からず、これまでワードプレスの外にhtmlファイルを作っていました。
でも、fuchiさんのおかげで、ワードプレスの中で無事に動かすことができました。Cocoon以外のテーマでは。(2020年時点)
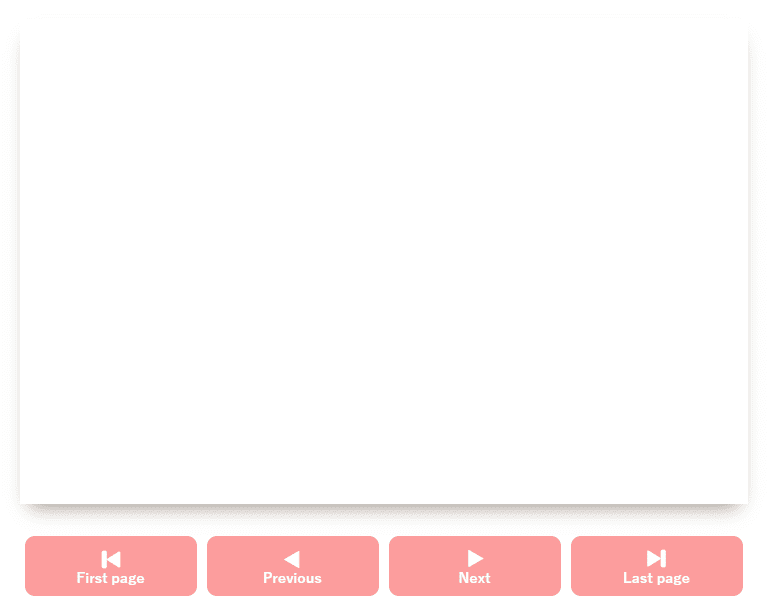
Cocoonでやろうとすると、こうなってしまいました。↓

これは画像ですが、テキストエディタ/カスタムHTMLにスクリプトやら全部入れると、このように真っ白になってしまってページも動きませんでした。
2024年に再度確認した所、テキストエディタ/カスタムHTMLにスクリプトも全て入れて動くようになっていました。理由は不明です。
Cocoonでうまく動かない場合は、カスタムフィールドでhead_customとfooter_customを追加して使用する
2020年にあれこれ試した結果、CocoonでBookBlockを使う場合は、
スクリプトやらをカスタムフィールドで「head_custom」と「footer_custom」に入れればきちんと動く
ということが分かりました。
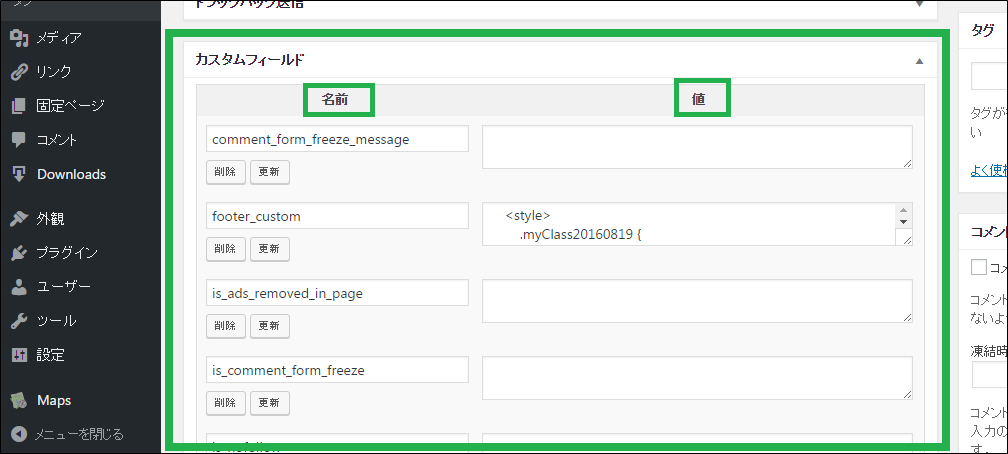
カスタムフィールドが投稿画面にもし表示されていなかったら、
- Gutenbergなら、右上の「…(←これの縦向き)」アイコン→「オプション」
- クラシックエディタなら、右上の「表示オプション」
より、「□カスタムフィールド」にチェックを入れてください。
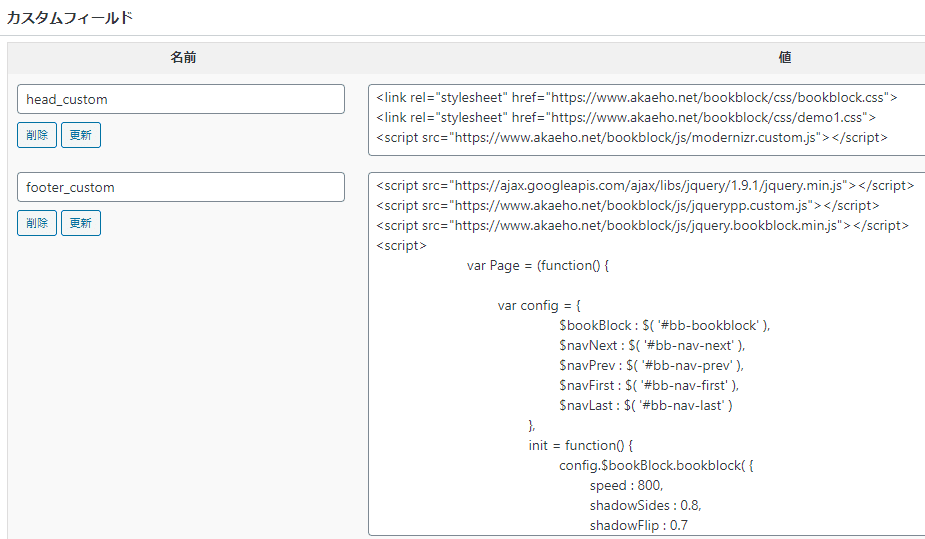
で、カスタムフィールドに「head_custom」と「footer_custom」を新規追加し、
- <head>内に書くべきものを「head_custom」へ
- </body>の直前に読み込ませるものとjQueryを「footer_custom」へ
貼り付けます。

あとはhtml部分を投稿エディタのテキストエディタ/カスタムHTMLに入れれば、正しく表示されるはずです。
あとは環境に合わせて、色々数値やCSSを調整すればOK。
なお、「head_custom」、「footer_custom」は、Simplicity、Simplicity2、Cocoonでは備わっている機能である、と。(ほかは分からないです)
↑こちらの記事を参考にさせていただきました。
ページタイプを1カラムに指定しないとレスポンシブにならない
原因は分かりませんが、私の環境ではサイドバーがある2カラムのページにBookBlockを設置すると、なぜかレスポンシブになりません。
パラパラめくれるウェブ絵本ページにサイドバーが無くても特に不便はないので、1カラムで使用しています。
Lazy Loadとは相性が悪い
Lazy Loadをオンにしていると、ページをめくったときに一瞬白いページとaltタグにいれた言葉が表示されてしまいました。
私のサイトはメインコンテンツが絵本なので、Lazy Loadの利用は諦めました。
Cocoonで使うために試したこと
Cocoonで使えるようになるまでに、色々と試しました。まず、まっさらな状態で動くかどうか。
私の場合、あれこれカスタマイズを加えているので、一切何も手を加えていない状態でも動かないか確認しました。
ローカル環境にCocoonを入れてみて、何もいじらずにBookBlockを設置してみる。
動かず。
BookBlockの記事を書いてくれたStart Pointのfuchiさんに色々相談した中の一つで、ダメもとで
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js…”></script>
↑これを削除してみる。
動かず。
↓こちらの記事に書いてあることもダメもとで全部試す。
やはり動かず。
その後、どうやって辿り着いたか忘れたけど、Cocoonフォーラムでこのページを発見↓
この中で、Cocoonの作者であるわいひらさんが、
スクリプトやCSSで特定のファイルを読み込ませる場合は、カスタムフィールドのhead_customを利用した方が良いかと思います。
特定固定ページでのみで使用するjsの記載方法について
と回答されていたのを見て、これを試してみたらやっとできた、という流れです。
ご参考まで。