こんにちは、YUKIです。
こちらでは、「ワードプレスで書いた記事(固定ページからでも投稿からでも)をFacebookやtwitterなどでシェアしたときに画像を表示させたい!」という方の願いを叶えます♪
OGP画像といいます

この、SNSでシェアした時に表示されるサムネイル画像はOGP(おーじーぴー)画像といいます。
Open Graph Protocolの略だそうです。
※Open〜は覚えなくて大丈夫(笑)OPG画像っていうんだ〜っていうのは覚えてね。これから説明で使うので★
で、このOGP画像は自分で設定しないと表示されません。これからその設定の方法をお伝えいたしますね。
プラグイン:All in One SEO Packを使って設定
All in One SEO Packというプラグインを使った設定方法をお伝えします。

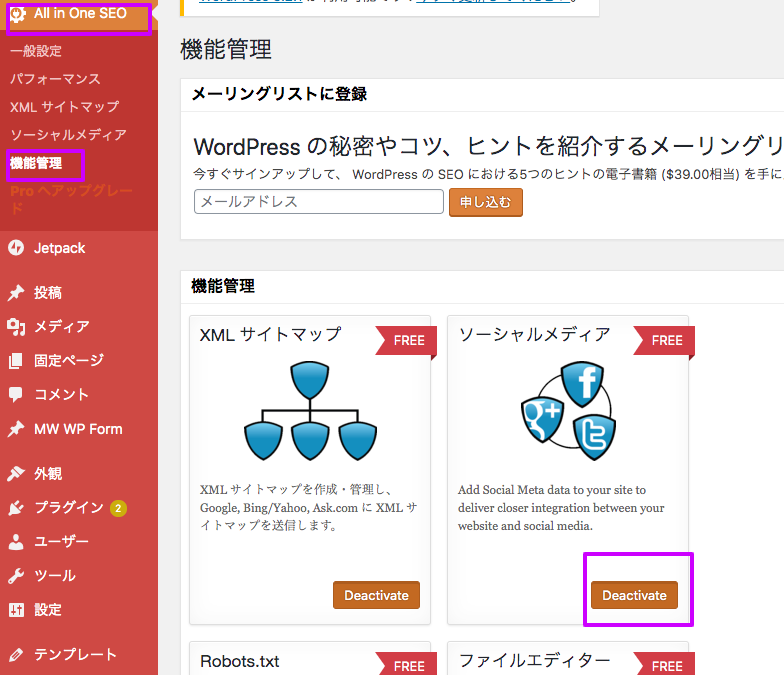
まず、All in One SEO Packの機能管理の中のソーシャルメディアを有効にしておいてくださいね。Deactivateになっていれば現在は有効になっているということです。
1. 全体の設定
上記を済ませると、左側のAll in One SEO Packの中にソーシャルメディアが現れます。ので、そこをクリック。そうするとこんな画面になるはず。

いろんな設定ができるのですが、ここではOGP画像の設定方法だけをお伝えしますね。
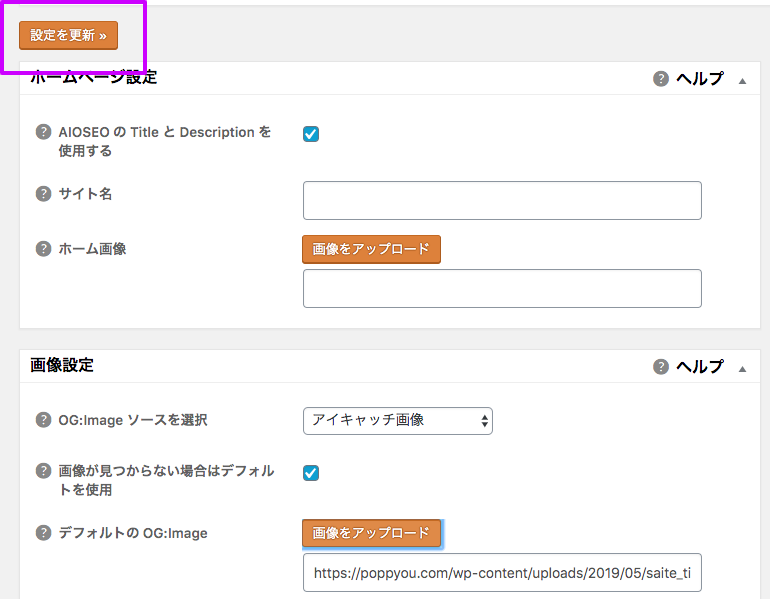
この画像設定がOGP画像の各種設定です。
- OG:image ソースを選択
お好きなものでいいのですが、私はアイキャッチ画像を選択しています。
アイキャッチ画像を選択すると、各種記事ごとに設定するアイキャッチ画像をOGP画像として表示してくれます。

- 画像が見つからない場合はデフォルトを使用
私はチェックをいれています。
私のこの設定の場合だと、アイキャッチ画像を優先してOGP画像として表示→ただし、アイキャッチ画像を設定していない時はデフォルトの画像を表示させるよ、という設定になります。
- デフォルトのOG:image
そしてここで、デフォルトの画像を設定します。
画像をアップデートを押すとメディアライブラリが出てくるので、すでに画像をアップロードしていれば該当の画像を選択。まだアップロードしていなければ、ここでアップロードして選択。
必要最低限の設定はこのあたりでOKです。終わったら設定を更新を必ず押して確定させてね。

ここまで済ませれば
固定ページで書いたページも、投稿で書いたページも、
【まず】各記事ごとにアイキャッチ画像を設定していればそのアイキャッチ画像がOGP画像として表示される。
【または】アイキャッチ画像を設定しなかったら、登録をしているデフォルトの画像が表示される。
ということとなります!
2. 各記事ごとの設定
そして次に、上記だけでもいいのですが各記事ごとに設定する方法もあります。
各記事を書く時の一番下にAll in One SEO Packの設定エリアがあります。
ありました?いっちばん下にあるはずです〜こんなの↓

もし、閉じちゃっていたらこの三角ボタンを押したら開くよ。

ででで、このエリアからもいろんな設定ができるのですが、今回は必要最小限のOGP画像だけの説明をば。
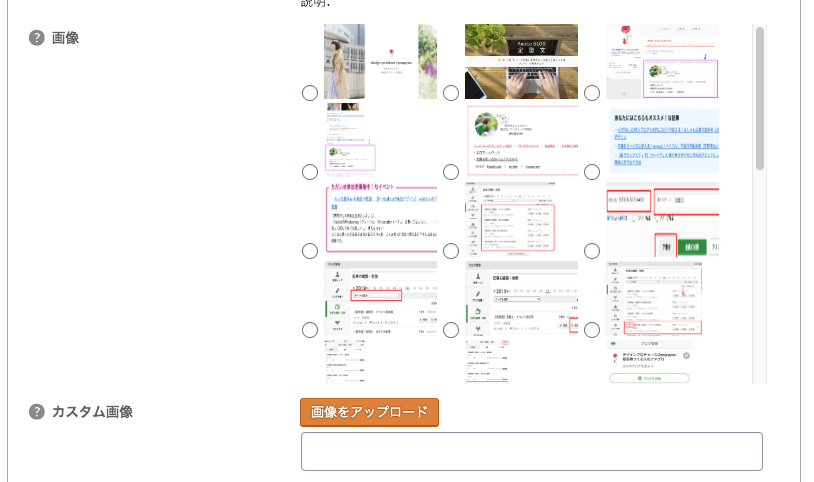
ここの画像欄には、記事内で使った画像が自動で表示されます。

ここでOGP画像にしたい画像を選べます。
 ★
★どれにしようかな〜♪
お好きなのをどうぞ。で、選んで終わり(記事の公開する等して)でもいいのですが、もしこの中にない画像をどうしても選びたい、という時は、この下のカスタム画像から設定することも可能です。
が、あまりすることはないかなと思います。
だいたい、記事に関係ある画像をOGP画像にしたいと思うので、記事内で使ってない画像とかアイキャッチ画像以外の画像をわざわざ選ぼうとすることもないかなと。
以上です!設定終わったら一度SNSでシェアして確認してみてね。
【Facebook】もし、シェアした後に、OGP画像を変えたかったら
これよくあるあるなのですが。
- Facebookでシェアした後に、OGP画像を設定するのを忘れていたのに気が付いた!
- OGP画像設定してシェアしたんだけれど、やっぱり後から他の画像に変えたい、ってなった!


という場合。もちろんワードプレス側で改めて設定(変更)可能なのですが、Facebookで1度シェアして表示されているものは更新をしないと切り替わりません。
シェアした添付ファイルを更新、の手順
まずワードプレス管理画面側に戻って、上記の設定(OGP画像の設定)を改めて行いましょう。
そしたらその後、Facebookに戻り自分の該当の投稿を表示。


右側上に・・・という三つの丸が並んだマークがあるので、クリック。
そこで出てきたシェアした添付ファイルを更新をクリック。
こうすると、新しいOGP画像(OGP画像だけでなく他のOGP情報もですが、ここでは割愛)を読み込みに行ってくれます。
【注意】この読み込みには少し時間(数秒〜ですが)がかかることもあります。また、何度かやってみないと新しいものを読み込んでくれないこともあるので、新しいOGP画像になっているのを確認できるまで数回同じことをやってみてください。


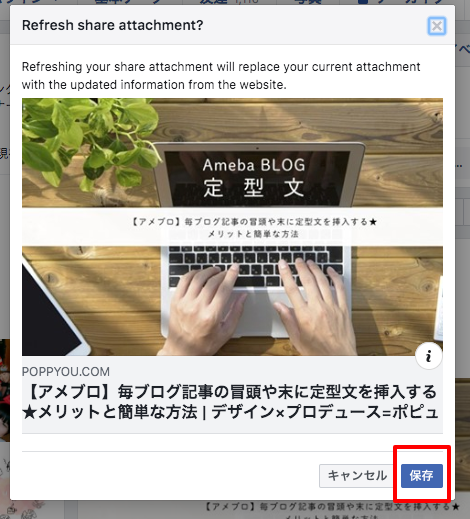
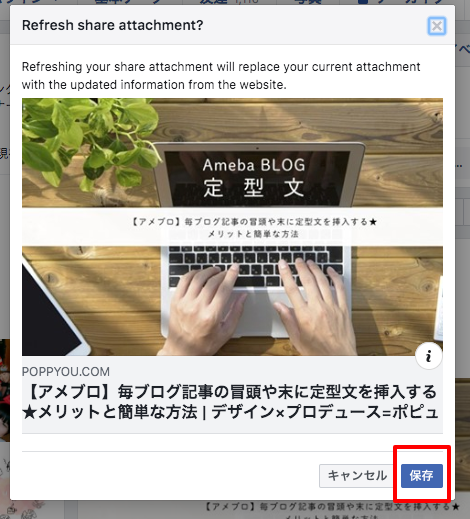
こんな風に、「これにしたかった」というさっき新たに設定したOGP画像になっていたら保存をクリックして終了。


正しいものになりましたか?これ、意外とあるあるなので覚えておくと使えます。
まとめ
- SNSで記事をシェアしたときに表示される画像はOGP画像という!
- OGP画像はワードプレスではプラグイン「All in One SEO Pack」を使うと簡単にできる。
- 全体を一括して設定もできるし、各記事ごとで設定もできる。
- 【Facebook】もしシェアしたあとにOGP画像を変えたくなったら、ワードプレス側に戻って再設定。その後にFacebook側で更新もしておく。
OGP画像はシェアした時にあった方がいいですよね。
目に止まるし、記事の内容がパッと見てわかるような画像だったらなおのこと。
効果的に設定しましょう〜♪











COMMENT