
WordPress5.0から「ブロックエディタ」が標準のエディタになりました。
従来のエディタ(クラシックエディタ)は「クラシックエディタ」プラグインをインストールすれば使用できます。
けれど「クラシックエディタ」の正式サポートは2021年12月31日までです。
使用状況によって期間は延長されるかもしれませんが、「公式」にサポートはされなくなってしまいます。
これはあかん…。
と思い、少し前から「ブロックエディタ」で記事を書いていました。
「ブロックエディタ」に慣れてくるとかなり便利なことがわかり、思わずこの記事を書くことになりました。
ブロックエディタの感想
「ブロックエディタ」が使えるようになって間もない頃に「色々できるんだなぁ」と思い、「WordPressの新エディタ「Gutenberg」を使ってみた感想」という記事を書きました。
けれど「クラシックエディタ」で何年もブログを書いてきたためか、「ブロックエディタ」で記事を書くと「クラシックエディタ」で記事を書くより時間がだいぶかかりました。
そのため、すぐに「ブロックエディタ」を使うのを辞めてしまいました。
けれど「クラシックエディタ」が2021年12月31日にサポートされなくなることを知って「ブロックエディタ」で頑張ってみたところ、
もはや「クラシックエディタ」には戻れんわ(笑)
と思うまで、「ブロックエディタ」は「物凄く便利で使いやすいエディタ」だと思うようになりました。
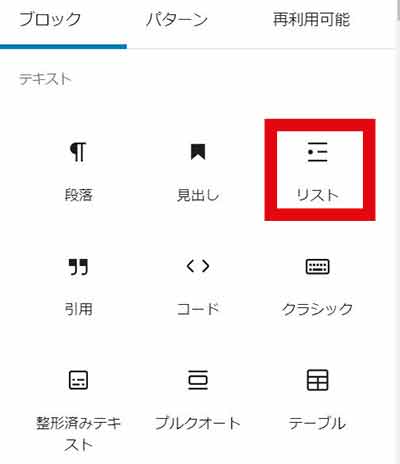
ブロックエディタの便利と感じる機能
- 「最新の投稿」のブロックでカテゴリ別一覧記事が作れる
- 「リスト」ブロックでリスト付きのボックスが簡単に作れる
- 「テーブル」ブロックで簡単なテーブルを作れる
- 「ページ内リンク」が簡単に作れる
- 「見出しレベルの間違い」を教えてくれる
- ブロック単位で位置を変更できる
- 任意のブロックに移動できる
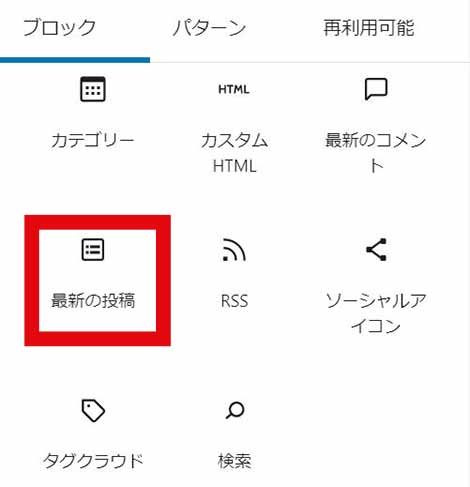
「最新の投稿」のブロックでカテゴリ別一覧記事を作れる

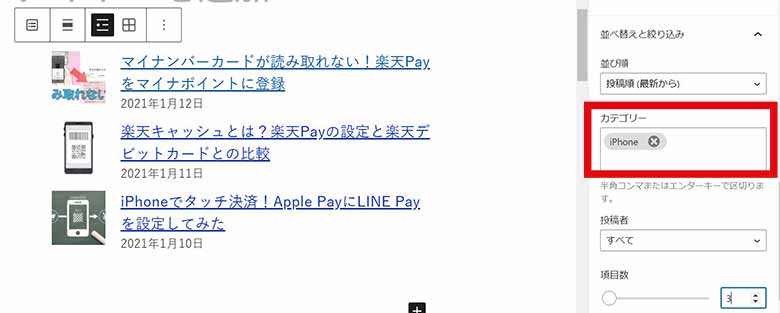
そんなに使う機会はありませんが、「最新の投稿」のブロックでは「サムネイル付のカテゴリ別一覧記事」が簡単に作れます。

デフォルトの状態だとリスト型の最新記事の一覧しか表示されませんが、「設定」でさまざまなカスタマイズができます。

「アイキャッチ画像を表示」をONにするとサムネイル画像付きの記事一覧になります。

さらに「カテゴリ」を指定するとカテゴリ別一覧記事になります。
ためしに「iPhone」とカテゴリ名を入力したら、カテゴリ「iPhone」の最新記事が表示されました。
ページネーション付きの全記事一覧を作ることはできませんが、「List category posts」を削除したくらい「最新の投稿」ブロックは便利だと感じています。
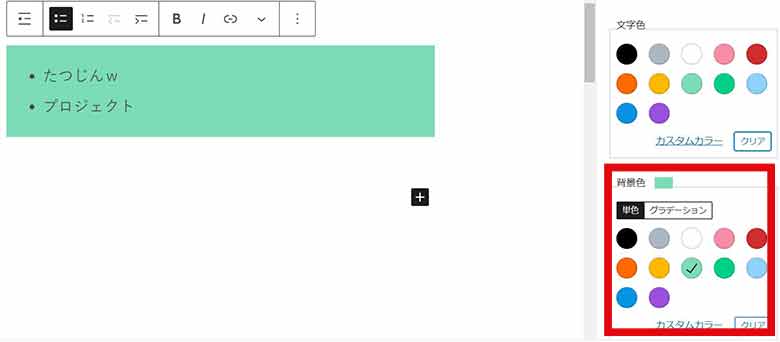
「リスト」ブロック

「リスト」ブロックもかなり便利だと思います。

「背景色」を設定すれば簡単にリスト付きのボックスを作成できます。
便利だと思って最近「リスト」ブロックを多用していますが、デフォルトで使うとデザインがイマイチと感じる人も多いかもしれません。
「テーブル」ブロック
「ブロックエディタ」はすぐに使わなくなったので記憶があいまいですが、「テーブル」ブロックは結構進化したような気がします。

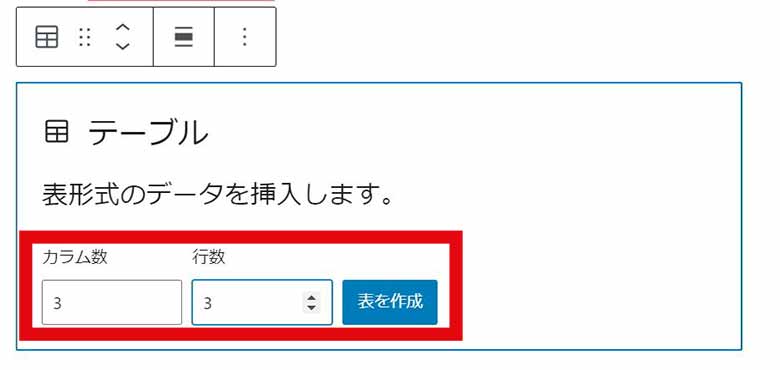
「カラム数」「行数」を指定するだけで簡単にテーブルを作成できます。

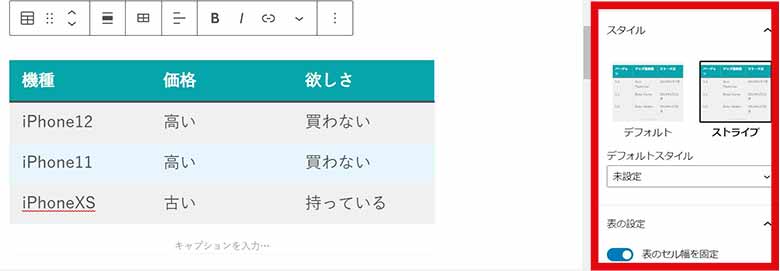
設定で「ヘッダーラベル」を加えたり、背景を「ストライブ」にしたり、さまざまな設定ができるので使い勝手はいいと思います。
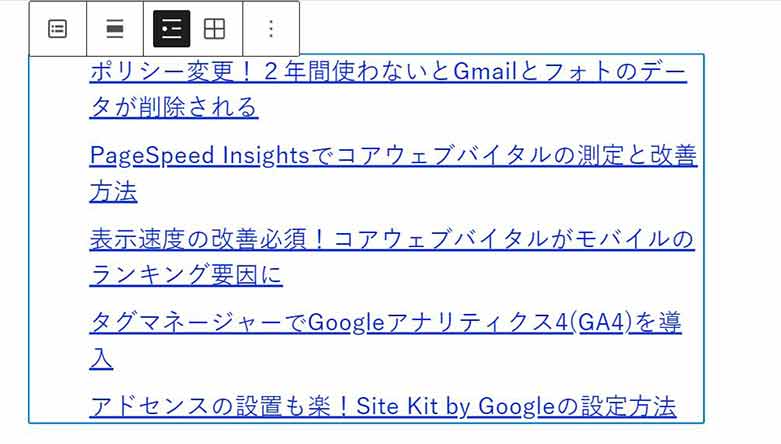
ページ内リンクが簡単に作れる

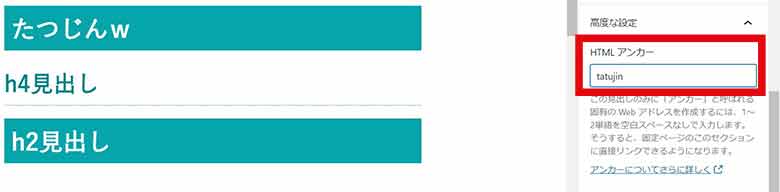
高度な設定の「HTMLアンカー」でアンカーを設定します。

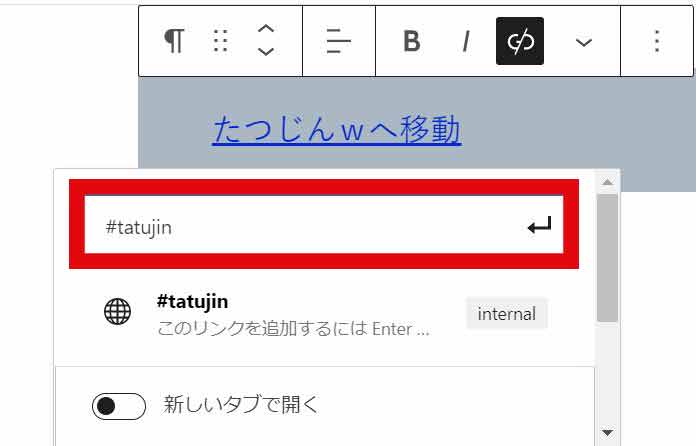
そしてリンクを追加して先ほど設定したアンカーに「#」を付ければページ内リンクが簡単に作れます。
ジャンプさせたいページのURL#○○別のページの特定の場所にジャンプさせたい時は「#」の前にジャンプさせたいページのURLを追加します。
<h2 id="tatujin">たつじんw</h2>本来は自分で上記のようにアンカーを設定しないといけないのですが、「ブロックエディタ」なら高度な設定の「HTMLアンカー」で簡単にページ内リンク(ジャンプ)が作れます。
見出しレベルの間違いを指摘

たとえば上の画像のように「h2」の後に「h4」の見出しを使ったとします。
本来なら文章の重要度によって、同じくらい重要なら「h2」、重要度が低いなら「h3」にすべきです。

「ブロックエディタ」では○に囲まれた「i」の「詳細アイコン」をクリックすると「見出しレベルの間違い」を教えてくれます。
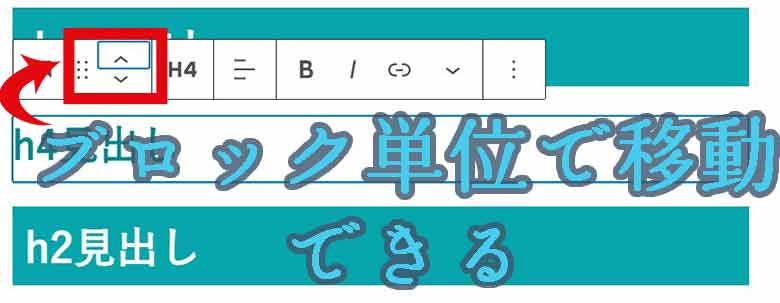
ブロック単位で位置を変更できる

記事を書いてる途中や再編集中に追加したい要素が出てきた時に「ブロック単位」で配置を動かせるので便利だと思います。
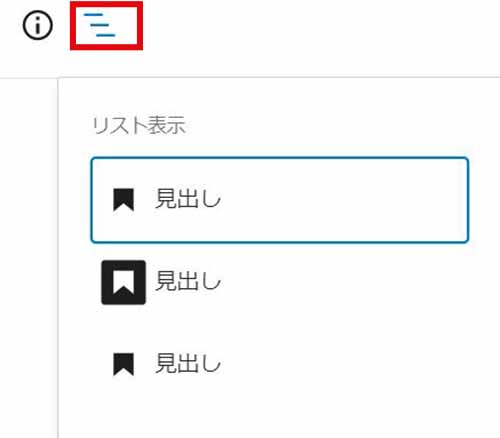
任意のブロックに移動できる

ハンバーガーメニューのような「アウトライン」を開くとブロック単位で記事の構成がわかります。
それだけでなく任意のブロックをクリックすると、クリックしたブロックに移動できます。
ブロック名しか書かれてないのでどの部分なのか全くわかりませんが(笑)
ブロックエディタへのテーマの対応
「ブロックエディタ」が登場したばかりの時は「ブロックエディタ」に完全に対応していないテーマが多かった気がします。
このブログで使っている賢威8も完全には対応していませんでした。
けれど現在は対応済みのテーマがほとんどだと思います。(テーマは3種類しか使っていませんが。)
賢威8のブロック

賢威8もブロックエディタには対応済みで賢威8独自のブロックが追加されています。
賢威8の「ボックスコンテンツ」ブロックです
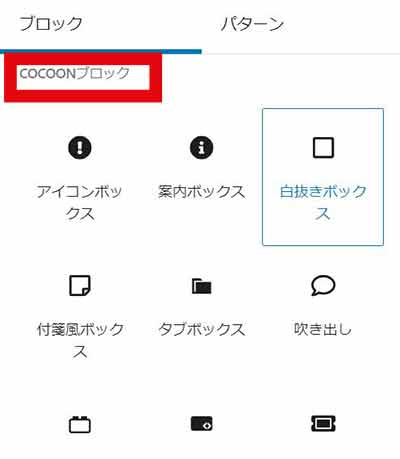
Cocoonのブロック

「Cocoon」テーマは1枚の画像では載せきれないほどCocoon独自の「ブロック」があります。
「ブロックエディタ」で記事を書く場合、独自ブロックが多いので「Cocoon」テーマは使い勝手がいいと思います。
まとめ
慣れるまで「クラシックエディタ」より「ブロックエディタ」の方が記事を書くのに倍くらい時間がかかりました。
けれど、現在は「ブロックエディタ」の方がブロック単位で把握できるので記事の全体像を把握しやすいです。
「クラシックエディタ」では全体像がわからなくなり、迷子になることが多かったですが「ブロックエディタ」では迷子になることが減りました。
そして以前はスペックの低いPCでは「ブロックエディタ」で長い記事を書いていると重くて記事を保存できなくなったりしていました。
現在はだいぶ軽くなり、スペックの低いPCでもかい快適に記事を書くことができます。
今後「ブロックエディタ」はますます使いやすくなっていくと思うので進化が楽しみです。
今日のたつじんwへの一歩
ブロックエディタの「進化」が楽しみと書きました。
けれどブロックエディタを使い始めたころの記事を読むと、今回の記事で書いたことと同じ機能に喜んでいます。
「ブロックエディタ」は進化していますが、自分は全く進化していないようです(笑)