
Photo by Veri Ivanova on Unsplash
ここ1か月ほど、サイトのスピードを向上させるプロジェクトを勝手に行なっておりました。本日は、サイトのスピード向上に関するお話です。
サイトのスピードって何?
そもそもサイトのスピードって何でしょう。
ズバリ、ウェブサイトが表示されるスピードについてなのですが、検索エンジン等で気になるサイトが見つかったらクリックしますよね。それから実際にサイトが表示されて、コンテンツが閲覧できるようになるまでのスピードがどの程度かということなのです。
実際、スマホを操作していて、内容が表示されるまでに5秒以上が経過してしまうと、85%のユーザーが「長すぎる!」と諦めてページを離脱してしまうらしい。

どんなに気になる内容が書かれていたとしても、なかなかページが表示されず、3秒経過…、5秒経過…、10秒経過…、ないわ…、そりゃないわ!!!、と別のサイトを見に行ってしまうという経験、あります、確かに。
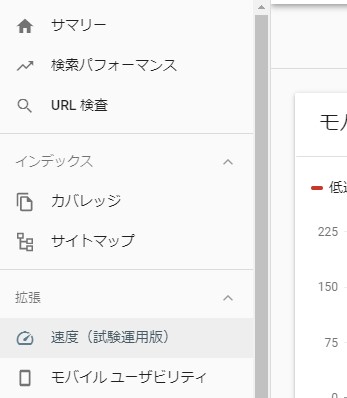
というわけで、サイトのスピードって何気に重要なわけで、こうした状況を反映してか、最近では、Google Search Consoleでも、「速度(試験運用版)」という項目が追加されて、モバイルとPCそれぞれの自分のウェブサイトに関して、速度(低速、中速、高速)が表示されるようになりました。

私自身も、サイトのスピードに関しては、正直これまであまり気にしたことがなかったのですが、そういえば、ニュースサイト(たとえばYahoo)をスマホで見ているとめちゃくちゃ遅いときがあるな、果たして自分のサイトも遅かったりするのかしら、と気になりはじめました。
それでは、自分のブログのサイトのスピードってどう診断したらよいのでしょう。
というわけで今回は、簡単にサイトのスピード診断を行なう方法を、実例を交えて5つほど紹介します。
その1.Google Search Console
一番簡単な方法は、先にも紹介したGoogle Search Consoleで見る方法です。
Search Consoleのページに入ると、左側のメニューに「拡張」という項目があるのですが、その一番上に「速度(試験運用版)」というのがあるので、それを参照すればよいわけです。

ですが、速度が中速とか低速とか言われたところで、はぁって感じですよね。どう直せばいいのじゃ、と。
いちおう、「レポートを開く」という項目を開くと、「FID の問題: 300ミリ秒 超(モバイル)」とか、「FCP の問題: 3 秒 超(モバイル)」とか、なぜ低速と言われているかが表示されるのですが、だから何!、となる。
そこで、その他のサイトのスピード診断ツールの出番です。
その2.Google Speed Insight
まず、有名なサービスなのが、先のGoogle Search Consoleでも使用されている「Google Speed Insight」です。

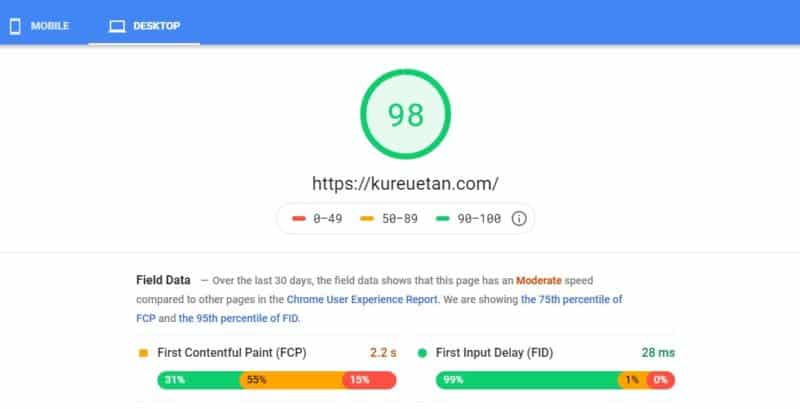
こちらに自分のサイトのURLを入力すると、パソコンとモバイルの両方のサイトに対して100点満点のうち何点か…で採点してくれます。

さらに、なぜサイトが遅くなっているのかという点を具体的に教えてくれます。

たとえば、「First Contentful Paint」~いわゆるFCP。0.6秒と表示されていますこれは、ページが呼び出されてから、テキストなり画像なり何らかのコンテンツがブラウザに表示されるまでにかかった時間です。これが3秒以内が望ましいらしい。先のSearch Consoleの低速、中速…というのも、この値をベースに判断されるようです。
3秒以内って、パソコンだとそれなりに可能なのですが、モバイルがなぜかとっても難しいです。私がここ1か月試行錯誤していたのも、それが原因でした。
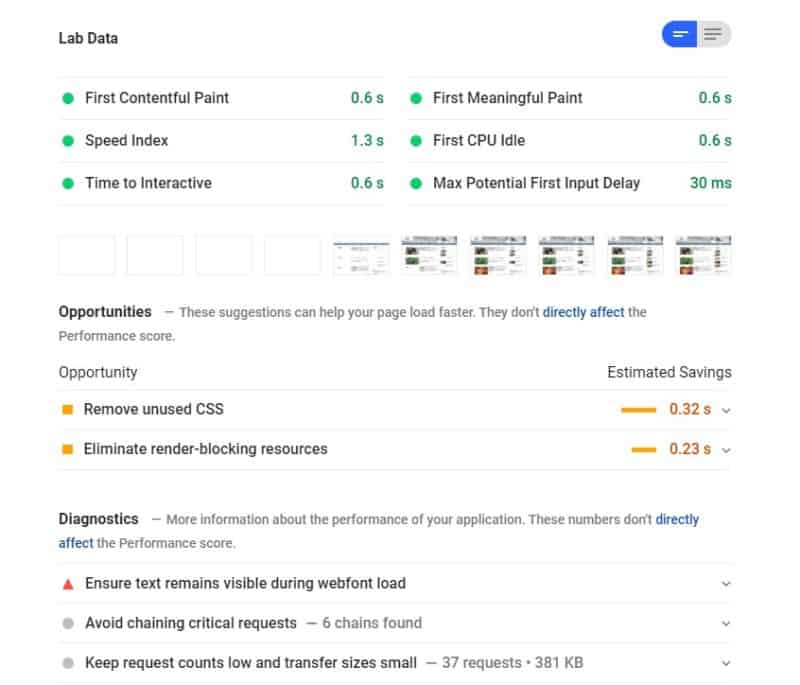
その下にあるOpportunity(機会)やDiagonostic(診断)の下に表示されるメッセージが改善できる点なので、そこに注意してサイトをチューニングしていけばよいわけです。って、実際はけっこう大変なんですけど…(少なくとも私には)。
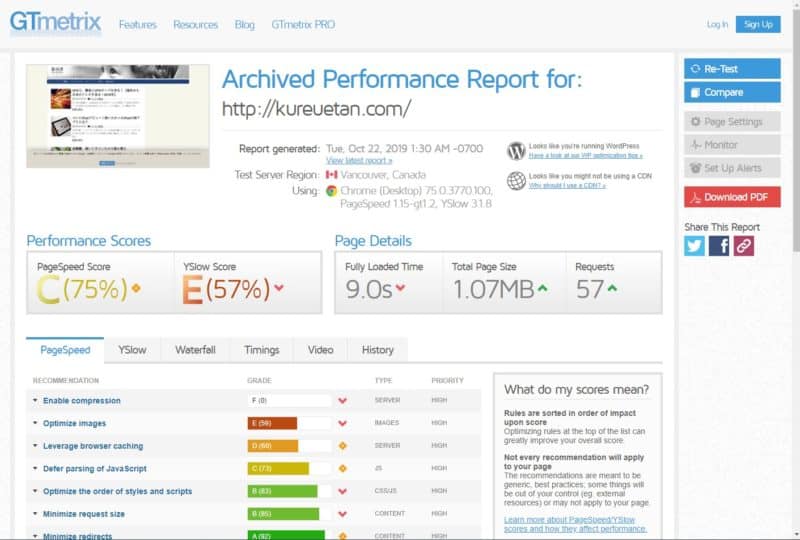
その3.GTMetrics

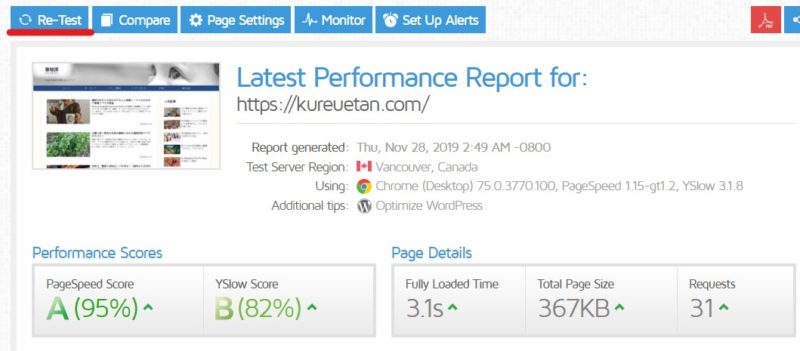
GTMetricsも王道のサイトです。

同じく調べたいURLを入力すると、デフォルトではパソコンサイトについての診断をA~F(たぶん)のランク付けと100%満点ベースで診断してくれます。
GTMetricsは登録しなくても利用できるのですが、登録してから利用する方が断然便利です。もちろん、登録は無料です。
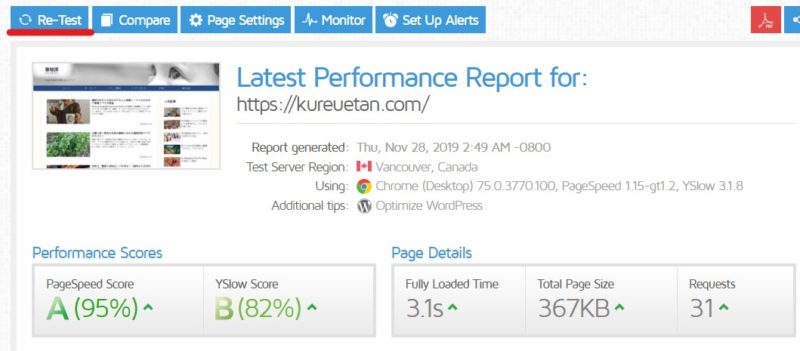
たとえば、一度テストしたサイトを「Re-test」というボタンを押すと何度もテストができ、すべて結果を履歴に残せます。

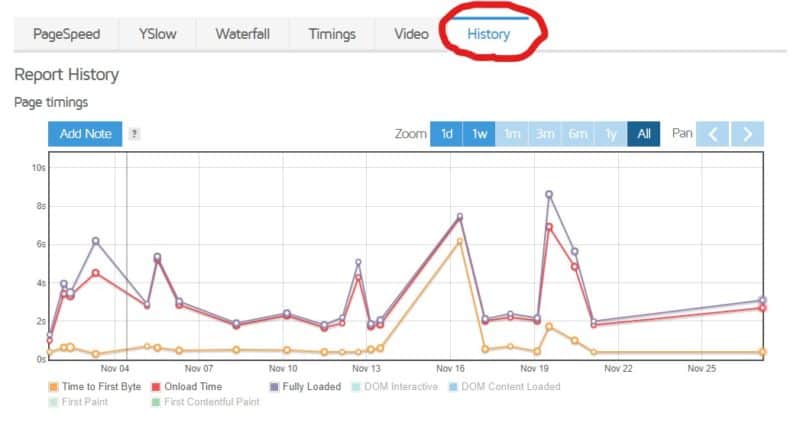
「History」というタブをクリックすると、過去の診断の結果を時系列で表示できます。
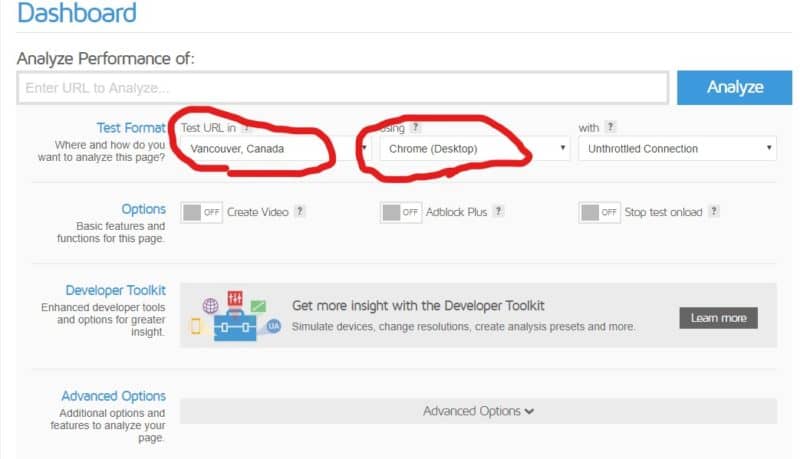
また、ログイン登録をすると、テストする地域やブラウザも選択できるようになります。

GTMetricsの診断は、基本PC(パソコン)で見た際の測定が中心ですが、カナダのサーバー(Vancouver, Canada)を選択すると、「Chrome(Android, Galaxy Nexus)」というのが選べるようになり、モバイル環境のテストも可能になります。
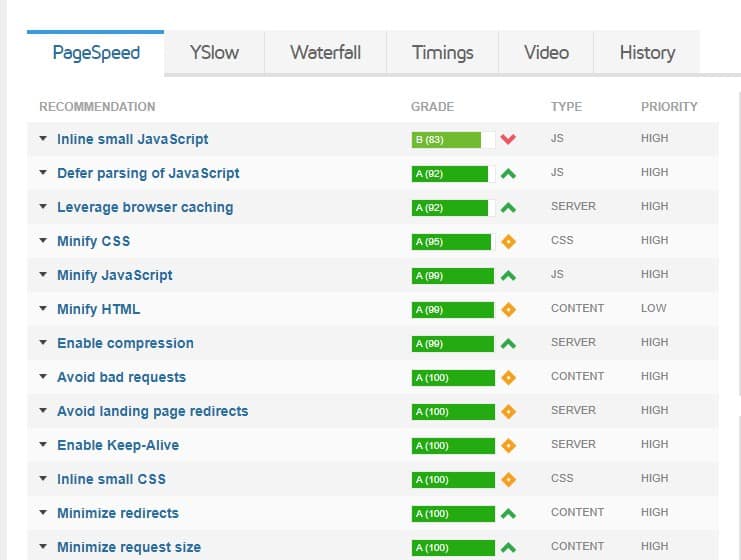
さらに、サイト診断は、PageSpeed と YSlowという2つの会社の結果が閲覧でき、サイトのどの要素に問題があるのかが、ランク別に分かりやすく表示されるようになっています。

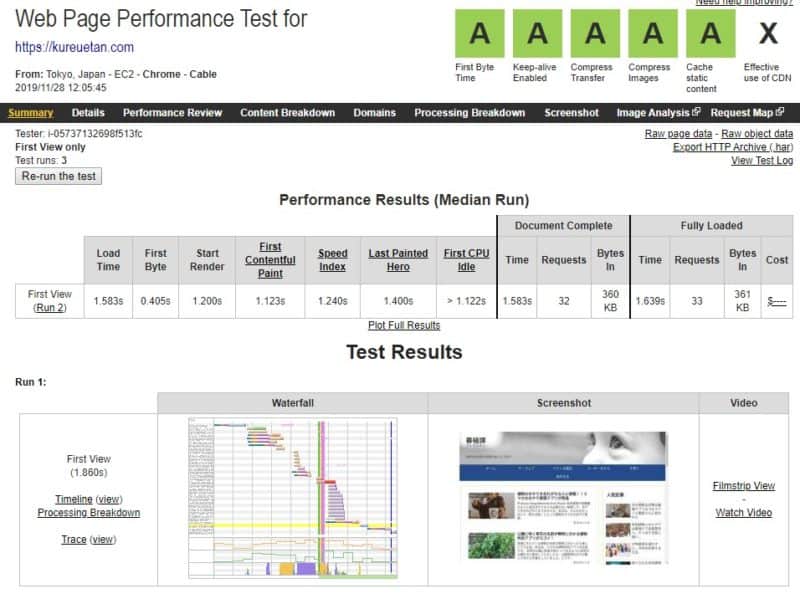
その4.Webpagetest

Webpagetestも、ウェブサイトのURLを入力すると、各項目に関してAから始まるアルファベットで診断してくれます。

Webpagetestの良いところは、テストするサーバーの場所が豊富な選択肢から選べるところです。「日本の東京」も選択できます。
実際、日本のサービスの多くは日本人がいっぱい住んでいる日本からアクセスされることが多いので、より現状に即したスピードが分かりますからね。
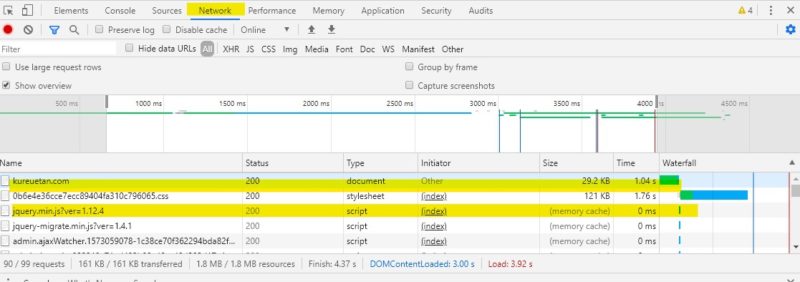
その5.Google Chrome のディベロッパーツール
これは番外編ですが、地道に大切なのが、Google Chromeブラウザのディベロッパーツールです。
これはお手持ちのGoogle Chromeブラウザで検証したいページを開いた後に、「右クリック」→「検証」で表示することができます。
ディベロッパーツールの上の左から4番目にある「Network」というタブを選択し、ページを再読み込みすると…

こんな感じに、各要素の読み込みにそれぞれかかった時間等が表示されます。これでどの要素がページ読み込みの遅延につながっているかが分かります。
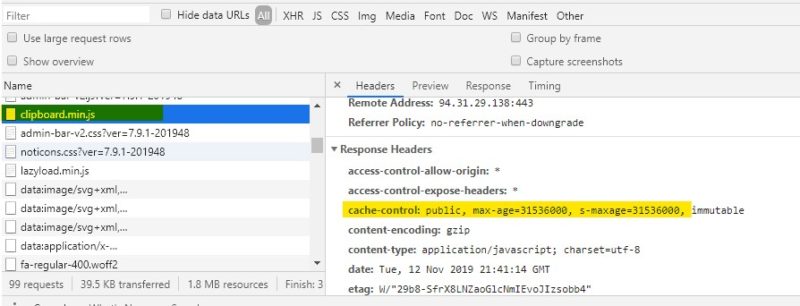
さらに、個別の要素をクリックすると詳細が表示され…

たとえば、「Headers」にある「cache-control」の「max-age(秒)」を見ると、Javascriptや画像のキャッシュの期間がいくらに設定されているかも確認できます。
また、ディベロッパーツールには、コードにエラーがあった場合も赤字でエラーが表示されるので、スピードアップの施策を色々行っている最中にエラーが出てきたときに、いち早く気づけるのでとっても便利です。
いざ自分のサイトを診断したらショック!
これまで、様々なサイトのスピード診断ツールを紹介してきました。
例とした使用した当サイトのスピード診断の結果はまずまず上々ですが、ここに至るまでは結構大変でした。
参考までに一番最初に行なったサイトのトップページの診断結果は以下の通りでした。2019年10月22日の値で、GTMetricsのパソコンの値です。
モバイルではなく、パソコンです(強調)。モバイルのテストをしていたら、さらに惨憺たる結果だったでしょう。

醜態をさらすようで恐縮ですが、サイトを3年間放置するとこうなるという好例になっています。
なお、Google Speed Insightの結果の画像は残っていないのですが、モバイルに関しては、8点でした。100点中8点ですOrz…。
これはさすがにマズイでしょ、となりまして、試行錯誤を重ね、上にも貼りましたが、現時点(2019年11月28日)でたどり着いた結果がこんな感じでした。


トップページに関しては、Page Speed ScoreがC(75%)からA(95%)へ。YSlow ScoreがE(57%)からB(82%)へ。
Google Speed Insightのモバイルの結果は8点から74点となりました。
具体的にどのような対策を取ったかについては次の記事に書いていきます。


コメント