[After Effects] YouTubeのチャンネル登録ボタンのアニメーションを作ってみよう!

YouTubeにはチャンネルの最新動画をフォローできる「チャンネル登録」の機能があります。
チャンネル登録者を増やす方法は様々ですが、動画の終わりなどにチャンネル登録を促すグラフィックやアニメーションはより見栄えがさらに良くなるので、テクニックの一つとしても使われています。
「自分の動画にもチャンネル登録のアニメーションを加えたい!」と考えている方のために、今回はチャンネル登録ボタンのモーショングラフィックスの作り方をこちらの記事に紹介していきたいと思います。
こちらのチュートリアルで完成する動画はこちら。
少し難しそうに見えますが、こちらのモーショングラフィックスでは主にシェイプツール、キーフレームやトラックマットといったツールを使用しており、記事に沿っていけば簡単に作れると思います。
キュリオシーンでも何回か触れているテクニックやツールも多く使っているので、文章にリンクしてある記事も合わせて読んでおくと良いですよ!
新規コンポジションとボタンのデザイン
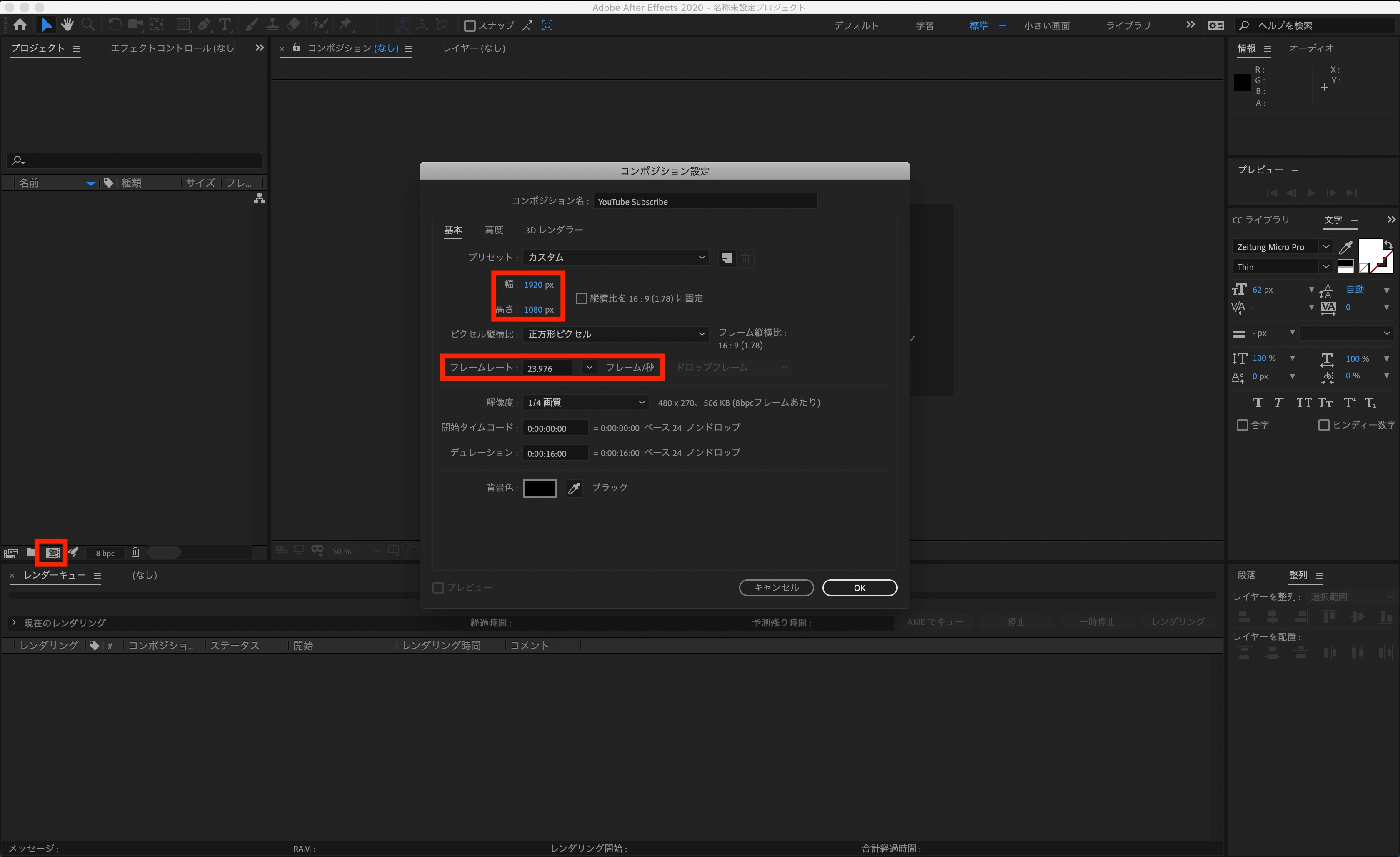
After Effectsを開き、新規プロジェクトと新規コンポジションを作成します。

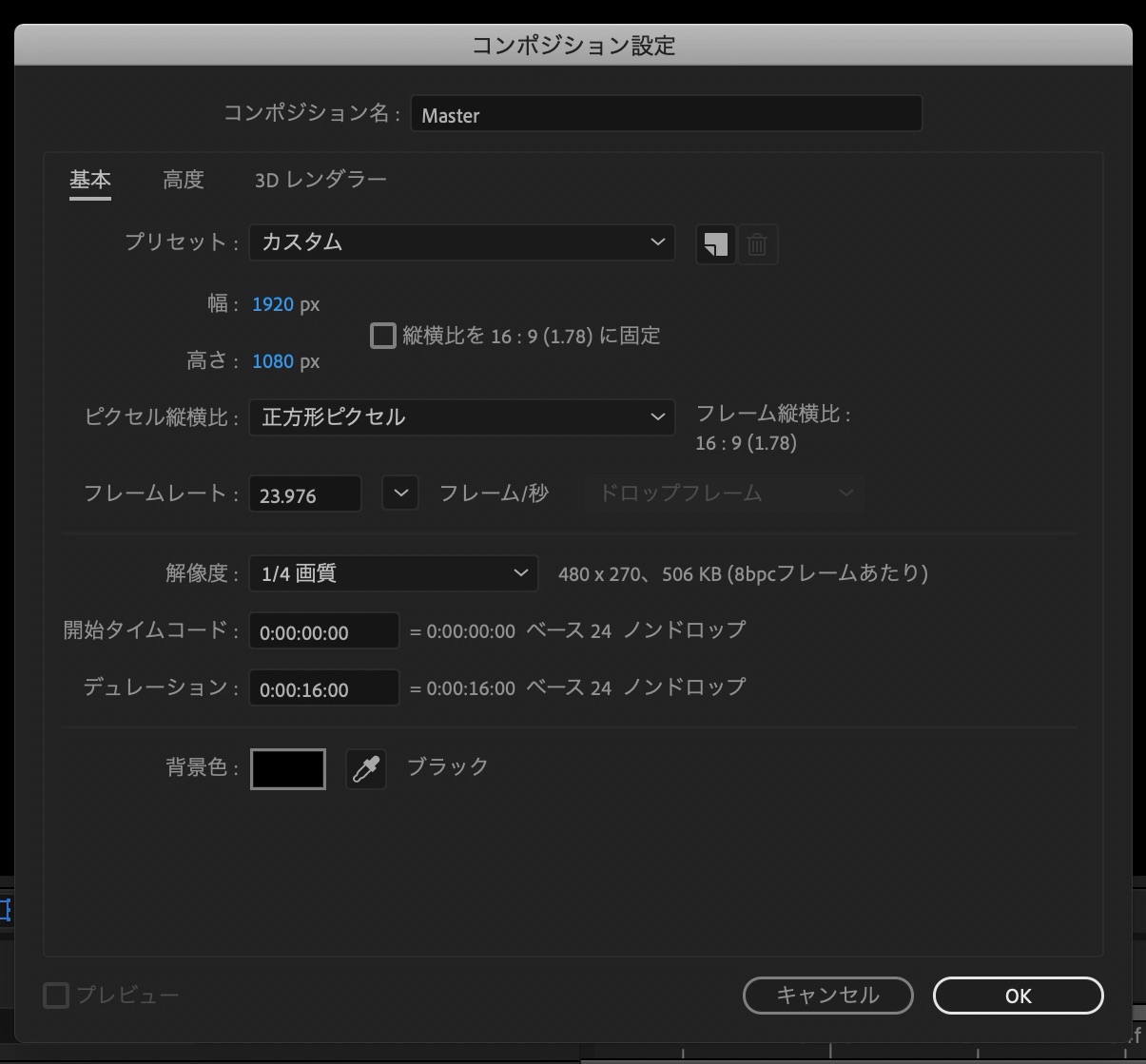
コンポジションの設定は好みでフレームレートなどを設定すれば良いですが、筆者の場合は「23.976fps」、「1920x1080HD」の設定ししています。
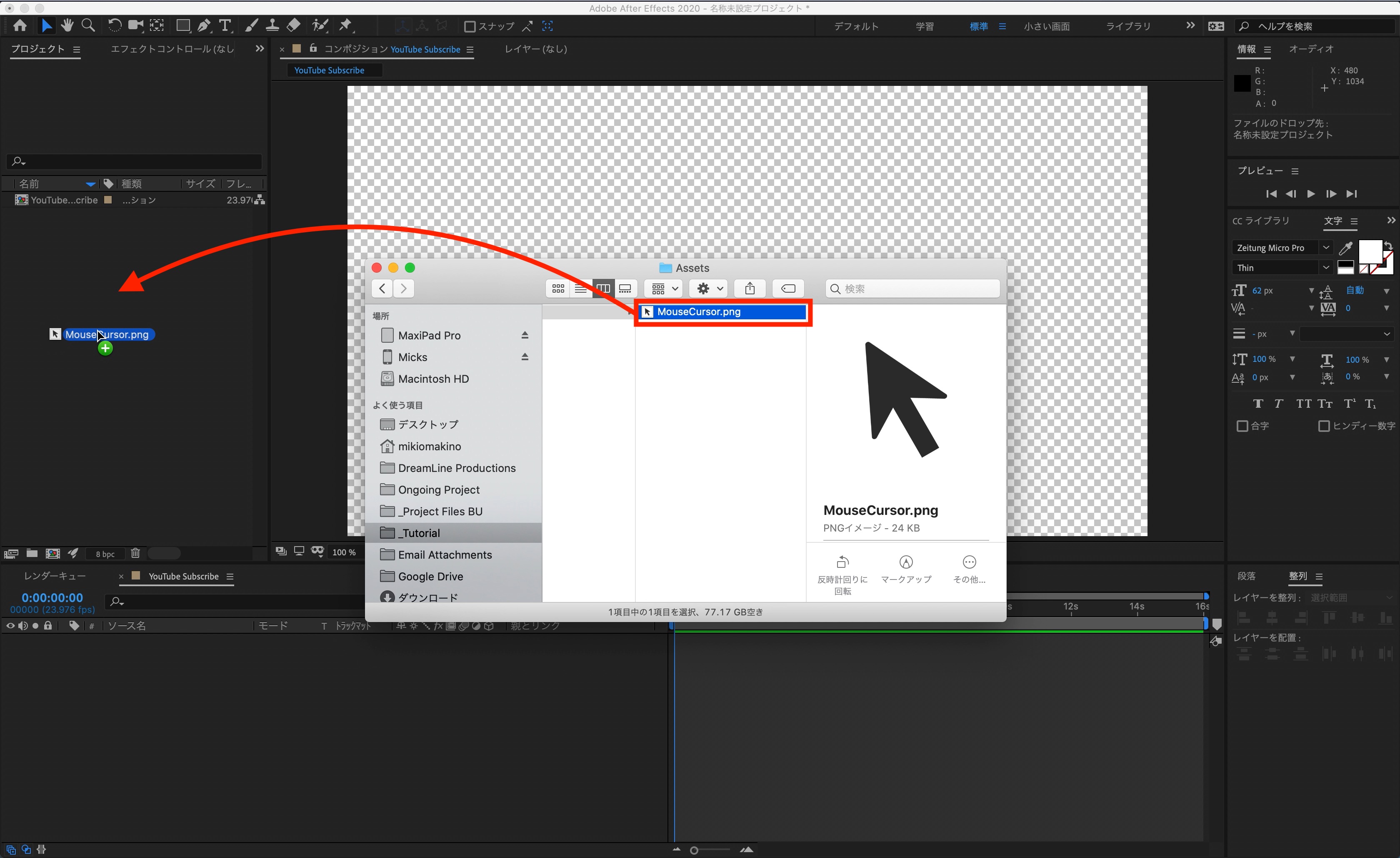
マウスカーソルの素材をプロジェクトに読み込みましょう。手元に素材が無い場合はこの記事の一番下にあるダウンロードリンクから素材を入手すると良いでしょう。
ちなみにこのマウスカーソルは検索窓のアニメーションで使用したものです。

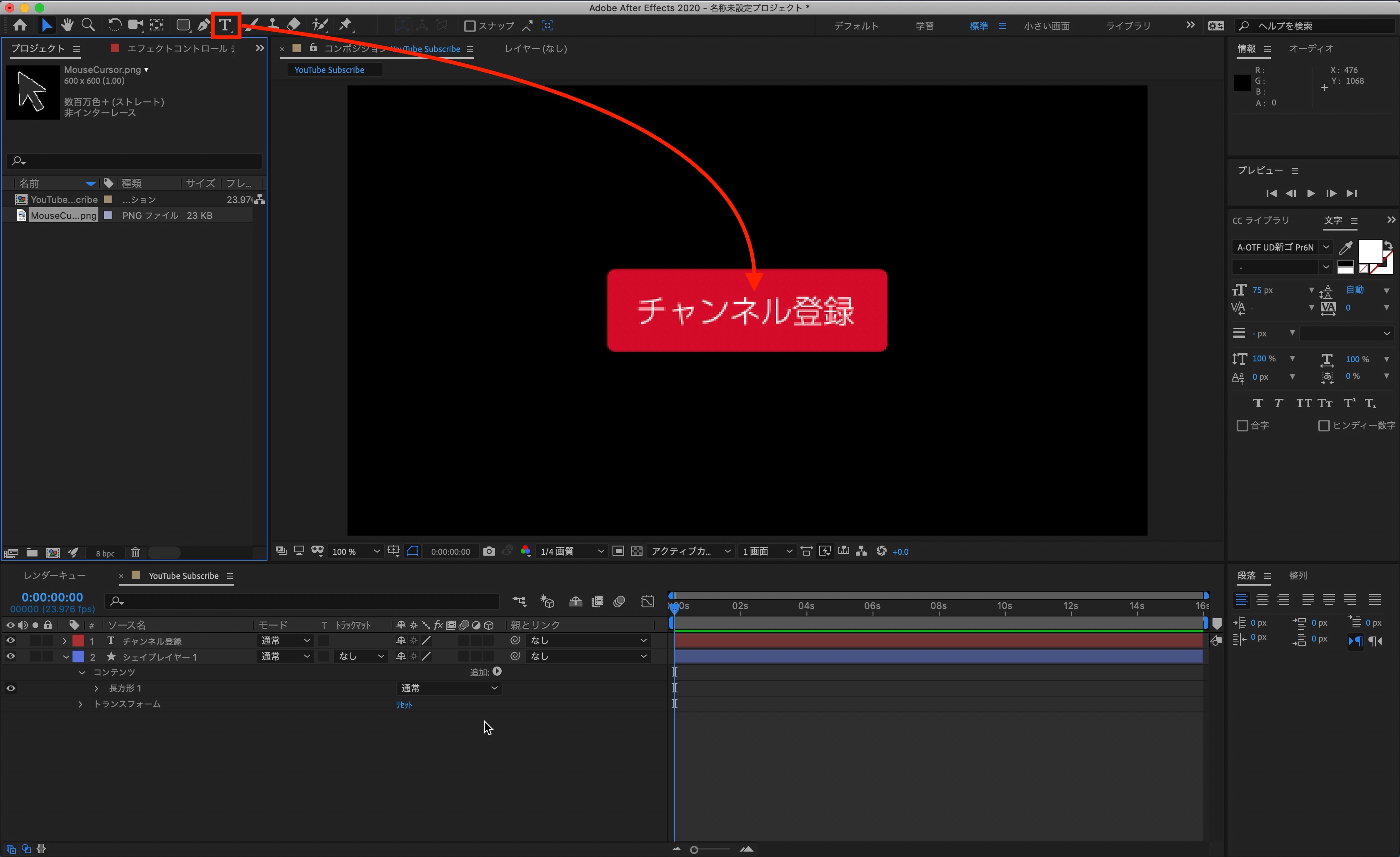
「チャンネル登録」の背景となるボタンを作成していきます。

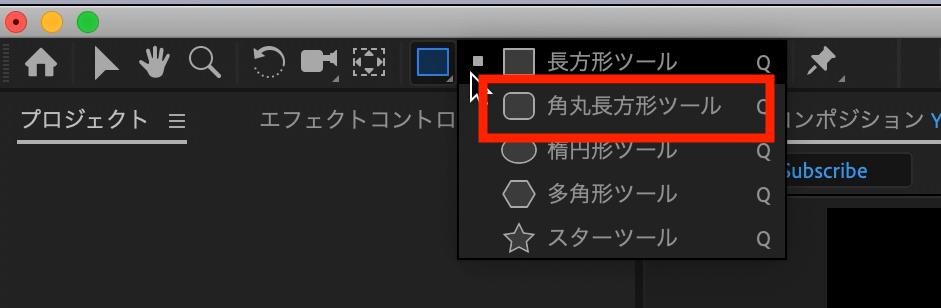
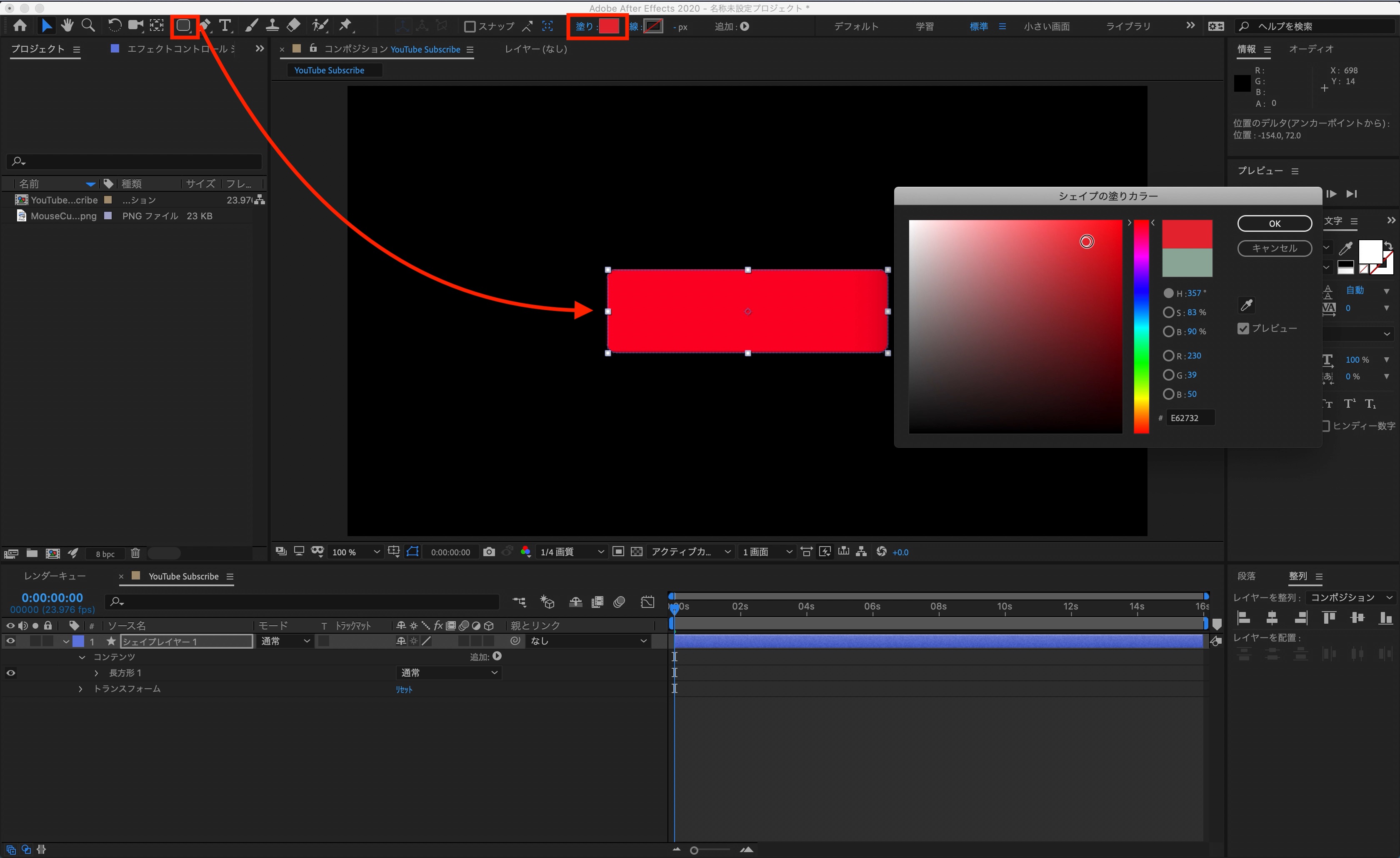
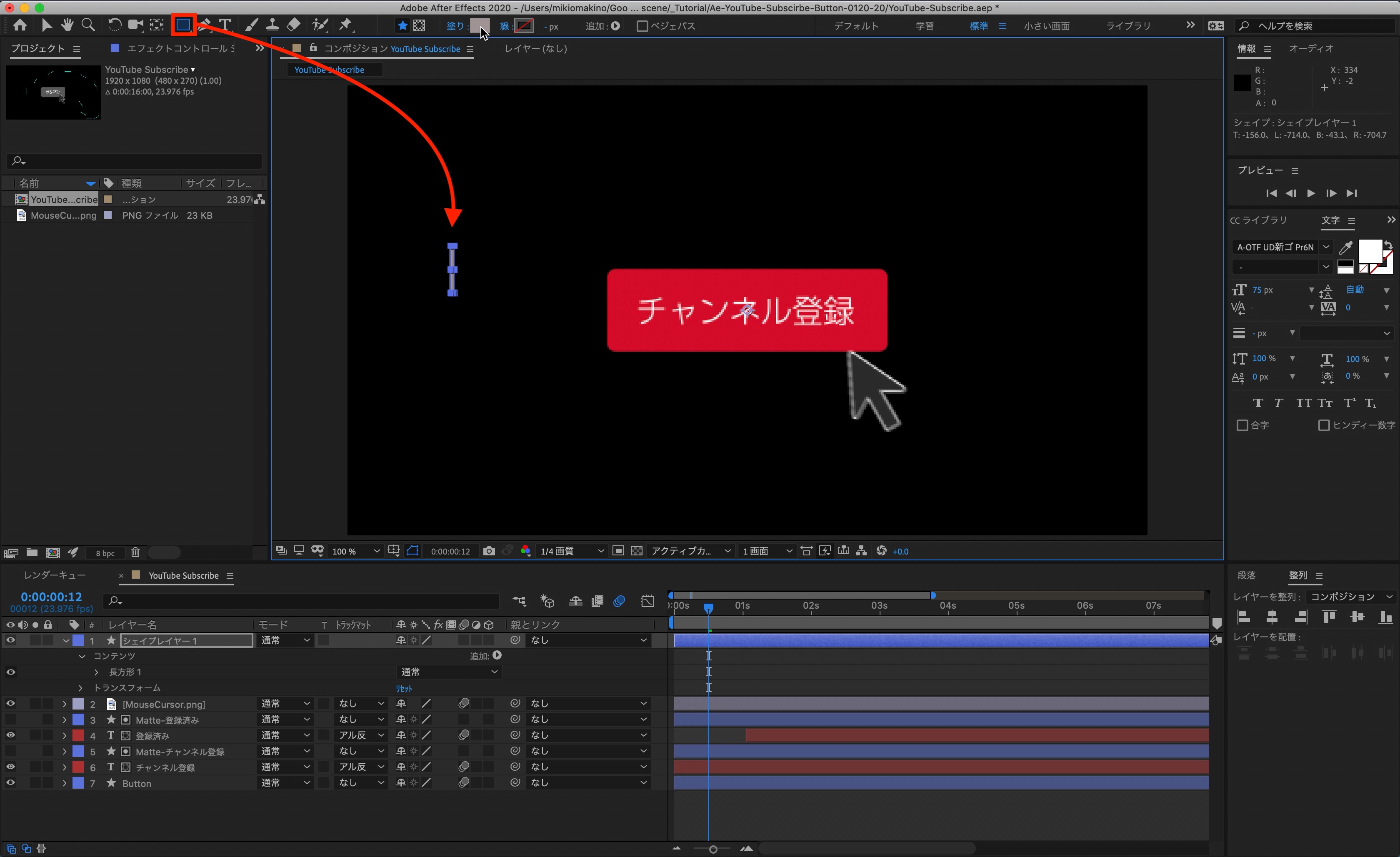
上部ツールメニューのシェイプレイヤーから「角丸長方形ツール」を選択し、コンポジションの中に追加します。「塗り」から赤色を選択して「OK」をクリックしましょう。

上部ツールバーからテキストツールを選び、「チャンネル登録」のテキストを入力し、ボタン中央に配置します。

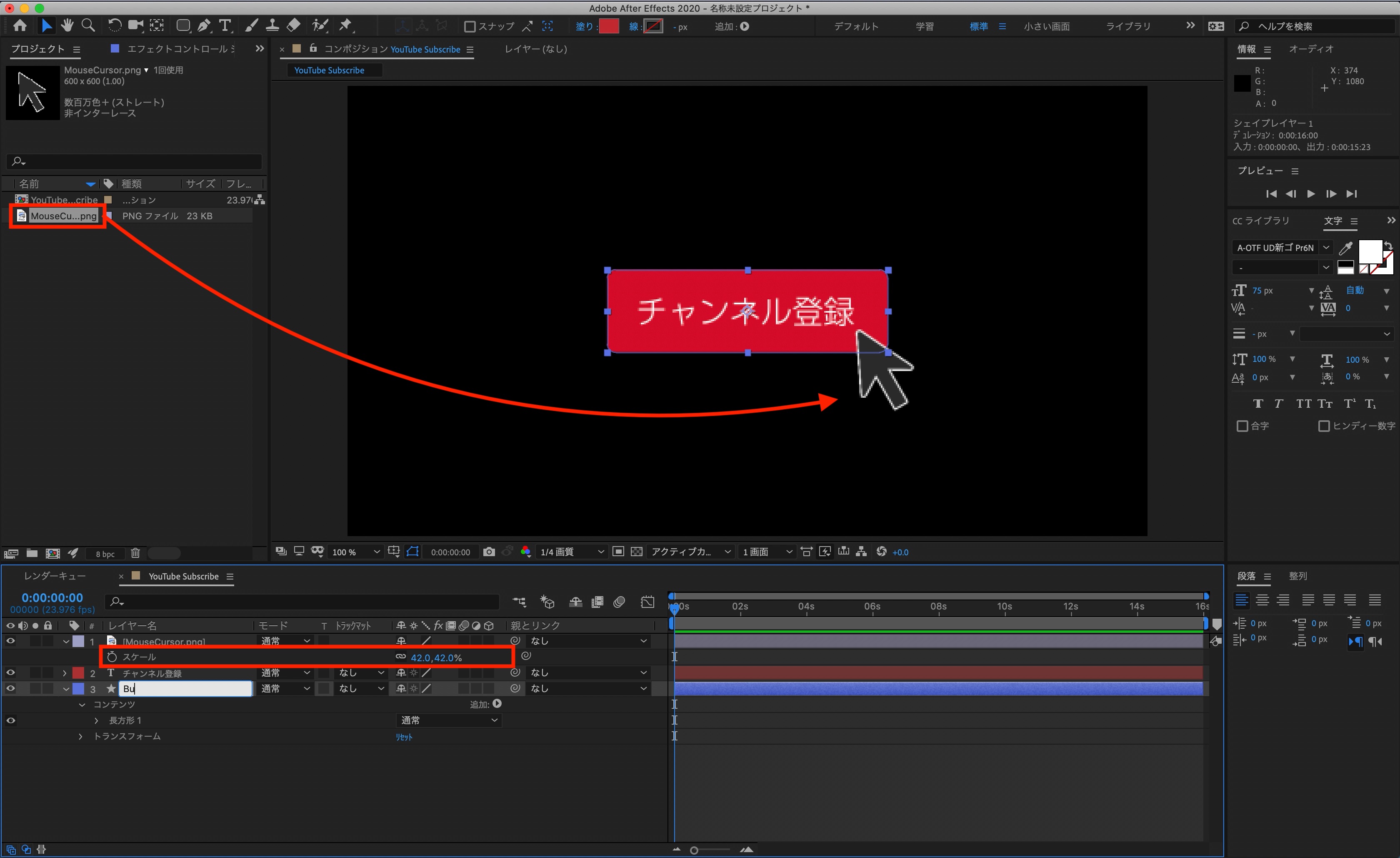
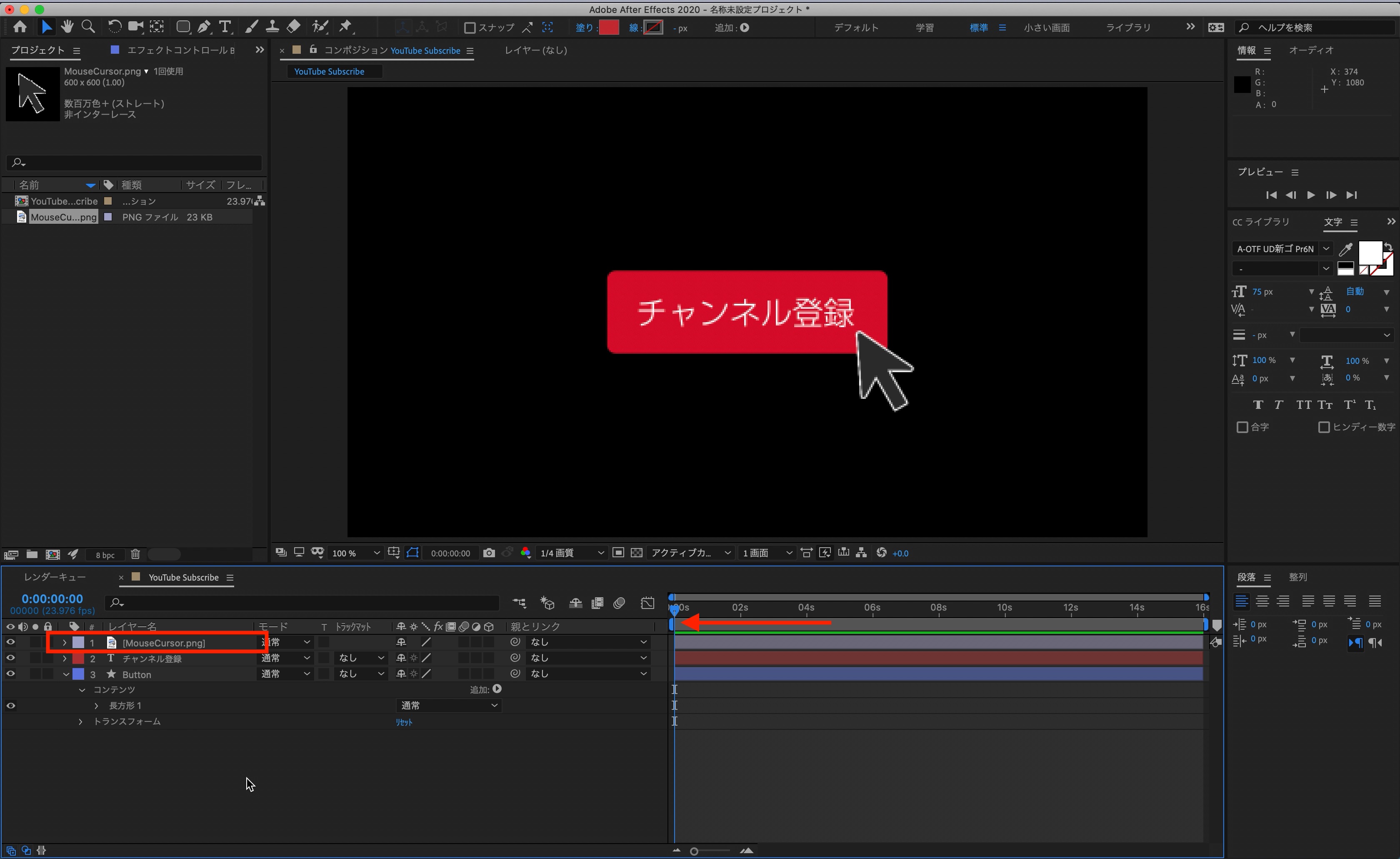
次にマウスカーソルをコンポジション内に追加し、ボタンの上に重なるように配置します。やや大きめのサイズになっていると思うので「スケール(ショートカット:S)」を使ってサイズ調整を行いましょう。

マウスカーソルのアニメーション

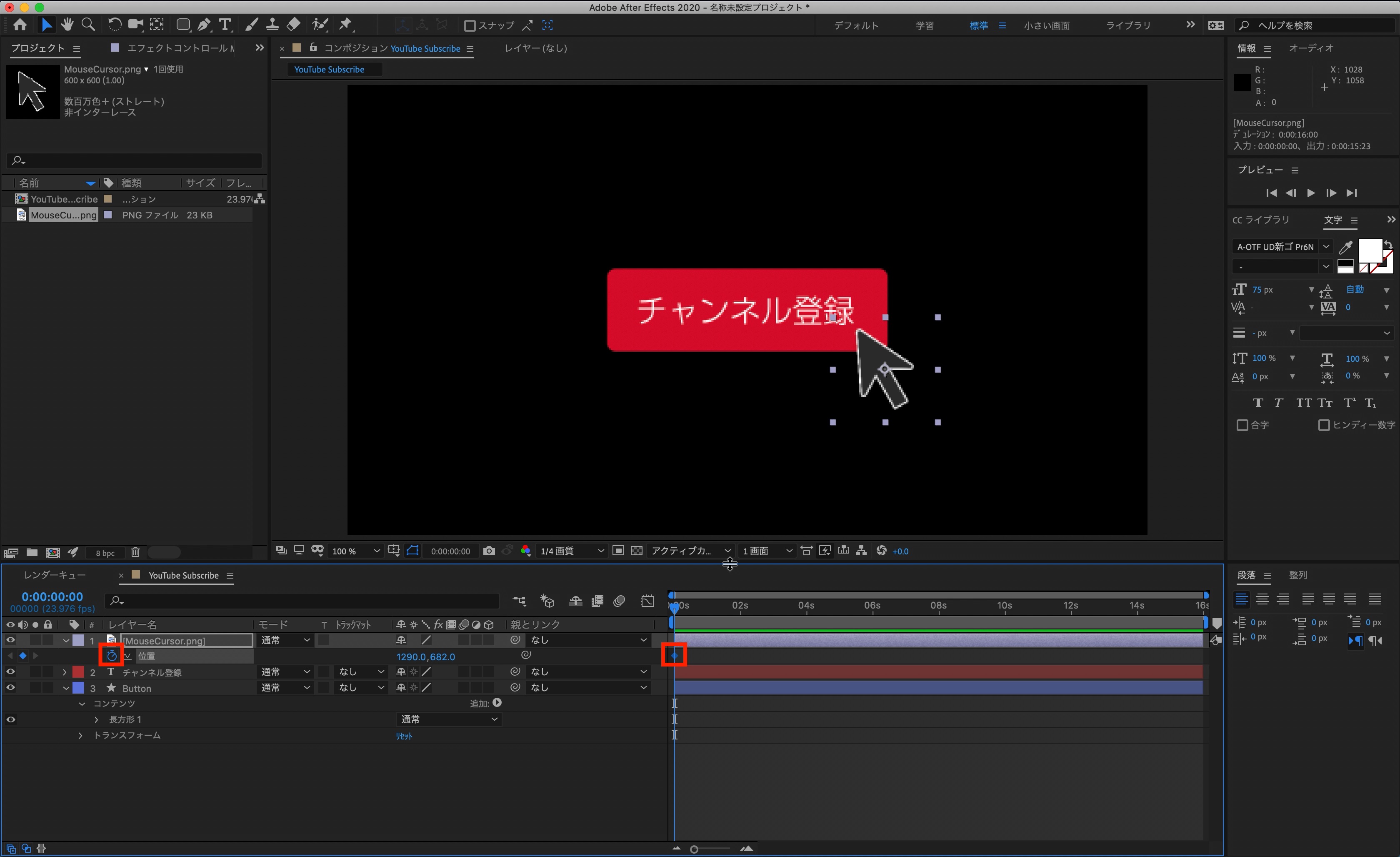
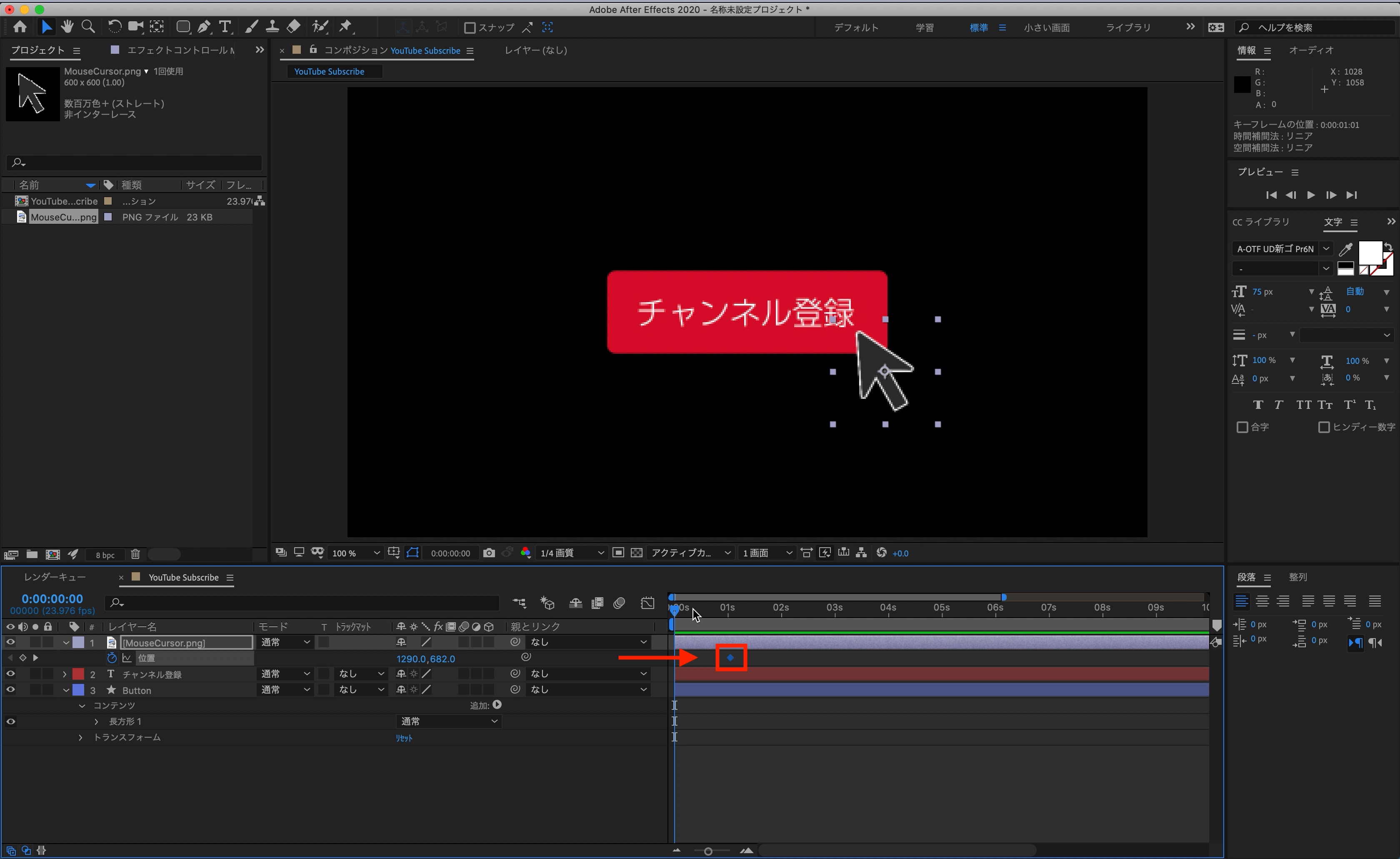
マウスカーソルにキーフレームを追加していきます。タイムインディケーターを「0秒」に動かし、マウスカーソルの「位置(ショートカット:P)」のプロパティを展開しましょう

位置のストップウォッチアイコンをクリックして現在の状態をキーフレームに保存したら、キーフレームを「1秒」に移動させます。

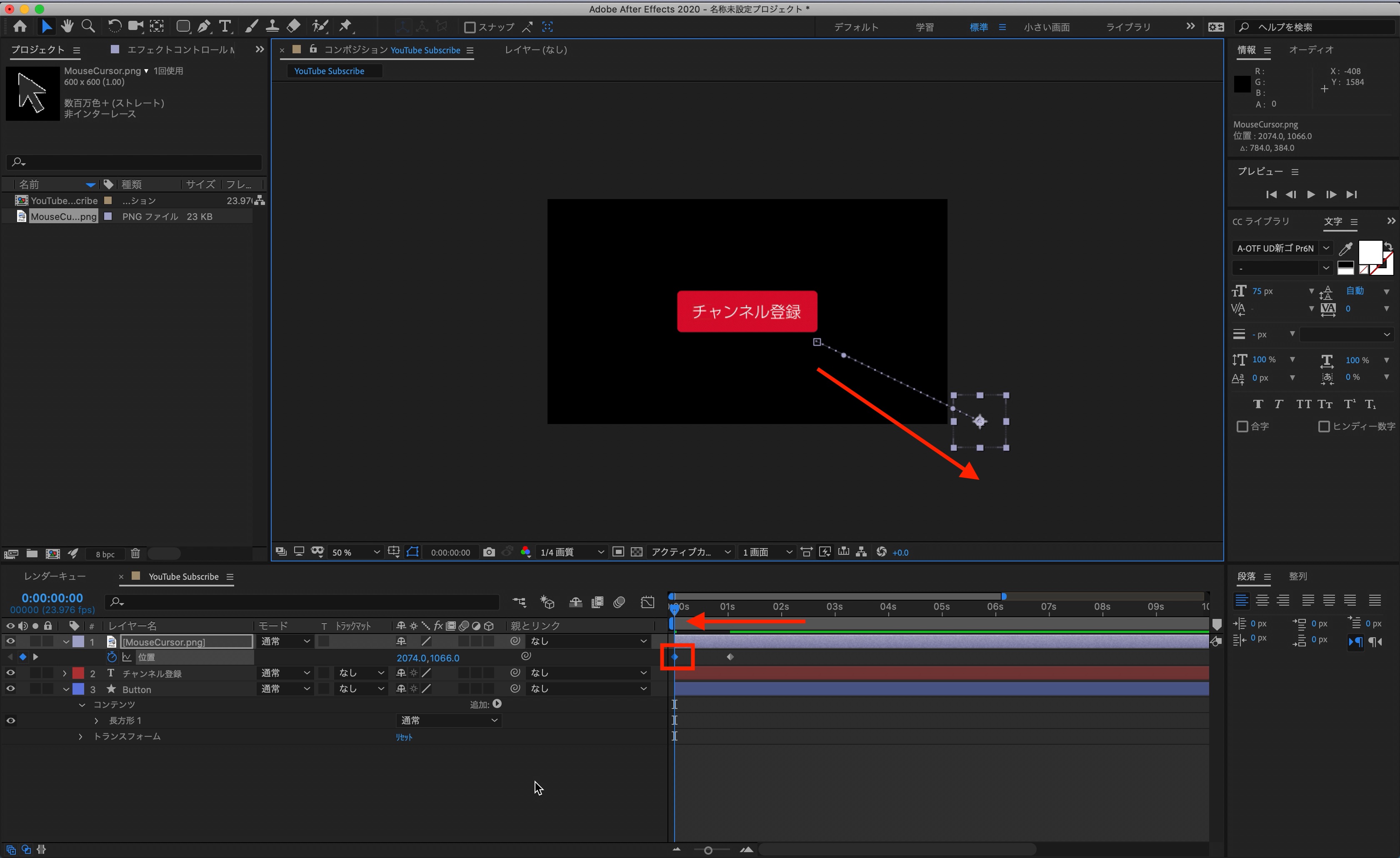
タイムインディケーターが「0秒」にある事を確認した上で、マウスカーソルがフレームの外から現れるように配置しましょう。

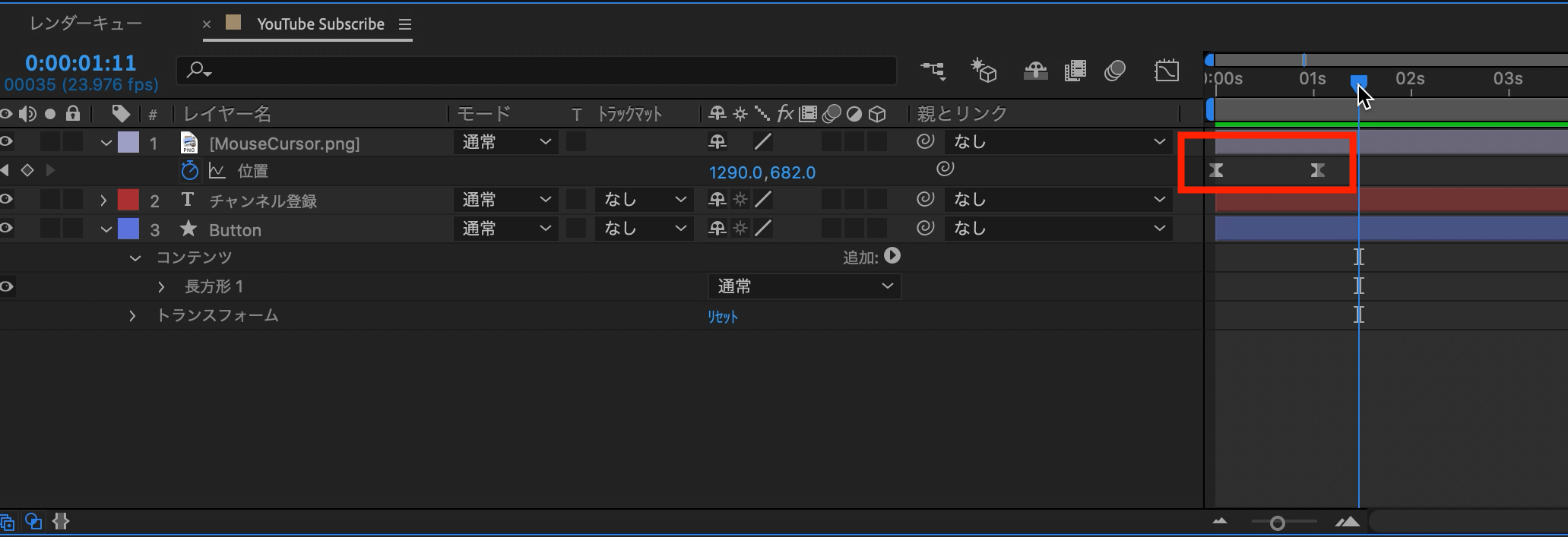
追加したキーフレームをすべて選択して「F9キー(macOSはFnキー同時押し)」でイージングを追加、必要に応じてグラフエディタを使って細かい調整を行いましょう。

テキスト、ボタン部分のアニメーション
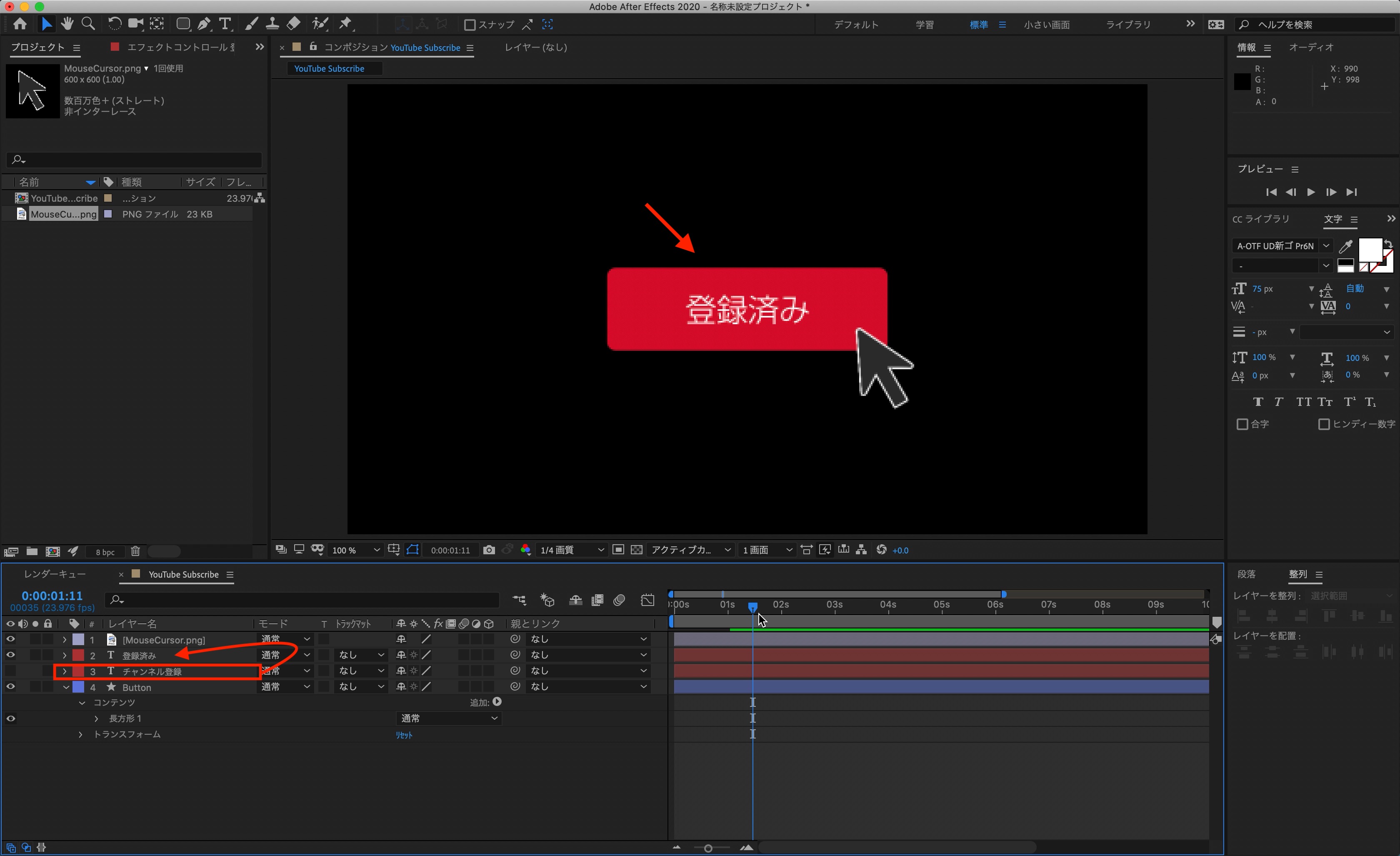
「チャンネル登録」のテキストを複製し、「登録済み」に変更し、レイヤーを少し右側にずらしておきましょう。


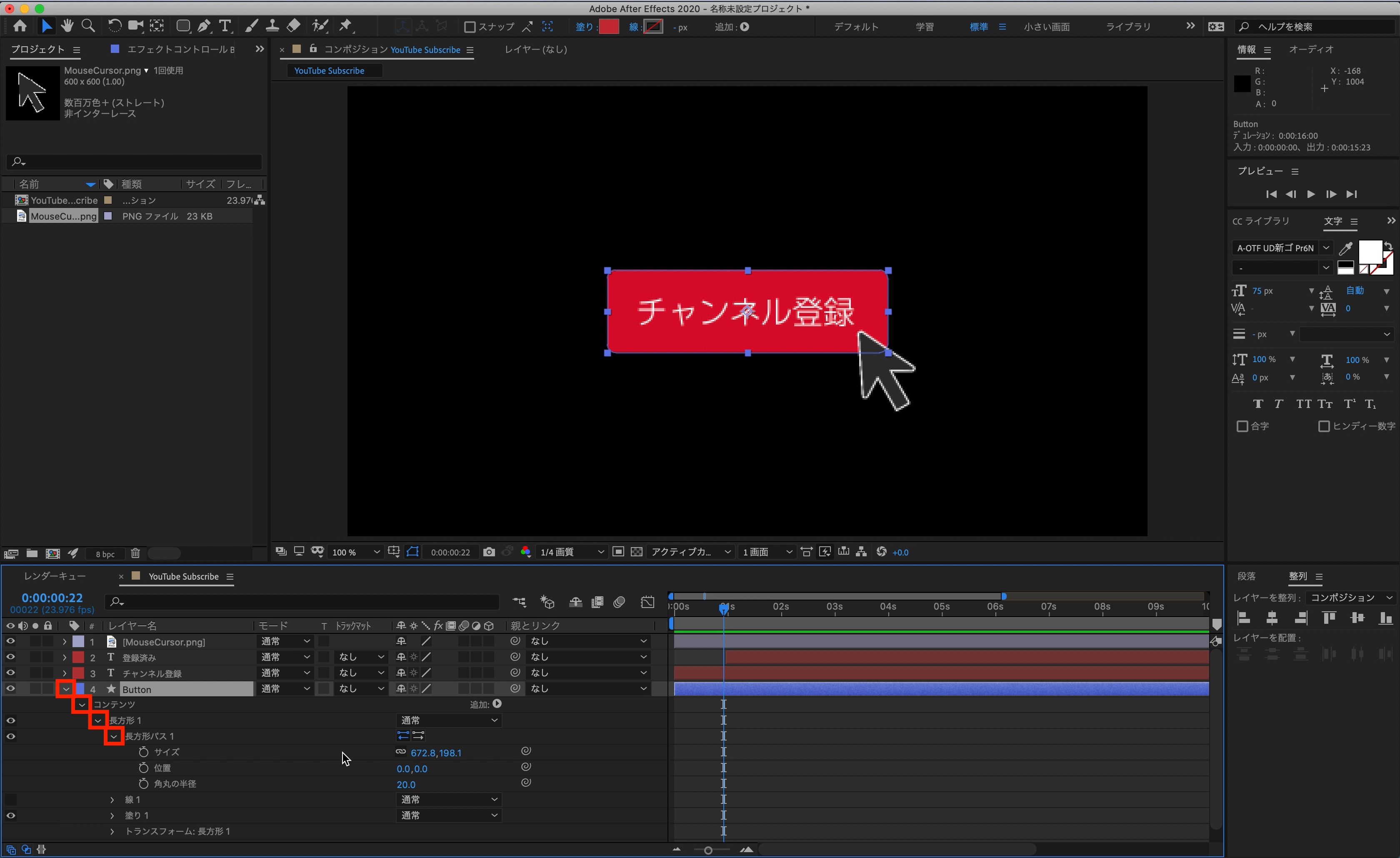
ボタンレイヤーの横にある三角アイコンをクリックして、「コンテンツ」、「長方形1」、「長方形パス1」のプロパティを展開します。

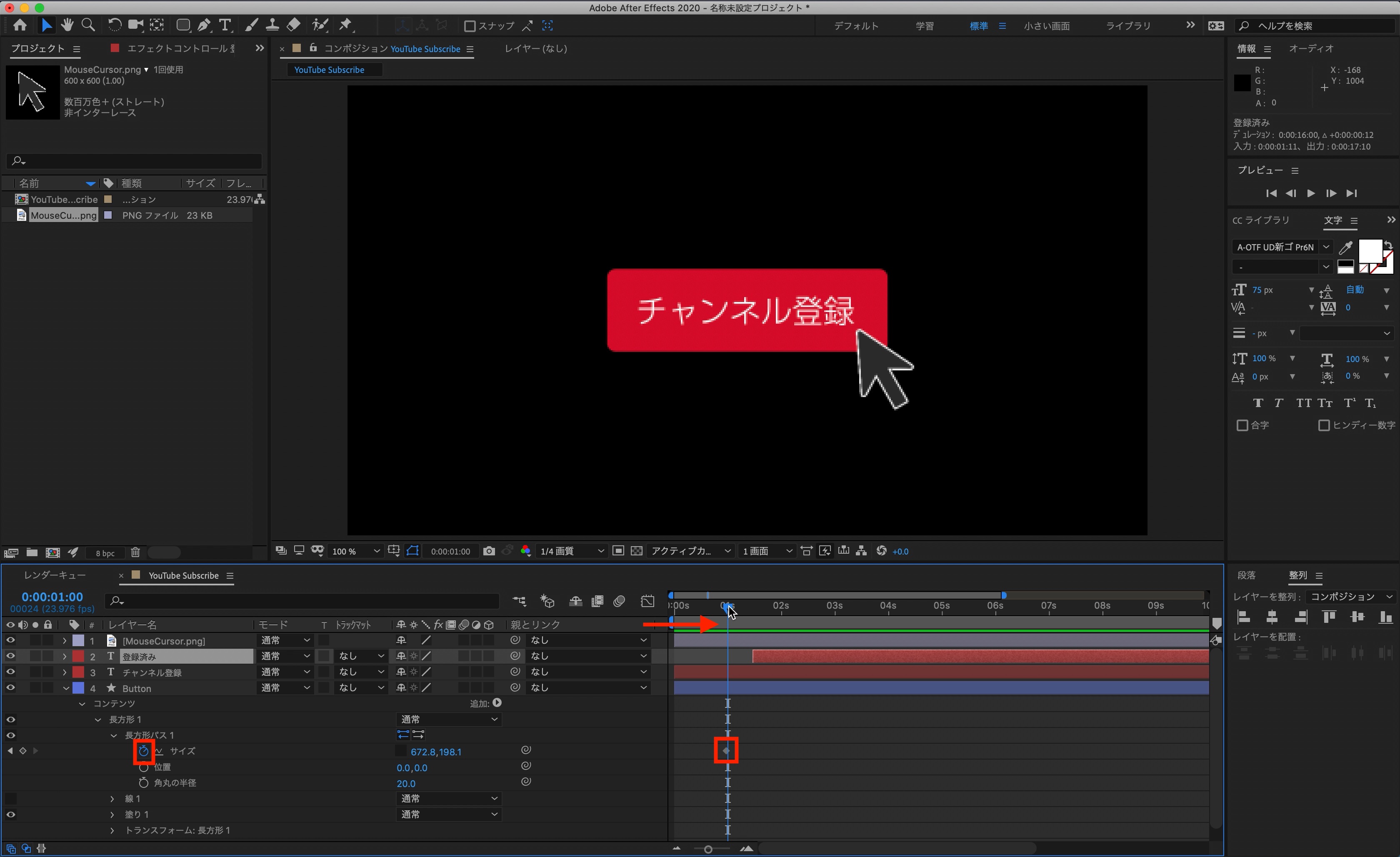
「長方形パス1」内の「サイズ」の鎖アイコンを取り外し、タイムインディケーターを「1秒」に動かして、「サイズ」のストップウォッチアイコンをクリックしてキーフレームを追加。

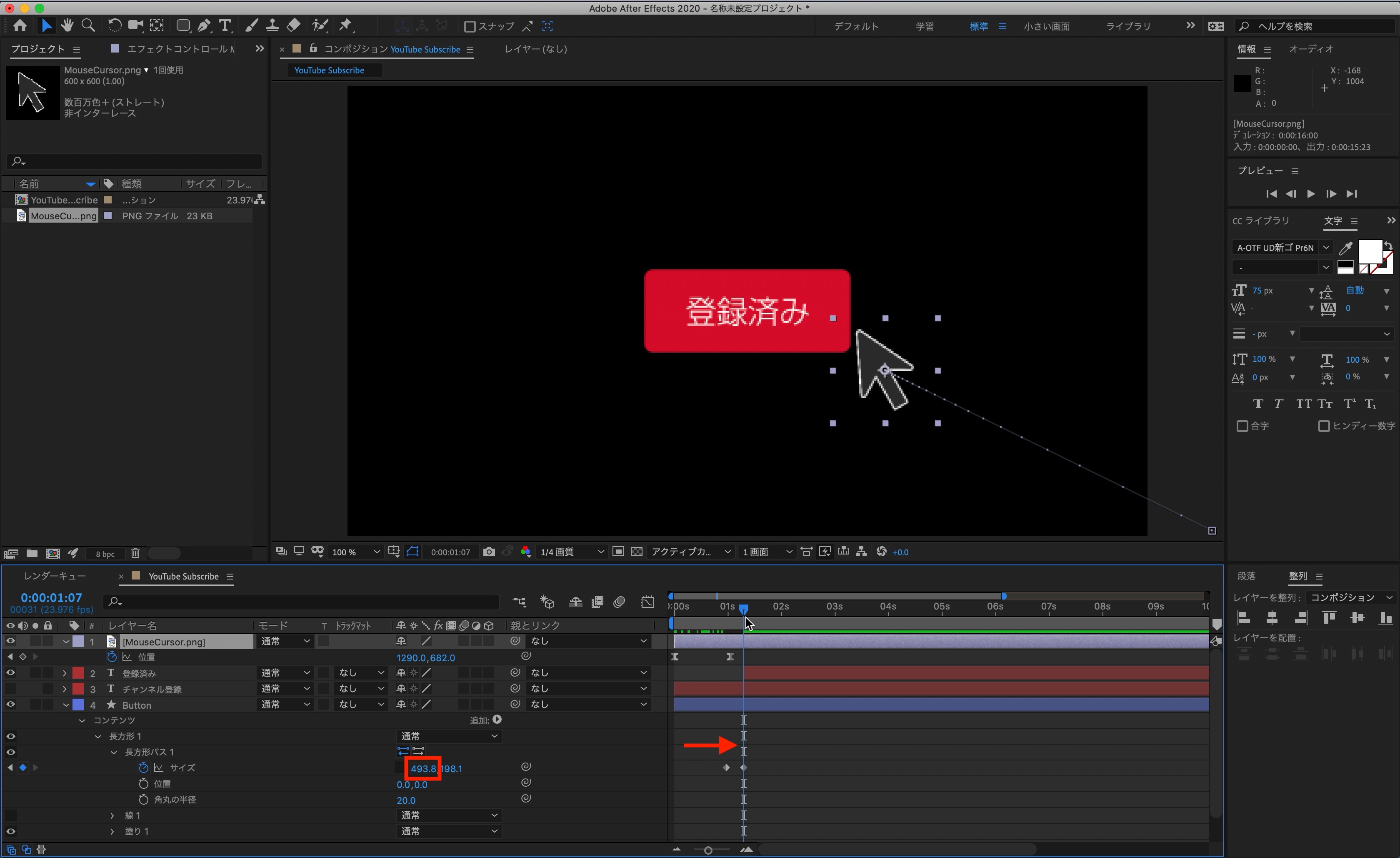
タイムインディケーターを数フレーム動かし「登録済み」のテキストがいい感じに収まるようにX軸の数値を変更し、キーフレームを追加します。

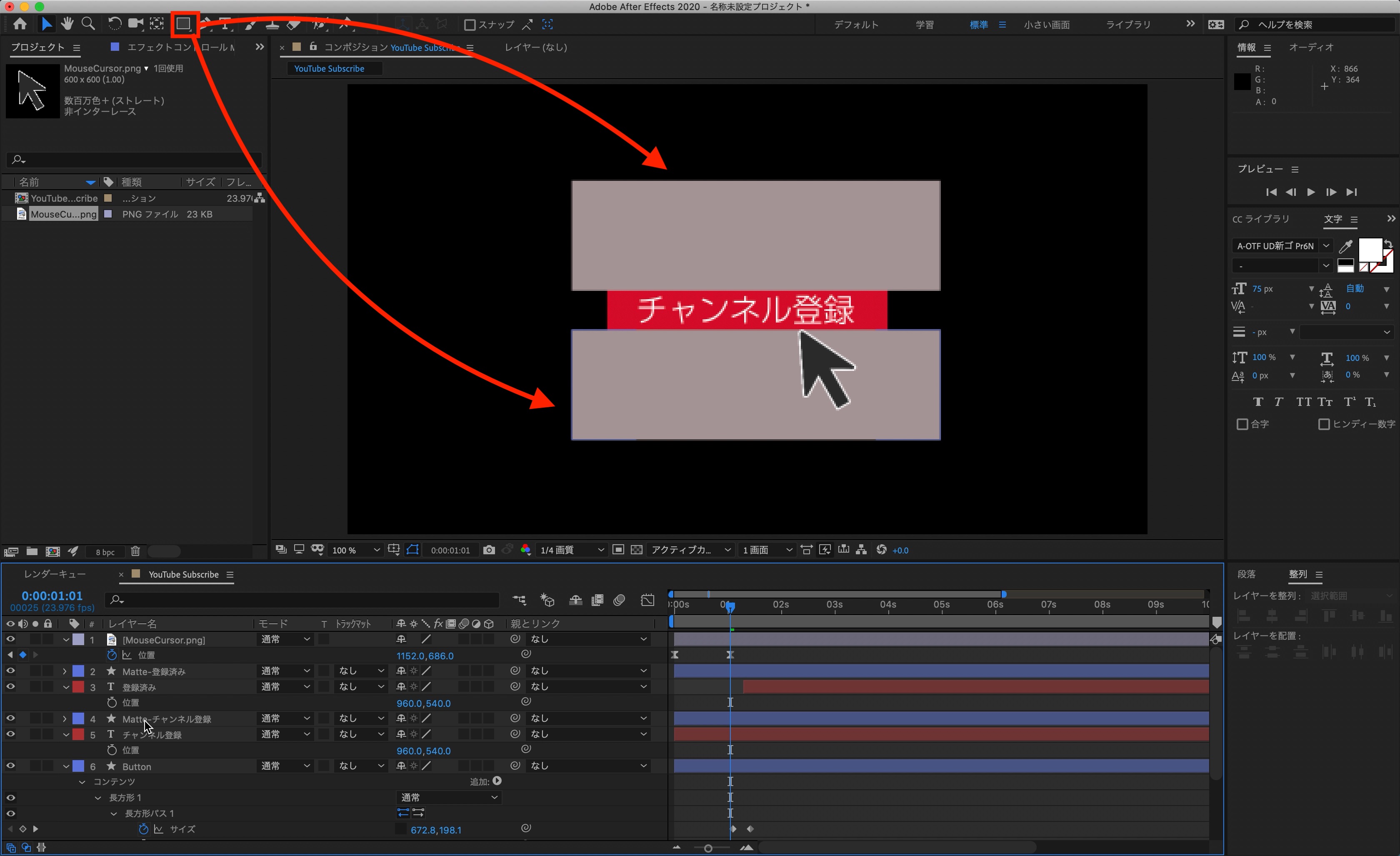
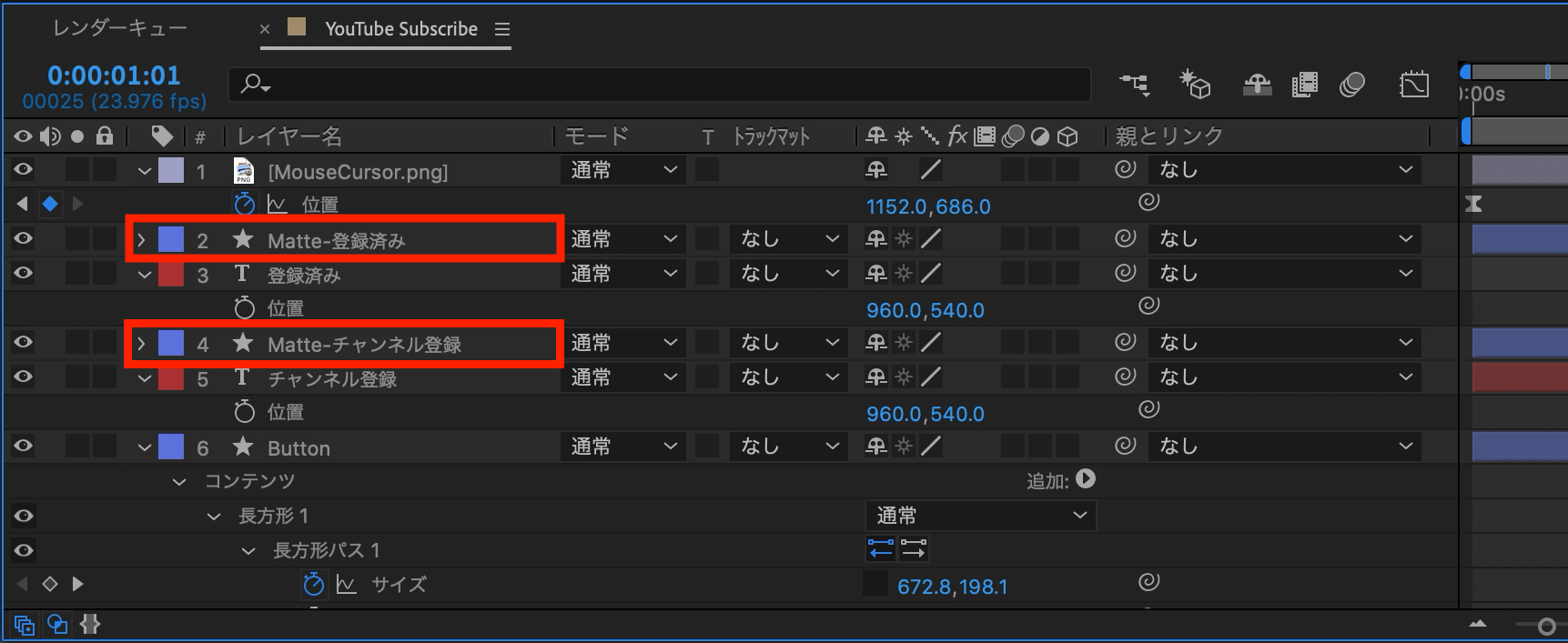
シェイプレイヤーを使って2つのテキストが隠れるくらいのサイズの長方形を「チャンネル登録」の下に、「登録済み」の上にそれぞれ配置しましょう。

なお、タイムラインでは各テキストレイヤーの上に配置するようにします。わかりやすいように「Matte-チャンネル登録」のように名称を変更すると良いかもしれません。

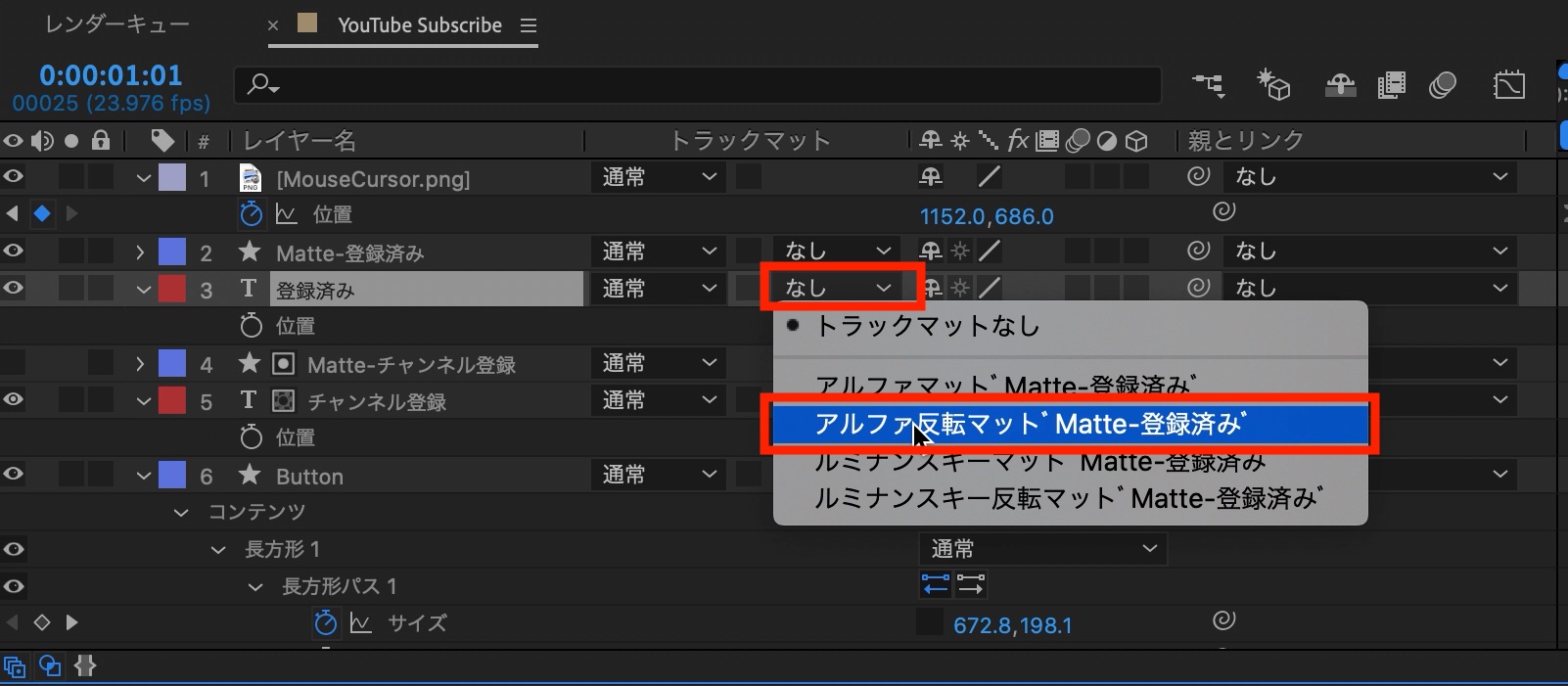
2つのテキストレイヤーの「トラックマット」の項目から「アルファ反転マット」を選択してトラックマットを適用させます。

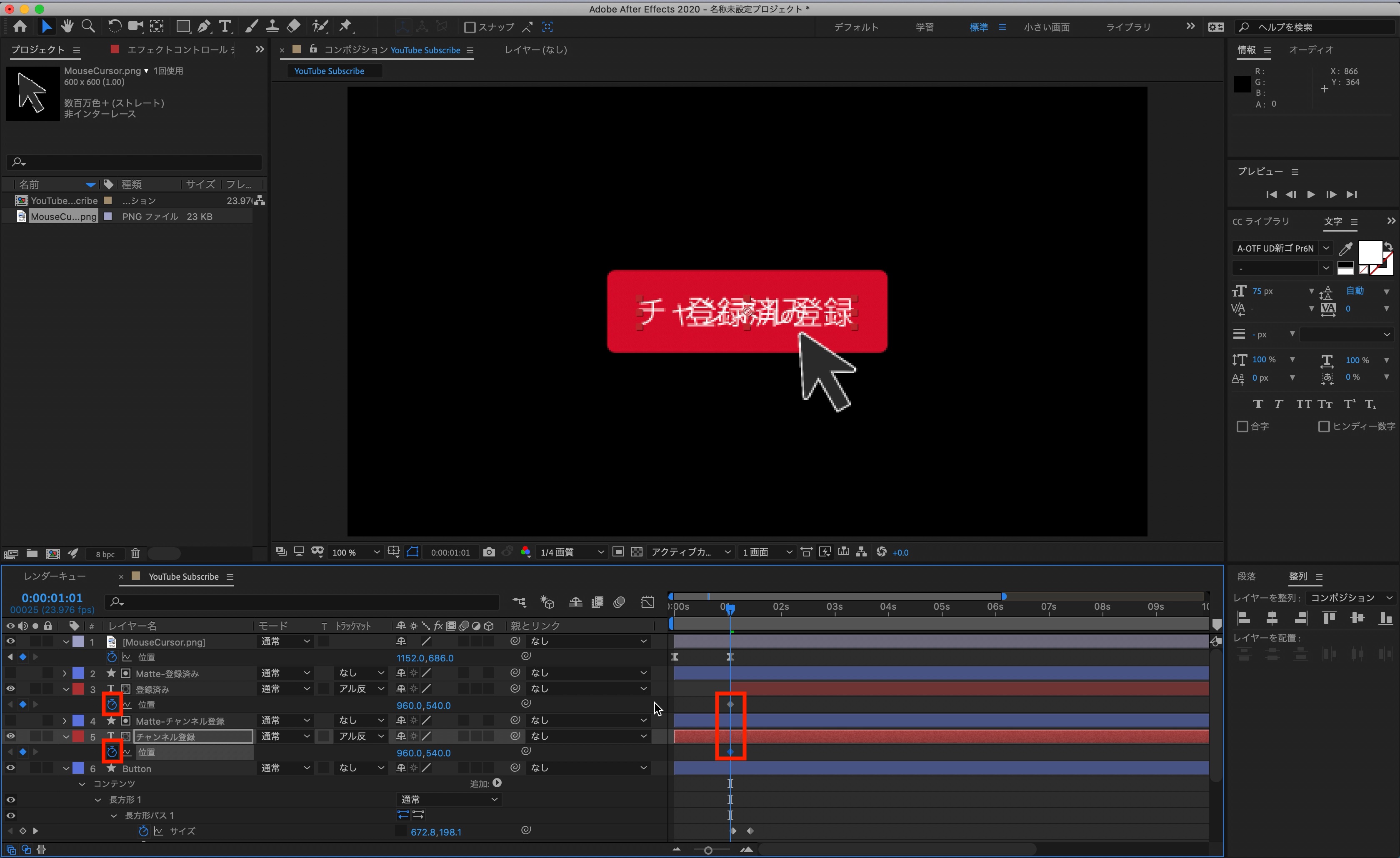
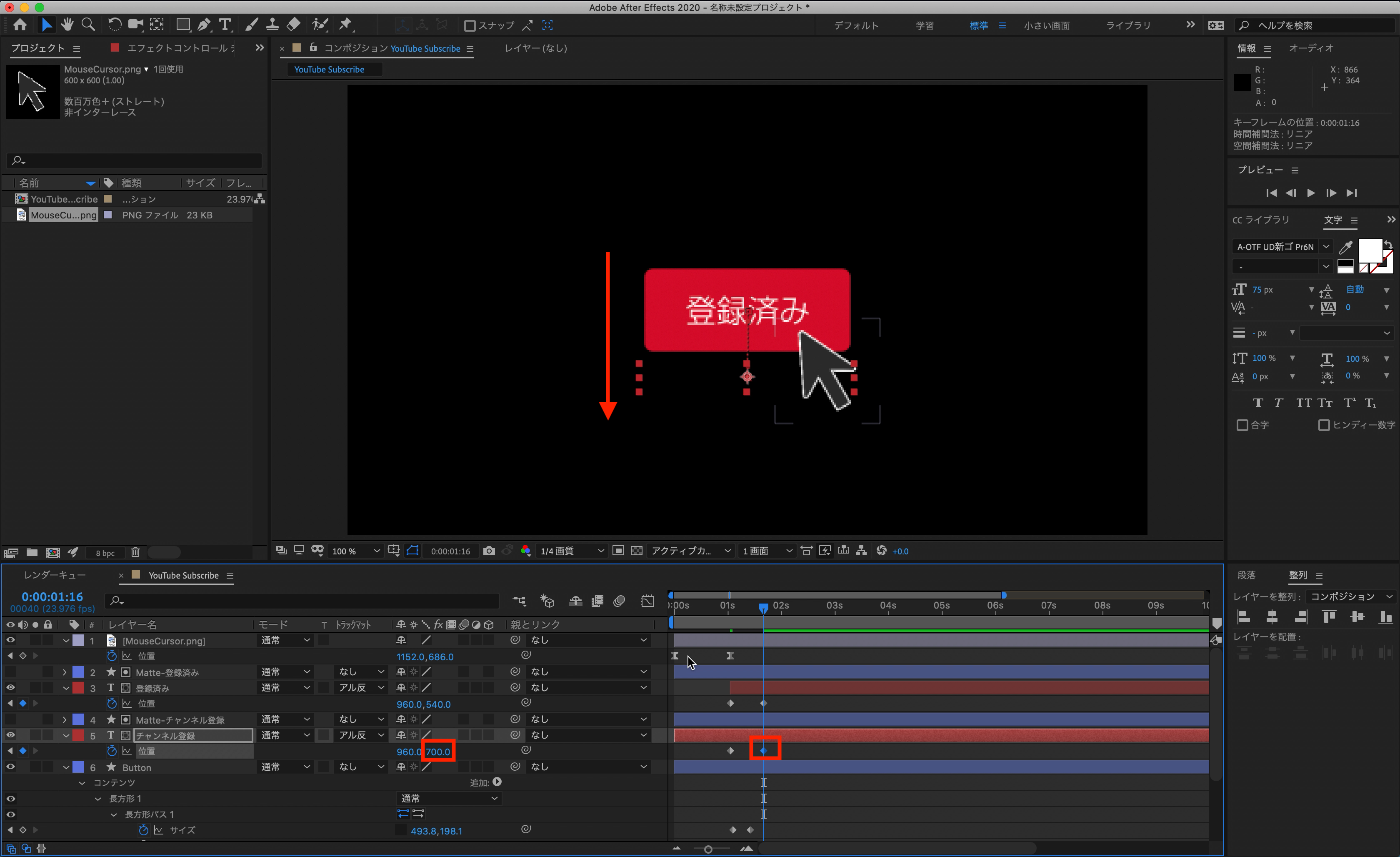
タイムインディケーターを「1秒」に動かし、2つのテキストレイヤーの「位置」プロパティを展開し、ストップウォッチアイコンをクリックして現在の状態をキーフレームとして保存します。
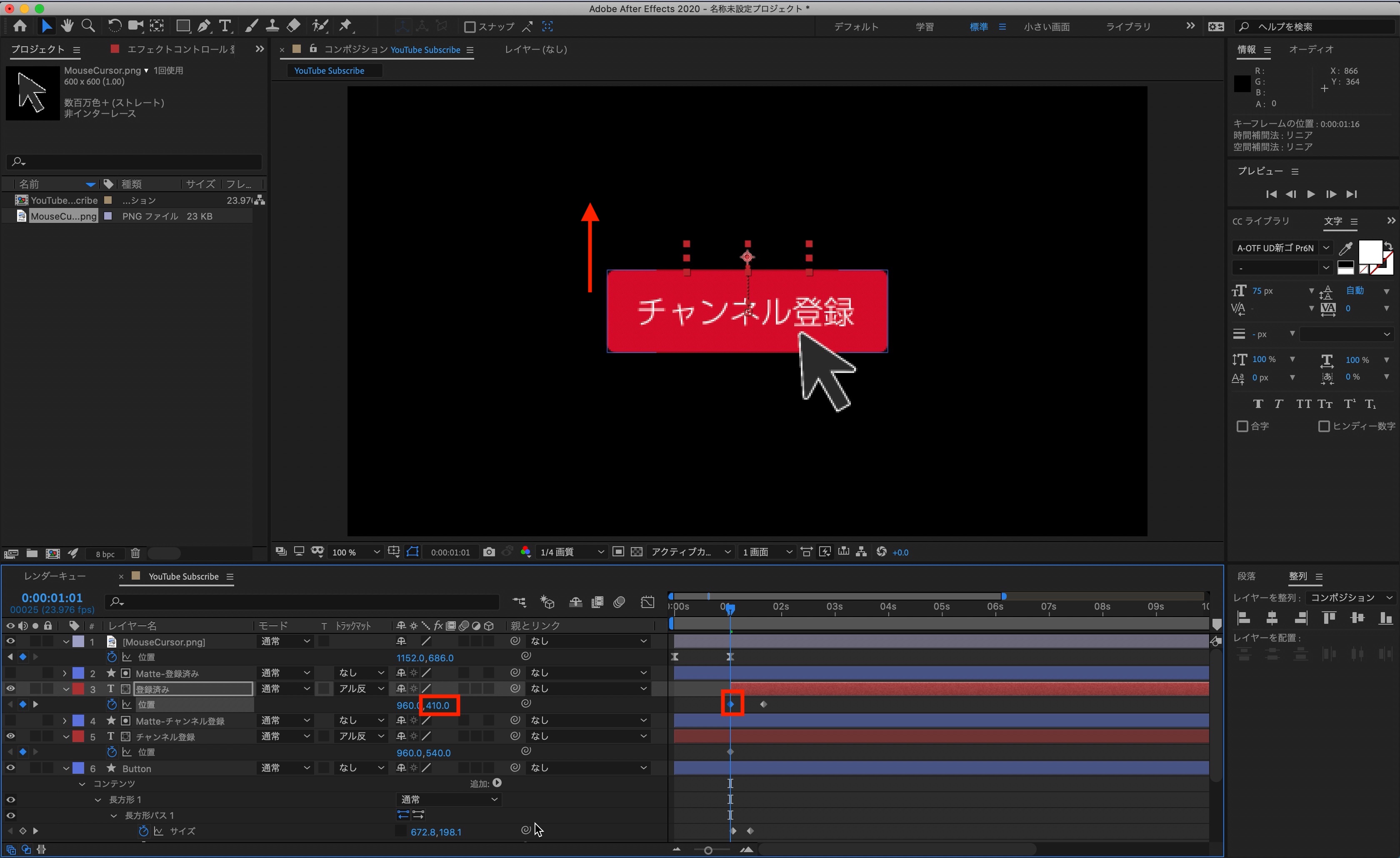
 先ほど追加した「登録済み」テキストレイヤーのキーフレームを右に動かし、タイムインディケーターが「1秒」にある事を確認した上で、「登録済み」のY位置の数値を変更してキーフレームを追加しましょう。
先ほど追加した「登録済み」テキストレイヤーのキーフレームを右に動かし、タイムインディケーターが「1秒」にある事を確認した上で、「登録済み」のY位置の数値を変更してキーフレームを追加しましょう。
次はタイムインディケーターを数フレーム動かし、「チャンネル登録」のY位置の数値を変更し、ボタンの下に隠れるようにします。

2つのテキストレイヤーとボタンに追加したキーフレームを見ながらタイミングの調整を行い、全てのキーフレームを選択してイージングを追加しましょう。必要に応じてグラフエディタを使用してください。
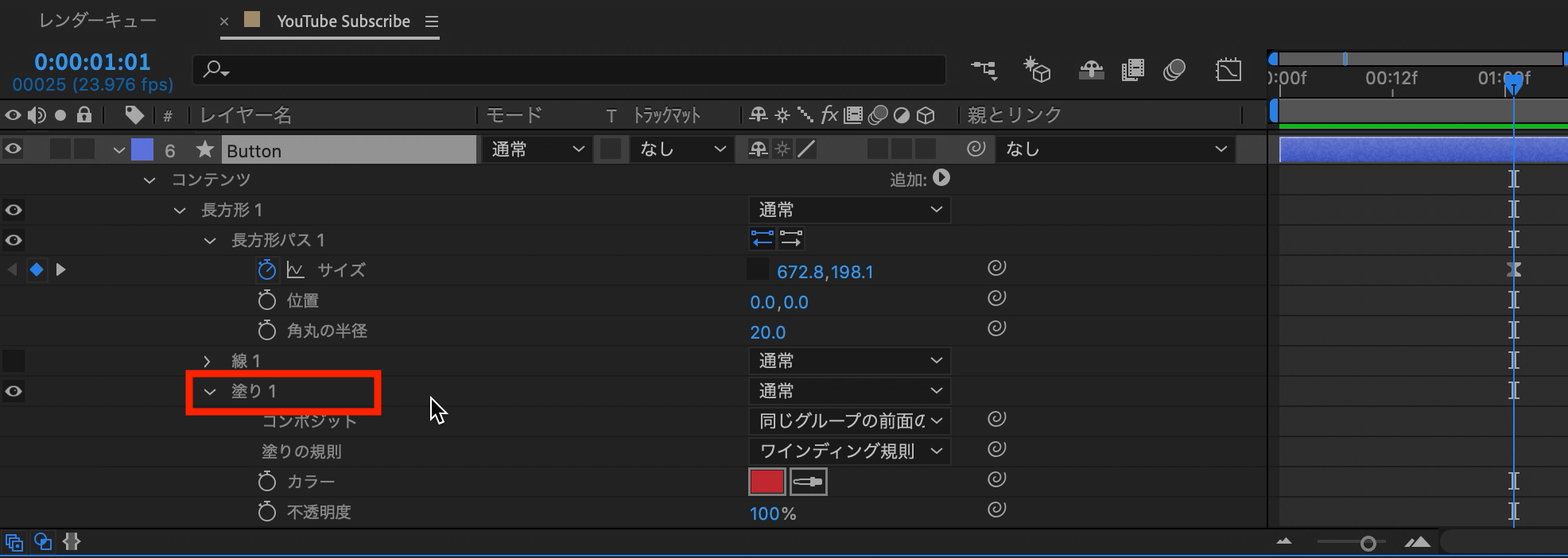
最後はボタンのサイズが変わるタイミングで背景色が変わる演出を加えていきます。ボタンレイヤーの三角アイコンをクリックし、「コンテンツ」、「長方形1」、「長方形パス 1」内にある「塗り 1」を展開します。

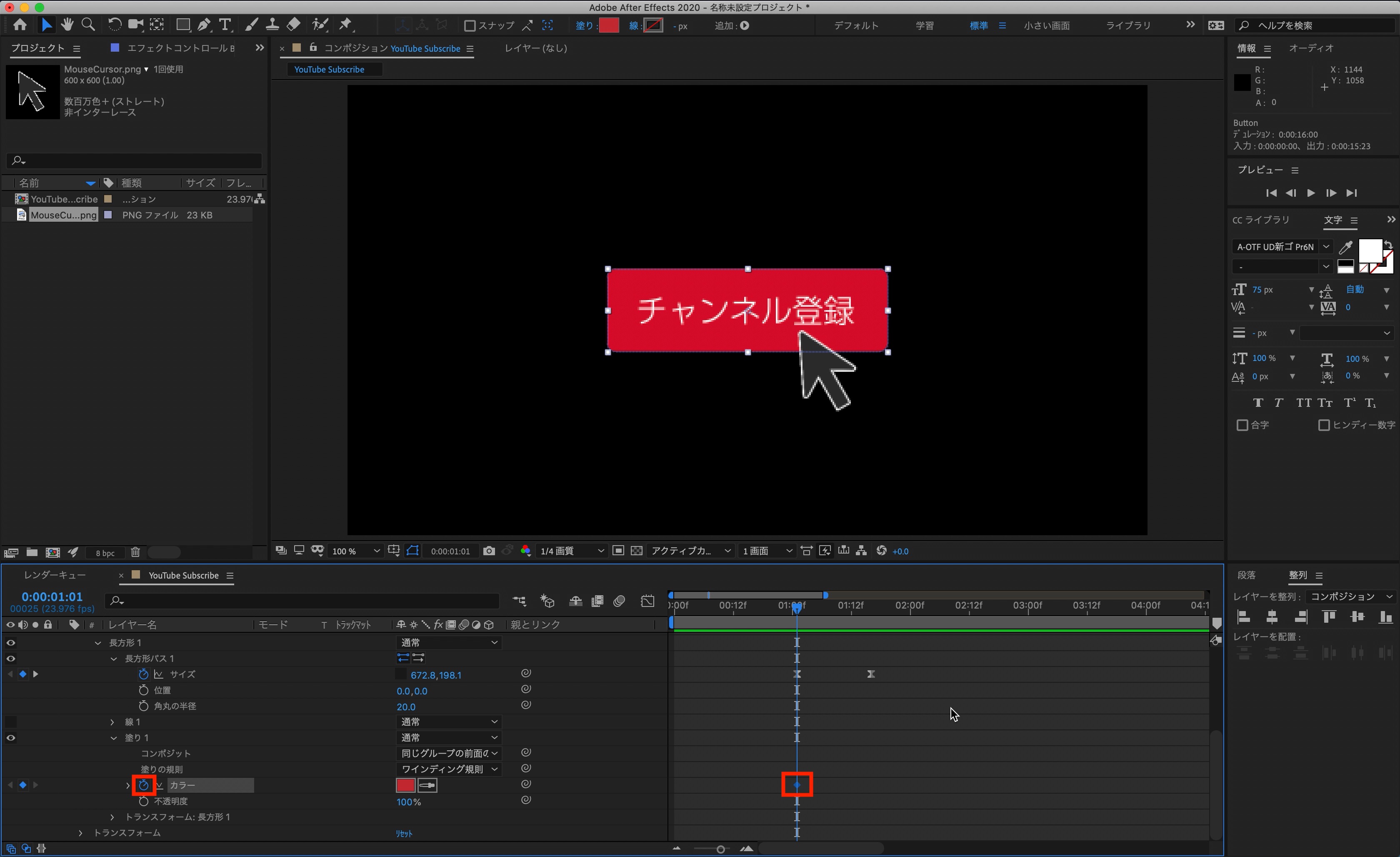
タイムインディケーターを「サイズ」のキーフレームのある位置に動かし、「カラー」のストップウォッチアイコンをクリックしてキーフレームを追加します。

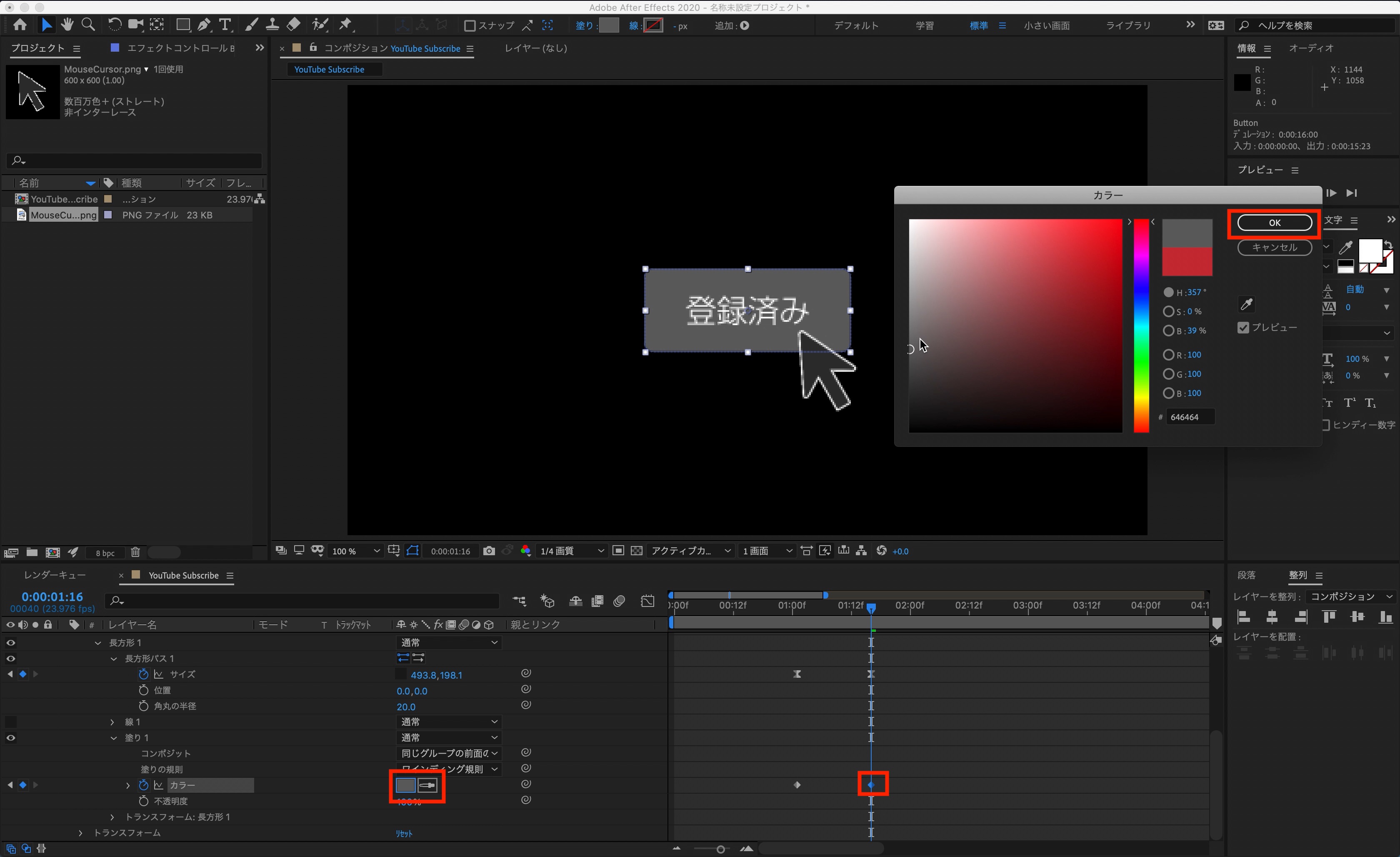
ボタンのサイズが変わったタイミングにタイムインディケーターを動かし、「カラー」内にある色選択をクリックして、灰色にしてキーフレームを加えます。

こうするとアニメーションの動きに合わせてボタンの色が変わるようになりました。
ひとまず、これで基本的なアニメーションが完成しましたが、次の項目では演出を加える形でいくつかのアニメーションを追加していきます。
クリックの演出
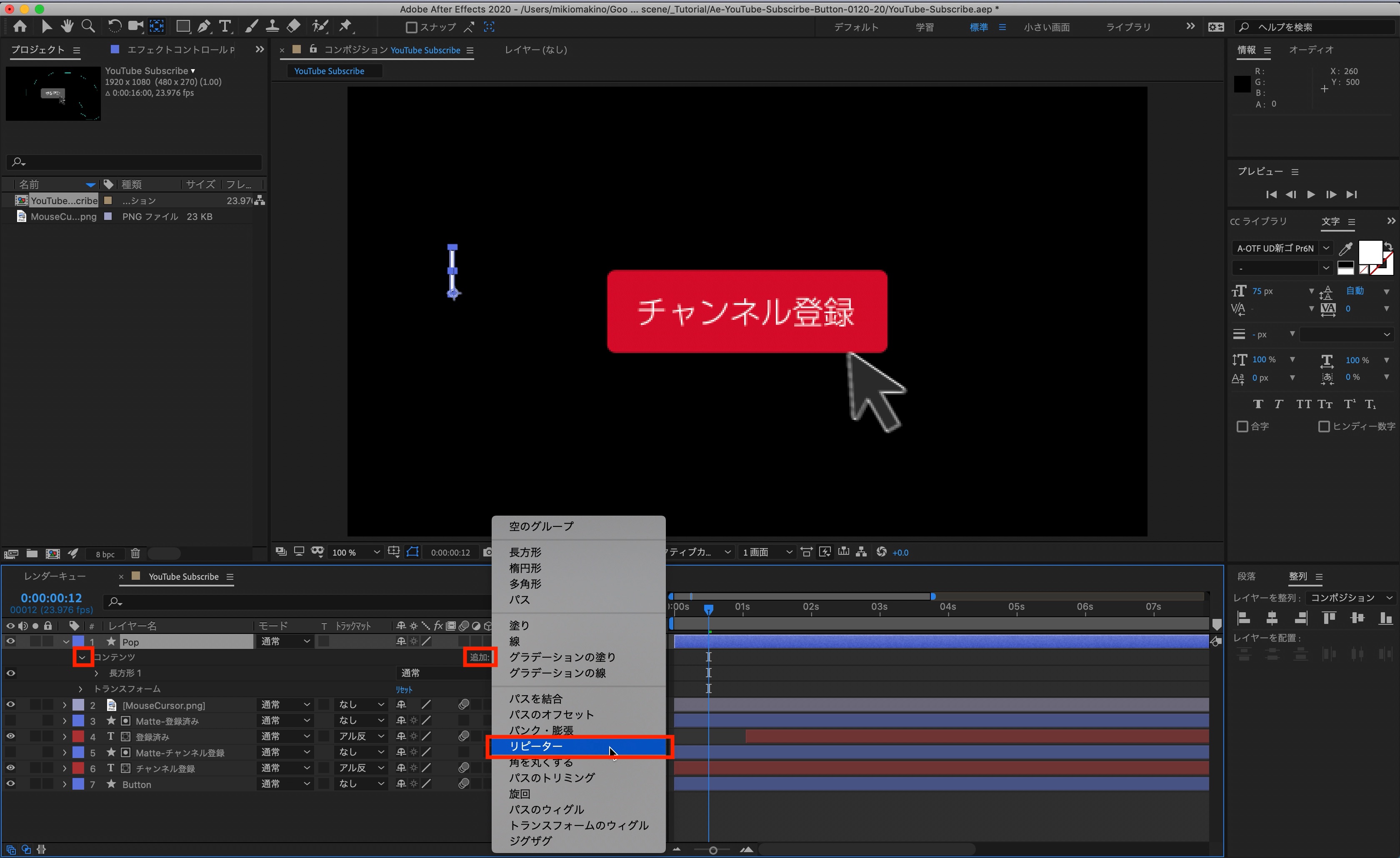
テキストが変わるタイミングでクリックのような演出を「リピーター」を使って加えていきます。上部メニューのシェイプツールから「長方形ツール」を選択し、細長い長方形をコンポジションに追加していきます。

シェイプレイヤーの三角アイコンをクリックし、コンテンツの横にある「追加」から「リピーター」を追加し、バーストエフェクトを作成しましょう。

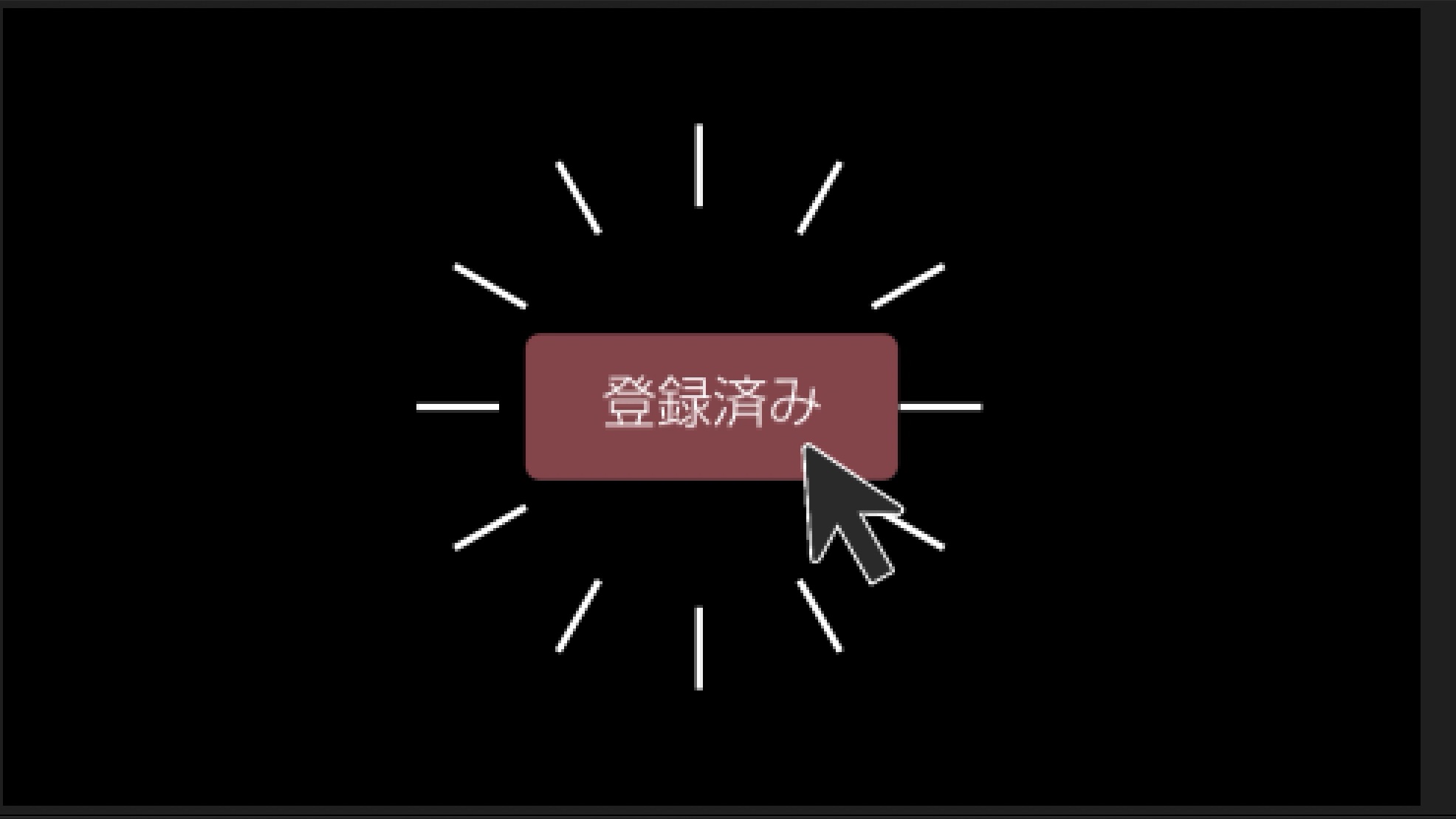
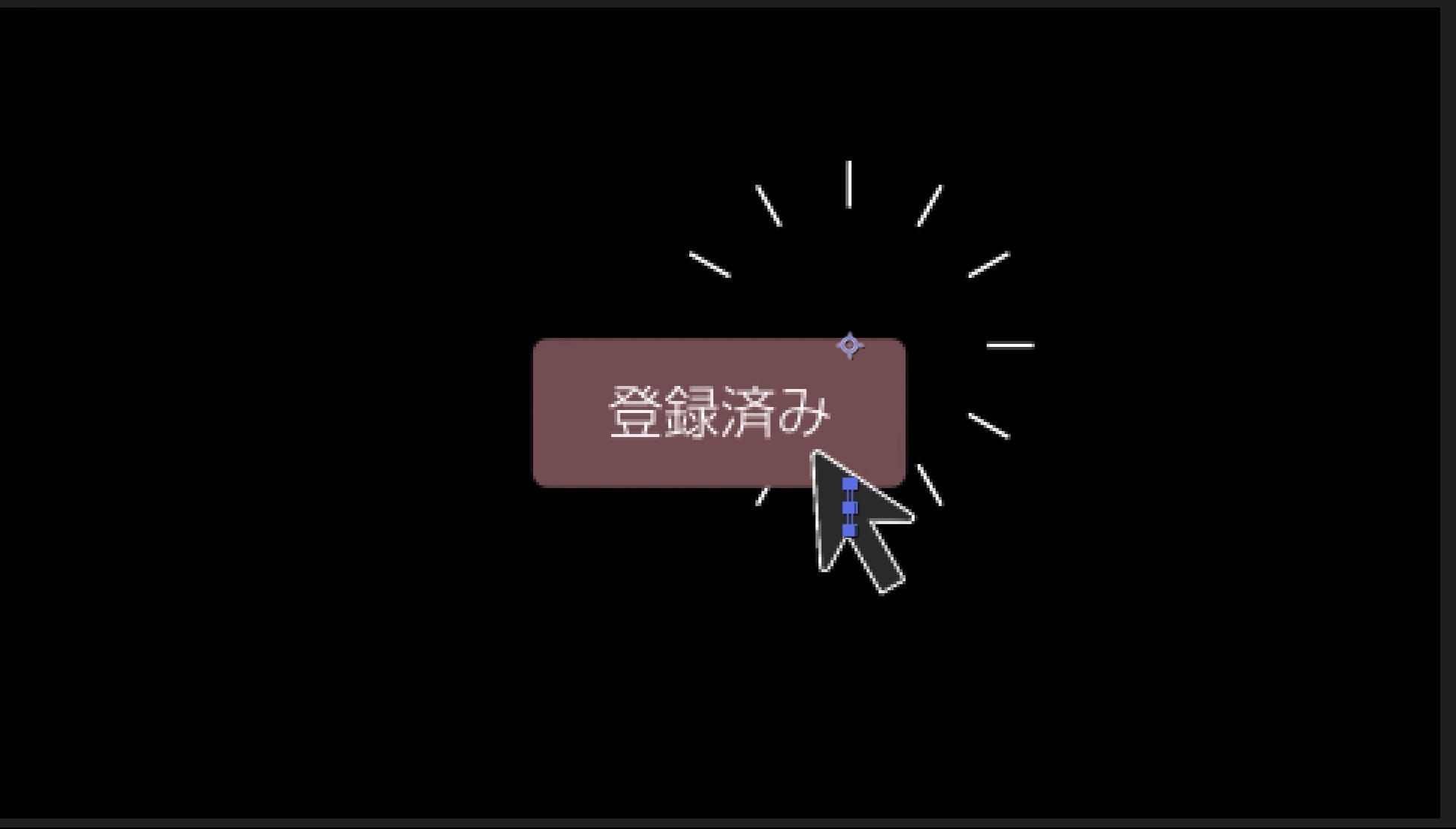
リピーターを使用したバーストのアニメーションは「リピーター(Repeater)を使用して、中央から広がるバーストアニメーションを作ってみよう!」に詳しく紹介しているので、そちらの記事を参考にしてみてください。

作成されたアニメーションはボタンの背後になるように配置し、好みのサイズに変更すると良いでしょう。中央に配置したり、ボタンの隅に配置するのがオススメです。

ボタン登場の演出

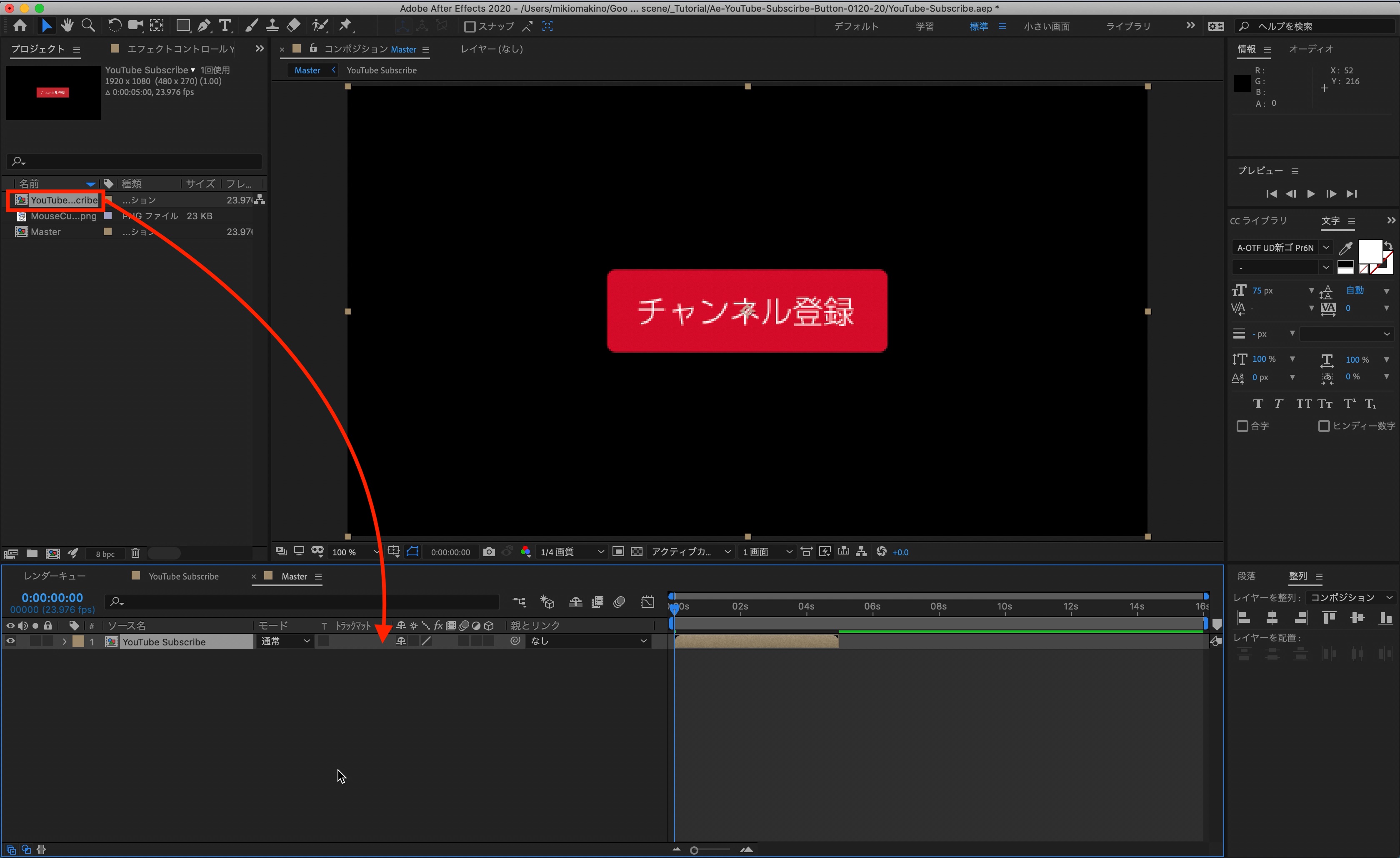
まず、新コンポジションの「Master」を作成し、その中に先ほど作成したボタンアニメーションのコンポジションをタイムラインに追加します。

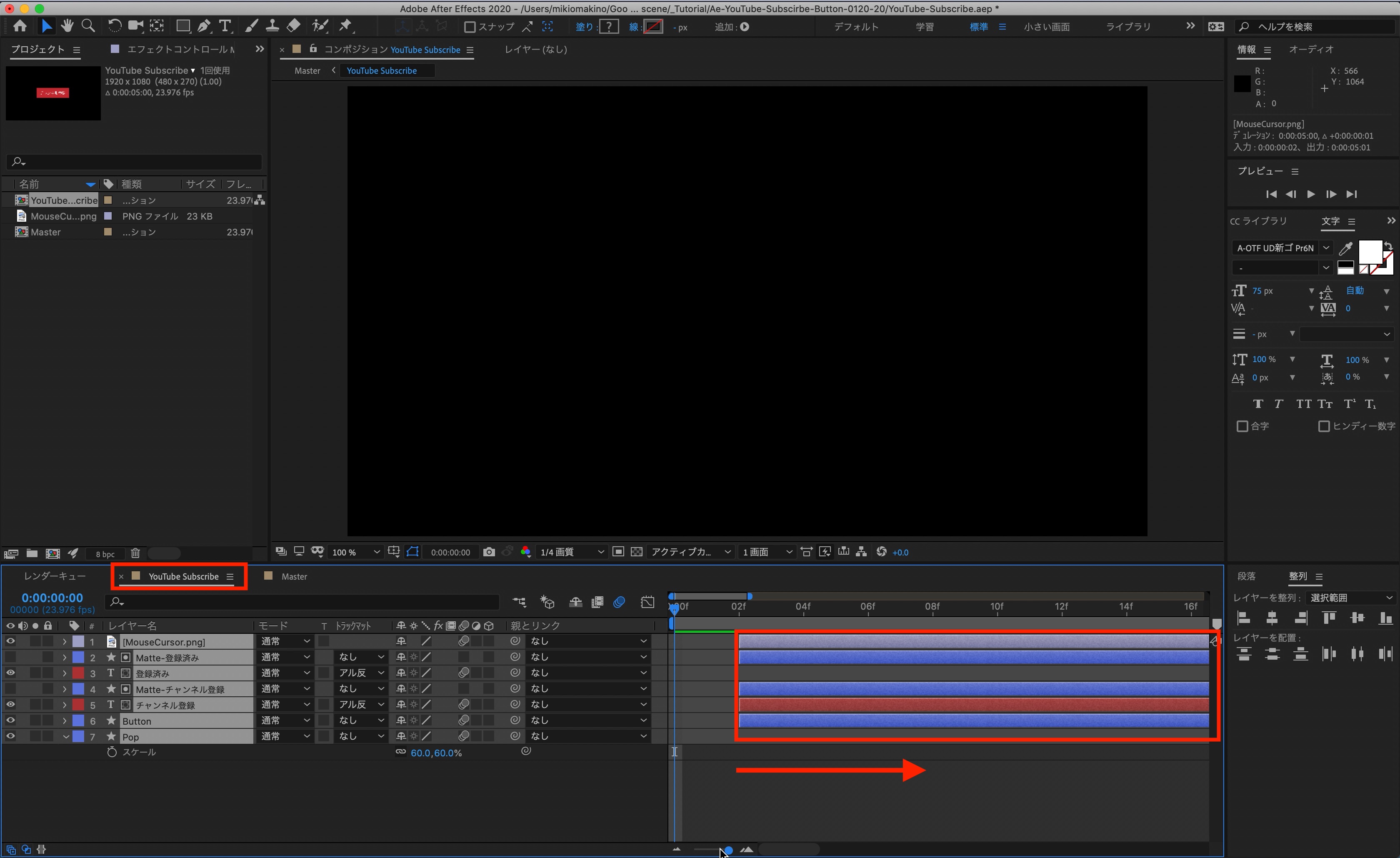
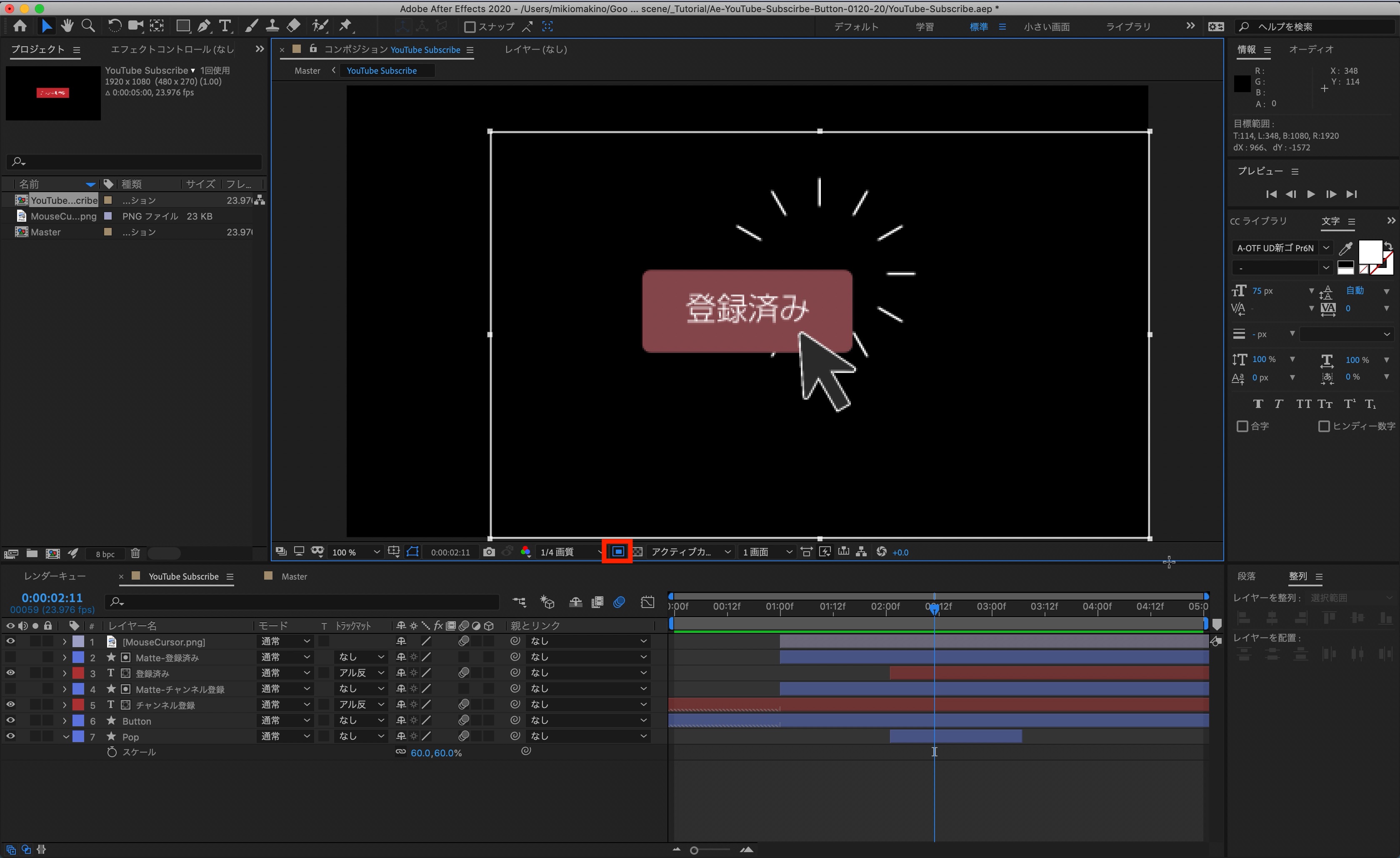
ボタンアニメーションのコンポジションを開き、全てのレイヤーを選択して2秒のタイミングまで移動させます。

その後で「チャンネル登録」のテキストレイヤーとボタンのレイヤーを左側に引き伸ばします。

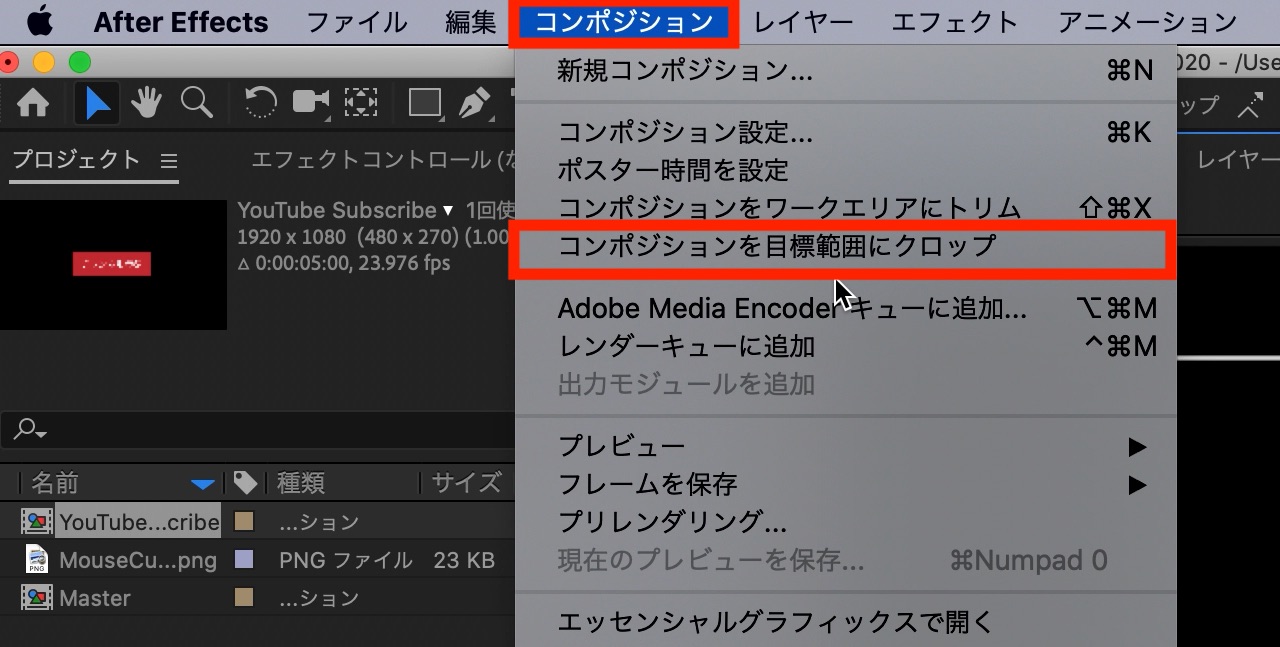
コンポジションの「目標範囲」のアイコンをクリックして、ボタンのアニメーションが全て収まるくらいのサイズにして、上部メニュー「コンポジション」、「コンポジションを目標範囲にクロップ」を選択して、コンポジションのサイズ変更を行います。


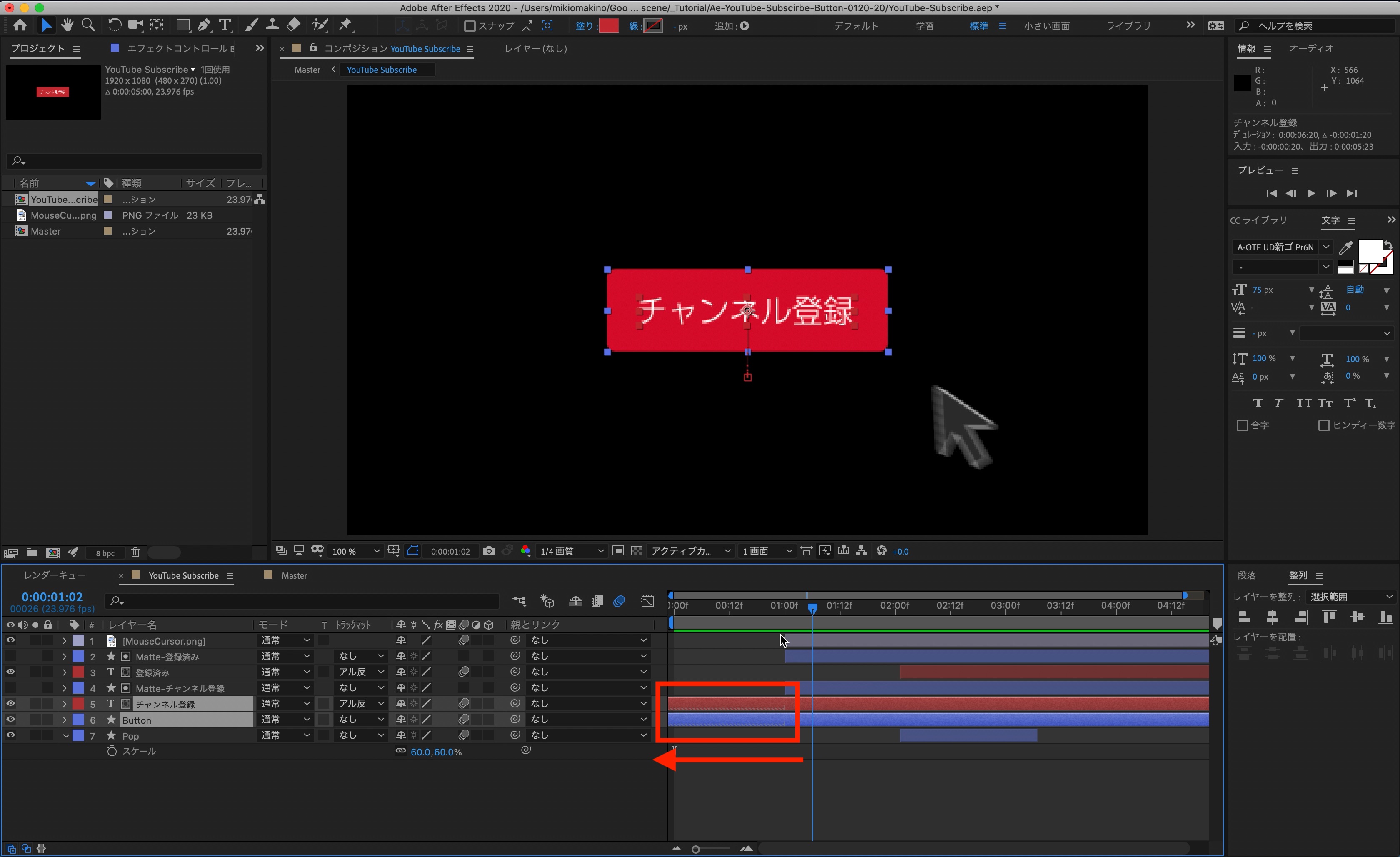
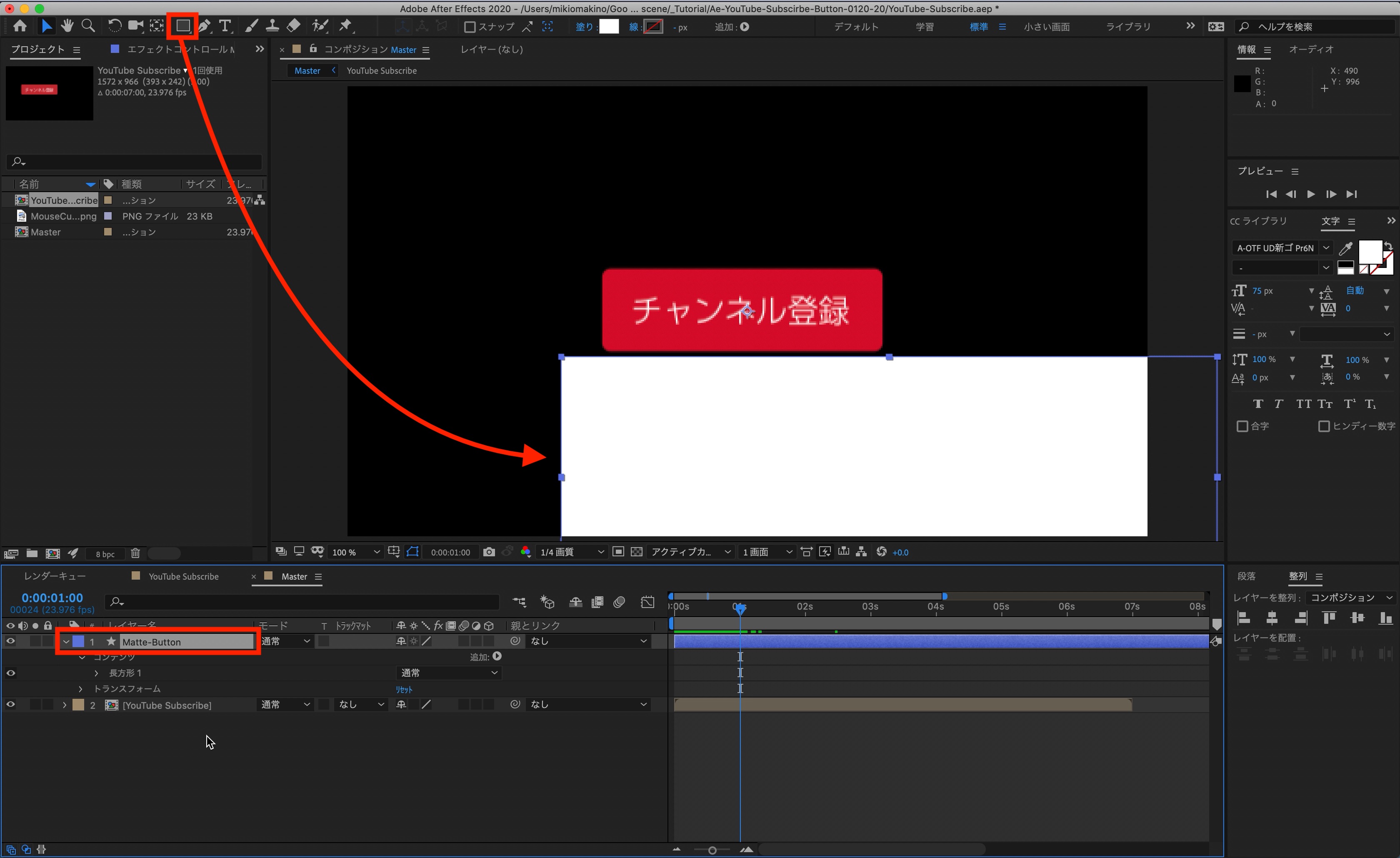
「Master」のコンポジションに戻り、ボタンアニメーションの位置を調整し、上部ツールメニューから「長方形ツール」を使ってボタンが隠れるサイズくらいのシェイプを追加します。

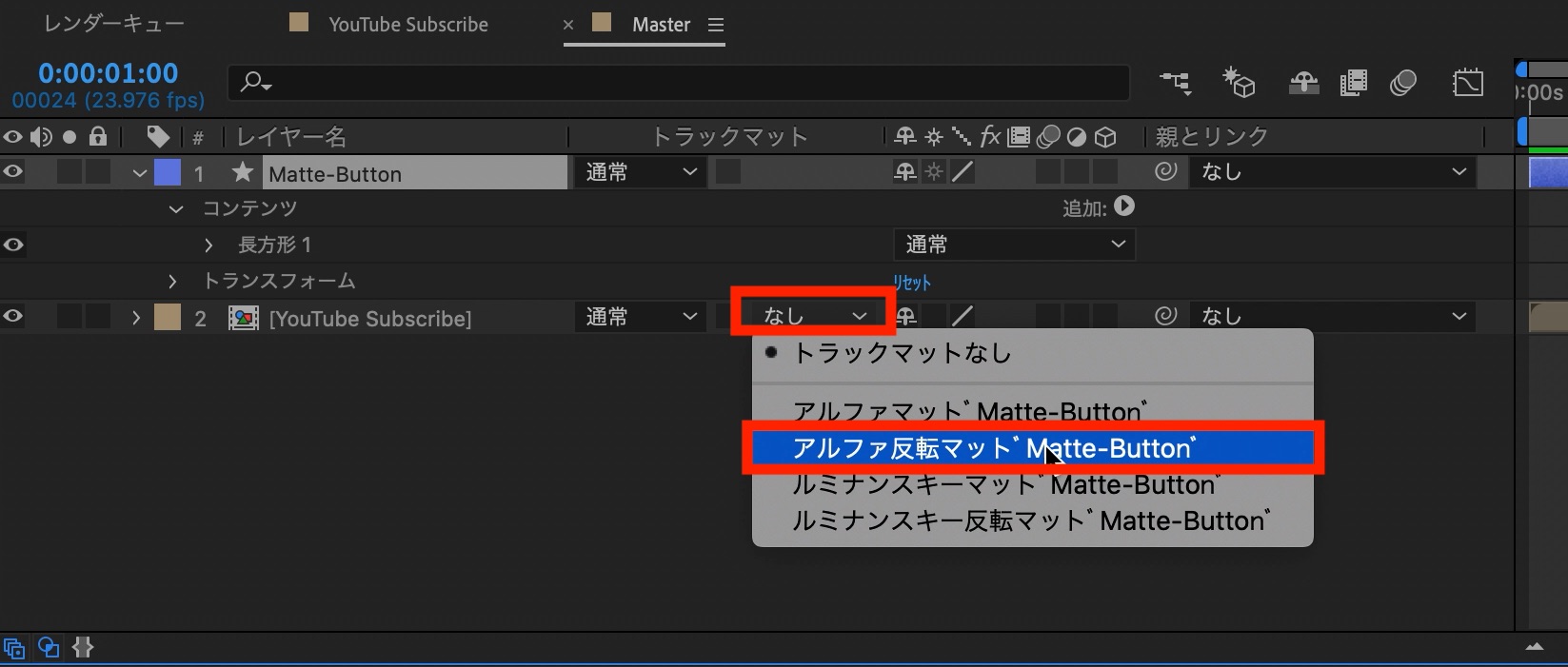
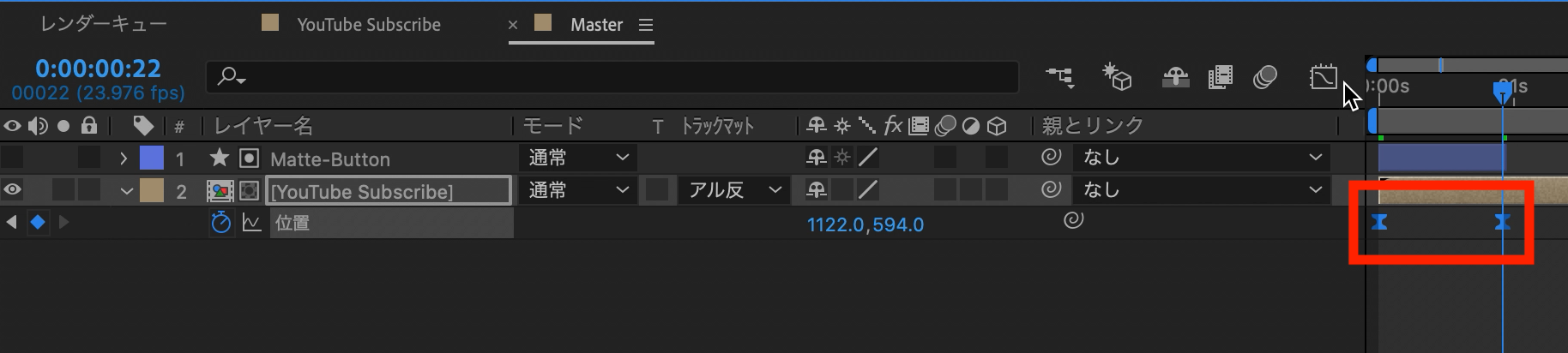
ボタンアニメーションのレイヤーにある「トラックマット」から「アルファ反転マット」を選びます。

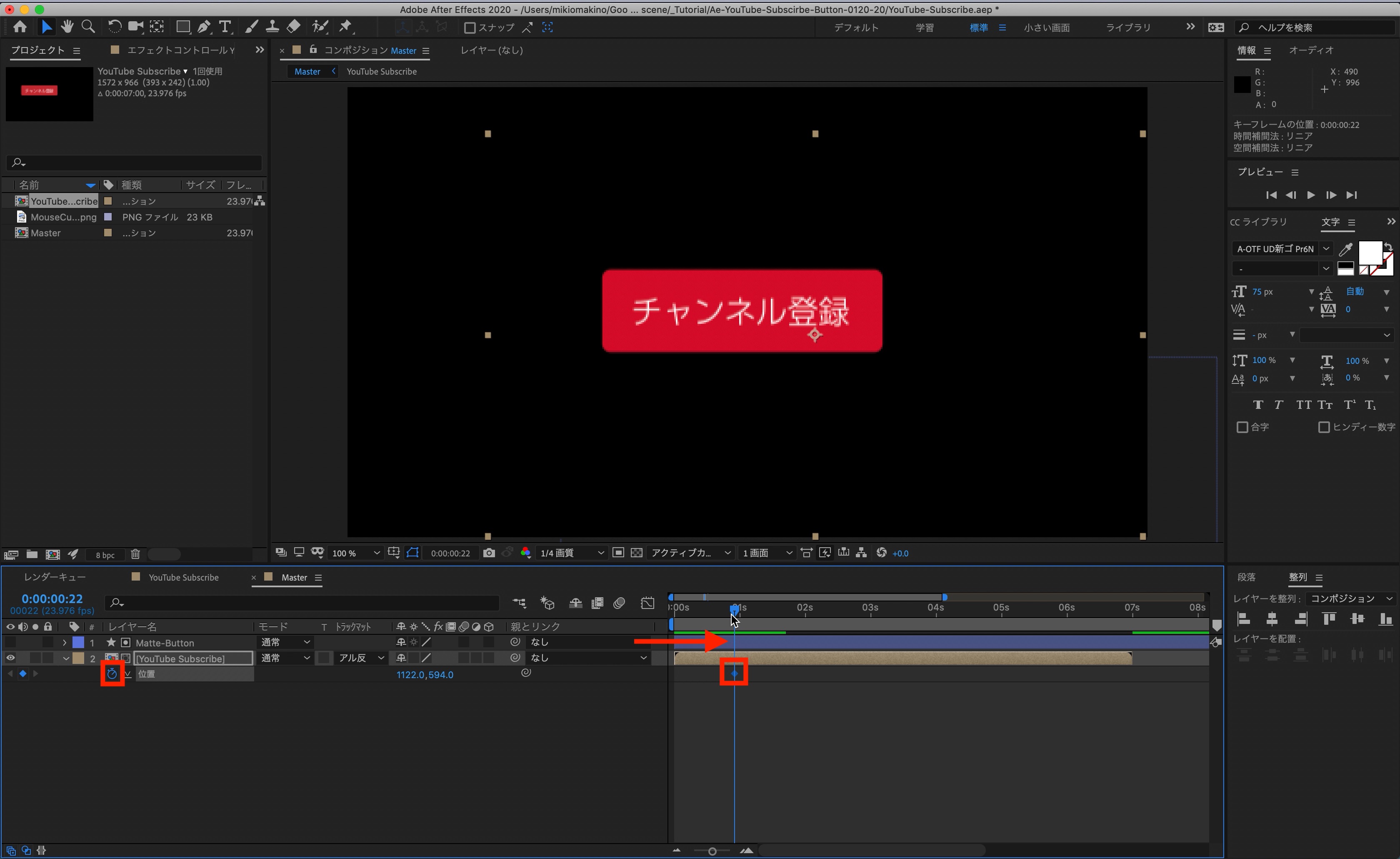
タイムインディケーターを「1秒」ごろに移動させ、ボタンの「位置」を展開し、現在の状態をキーフレームに追加します。

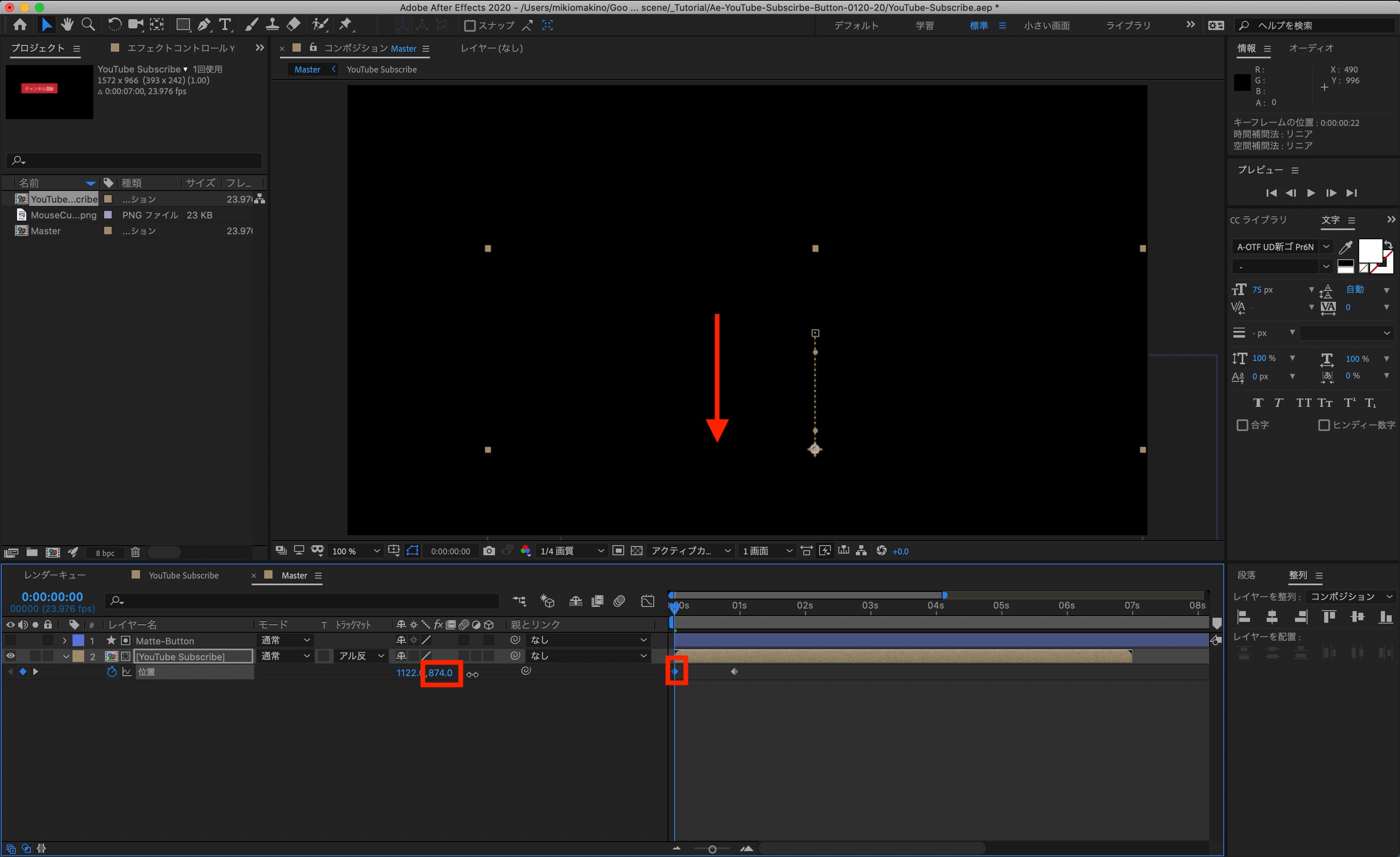
今度は「0秒」に移り、ボタンが下から現れるようにY軸の数値を変更します。

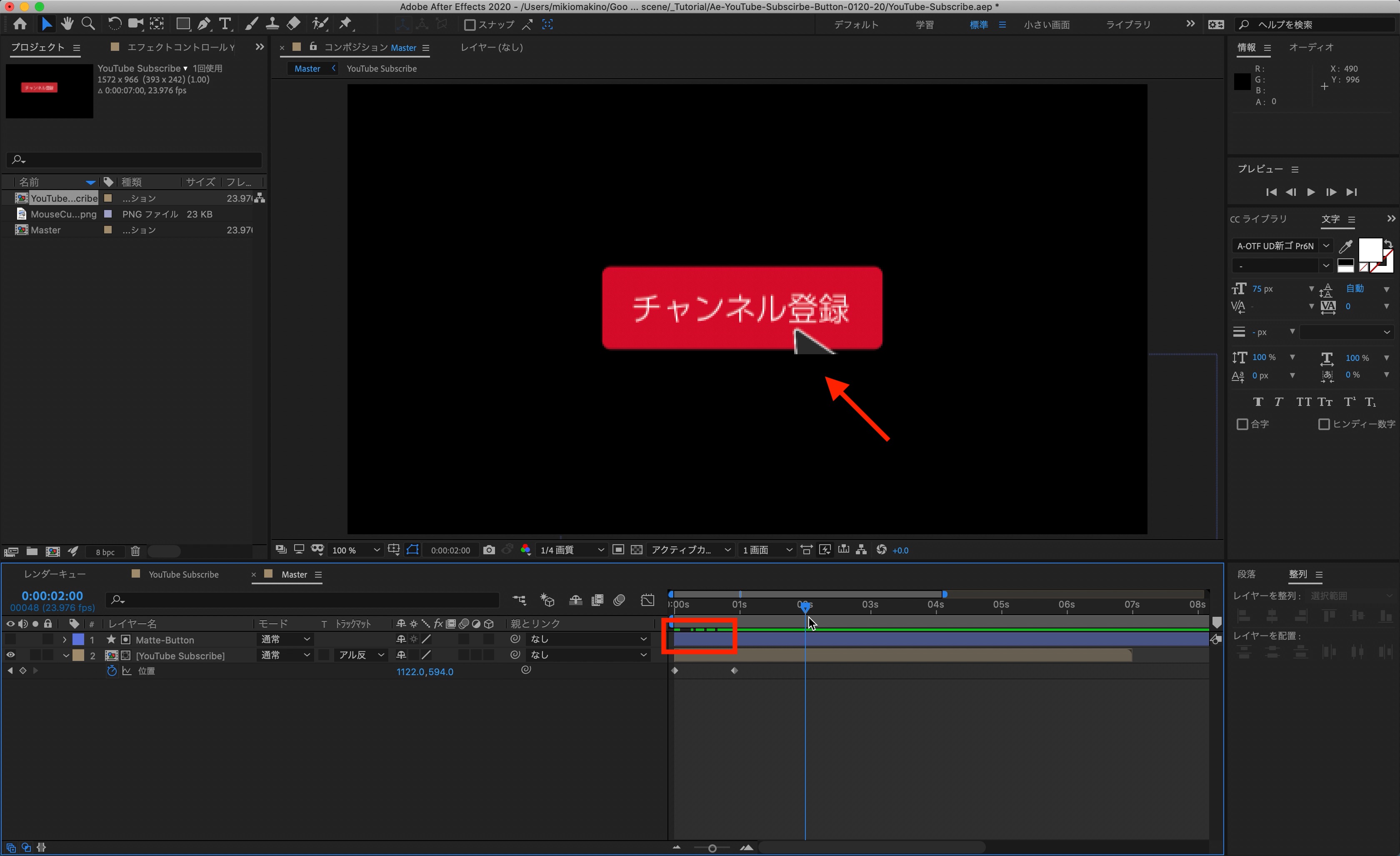
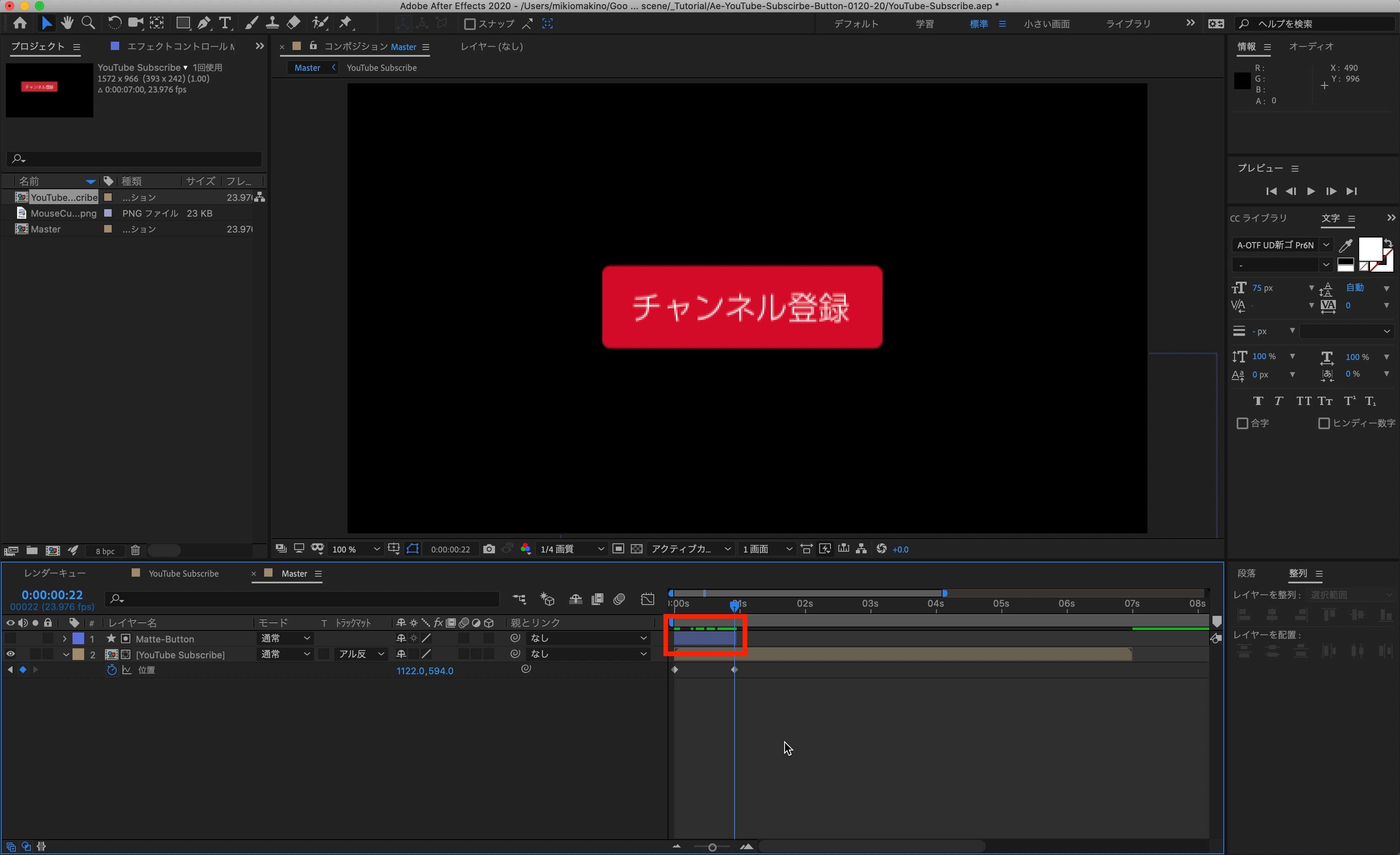
ただこのままの状態だと、アニメーションの一部が隠れてしまうので、ボタンが登場したタイミングでアルファ反転マットを適用したシェイプが消えるように調整をしましょう。


追加したキーフレームを全て選択し、「F9キー(macOSはFnキー同時押し)」でイージングを加えます。必要に応じてグラフエディタを適用させると良いでしょう。

ここでアニメーションは全て完了しました。ここは好みになりますが、モーションブラーを付け加えるというのも良いと思うので、その際は全てのレイヤーに適用させるようにしましょう!
今回はチャンネル登録ボタンのアニメーションを作成しましたが、次回はこれに加えて「通知アイコン」のチュートリアルも作っていこうと思います。
今回紹介したチュートリアルのプロジェクトファイルは下のダウンロードボタンから入手可能です。「コンテンツ使用について」のページをご確認の上、素材をご活用ください。
素材のダウンロード
このチュートリアルで使用した素材やプロジェクトファイルは全て上記ボタンからダウンロード可能です。個人プロジェクトはもちろんのこと、商用利用も無料なのでカスタマイズしてプロジェクトに追加してみてください。(コンテンツの使用について詳しく見る)
(MIKIO)





