このページでは、WordPressサイトを作るときに「もっとページを高速で表示できるようにしたい」といったあたりの情報をまとめています。今回はそのCDN編。

Jetpackは利用している方も多いと思います。そして、なんでJetpack使っているのかよくわかっていない人も多いと思います。私がそうです。
Jetpackの機能の一部に「画像データをCDN利用できる」というものがあるのですが、意識して使用してますか?
横文字が苦手なぶちくまが、ひたすら英語と戦いながらCDNというサイト高速化(と諸々のメリット)を獲得すべく戦う記事です。

CDNとは何なのか
そもそもCDNとは何者なのか。
答えは、コンテント・デリバリなんとか
コンテント・デリバリ・ネットワークの略です。
通常サイトのテキストファイル・画像・動画・音声などのコンテンツは、自分で借りたサーバーに保管されています。そのサーバーにアクセスすることでユーザーのデバイスにサイトが表示されます。しかし同じサーバーにアクセスが集中すると混雑のためサイトが表示されなかったり、表示遅延などが発生します。
画像や動画ファイルをCDNサーバーに分散させてキャッシュを保存し、ユーザーに近いCDNサーバーからコンテンツを表示させます。こうすることで自分のサーバーの負荷を軽くし、かつユーザーはCDNサーバーからコンテンツを読み込むため、サイトの表示を高速化することができます。
ということらしいです。
わたしなりに解釈しますと、
配信したい人(ブロガー)は、そこにコンテンツを投げ入れます。
コンテンツを受信したい人は一番手近にあるCDNサーバーから手っ取り早くデータを受け取ることができます。
こんな感じです。

よくわからないけど便利な機能ってことだな
CDNを利用するとどんないいことがあるの?
以下のサイトがとても役立ちますので参考にさせてもらいました。ありがとうございます。
第1回 CDN の 仕組み (CDNはどんな技術で何が出来るのか
CDNを利用するとどうして高速化できるのか
まず、今回の目的である、サイトの高速化に役立ちます。
たとえば、私はエックスサーバーというレンタルサーバーを利用していますが、例えばこのサーバーまでの道路は一本だけしかないとします。
シンプルに、距離が遠ければコンテンツを届けるのに時間がかかりますね。
これが、CDNというネットワーク上に配信サーバーがあると、一番近いところにある配信サーバーまで行けばよくなります。
ユーザーの居場所によりますが、CDNがたくさんあればあるほど、身近に配信サーバーがある可能性が高くなるので、結果として早くコンテンツを受け取ることができるユーザーが増えることになります。
これはわかりやすいパターン。
でも、それだけじゃなくて、一度にコンテンツが欲しい人が殺到すると、1本しかないサーバーへの道路は渋滞します。これが、CDNのような無数に張り巡らされたネットワークになれば、道路がいっぱいできるので、渋滞の解消に役立ちます。
障害にも強いCDN
複数の配信サーバーがネットワークで繋がっているCDNの構造は、障害にも強いとされています。
例えば、ひとつ問題のある配信サーバーがあったところで、CDNは相互のネットワーク上のサーバー同士で補完しあえるので、問題があるサーバーは切り離してしまえばユーザーがトラブルを感じることなく対応することができます。
Jetpackで簡単にCDNを利用できる
実際には「部分的CDN」だと私は思っていますが、導入方法がとても簡単なのでお勧めしやすいです。
やっぱり作業量は少ないに限りますからね。
Jetpack設定方法
こちらはとても簡単です。
Jetpackはプラグインとしてかなり有名なので、「なんか知らんけど使ってる」方は結構多いと思います。
実際、プラグインを「新規追加」する画面の一番上にJetpackは表示されるはず。
こちらをインストールして有効化しましょう!
JetpackとWordPress.comのアカウントを作成する
わたしはすでにアカウントをもっていたので今回は登録不要だったのですが、WordPressをまだ始めたばかり、という方は登録をお勧めします。Jetpackは使わなくてもなんとかなりますが、Akismetというスパムを除外するプラグインは便利です。
様々なプラグインをつけては外してきましたが、Akismetを外したことはないです。Jetpackは重たいので何度か外しましたが。
アカウントは各ブログ用のものを作成しよう
アカウントは、レンタルサーバーで作ったブログ用のE-meilアドレスを使用するといいですよ。私は面倒くさがりなので、メインもサブも同じアカウントにしてますが、複数運営するサイトが出てくると、「あれ、どのメールアドレスだっけ」ってなります。
なので、基本的にどのアカウントを作るときでも「各ブログ用のアカウント」を「各ドメインのアカウントメールアドレス」で登録するようにしました。
メモアプリにロックかけて、表で管理するとわかりやすいですよ。
なんか有料会員に誘導されるんだけど?
アカウント登録時に有料会員に誘導する項目もありますが、「Free」会員で大丈夫です。読みづらいところにありますが、画面の下の方に「Start with Free」というボタンがあるのでそちらをクリック。 金額を入力する画面があれば「$0」にすれば課金はされません。
JetpackのCDNは設定がすごく簡単
WordPressのダッシュボード(編集画面)に「Jetpack」タブができたと思いますので「ダッシュボード」をクリック。
基本的な編集はクリックひとつでできます。
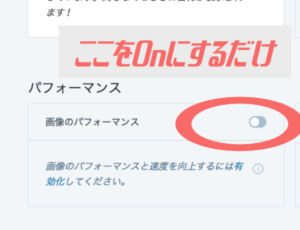
「パフォーマンス」にある「画像のパフォーマンス」を有効にします。

これだけです、お疲れ様でした!
他にJetpackに必要な設定
Jetpackは多機能すぎて何しているのかいまいちよくわからないプラグインですが、基本的にはスパムブロックだけで大丈夫です。今回は特別にCDNのために画像メディアの設定を行いました。
あとはあえて必要なものはないと思いますが、統計情報を利用したウィジェットの「人気記事一覧」機能なんかは使いやすいかと思います。統計情報取得がプラグイン動作を重くしている原因でもあるんですけどね。
Jetpackは簡単に利用できるので初心者にお勧めできる理由
いや、そのままなんだけども。初心者にはJetpackによるCDN(もどき)がお勧めです。WordPressとの互換性もいいですし、画像ファイルだけなので最悪コンテンツ全てを破壊するようなエラーは起きませんし。
JetpackでCDNするメリット
- 何より簡単。
- 画像サイズを最適化してくれる
- エラーも最小限(の可能性)
JetpackでCDNするデメリット
- 画像しか取り扱っていない。効果が薄い。
- CDNを利用することでエラーが起こる可能性がある。
- レンダリングブロックしている要素にJetpackが入ってくることがある。
- なんか結局表示が遅くなってユーザビリティが低下することもある。
Jetpackの最大のデメリットは「画像ファイルしかCDNとして利用できない」というところです。
試しに他のCDNサービスと比較してみましょう。
同じく無料で利用できるCDNはCloudflare
CloudFlareはそういったCDNサービスの一種です。無料アカウントでも多くの便利な機能を使えるため、簡単にCDNの恩恵を受けられます。CloudFlareは、ライバースプロキシという概念を用いたCDNです。そのため、CloudFlareの導入にはネームサーバが必要となります。
無料でサイトを大幅に高速化! CDNを知らない人のためのCloudFlare入門
今回は他の方の記事におんぶに抱っこですね。申し訳ない。
実際にCloudflareに登録してみる
物は試しということでCloudflareに登録してみました。登録自体はE-mailアドレスの登録だけだったので簡単。
まずはアカウント登録
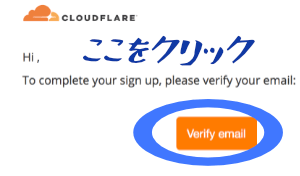
アドレス送信後に、すぐにメールが返ってくるので、そこにあるリンク「Verify email」をクリックすると、メールの確認が取れます。
するとダッシュボードで設定画面に移ります。

Cloudflareに無料登録する設定
ここまできたら引き返せないのでどうせだからCloudflareを試してみることにしました。
ドメイン取得サイトの設定も必要になるので、少し設定は面倒です。
とはいえ、コピペだけだったので共有します。
ドメイン登録について
- まずダッシュボードに到着。自分のサイトのドメインを登録します。
- 次に、ネームサーバーが与えられます。2つあるのでどちらもコピーしてメモして置いてください。あるいはそのページを開いたままにして別タブで作業を続けます。

ネームサーバー登録方法
- ドメインを取得したサイトにいって設定します。
(私の場合、サーバーはエックスサーバーですが、ドメインはお名前.comで取得しています。その場合は、お名前.comで設定することになります。) - お名前.comではログインすると契約更新画面のはずです。まずはホーム画面に行きましょう。ホーム画面から「ネームサーバーを設定する」をクリックしてください。
- 変更するドメインを選択してチェックを入れてください。その下にある「ネームサーバーの選択」から、「その他」のタブを選択。
- すると、他のサーバーという欄があるのでこちらをチェックします。
- ここのネームサーバー1、ネームサーバー2など、指定されたところに、それぞれ先ほどコピペしたアドレスを入力してください。
確定すれば設定は終了です。
数分後にメールで「アクティベートしたぜ」ってお知らせが来ます。
これで任務終了です。
また適切な設定があれば追記します。
キャッシュ系プラグインの設定
CDNの設定があるキャッシュ系プラグイン、たとえばW3 Total CacheやWP Fastest Cacheですね。
これらはCDNと連携する機能がついているので、ついでに設定しておきましょう。
CloudflareのAPIキーはMy profileにあるよ
CloudflareのAPIキーが必要になるかと思います。
その場合は、右上にある人物アイコンから「My profile」を選択してみます。
すると、下の方に「API keys」というものがあるので、そこから確認してください。
Global API Keyの方でいいと思います。
Cloudflareを設定するともれなくエラーもついてくる
早速、サイトが高速化されたかどうか確認しようと思ったら、PageSpeed InsightsもGTmetrixもエラーを吐き出しました。

計測できなくなってる!
ただ、ページは表示されるし(キャッシュのせいかも知れんが)今のところは、不都合なし。むしろ、なんか異様にページの表示は早くなってる!
体感でここまで変わるのは、もしかしたら高速化チャレンジ後、1番の衝撃かも知れん。。。
Cloudflareの注意点
あちこちのサーバーに飛ばされるからかどうかわかりませんが、セキュリティの脆弱性について心配する声があります。
* サイトが頻繁に落ちるようになった
* サイトロックダウン(不正侵入)の回数が増えた
サイト 高速化 ! CloudFlare と JetPack どちらがいいの??
という現象が多くみられるようになったそうです。
Cloudflareのサーバー自体が落ちる現象
これも頻回にみられているとのこと。その間、当然じぶんのサイト、みてもらうことができません。
ただでさえ訪問者の少ない我がサイトに、そんな無用なエラーでみていただけないのはあまりに悲しい。
ということで、メインサイトの方は2、3日様子をみて元に戻そうと思っています。
CDNのcloudflareで522エラーがよく出ます。解決方法調べました。
結果:Jetpackは大して変わらず、Cloudflareは早いがエラー
最初にJetpackで画像処理機能を導入した時にはPageSpeed Insightsでの計測結果が5点以上あがりました。
ただ、この設定にしたから全てOK、というほど万能な機能でもありません。実際、メインで使っているサイトに関してはほとんど点数は変わりませんでした。
むしろ、画像圧縮したりする方がよっぽど即席で効果があります。
一方のCloudflareですが、本当はただ比較のための情報を書くためだけだったのになぜか登録までしちまって、しかも利用し始めるという巧妙な罠。

被コンバージョン率高めのくまです
ただ、実感としてはめちゃくちゃ早くなった。でも、PageSpeed Insightsの評価はいまいち。なんだかもやもや。
結論としては、「遅いと評価されているわけじゃないし、困ることなければCloudflareは外してもいい」と思いました。またGoogleさんに怒られるようなことがあれば考えますが、読者さんに怒られる方がよっぽどつらいっすわね。



コメント
「マクロス insight shooting」に関する最新情報です。
ブシロードは、新感覚スクロールシューティングゲーム『マクロス -Shooting Insight-』に『超時空要塞マクロス 愛・おぼえていますか』の追加DLCをニンテンドーeショップ・マイニンテンドーストアで事前予約開始した。追加コンテンツには新たなストーリーやキャラクター、機体、楽曲が収録されており、3月14日に本編と同時発売予定。事前予約すると配信日よりも早く遊べる。また、初回限定パッケージ版や通常パッケージ版にも同様のコンテンツが含まれているが、ダウンロード版との互換性には注意が必要。
https://gamebiz.jp/news/382825
「cloudflare ai ai 利用」に関する最新情報です。
Cloudflareは、コーディングやAI利用に関連するリスクに対応したセキュリティソリューション「Cloudflare One Data Protection Suite」を発表しました。このソリューションは、クラウド上でのデータ漏えいやソースコードの損失を軽減し、開発者の安全性を確保することを目的としています。また、組織内外のアプリケーションの拡大に対応し、データ管理を包括的に行うことができます。Cloudflare One Data Protection Suiteは、Cloudflare Oneプラットフォーム上で提供されるセキュリティサービスにエッジSSEを搭載しており、クラウド上のコンプライアンスを合理化することができます。
https://news.google.com/rss/articles/CBMiOGh0dHBzOi8vY2xvdWQud2F0Y2guaW1wcmVzcy5jby5qcC9kb2NzL25ld3MvMTUzMDAyNi5odG1s0gEA?oc=5