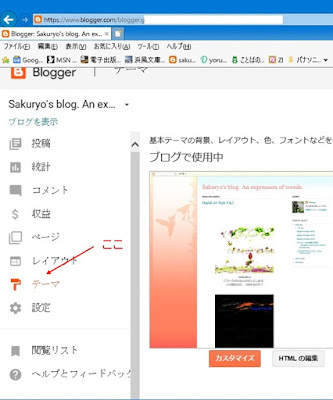
まず、下にblogger の編集画面の画像です。

ただし、ここで問題があってpタグなどを入れても作成画面にしてからHTML画面で編集しようとすると、brタグ以外は消えてしまうのです。主に行間などの調整だったので、これまであまり気にしていなかったのですが、CSSを使うとなるとpタグなどがきちんと残らないとできません。一度、公開すれば残るのですが、また「作成」で編集するとpタグが消えてしまいます。結局、HTMLだけで作業をしなければならないので、ちょっと面倒です。
ということで、CSSのために記事はHTMLだけで作業することにしました。
CSSを入れる場所は編集トップ画面の「テーマ」の項をクリックします。

テーマをクリックすると「カスタマイズ」と「HTMLの編集」が出ます。HTMLの編集でレイアウトの調整などができるみたいです。「カスタマイズ」はいろいろできるようです。ここではこの中のCSSを追加する方法について説明します。この画面で「上級者向け」―>最下段の「CSS追加する」をクリックします。
すると下のような画面になります。
右の枠にCSSを入れれば完成です。上の画像はクリックすると拡大・縮小ができるようにしています。試してみてください。
画像をクリックすると大きくなり、次にクリックすると小さくなるCSSは次のようになります。
/* クリックで画像を拡大縮小 */
.img400-1300 input {display: none;}
.img400-1300 input + img {width: 400px; cursor: pointer;}
.img400-1300 input:checked + img {width: 1300px;}
通常のサイズが400px、大きいサイズが1300pxです。この場合のHTMLは下です。
<p class="img400-1300" style="margin-bottom: 30px;">
<label for="mo1">
<input type="checkbox" id="mo1">
<img src="../Images/LouvreMonarz009DetailsLocalProcessingChannelAllb2.jpg" alt="ルーブルモナリザ">
</label>
</p>
要はチェックボックスを見えなくして、チェックが入ると拡大、外すと元に戻るという仕組みです。pタグの代わりにdivタグでもできます。
bloggerの場合は画像をリックするとポップアップで拡大します。次に、外側でクリックすれば小さい画像に戻ります。右上のXをクリックしても小さく戻ります。これはなにかのトリガーにも使えそうです。
ただ、動作確認は一度公開しないとできないので、わたしのようにアクセスが少なければ、アクセスのない時を狙ってテストできますが、多い方はちょっと面倒かもしれません。
いまは部品化されているので、わざわざコードを書くことはないと思いますが、CSSをいじりたい方は参考にしてください。
bloggerはブログのランキングのへのアクセスが自動でできないので日本ではあまり使われていないと思いますが、外国ではまあまあ使われているようです。また、グーグルが突然、bloggerを停止する可能性もあるかもしれません。そのときは、他のサイトに移動するのも面倒なので、このブログは終了するつもりです。
0 件のコメント:
コメントを投稿