ワードプレスで文章を書く時には、文字の大きさを変えたり色をつけたりしますよね。
ただし、これらの作業に時間をかけては、作業効率がもの凄く悪いです。
そんな手間を解消してくれるのが、「TinyMCE Advanced」というプラグイン。
便利なツールバーを表示させることができるので、より簡単にワードプレスで記事を書くことができます。
つまり、圧倒的にブログ記事作成の効率が良くなるということ。
そこで今回は、TinyMCE Advancedの設定方法と使い方についてお伝えしていきます!
TinyMCE Advancedの設定方法
TinyMCE Advancedの設定変更を行えば、ツールバーをカスタマイズできます。
アイコンを増やしたり、並べ替えたりできるので、あなた好みにカスタマイズしましょう。
インストールを行ったら、画面左側の「設定」メニューの中にある「TinyMCE Advanced」をクリックします。
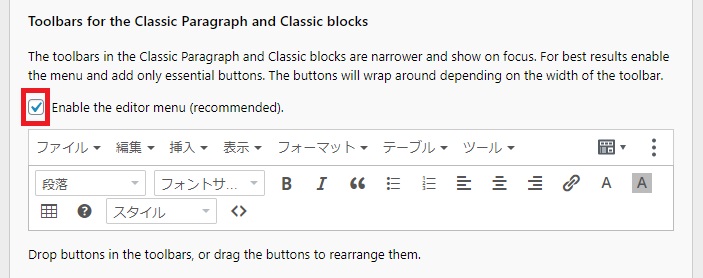
エディター設定の「Block Editor(Gutenberg)」で下にスクロールしていきます。
「Enable the editor menu(recommended)」の箇所にチェックが入っていることを確認してください。
日本語に訳すと、「エディタメニューを有効にします(推奨)」という内容です。
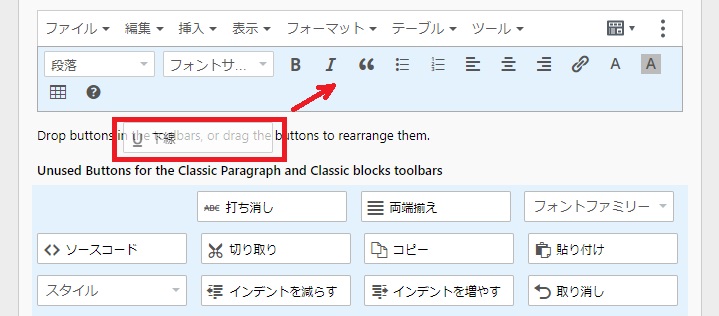
少し下にスクロールすると、「Unused Buttons for ~」という項目があります。
これは現在使用していない項目です。
この中からツールバー上に表示させたいボタンをドラッグ&ドロップで上のエリアへ移動します。
例えば、「下線」のボタンを移動させてみます。
設定を変更した場合には、画面上もしくは下の「変更を保存」をクリックします。
これでツールバー上に「下線」ボタンが表示されるようになりました。
あなたが追加したい項目があれば、同じ手順で追加していきましょう!
続いてTinyMCE Advancedの使い方を説明していきます。
TinyMCE Advancedの使い方
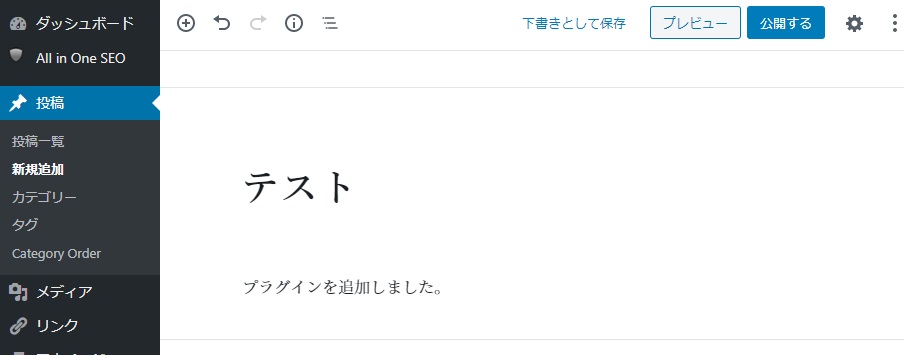
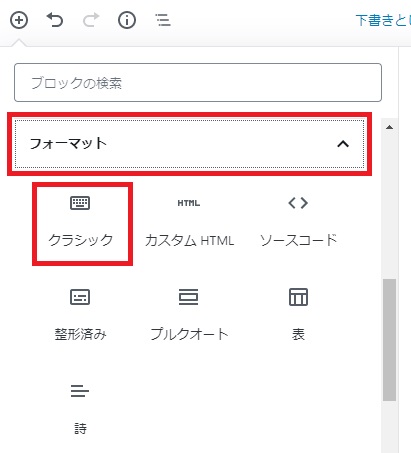
記事の作成画面を表示します。
もし、「クラシック」が見つからない場合には、「フォーマット」から選択してください。
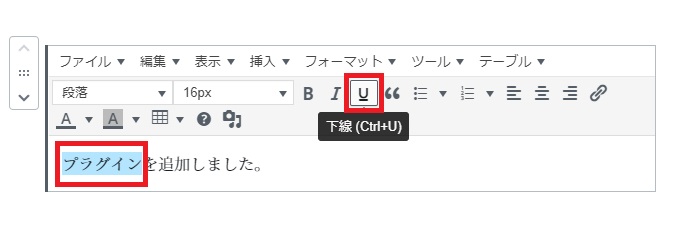
すると、テキスト上部にツールバーが表示されます。
例えば、「プラグイン」という文字に下線を入れるとします。
その場合には、該当する文字を選択して、下線ボタンを押します。
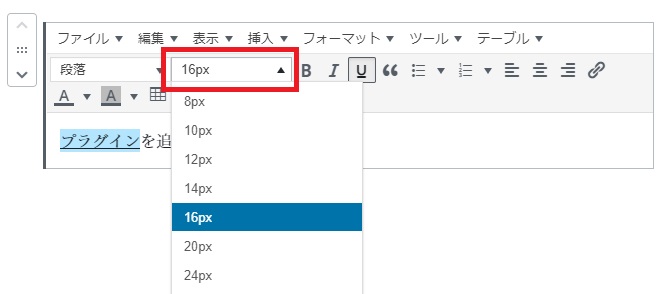
フォントサイズを変更するボタンを設定しておけば、文字を大きくすることもできます。
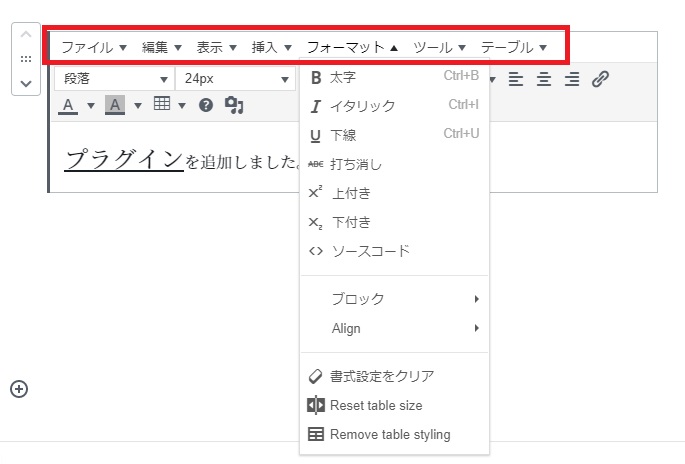
また、ツールバーの上部の部分でも文字の編集などができますよ。
使いやすい方で使用してくださいね。
あなた好みのカスタマイズを行って、記事作成の効率を上げていきましょう!
まとめ
TinyMCE Advancedの設定方法と使い方について説明してきました。
このプラグインを導入することによって、余計な手間を省くことができます。
あなた好みのカスタマイズを行って、記事作成の効率を向上させていきましょう!