こんにちは、nozomiです。
いざWordPressで記事を投稿しよう!と思っても、初めてだとどのように記事を投稿したらいいのかもわからないですよね。。。
今回は、WordPressでの記事の投稿の仕方について初心者の方にもわかりやすく丁寧に解説していきます。
ぜひ作業の参考になさってみてくださいね!
記事の投稿手順
固定ページの場合
①WordPressのダッシュボードにログインしておきます。
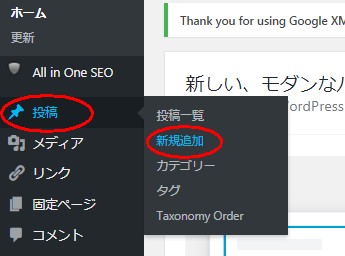
左側のメニューの「固定ページ」をクリックします。

②画面が切り替わったら「新規追加」をクリックします。

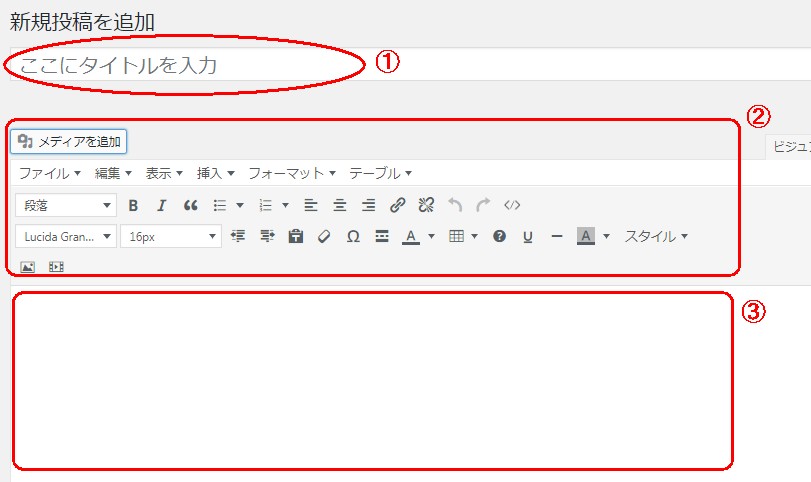
③【新規固定ページを追加】の画面が表示されます。

①固定ページのタイトルを入力します。
※タイトルを入力すると下にパーマリンクが日本語で表示されるので、英語に直しておきましょう。

パーマリンクの設定は以下のページで解説しています。
②文字の大きさや装飾を編集できるボタンです。
③記事本文を入力します。

通常は「ビジュアル」タブをクリックして、ビジュアルエディタで記事を入力していきます。
ちなみに、テキストエディタではHTMLやCSSなどのコードを使った入力ができます。
通常の記事投稿の場合
通常の記事の投稿の場合も固定ページの投稿方法とほぼ同様の手順で行います。
①WordPressのダッシュボードにログインしておきます。
左側のメニューの「投稿」をクリックし、表示されたメニューの「新規追加」をクリックします。

②【新規投稿を追加】の画面が表示されます。

入力の仕方は固定ページの時と同じです。
①記事のタイトルを入力します。
※タイトルを入力すると、下にパーマリンクが日本語で表示されるので英語に直しておきましょう。

パーマリンクの設定は以下のページで解説しています。
②文字の大きさや装飾を編集できるボタンです。
③記事本文を入力します。
入力する際はビジュアルエディタを使用しましょう。

記事の入力の仕方
記事本文を改行する
記事の文章は改行の仕方で雰囲気が変わります。
改行の仕方を見ていきましょう。
①改行なしの場合
| 今日はとってもいい天気だったので、買い物に行きました。ホームセンターの店先に色とりどりのパンジーやビオラが並んでいたのがかわいくて、買って帰りました。早速植木鉢に植えつけてベランダに飾ったら、ベランダがぱっと華やかになり、私の気持ちも明るくなりました。これからベランダに出る楽しみができました。 |
②「Enter」キーで改行した場合
|
今日はとってもいい天気だったので、買い物に行きました。 ホームセンターの店先に色とりどりのパンジーやビオラが並んでいたのがかわいくて、買って帰りました。 早速植木鉢に植えつけてベランダに飾ったら、ベランダがぱっと華やかになり、私の気持ちも明るくなりました。 これからベランダに出る楽しみができました。 |
行間が少し開いて表示されますね。
③「Shift」キー+「Enter」キーで改行した場合
|
今日はとってもいい天気だったので、買い物に行きました。 |
行間が詰まって表示されました。
同じ文章でも、改行の仕方を変えただけでずいぶん印象が違いますよね。
改行の仕方を工夫して、見やすい文章にしていきたいですね。
改行については以下のページで詳しく解説しています。
⇒ 【WordPress】書式設定が反映されない?改行と段落の使い分け方
文章の編集ボタンを使って文字の装飾をしてみよう!
文字の大きさや色を変えることができる編集ボタンを使って、文字の装飾をしてみましょう。
文字の装飾をすると文章にメリハリがつきますし、目立たせたい部分を強調することができますよ。
文字の装飾をする場合は、装飾したい文字の部分をドラッグして選択してから、編集ボタンをクリックします。
あいうえお
●フォントを大きくする
あいうえお(18px) ![]()
「フォントサイズ」ボタンの「▼」をクリックして、フォントサイズを選びます。
●太文字にする
あいうえお ![]()
「太字」ボタンをクリックします。
●文字の色を変える
あいうえお ![]()
「テキスト色」ボタンの「▼」をクリックして色を選びます。
●文字の背景に色をつける
あいうえお ![]()
「背景色」ボタンの「▼」をクリックして色を選びます。
他にもいろいろな編集ボタンがありますので実際に使ってみてくださいね^^
装飾を元に戻したい場合は「書式設定をクリア」のボタンをクリックすると、装飾をする前の状態に戻すことができますよ♪
![]()
文字の装飾をするのはとても楽しいのですが、あまりやりすぎるとごちゃごちゃしてかえって見づらくなってしまいますので、ほどほどに。。。
必要な部分のみに装飾をするようにした方がいいです~。
記事に見出しをつける
記事に見出しをつけると、記事に何が書いてあるのかがぱっと見てすぐにわかりますよね。
また、読みたい項目を記事の中から見つけやすくすることもできます。
見出しがあることで文章がとても読みやすくなりますので、記事には必ず見出しをつけてあげましょう。
まず、見出しとなる文章を入力します。
|
花を植えました 今日はとってもいい天気だったので、買い物に行きました。 |
見出しの文章をドラッグして選択し「段落」ボタンの「▼」をクリックします。
見出し1~見出し6が選択できるようになります。

見出し2をクリックしてみると、下のようにブログで表示されます。

ブログでは通常「見出し1」は記事のタイトルに使われますので、記事では「見出し1」は使わずに「見出し2」から順番に使っていきます。
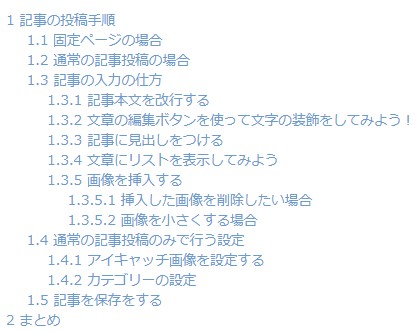
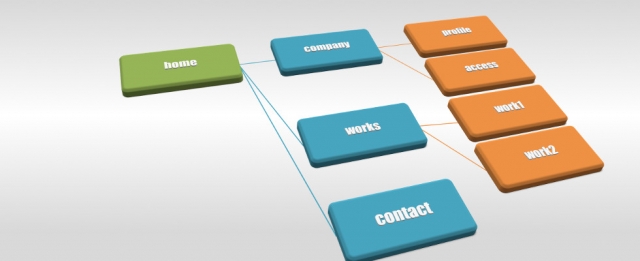
この記事の場合は、見出しは以下のようになっています。

大きな見出しの中に小さな見出しをつけるように構成していきましょう。
文章にリストを表示してみよう
文章の要点をまとめる時に便利なのが「リスト」です。
ポイントなどをまとめる時に使います。
番号なしリスト ![]()
- あいうえお
- かきくけこ
- さしすせそ
番号つきリスト ![]()
- あいうえお
- かきくけこ
- さしすせそ
ボタンひとつでリスト表示ができるのでとっても便利ですね!
画像を挿入する
検索して、開いたブログが文字でびっしりで「うわっ、難しそう・・・」と思って読むのをやめてしまった経験はありませんか?
文章の合間に適度に画像が表示されていると、見た目にもすっきりして読みやすくなりますよね。
文字ばかりの内容では読んでいて疲れてしまうので、休憩の意味も兼ねて画像を挿入していきましょう。
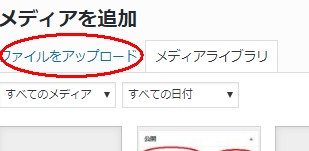
①「メディアを追加」をクリックします。
②【メディアを追加】の画面に切り替わったら、「ファイルをアップロード」をクリックします。

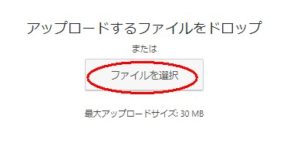
③「ファイルを選択」をクリックします。
(この画面にファイルをドロップしてもアップロードすることができます。)

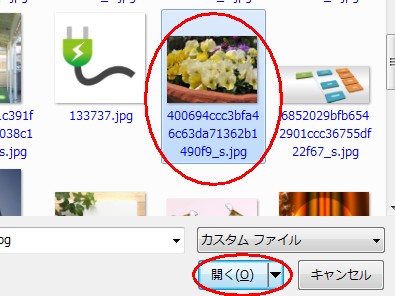
④挿入したい画像をクリックして選び「開く」をクリックします。

⑤画像がアップロードされました。

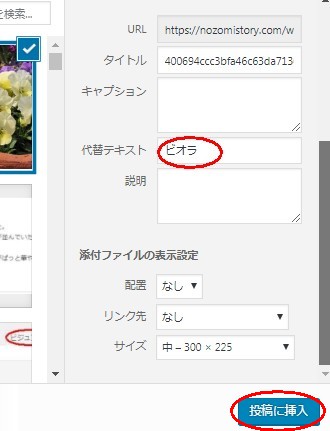
画像をクリックすると、画面の右側に画像の情報が表示されます。

「代替テキスト」には画像の説明となる言葉を入力します。
その他は今回は特に変更しませんでしたが、配置やサイズをお好みで選ぶことができます。
配置・・・左、中央、右、なしから選択可能
サイズ・・・サムネイル、中、フルサイズから選択可能
入力し終わったら、右下の「投稿に挿入」をクリックします。
|
今日はとってもいい天気だったので、買い物に行きました。 
|
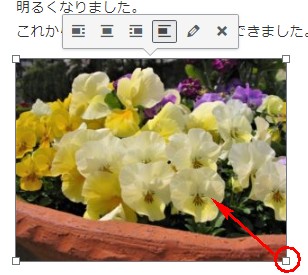
このように画像が挿入されました♪
挿入した画像を削除したい場合
画像をクリックすると「×」のマークが表示されるので「×」をクリックします。

画像を小さくする場合
画像をクリックすると画像の四隅に「□」マークが表示されます。
「□」を内側にドラッグすると画像を小さくすることができます。


小さくすることができました。

「□」を外側にドラッグして画像を大きくすることもできますが、拡大の場合は画像が荒くなってしまうので注意が必要です。
通常の記事投稿のみで行う設定
固定ページとは違っ、通常の記事の投稿のみで行うことができる設定項目があります。
その項目についての設定手順をご説明していきますね。
アイキャッチ画像を設定する
アイキャッチ画像とは記事の記事の冒頭や一覧に表示される画像のことで、ブログ記事の表紙のような存在です。
アイキャッチ画像を設定すると記事に書かれている内容が一目でわかるので、一覧やSNSでシェアされた場合にも見ている人の目を引きつける効果があります。
その結果、クリックされる確率も上がり、記事を読んでもらえる可能性が高くなるんですね!
記事の内容に合ったアイキャッチ画像を設定して、たくさんに人に記事を読んでもらえるようにしていきましょう。
①画面右下の【アイキャッチ画像】の「アイキャッチ画像を設定」をクリックします。

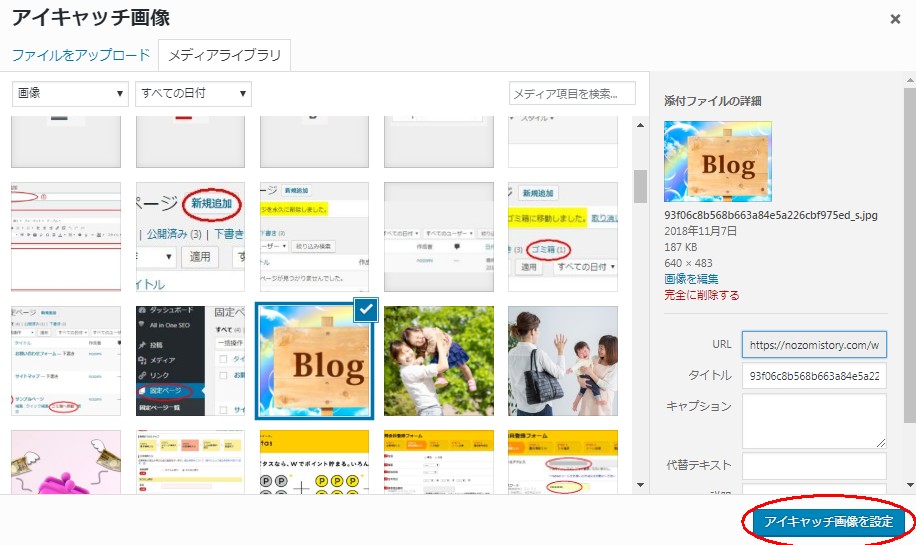
②【アイキャッチ画像】の画面が表示されます。
アイキャッチ画像に使いたい画像をまだアップロードしていない場合は、画像の挿入の時と同様にして、画像をアップロードします。

アイキャッチ画像に使いたい画像をクリックして選び、「アイキャッチ画像に設定」をクリックします。
③【アイキャッチ画像】に選択した画像が表示されました。

実際のブログのトップページを見てみるとこのように表示されます。

カテゴリーの設定
記事が増えてくるとカテゴリーごとに分類されていた方がわかりやすく、探している記事を見つけやすくなります。
記事を投稿する際には、カテリーを設定しておきましょう。
カテゴリーについては次のページで詳しく解説していますので、参考にしてみてくださいね。
⇒【WordPress】カテゴリーの追加・編集・削除と「未分類」の削除方法
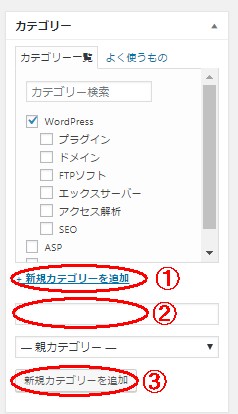
①画面の右側に【カテゴリー】の欄があります。

まだカテゴリーを作成していない場合は作成します。
①「新規カテゴリーを追加」をクリックすると下に入力する欄(②)が開きますので、カテゴリー名を入力し、③「新規カテゴリーを追加」をクリックすると、【カテゴリー一覧】にカテゴリーが作成されます。
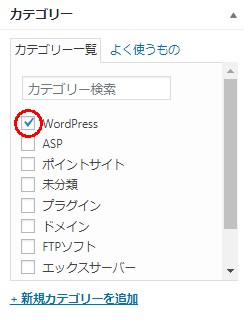
カテゴリー一覧から設定するカテゴリー名の□をクリックしてチェックを入れると、カテゴリーを設定できます。

1つの記事に複数のカテゴリーを設定することもできますよ。
カテゴリーのスラッグの設定
この記事投稿画面で新規カテゴリーを作成した場合は、カテゴリーのスラッグを設定することができません。
後でカテゴリーのスラッグを設定しておきましょう。
スラッグとは?
簡単に説明すると、URLの末尾に使用される半角英数小文字(ハイフンも使用可)です。
スラッグに何も入力しないと日本語で設定されますが、URLでは日本語での表記ができないため、とても長いURLになってしまい、好ましくありません。
ですので、必ず英語で設定しておきましょう。
①ダッシュボードの左側のメニューの「投稿」にマウスのカーソルを合わせ、表示されたメニューの「カテゴリー」をクリックします。

②【カテゴリー】の画面に切り替わります。


カテゴリーの一覧の編集したいカテゴリーの名前にマウスのカーソルを合わせ、表示された「編集」の文字をクリックします。

③【カテゴリーの編集】画面に切り替わりますので、「スラッグ」の項目を英語に修正します。

修正し終わったら「更新」をクリックします。
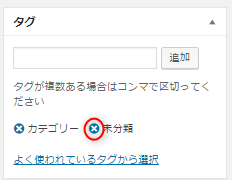
タグを設定する
タグには、キーワードとなる単語を入力していきます。
①記事の本文からキーワードをコピーして①の空欄に貼り付けます。

入力したら、②「追加」をクリックします。
タグを削除したいときは「×」のマークをクリックします。

更新日の変更を設定する
記事の内容を更新した時にブログに更新日として日付が表示されます。

でも、誤字脱字などの修正で更新した場合などは更新日を表示したくないこともありますよね。
その場合は「変更しない」を選択しておきましょう。

記事を保存をする
誤って消してしまったりパソコンがフリーズしてしまった場合、せっかく書いた記事が全部消えてしまって最初から書き直し。。。なんてことになったらがっかりですよね。
記事の保存の仕方は固定ページでも通常の記事投稿でも同じです。
記事を書いている途中でも、こまめに保存をしておきましょう。

下書きとして保存
画面の右上の「下書きとして保存」をクリックすると下書き保存されます。
「下書きとして保存」をクリックしただけですとまだ記事の公開はされません。
記事が完成するまでは下書きとして保存をしておきます。
プレビュー
実際のブログでどのように表示されるかを確認することができます。
記事を公開する前に、誤字脱字がないかどうか?文章が見やすいかどうか?などをプレビューでチェックしておきましょう。
公開
プレビューでチェックして問題がなければ「公開」をクリックして、記事を公開します。
公開をすると、他の人もインターネット上で見ることができる状態になります。
まとめ
投稿の仕方は慣れるまでは少し時間がかかるかもしれませんが、慣れてくれば難しいことはありません^^
まずは、いろいろと試しながら実際に入力をして慣れていくといよいと思います。
記事は下書き保存をしておけば何度でも修正ができますし、公開をしなければ自分にしか見ることはできないので、ぜひ挑戦してみてくださいね~。















最近のコメント