�V�K�L���̓��e���s�����ƂŁA��\���ɂ��邱�Ƃ��\�ł��B
�L��
�V�K�L���̓��e���s�����ƂŁA��\���ɂ��邱�Ƃ��\�ł��B
2022�N02��26��
Dreamweaver�̊�{�ݒ��HTML���J�܂�
�z�[���y�[�W���\������l�X�ȃf�[�^
�z�[���y�[�W���Ǘ����邽�߂̃t�H���_�\�����
Dreamweaver���N�����āu�T�C�g�Ǘ��v���s��
�g�b�v�y�[�W���쐬���ۑ�����
CSS���쐬���ă����N����
�摜��p�ӂ���
HTML���L�q����
CSS���L�q����
�z�[���y�[�W���\������l�X�ȃf�[�^
�z�[���y�[�W�͎�Ɏ��̂悤�ȃt�@�C���ɂ���č\������܂��B
- HTML
- CSS
- �摜
- ���̑��iJavaScript��PHP)
���̃f�[�^�̓e�L�X�g�t�@�C���ł��B������R�[�f�B���O��v���O���~���O�Ƃ�����Ƃɂ���Đ��삵�܂��B����E�ҏW�̓e�L�X�g�G�f�B�^�[�ƌĂ��\�t�g�G�A���g���܂��B�����adbe�Ђ�Dreamweaver���g���ăz�[���y�[�W�𐧍삵�Ă������߂̗�������`���������܂��B
�uHTML�Ƃ�HTML�^�O���g���ĕ��͂��\��������}�[�N�A�b�v����ł��v
�uCSS��HTML�Ƀf�U�C�����{�����߂̃e�L�X�g�x�[�X�̃f�[�^�ł��v
�uJavaScript�́A�u���E�U�ɕ\������镶����摜�ɓ�����ݒ肵����A�N�Z�X���Ă������[�U�[�̏����擾���邽�߂̌���ł��v
�z�[���y�[�W�ň����摜�͎ʐ^�E�C���X�g�E�A�C�R���ł����A�����̓O���t�B�b�N�A�v���P�[�V�������g���ĕҏW�����̂��A�ujpeg�v�upng�v�ugif�v�Ƃ����t�@�C���ɕϊ����ăz�[���y�[�W���HTML��CSS���g���ď悶�����܂��B
�uPHP�̓t�H�[����[���A�V���b�s���O�V�X�e���Ȃǂ̃V�X�e�����\�z���邽�߂̌���ł��v
�z�[���y�[�W���Ǘ����邽�߂̃t�H���_�\�����
�z�[���y�[�W�𐧍삷����@�͑傫��������2����܂��B
(1)�����̃p�\�R���i���[�J���j��Ő��삵�����^���T�[�o�[�ɁA�z�[���y�[�W�̃f�[�^��]������ʌ��J����B
(2)Web��̃z�[���y�[�W����T�[�r�X���g���Đ��삷��
����́i�P�j�̕��@�ɂ��ċL�ڂ����Ă��������܂�
�i�P�j�̕��@�Ńz�[���y�[�W�𐧍삷��ꍇ�͎�����PC�܂��͊O�t��HDD�Ȃǂ̃��f�B�A�Ƀz�[���y�[�W�𐧍�Ǘ����邽�߂̃t�H���_�[���P���삵�܂��B���̃t�H���_�[�̒��Ƀz�[���[�W�̃g�b�v�y�[�W�≺�w�y�[�W�ECSS/JavaScript�E�摜����ۑ������삵�Ă����܂��B
�t�H���_�[�̒u���ꏊ�i���삵���f�[�^�̕ۑ��ꏊ�j�͂�����x���R�ŁA�Ⴆ�Ύg�p���Ă���PC�̃f�X�N�g�b�v�ȂǁB
�y���ӓ_�z
Photoshop��Illustrator�AXD�A�e�C�X�g���e�Ȃǂ̂�����f�ނ͂��̃t�H���_�[�̒��ɂ͕ۑ������ʓr�t�H���_�[���쐬���Ǘ����܂�
����ł͋�̓I��1�t�H���_�[���쐬���Ă݂����Ǝv���܂��B
����̓f�X�N�g�b�v�Ƀt�H���_�[���쐬���Ă݂܂��B
�t�H���_�[���ɂ́A���삷��web�T�C�g�̖��̂Ȃǂ�ݒ肵�܂��B
����́ublod_test_site�v�Ƃ��܂��B
Dreamweaver���N�����āu�T�C�g�Ǘ��v���s��
���̓z�[���y�[�W�����p�A�v���P�[�V�����ł���uDreamweaver�v���N�����T�C�g�𐧍삷�邽�߂̊�{�ݒ�������Ȃ��܂��B
Dreamweaver���N�����܂����B�i�o�[�W�������Â��ł����E�E�j
���ɃT�C�g�̊Ǘ��ݒ���s���܂��B
�y�T�C�g���j���[�@���@�T�C�g�Ǘ��z��I�����܂��B
�T�C�g���ɔC�ӂ̐ݒ薼����͂��܂��B
���[�J�����[�g�t�H���_�[�i�Q�j�͉��̐Ԙg�̃A�C�R�����N���b�N���ĊǗ��t�H���_�[���݂��܂��B����̓f�X�N�g�b�v�́ublod_test_site�v�ł��B
�t�H���_�[�̎Q�Ɖ�ʂɂȂ�܂��B�ړI�̃t�H���_�[�ublod_test_site�v���V���O���N���b�N���u�I���v���N���b�N���܂��B
�ublod_test_site�v�t�H���_�[���J������X�Ɂu�I���v���N���b�N���܂��B
�����͂��̎��Ɂublod_test_site�v�t�H���_�[�̒��g�͌����܂���肠��܂���B
�ݒ��ʂɖ߂�����u�ۑ��v���N���b�N���܂��B
���ɂ���Čx���A�C�R�����\�������E�B���h�E���o�܂����uOK�v���N���b�N���Đi��ł��������B
Dreamweaver�̋N����ʂɂ��ǂ�܂����B�E���́u�t�@�C���p�l���v���m�F���܂��傤�B��̏�Ԃł����ublod_test_site�v�t�H���_�[���Q�Ƃ���Ă��܂�
�g�b�v�y�[�W���쐬���ۑ�����
���͋�̃g�b�v�y�[�W���쐬���܂��B�y�t�@�C�����j���[�@���@�V�K�z��I�����܂��B
��ʂ���ւ��܂��B�y�y�[�W�i�P�j�@���@HTML�i�Q�j�@���@�Ȃ��i�R�j�z��I�����܂��B
����Ɂi�S�j�ł́uHTML5�v��I�����u�쐬�v�i�T�j���N���b�N���܂��B
��{�I��HTML���L�q����Ă���V�KTML�t�@�C�����\������܂��B
�ł���Β����ɕۑ����Ă����܂��B�y�t�@�C�����j���[�i�P�j�@���@�ۑ��i�Q�j�z��I�����܂��B
�Q�ƃt�H���_�[�������I�ɊJ���܂��B�i�P�j
�y�t�@�C�����z�i�Q�j����͂��܂��B
�t�@�C�����́windex.html�x�Ƃ��܂��B
���g�b�v�y�[�W�̃t�@�C�����͊�{�I�Ɂwindex.html�x�Ƃ��܂��B�iWeb��̃��[���j
�y�ۑ��z���N���b�N���܂��B�i�R�j
��ʂ���ւ��E���́y�t�@�C���p�l���z���Ɂuindex.html�v���ۑ����ꂽ���Ƃ������A�C�R�����\������܂��B
�t�@�C�����J���ۂ́y�t�@�C���p�l���z�̃A�C�R�����_�u���N���b�N���Ă��������B
CSS���쐬���ă����N����
�{��HTML���L�q���Ă��悢�̂ł����A��������CSS���쐬��HTML�ɓǂݍ���ł݂悤�Ǝv���܂��B
�V�KCSS�t�@�C�����쐬���܂��̂Ły�t�@�C�����j���[�@���@�V�K�z��I�����܂��B
��ʂ���ւ��܂��B�y�y�[�W�@���@CSS�z��I�����܂��B
�u�쐬�v���N���b�N���܂��B
�V�K��CSS�t�@�C�����ł��܂����B
���Ȃ݂�@�}�[�N����͂��܂�1�s�ڂ̋L�q��CSS�̕����R�[�h��utf8���Q�Ƃ��Ă��邱�Ƃ������Ă��܂��B
��������ۑ����܂��B�����ł̓V���[�g�J�b�g�ŕۑ���ʂ�\�����Ă݂܂��傤�B
�L�[�{�[�h�Łyctrl + S�z�Ɖ����܂��B����ƕۑ���ʂ��\������܂��B
������CSS�t�@�C�����i�[���邽�߂̐V�K�t�H���_�[���쐬���邽�߂Ɂi�P�j���N���b�N���܂��B
���̃t�H���_�[�����wcss�x�i�Q�j�ɕύX���܂��B
���O�̕ύX������������A�wcss�x�t�H���_�[���_�u���N���b�N���ĊJ���܂��B
��ʂ���ւ������t�@�C�������wstyle.css�x�i�P�j�ɕύX���y�ۑ��z�i�Q�j���N���b�N���܂��B
��ʂ���ւ��E���́y�t�@�C���p�l���z���Ɂucss�t�H���_�[�̒���style.css�v���ۑ����ꂽ���Ƃ������A�C�R�����\������܂��B
�t�@�C�����J���ۂ́y�t�@�C���p�l���z�̃A�C�R�����_�u���N���b�N���Ă��������B
CSS�t�@�C����HTML�ɓǂݍ���ŕR�Â��Ďg�p���܂��B���@��HTML�t�@�C�����^�O���g���ēǂݍ��݂܂��B
�windex.html�x��\������������
</body>�̏�ɋs���쐬���A������<link�^�O���L�q���܂��B
���L�̃R�[�h��CSS��ǂݍ���HTML�ł��B<link >�v�f�Ƃ����܂��Brel="stylesheet" ������HTML��CSS�t�@�C���̊W�����������́B���̂܂ܒ�^�Ŋo���Ă悢�ł��B href="css/style.css">�����͊O���f�[�^�ł���CSS�t�@�C�����Q�Ƃ���R�[�h�ł��B�����ł�css�t�H���_�[�̒���style.css������܂��̂�css/�Ńt�H���_�[�̒����Q�Ƃ��t�@�C�������w�肵�܂��B
<link rel="stylesheet" href="css/style.css">
href="�܂ŋL�q�����Dreamweaver�́u�Q�Ɓv�@�\���\������܂��B�N���b�N���ăt�@�C����ڎ����ĒT���Q�Ƃł��܂��B�i�R�[�h������ɏ����Ă���܂��j
�L�q���������܂��ƁA�܂��ۑ����Ă��Ȃ����Ƃ������w * �x�}�[�N���^�u���j���[���̃t�@�C�����̉E���ɕ\������܂��B�m�F���Ă݂܂��傤�B
�m�F���ł��܂�����yCtrl + S�z�������㏑���ۑ����s���܂��B
����ɂ��̂܂܂̉�ʂŃL�[�{�[�h�́yF5�L�[�z��1���ĉ�ʂ��X�V���Ă݂܂��傤�B
����ƃt�@�C�������\������Ă���^�u�i�R�[�h��ʂ̍���t�߁j�̉��Ɂw�\�[�X�R�[�h�x�Ɓwcss�x�Ƃ�����ʂ̐�ւ��{�^�����\������܂��B���̃{�^����HTML�Ƀ����N����Ă���O���t�@�C�����ʏ�Ő�ւ��\�����邱�Ƃ��ł��܂��B
����ň�悸�����������܂����B���̌�͉摜��p�ӂ��܂��B
�摜��p�ӂ���
�z�[���y�[�W�̒��Ŏg�p����摜��HTML�t�@�C���Ɠ����t�H���_�[�̒��Ɋi�[���^�O���g���ĕ\�����܂��B
����͎��̂悤�ȍ\���ʼn摜���������܂����B
root�t�H���_�[�i�e�t�H���_�[�j�̒��Ɂuimg�v�Ƃ������O�̃t�H���_�[���쐬���摜���i�[���Ă��܂��B
HTML���L�q����
Dreamweaver�̉�ʂɖ߂�܂��B
�windex.html�x�̃R�[�h��\������{�I��HTML�^�O���L�q���܂��B
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>My Web Site</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<header>
<h1>PhotoGallery</h1>
</header>
<div><img src="img/photo01.jpg" alt="����"></div>
<ul>
<li><img src="img/photo02.jpg" alt="���݂Ɠ�����"></li>
<li><img src="img/photo03.jpg" alt="�݂��炵�c�q"></li>
<li><img src="img/photo04.jpg" alt="���啟"></li>
</ul>
</body>
</html>
title�v�f�ɂ̓z�[���y�[�W�̃^�C�g����ݒ肵�܂��Bgoogle�����ɂ��e�����邽�߂悭�����̏���͂��܂�
header�v�f�ɂ̓E�F�u�y�[�W�̑匩�o�����`�����胍�O�C���{�^����i�r�Q�[�V������ݒ肷��G���A�Ǝ����Ă��������Ă悢�ł��傤�B
h1�v�f�͊�Ɩ����ƃ��S�Ȃǃ^�C�g���v�f�Ɠ����̌���ݒ肵�܂��B
div�v�f�͓��ɈӖ��̂Ȃ��v�f�ł������C�A�E�g���s�����߃^�O���O���[�v������ۂɗ��p���܂��B
class����t�^���邱�Ƃ��ł��܂��B����ɂ��CSS���L�q����ۂɑ��̃^�O�ɉe����^�������̃^�O�݂̂Ƀf�U�C�����{�����Ƃ��ł��܂��B
img�v�f�͉摜��\������ۂɗ��p���܂��Bsrc�����ʼn摜�̏ꏊ�Ɖ摜�����w�肵�܂��B�@alt�����ɂ͉摜�̈Ӗ����L�q���܂��B
ul�v�f��li�v�f�͉ӏ����������^�O�ł��B�����ݒ�ł͐擪�ɍ��ۂ��������܂��B�i���CSS���g���Ă��̍��ۂ͏������Ƃ��ł��܂��B�j
�^�O���L�q������uCtrl + S�v�L�[�������ď㏑���ۑ����܂��B
���ʂ��m�F���܂��̂Ńf�X�N�g�b�v�́wblog_test_site�x�t�H���_�[���J���windex.html�x���_�u���N���b�N���wgoogleCerome�x�ŊJ���܂��B
���L���\�����ʂł��B
���̌��CSS���L�q���ĕ�����摜�̃T�C�Y�A�w�i�J���[��ς��Ă݂����Ǝv���܂��B
CSS���L�q����
CSS���L�q���邽�߂�Dreamweaver��style.css��\�����܂��B
@charset "utf-8";
/* �ȉ��̃^�O�ɑ��ă}�[�W���E�p�f�B���O�i�]���j���Ȃ��� */
body,h1,ul,li{
margin:0;
padding:0;
}
/* �摜�̕���100%�ɂ�������auto�Ƃ��邱�Ƃŏc���䂪�Œ肳��܂��B */
img{
width:100%;
height:auto;
}
/* background-image�͔w�i�ɉ摜��\�����邱�Ƃł��܂��B
*/
header{
background-image:url(../img/header-back.jpg);
padding:20px;
}
/* list-style-type:none�͍��ۂ������܂��Bdisplay:flex;�͎q�v�f�����ɕ��ׂ邱�Ƃ��ł��܂��B
ul{
list-style-type:none;
display:flex;
}
 �u�z�[���y�[�W�f�[�^���Ăǂ�����Č��J����́H�@�����^���T�[�o�[��FTP�\�t�g�̉���I windows�v�����Q�Ƃ�������
�u�z�[���y�[�W�f�[�^���Ăǂ�����Č��J����́H�@�����^���T�[�o�[��FTP�\�t�g�̉���I windows�v�����Q�Ƃ�������
-
no image
-
no image
-
no image
2022�N01��14��
�z�[���y�[�W�f�[�^���Ăǂ�����Č��J����́H�@�����^���T�[�o�[��FTP�\�t�g�̉���I windows
�ڎ�
�z�[���[�W�����J���闬��
�����^���T�[�o�[�ƌ_��
FTP�\�t�g����肷��
�f�[�^�����J����
�z�[���y�[�W�̕\���e�X�g
�z�[���[�W�����J���闬��
�F�l����ɂ��́B
����̃e�[�}�́u�z�[���y�[�W�͂��������ǂ̂悤�Ɉ�ʌ��J����̂��H�v�Ƃ����^��ɂ��Ă������������Ǝv���܂��B
���̑O�Ƀz�[���y�[�W�͂ǂ̂悤�Ȏd�g�݂ō\�������ʂɂ���I�ڂ����̂���������܂��ˁB
�z�[���y�[�W�͂��������ǂ̂悤�ɍ��̂��Ƃ����ƁA��{�I�ɑ傫��������2����܂��B
�P��HTML�ƌĂ�錾����g������̃��[���ɂ̂��Ƃ��ăz�[���y�[�W���\������v�f�i���o���E���́E�����N�E�摜�Ȃǁj���e�L�X�g�G�f�B�^�[���g���ă}�[�N�A�b�v�i�v���O���~���O�̂悤�Ȃ��́j�쐬���Ă����܂��B
���p�p�������g���ĉ��L�̂悤�Ƀv���O�����̂悤�Ȃ��̂������Č��o���╶�́A�摜�̕\���A�����N�̐ݒ�Ȃǂ������Ă����܂��B
<h1>�悤�������̃z�[���y�[�W��</h1>
���h1�v�f�Ƃ����đ匩�o����\���܂��B<h1> </h1>�̕������^�O�ƌĂ����̂ł��B
�u�悤�������̃z�[���y�[�W�ցv�Ƃ����������匩�o���Ƃ��Ē�`�������ƂɂȂ�܂��B
�z�[���y�[�W��HTML�Ƀv���X���āA�l�X�ȃf�[�^��K�v�Ƃ��܂��B
�Ⴆ�Ή摜�̈ʒu�╶���T�C�Y�A�w�i�J���[�Ȃǃf�U�C�����`���Ă����ɂ�CSS�ƌĂ��f�[�^���L�q���܂��B�܂��ʐ^�̃X���C�h�V���[�ȂǓ��������肾���ɂ�Javascript�Ƃ���������g���ăv���O���~���O����K�v������܂��B���R�ʐ^��C���X�g�f�[�^�iJPEG�AGIF AVG�Ȃǁj���R�Â��Ă��܂��B
���̂悤�Ƀz�[���y�[�W��HTML�ȊO�ɂ�������̃f�[�^�̊W�߂Ő��藧���Ă���̂ł��B
��������HTML�y�[�W��googleCerome�Ȃǂ̃E�F�u�u���E�U���g���ĊJ���܂��ƁA�ǂ̂悤�ɕ\������邩���m�F���邱�Ƃ��ł���̂ł��B
(HTML�̒m���ɂ��Ă͊����v���܂�)
�����P�̐�����@�́A�A�v���P�[�V�������g���āu���I�v�Ƀz�[���[�W�𐧍삵�܂��B
�u���O��C���X�^�̂悤�Ƀz�[���y�[�W�𐧍�ł���T�[�r�X�T�C�g��Wordpress�ƌĂ��A�v���P�[�V�����̊Ǘ���ʏ�Ńz�[���y�[�W�̕��͂�摜��}�����č���Ă����܂��B
������̕��@�͏������x������㋉���x���܂ō����́A����̋Z�ʂɂ��܂��B
��{�I�ɂ�HTML���L�q���Ȃ��Ă��z�[���y�[�W���ł��Ă��܂��Ƃ����֗��Ȃ��̂ƍl���Ă悢�ł��傤�B
���āA�z�[���[�W����̗���ł����A���쑤�ł͎��̂悤�ȍ�Ƃ��s���z�[���y�[�W����ʌ��J����܂��B
�i�P�j���
�i�Q�j�v
�i�R�j�v���[��
�i�S�j����
�i�T�j�e�X�g
�i�U�j���J
�i�V�j�^�p
���̒��ō���́i�U�j�̌��J�ʼn����K�v�ʼn����s���Č��J�ƂȂ�̂��ɃX�|�b�g�Ăĉ���v���܂��B
�����^���T�[�o�[�ƌ_��
�����^���T�[�o�[�̓z�[���y�[�W�̃t�@�C�����i�[���Ă����T�[�o�[�R���s���[�^�[�ł��茎�z��p���x�����ăf�[�^�����J���邽�߂̕ۊǏꏊ�����킯�ł��ˁB
���삵���z�[���y�[�W�̃t�@�C����FTP�\�t�g����ă����^���T�[�o�[�ɓ]�����Ă͂��߂Ĉ�ʂɌ��J�����`�ƂȂ�܂��B
�]������ׂɂ�FTP�N���C�A���g�\�t�g�iFTP�\�t�g�Ɨ����܂��j���K�v�ł���A�l�b�g�ォ��_�E�����[�h��������PC�ɃC���X�g�[�����ė��p���܂��B
FTP�\�t�g����肵�C���X�g�[������
FTP�\�t�g��Windows�ł�Mac�Ԃ�����܂��B
Windows��
FFFTP�i�����j

FieZilla�i�����j

Mac��
FieZilla�i�����j
FTP�\�t�g�̃C���X�g�[��
�����ł�FFFTP�iwindows�j�̃C���X�g�[�������Љ�܂��B
�i�P�j�_�E�����[�h�����C���X�g�[�����_�u���N���b�N���ăC���X�g�[������

�i�Q�jFFFTP���N������

�N������Ƃ��̂悤�ȉ�ʂ��\������܂��B
��O�̉�ʂ��悭����ƍ����ƉE����2��������Ă��܂��ˁB
���̂��������̃E�B���h�E�ɂ͎�����PC�̎Q�Ɛ�t�H���_�[�̒��g���ꗗ�\������܂��B
�E��ʂ͌_�������^���T�[�o�[�̌��J�f�[�^�p�t�H���_�[���Q�Ƃ��\�������邱�ƂɂȂ�܂��B�i�ݒ���s���Ă��Ȃ��Ɖ����\������܂���j
���̃Z�N�V�����ł��`���������܂��B
�f�[�^�����J����
�f�[�^�����J����ɂ̓C���X�g�[������FTP�\�t�g�Ƀ����^���T�[�o�[��FTP�ڑ�����ݒ肵�܂��B
�����ł̓����^���T�[�o�[��FTP�̐ݒ���@���L�q���܂��B
�y�T�N���C���^�[�l�b�g�z
�T�N���C���^�[�l�b�g�̃X�^���_�[�h�v�����ɂ�
�i�P�j������C���^�[�l�b�g�̊Ǘ���ʂɂɃ��O�C������

�i�Q�j�u�T�[�r�X�̌_����m�F����v���N���b�N

�i�R�j�u�_�̃T�[�r�X�ꗗ�v���R���g���[���p�l�����J��

�i�S�j�Ǘ���ʂ́u�T�[�o�[���@���@�T�[�o�[���v���N���b�N����

�i�T�j�u�T�[�o�[���v�ɋL�ڂ���Ă���uFTP�ݒ���v��\������

�i�U�jFTP�\�t�g���N�����ă����^���T�[�o�[�̐ݒ���s���܂��B

���u�z�X�g�̐ݒ薼�v�ɂ͔C�ӂ̊Ǘ��������܂��B�i��{�Ȃ�ł�OK�j
���u�z�X�g���i�A�h���X�j�v�ɂ́u�z�X�g���v�����܂��B
���u���[�U�[���v�ɂ́u�z�X�g���v�����܂��B
���u�p�X���[�h/�p�X�t���[�Y�v�ɂ́u�z�X�g���v�����܂��B
���u���[�J���̏����t�H���_�[�v�͌��J����z�[���y�[�W�̃f�[�^
���u�z�X�g�̏����t�H���_�[�v�̓����^���T�[�o�[�̈�ʌ��J�p�f�[�^�̓]����t�H���_�[���w�肵�܂��B
�ݒ肪����������K�v�ȃf�[�^�����̉�ʁi���[�J�����j����E�̉�ʁi�T�[�o�[���j�ɓ]�����Ĉ�ʌ��J�������ƂȂ�܂��B
�]�����X���[�Y�ɂ����ꍇ���قƂ�ǂł����A���ɂ̓f�[�^�]���̓r���ŃG���[���N����ꍇ������܂��B����Ȏ��͉��߂čē]������グ��Α��v�ł��B
�z�[���y�[�W�̕\���e�X�g
�]��������������͎��ۂɃz�[���y�[�W�ɃA�N�Z�X���Ă�����ƕ\������邩��
�A�\�����ꂽ��̓y�[�W�̃����N��͂Ȃ�����S�Ċm�F���܂��B
���炩�̃~�X��G���[���������ꍇ�͑��₩�ɃG���[���������y�[�W�̃f�[�^������FTP�ōē]�����čăe�X�g���s���܂��B
2021�N12��24��
Adobe�@Photoshop��Illustrator�̔�r�@����2�y�����̊�{�ݒ�ҁz
�{����Adobe photoshop Illutrator�́w�����c�[���x�̎g�����ɂ��ĉ���������܂��B
�܂��͑o���̃\�t�g���N�����Ă��ꂼ��A�V��ʂ�p�ӂ��܂��B
�y�V�K�h�L�������g�̏��͎��̒ʂ�z
A4�@�c�����@�摜�𑜓x�@300dpi
����͎ʐ^�̉��̃X�y�[�X�ɕ�����z�u���Ē���������@�����Љ�����܂��B
���Ȃ݂Ɏʐ^�̔z�u��photoshop Illutrator�Ƃ��Ɂu�t�@�C�����j���[�@���@�z�u�v����Q�Ƃ��ĔC�ӂ̐��@�ɂ��Ă��܂��B
�ʐ^���z�u�ł��܂����當���c�[����I�����܂��B
�y�摜�Q�Ɓz�@�ԁZ�������c�[���ł��B�uT�v�̃A�C�R���͋��ʂł���~

�����̍쐬���@�͂Q�̂���������܂��B�iPhotoshop Illutrator���ʁj
���O�����Ƃ��āw�c�[��0����x�����c�[����I��������w�����p�l���x��\�����ĕ����T�C�Y���Ƃ肠����12pt�ɐݒ肵�Ă����܂��傤�B
Illutrator�̕����p�l���́w�E�B���h�E���j���[�@���@�����@���@�����x�ŊJ�����Ƃ��ł��܂��B
�V���[�g�J�b�g�́uMac : �R�}���h + T�v�uWindows : ctrl + T�v
Photoshop�̕����p�l���́w�E�B���h�E���j���[�@���@�����x�ŊJ�����Ƃ��ł��܂��B
�V���[�g�J�b�g�͊�{�I�Ɋ��蓖�Ă��Ă��܂���B
�uMac : �R�}���h + T�v�uWindows : ctrl + T�v�������Ɓu���R�ό`�v�ƂȂ�܂��B����͂���ł悭�g���܂���(^^��j

�ł͓��͕��@�ɘb��߂��܂�
�P�E�y�N���b�N���ē��͂��n�߂�z
1�ڂ͕����c�[����I����������͂������ꏊ�ɃJ�[�\�����ړ��������N���b�N���܂��B
�J�[�\�����_�ł������Ƃ��m�F���ĕ����̓��͂��J�n���܂��B
�����炩���ߕ������R�s�[���Ă����y�[�X�g���\�I
�Q�E�y�e�L�X�g�{�b�N�X���쐬���ē��͂��n�߂�z
2�ڂ͕����c�[����I����������͂������ꏊ�ɃJ�[�\�����ړ����h���b�N���s���ĕ����̕\���͈͂��쐬���ē��͂��J�n���܂��B���̎��Ƀh���b�O���č쐬���ꂽ��`�̃G���A���w�e�L�X�g�G���A�x�ƌĂт܂��B
Illutrator�̃e�L�X�g�G���A
Illutrator�̃e�L�X�g�G���A
����͉��L�̂悤�ȕ���}�������o�������i�y�݂���啟�z�j�ƃ��[�h���i�_�~�[�����j�����Ă����܂��B
�y�݂���啟�z
�݂���̊Î_���ς����Ƃ��݂��R���{�����a�َq
�w�݂���啟�x����l�C�ł��I
�݂���̊Î_���ς����Ƃ��݂��R���{�����a�َq
�w�݂���啟�x����l�C�ł��I
�݂���̊Î_���ς����Ƃ��݂��R���{�����a�َq
�w�݂���啟�x����l�C�ł��I
�ł͕�������͂��܂��B
�オ Illutrator�̃e�L�X�g�G���A�ł��B�ǂ�����u���˃S�V�b�NPro r�@12pt�v�ł����AIllutrator�̕����̕������������܂���~![]()
�w�݂���啟�x���������o���Ƃ��ăX�^�C�����O����
�����Łw�i���x�p�l�����o�ꂳ���܂��傤�B
Illutrator�̕����p�l���́w�E�B���h�E���j���[�@���@�����@���@�i���x�ŊJ�����Ƃ��ł��܂��B
Photoshop�̕����p�l���́w�E�B���h�E���j���[�@���@�i���x�ŊJ�����Ƃ��ł��܂��B
�i���p�l�����J�����R�͌��o���ƃ��[�h���̊Ԃ������邽�߂ł��B
Illutrator�@Photoshop�Ƃ��Ƀe�L�X�g�c�[�����g���āw�݂���啟�x�������h���b�O���܂��B
�܂������p�l���ł͕����T�C�Y��18pt�@�����̑�����B�@�s�����14pt�ɐݒ肵�܂����B
�w�݂���啟�x�̕����̉��̗]������������@�͂������̕��@������A���̕��@h�͂��̂�����1�ł��B
�i���p�l���ł́w�i����̃A�L�x��14pt�ɐݒ肵�܂����B


���[�h���ɂ��Ă͓��ɍs�ԁi�s����j�̒������悭�g���܂����A�ǂ̒��x�����邩�́A�f�U�C���̕������ɂ���ėl�X�ł��B��ʓI�ɂ͕����T�C�Y��1.5�{����2�{���Ó��ł��B
10pt�Őݒ肵���ꍇ1.75�{�ɂ������ꍇ��17.5pt�Ƃ������Ƃ��Ȃ�܂��B
����͕����̓��͂ɂ���Illutrator��Photoshop������ׂȂ����{�����͂��������܂����B
�Q�l�ɂȂ�K���ł��B![]()
�������������܂��Ă��肪�Ƃ��������܂����B
2021�N03��30��
�b�菑�Љ�@�l���q���̂���A�ق��������e�ɂȂ�B����L�u
�u���O�Řb��ɂȂ�o��܂����B
�ȉ���ۂɎc����������v��v���܂��B
�D�����s��
�J�߂邱�ƂŎ��ȍm�芴
���Ȑl���瓦������@�́A�����Ɏ��M��������
���Ȑl�͓O��I�ɓ�����
��ȑ���͔\�͂ł͂Ȃ��A���̐l�̗D�����őI�Ԃ̂������B
�ʔ����l�͎������������肠���āA�l�̖ڂ����ɂ��Ȃ�
���������ׂɂ����Ǝd���Ƃ����c�[��������
�E�Ƃɂ��Ă����܂�Ӗ����Ȃ��@
�����Ǝd���Ƃ����c�[���邽�߂ɕK�v�Ȃ̂��w����E�Ƃł���ȏ�̈Ӗ��͂Ȃ�
���Ƃ����Ǝd���̊W
��肽�����Ƃ��킩��Ȃ��Ƃ����̂Ȃ�A�l���Ă��Ȃ��Ŏ����Ă����
�����a�������Ƃ��Ɏc��͉̂Ƒ������Ȃ�
�K���������͎����Ō��߂Ă����ƁA���q�ɓ`���Ă�������
���Ȑl���܂����Ȑl�������Ă��܂��B
2021�N03��20��
�b�菑�Љ�@������ˑR40���̎؋���w��������ł��l���͉��Ƃ��Ȃ�B���V�����iPHP�������j
��3�́@5�N�����̏���
�@���߂Ɂ@�ň���z�肵�Ċo�債�Ď��ɏ�������
���̒i�K�@�@5�N����@1837���v��
�A���ʍ�ƍ��{�����s���ď���
���̌����E���邽�߂̎d�g�݂Â���̂��ً}���Ԃ��K������
���{��Ɠ��ʍ�̉�c�ꏊ���ς���
�B��_�˔j�@�������f���X������i����ꂽ�������W��������j
�V���J�X���邪���
����㋐�q�w���Ԃ��㋑�X���Ƃ̈ӎv���L�ł��Ȃ�㋒��������������Ƃ͐M���Ă��Ȃ�
㋓�������ア�A����������Ȃ��@�������K�v�@
�������^�[�Q�b�g�ɂ�����1���q
���_�@������Ƃ͎�݂Ȃǎ�݂Ȃǎ����ɂȂ����̂ɖڂ�������̂łȂ����݂���Ɏ����Ă�����̂ɏW�����ׂ��A�ア�҂��������̋��݂Ⓑ����L���Ă������Ƃ��d�v
������@�q�w�𒆍��N�ɍi��@�g���[�h�I�t�@�@���C���̋q�w����т����Ȏ{��@���X�̃|�W�V���j���O�̌���
�����^���@�ǂ��l�߂�ꂽ�ŐS����܂��Ă��鎞���Ɉӎv���肷��ꍇ�ɂ́@���̓��@�����⎩������ׂ��ł���C��t���Ȃ��Ă͂Ȃ�Ȃ��̂͂��̈ӎv��������铯���͉����Ƃ����������ɂ߂邱��
�������g�ɂ��܂�Ă���Ƃ��A���ꂪ�{���͎����s���̓����₲�܂����Ƃ��Â����A�ӎv���肵�Ă��܂����Ƃ�����B�ڂ̑O�̖�肩�瓦�������C�������肩��ڂ����炵�����Ƃ������@�ňӎv���肷��Ƃ����Ă���肭�s���Ȃ����ʂƂȂ�B
���̑��㔼���͕ԍωߒ��ƃg���u�����f��
��Ȏ{��
�C�x���g�@29���@���̓��@27���c�i�̓��@3��8���T�o�̓��@�@POP
6�X�܂ɏk���@�@
�Љ�Q�l����
�����킾�݂̂����@��莩���̋������Ƃ炵���킹��
�o�c���O�ɂ���
���̂��߂Ɍo�c����̂��o�c���O�F�l���P���@�n����Ƃ炵�@�K���̘a���g���܂�
������Ƃ͑��ƂɂȂ�Ȃ�������Ђł͂Ȃ��@�Љ�̈�����Ƃ炷���Ƃ�������Ƃ̖���
�n�斧���A�^���̂ł��Ȃ������A�Z�p��
2021�N03��14��
�Ǐ����z�@�ڂ��������I�ׂȂ��������Ƃ��A�I�тȂ������߂ɁB�@�@����L�u�l���@
���ɐe�q�W�E�Ƒ��E�e�ʁE�m�l���@�����E���y��ϋ����[���{���̍�i�ł��B
���y�͑傫��3�ɕ�����Ă���
�ϋɓI���y�@��t������̎�Ŗ�𓊗^����@�@�I�����_�E�x���M�[
���@�ق����@��t����^����ꂽ������Ҏ��炪�����ɓ��^����@�@�X�C�X
�����@�@�@�@�����[�u���T������A��߂�s�ׁ@�@�@�@�@�@�@�@�@���{
��L�Ƃ͕ʂɃZ�f�[�V�����i���Ɂj�@�@�ɘa�P�A
���{�̉���I�Ȕ���@���y�@�ɕK�v��4����
�@�@�ς��������g�̓I�ȋ�ɂ�����
�A�@�@��������ꂸ�A�@���������Ă���
�B�@��ɂ��ɘa�E�������邽�߂̕��@��s�����A��֎�i���Ȃ�
�C�@���Җ{�l�����y�@��]�ވӎv�𖾂炩�ɂ��Ă���
�m�`�r�`
���a�Ƒ�
�g��Ƒ�
����J�E���Z���[�̕��ɂ��ƁA
�s�o�Z�����������A���@�s�ׂȂǂɂ͂���q�������͂����Ƒ��\���ɋȌ^�I
�ߕی�ʼnߊ��ȕ�e�Ǝd�����łʼnƑ��ɖ��S�ȕ��e�A�����킯���ǂ��āA�Ă̂�����Ȃ������q
3�_�����ƃX�p�C�����ɓ���\��������
�ڂ����q���̍��ق��������e�ɂȂ�B�@�@PHP�������@�@2018�N8��
2020�N11��20��
��̂��j���Ɂy�ꏡ�āz���l�C�������ł��I
����ɂ��́B�������c���啟�݂��̂ł��B
�{���́A���X�Ől�C�㏸���̏��i�����Љ���Ă��������܂��B
�Ԃ����̈�̂��j���̍ۂɈꏡ�݂�w���킹��̂���ʓI�ł����A�ŋ߂��ꏡ���̑���ɂ��āy�ꏡ���z��w���킹��A���j�����@���l�C�ł��B
�������`���I�Ȉꏡ�݂��������l�C���������܂����A���j���̌エ�݂���Ԃ��������Ă��܂��܂��B
�����œo�ꂵ���̂��y�ꏡ���z�ł��B
���Ăł�����A�����Ԃ��Ȃ��A�ۑ����o���܂��̂ŁA�H�ׂ����Ƃ��ɐH�ׂ��̂��l�C�̗��R�ł͂Ȃ��ł��傤���B
���q�l�̒��ɂ́A���j���̌エ�݂��H�ׂ����Ƃ������v�]���������܂��̂ŁA���݂Ƃ��Ẵn�[�t&�n�[�t���i���������܂��B

��̂��j���ŁA�ꏡ�݂��������̂��Ƒ��l�I
�����݂��̂ɂ��C�����������I
�ꏡ�݁i��1.8kg�j���j���Z�b�g
�ꏡ�āi��1.8kg�j���j���Z�b�g
�ꏡ�݁i��900g�j�ƈꏡ�āi��900g�j�~�b�N�X���j���Z�b�g
���j���̍ۂɐԂ����Ɗy�����v���o����邱�Ƃ��ł���u�I�тƂ�v���͂��߂Ƃ���A�C�e�����������p�ӂ������܂����B
�܂��ꏡ�ā@�ꏡ�݂�w�����ۂɗ��p���镗�C�~���Z�b�g�Ɋ܂܂�Ă���܂��B
�L���I�v�V�����ƒv���܂��ĕ��C�~�̑���ɗ��p����y�����b�N�^�В��z��y��炶�z���I���ł���Z�b�g���������܂��ď��i���C���i�b�v�̒����炨�I�т��������܂��B
�݂��̂̈ꏡ�݁E�ꏡ�Ă��j���Z�b�g�Ŋy�����f�G�Ȃ��a�����ɂȂ邱�ƊԈႢ�Ȃ��ł��I
���w������������Ă��邨�q�l�A���X���^�c���Ă���܂��e�V���b�v�C���O�T�C�g�ɃA�N�Z�X���Ă��������B
���w�݂��̃I�����C���V���b�v�T�C�g�x>>
�Ȃ��ꏡ�݁@�ꏡ�Ă̂������̍ۂɂ��s���ȓ_���������܂����炨�C�y�ɂ��d�b�ł����k���������B
�d�b�ԍ��@03-3910-4652
�����X�������肢�\���グ�܂��B
�݂��́@�I�����C���V���b�v�S��
2020�N01��31��
Photoshop�e�NNo2�w���C���[�}�X�N���g�����ʐ^���C�A�E�g�v
����́w���C���[�}�X�N�x�̎g���������Љ�����܂��B
�ȒP�Ɍ����܂��ƃ��C���[�}�X�N�́w�I��͈͂��g���Ďʐ^��蔲���@�\�x�Ƃ������ł��B
�܂��̓��C���[�}�X�N���g�����ʂ��o����A�̗�����ɂ��Љ�����܂��B
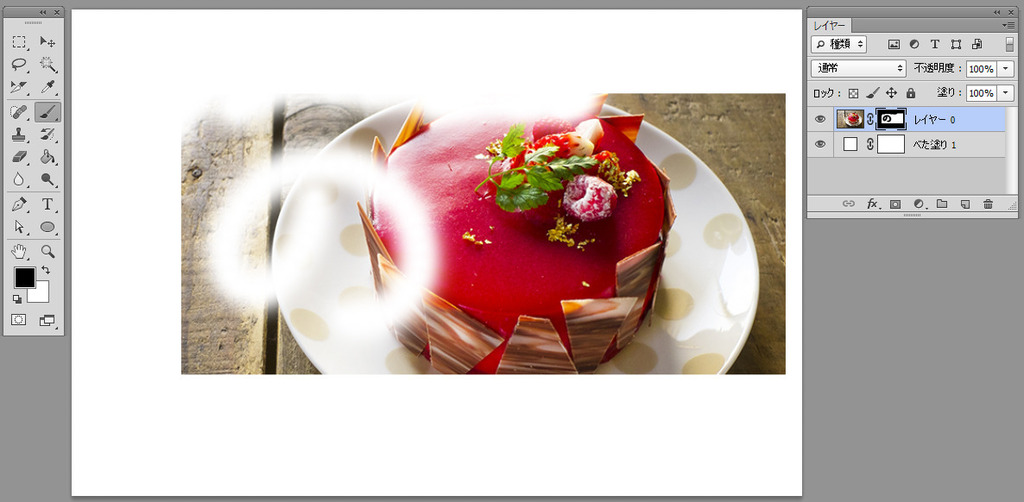
�i�P�j�ʐ^���J��
�K���Ȏʐ^��1���APhotoshop�ŊJ���܂��B
�i�Q�j�I��͈̓c�[����I������
�c�[������y�����`�I��͈̓c�[���z��I�����܂��B
�i�R�j�I��͈͂����
�ʐ^�̏�Ƀ}�E�X�|�C���^���ړ������h���b�O���邱�ƂőI��͈͂��쐬����܂��B
����̓P�[�L������蔲�������̂Ő}�̂悤�ɍ쐬���܂����B
�I��͈͂��ړ��������Ƃ�
�I��͈͂̈ړ��́A�K�����炩�́w�I��͈̓c�[���x���A�N�e�B�u�i�c�[�����I������Ă����ԁj�ɂȂ��Ă��邱�Ƃ������ł��B�ړ��̓h���b�O�ɂ��ړ��ƃL�[�{�[�h�w���L�[�x�ɂ��ړ����ł��܂��B
�I��͈͂̉���
�w�I��͈̓c�[���x���A�N�e�B�u�̏�ԂőI��͈͂̊O���ŃN���b�N����B
�܂��́wCtrl + �N���b�N�x�����s���܂��B
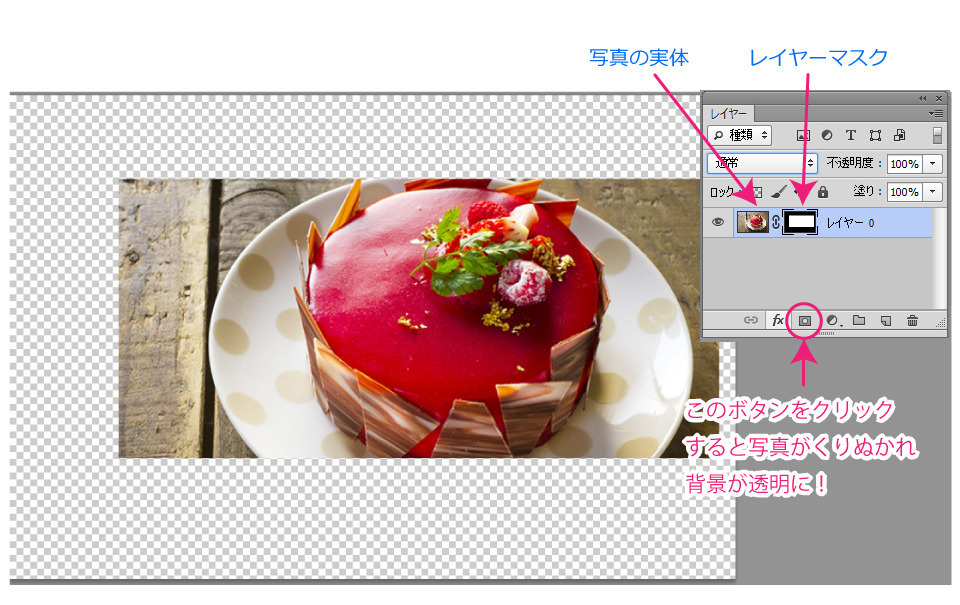
�i�S�j���C���[�}�X�N��K�p����
���C���[�p�l����\�����āy���C���[�}�X�N��lj��z�{�^�����N���b�N���܂��傤�B
���s���ʂ͌䗗�̒ʂ�B�I��͈͂̃G���A�Ɏʐ^���\������I��͈͂̊O���������ɂȂ�܂����B�i�����ȃ}�X�N�j
���C���[�}�X�N�̎��Ԃɂ��Ă������������܂��l
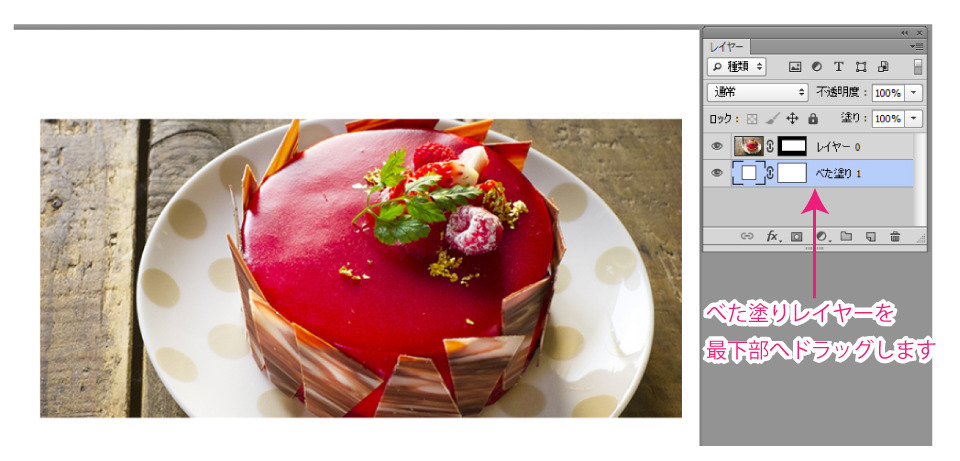
�i�T�j�w�i��
�w�i�������ɔ����Ă��܂����̂Ń��C���[�ׂ̂��h�@�\�Ŕ��ɓh��Ԃ��Ă����܂��傤�B
�ȏ�Ń}�X�N�ɂ��蔲�����ʂ��o���܂����B
���ꂾ���ł��ƃ��C���[�}�X�N�̎��Ԃ�������Ȃ��Ǝv���܂��̂Ń}�X�N���������삵�Ă݂悤�Ƃ������܂��B
�}�X�N���ꎞ�I�ɊO��
���C���[�́y�}�X�N�T���l�C���z���wShit�L�[�@+�@�N���b�N�x���邱�ƂŃ}�X�N���ꎞ�I�ɖ����i��\���j�ɂȂ�܂��̂ŁA���ɉB��Ă���ʐ^���\������܂��B

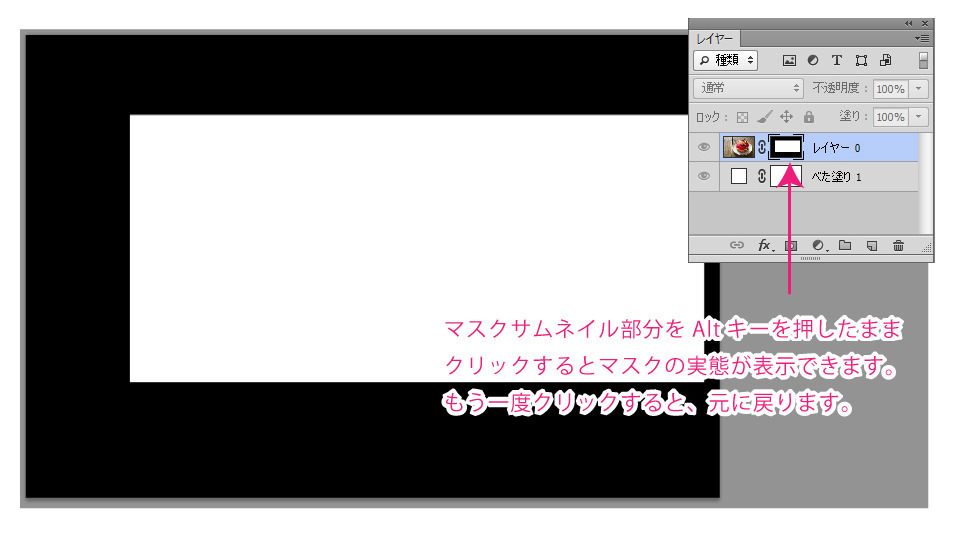
�}�X�N�̎��Ԃ�\������
���C���[�́y�}�X�N�T���l�C���z���wAlt�L�[�@+�@�N���b�N�x���邱�ƂŃ}�X�N���̂��\�\������܂��B
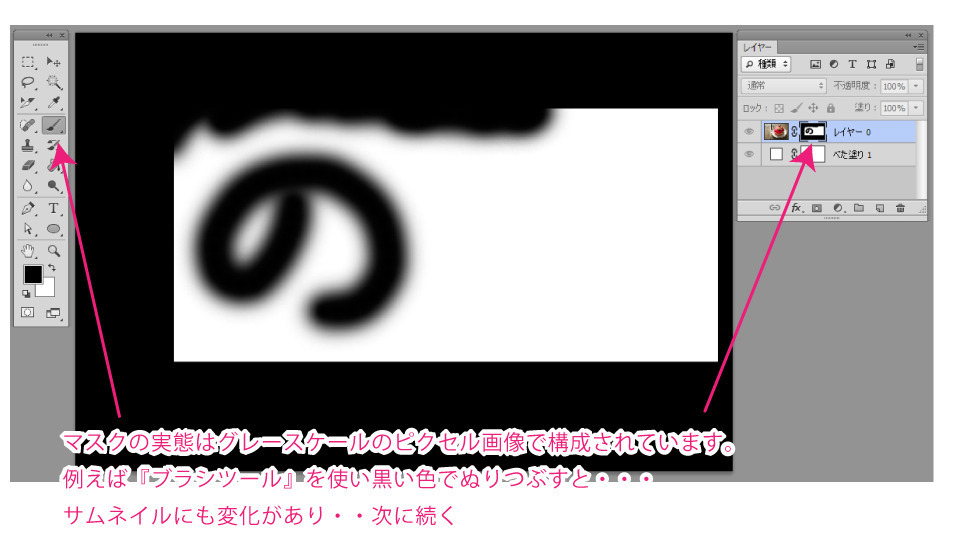
���C���[�}�X�N�̎��Ԃ́A�ȒP�Ɍ����ƃA���t�@�`�����l���Ɠ����悤��256�K���̃O���[�X�P�[���œ����x�E�s�����x��\�������`�ꂽ�̈�ł��B
�Ⴆ�ΐ}�̂悤�Ƀu���X���g���ă}�X�N�̒���h������������肵����ǂ��Ȃ�ł��傤���B
���C���[�}�X�N�y�}�X�N�T���l�C���z���wAlt�L�[�@+�@�N���b�N�x���ĉ�ʂ�߂��Ă݂܂��傤

���ʂ͂��̒ʂ�ł��B���œh��Ԃ���Ă���̈�͓����ɂȂ�A���S�Ȕ��i#FFFFFF�j�̕����͎ʐ^���͂�����\������Ă��܂��ˁB

�������������ł��傤���B
�����ȑI��͈͂��쐬���ă}�X�N��K�p���Ă݂Ă�������
2020�N01��28��
Photoshop�e�N�w�菑���̕M������蔲���@�A���t�@�`�����l���x
�����́APhotoshop�̂��傢�e�N�ɂ��ď��������Ǝv���܂��B
����͏K���̂悤�Ȏ��ɕ`�����������f�W�^����������@�ł��B
�u�X�L�������Ďg��������Ȃ��́H�v�Ƃ������ӌ�������Ǝv���܂����A�X�}�z�ŕM�������B�e������X�L���������f�[�^���Ă͕̂����̎��͂̔��������i�p���̗]���G���A�j���c���Ă��邽�߁A�Ⴆ�Ύʐ^�̏�ɏd�˂��炻�̂܂�܂̎l�p���f�[�^�Ƃ������c�ȏ�Ԃł��B
�ړI�͕����������������o�����Ƃ��ł���A�ǂ�ȏł��g�p�ł��܂���ˁB
���Ȃ킿�K�v�ȕ����i���������j�����𒊏o���邱�Ƃ��o����ΖړI�B���Ƃ������ł��ˁB
�����œo�ꂷ��̂�Photoshop���w�A���t�@�`�����l���x�w�Ƃ����@�\�ł��I
�A���t�@�`�����l���͉�����������܂��B
������Ƃ́A�����܂���B
�[�I�Ɍ����ƁA�w�I��͈͂�ۑ����Ă����@�\�x�ł��I
�����̌`���I��͈͂Ƃ��ĕۑ��ł��Ă��܂��Ƃ������ł��B
Ilustrator�̋@�\�Ɂu�g���[�X�@�\�v�Ƃ������̂�����܂��B
����̓X�L�����f�[�^�̂悤�ȁA������u�r�b�g�}�b�v�f�[�^�v���A�E�g���C�����i�x�N�g�����j���Č`��𒊏o����@�\�ł��B
�D�ꂽ�@�\�ł͂���܂������_������܂��B
�Ⴆ�ΕM�����␅�ʕM�ŕ`���������Ƃ����̂́u���݁v������܂���ˁB
���̔����ȃO���f�[�V������\�����邱�Ƃ͏o���܂���B�i�Ë��������͂���ŏj
�u�ʐ^�i�����ׁj�v�Ƃ����ݒ肪����܂����A�ɂ��݂��ȗ�����`�I���W�i�����痣��Ă��܂��܂��B
�X�ɍ����׃A�E�g���C���́A�p�X��A���J�[�|�C���g���c��ɐ�������邽�߁A�d�����A�����Ȃ����i���j
������Photoshop�̃A���t�@�`�����l���̏o�Ԃł��B
�ł͎��ۂɉ��L�̕M�������g���Ĕw�i�߂��������������������@�����`���������܂��B
�i�P�j�M������Photoshop�ŊJ��
�X�L��������ƌ����ɂ���ĉe���������肵�܂����A����͌�ŏ������܂����A���܂͂��̂܂܁B
�Ƃ肠�����A�w���C���[�p�l���x�Ɓw�`�����l���p�l���x�́A������ꏊ�ɏo���Ă����܂��傤��

�i�Q�j�M�����摜�S�̂��R�s�[����
�wCtrl + A�x�������Ă��ׂđI�����܂��B
�����āwCtrl + C�x�������ăR�s�[���܂��B
�i�R�j�V�K�A���t�@�`�����l�����쐬����
�w�`�����l���p�l���x��\�����āw�V�K�`�����l���x�{�^�����N���b�N���܂��傤�B
��ʂ��^���ÂɂȂ�܂��B

�i�S�j�A���t�@�`�����l���ɉ摜���y�[�X�g����
�����ɁA��قǃR�s�[���Ă������M�����摜���y�[�X�g�wCtrl + V�x���܂��傤�B

�i�T�j�M�����̃m�C�Y�����������m�ȏ�Ԃɂ���
�A���t�@�`�����l���Ƀy�[�X�g�����摜����L�̃T���v���悤�Ƀz���C�g�̃G���A�Ƀm�C�Y�������Ă�����A���������̃u���b�N�G���A�ɂ��m�C�Y�������Ă���悤�ȏꍇ�́A�F������g���Ċ��ɏ�������K�v������܂��B������������Ă����Ȃ��ƁA�����̎��͂Ƀm�C�Y�̌`��������I��͈͂�����Ă��܂��܂��B
����̃T���v���͊��Ɩ���߂̃O���f�[�V�����m�C�Y�����Ȃ̂Łw�g�[���J�[�u�x���g���ď����ł������ł��B
�܂��A�����̏�ɑI��͈͂��o���Ă��܂��Ă���ꍇ�́A�yCtrl + D�z�ŁA��������I��͈͂��������Ă����܂��傤�B
����ł́A�w�g�[���J�[�u�x���g���܂��B
�y�C���[�W���j���[�z���y�F����z���y�g�[���J�[�u�z��I�����܂��B
���L�̐}���Q�l�ɉ摜�̕ω����m�F���Ȃ���g�[���J�[�u��K�p���Ă݂܂��傤�B

�i�U�j�`�����l���p�l����RGB�ɖ߂�
��ʂ�ʏ�̏�Ԃɖ߂��܂��B
�y�d�v�z�ʏ�́w�`�����l���x�p�l���́wRGB�x�`�����l�����A�N�e�B�u�i�I������Ă����ԁj�ɂȂ��Ă��܂��B
�Ƃ��낪�A���t�@�`�����l�����쐬��������́A�wRGB�x�`�����l������A�N�e�B�u�ɂȂ��Ă��邽�߁A���C���[��̉摜���\������Ă��܂���B�i��ʓI�ȍ�Ƃ��o���܂���B�j�����ŁA�ʏ�̉�ʂɖ߂����߂ɂ́wRGB�x�`�����l�����N���b�N���A�N�e�B�u�ɂ��邱�ƂŁA��ʂ����C���[�ɐ�ւ��܂��B

�i�V�j��ʂ𔒂��h��Ԃ�
���n��h��܂��B
�w���C���[�x�p�l���́w�ׂ��h��x���N���b�N���z���C�g�i#FFFFFF�j�ʼn�ʂ𔒂��h��Ԃ��܂��B

�i�W�j�����̑I��͈͂�ǂݍ���
�쐬�����A���t�@�`�����l����I��͈͂Ƃ��ĉ�ʂɓǂݍ��݂܂��B
�w�I��͈́x���j���[���w�I��͈͂�ǂݍ��ށx��I�����܂��B
�w�I��͈͂�ǂݍ��ށx�_�C�A���O��ʂ��\�����ꂽ��w�`�����l���x����w�A���t�@�`�����l�� 1�x��I�����āwOK�x���N���b�N���܂��B

�w���]�x�Ƀ`�F�b�N�����āwok�x���N���b�N���܂��B

�i�X�j�F��h��Ԃ�
�����̑I��͈͂ɔC�ӂ̃J���[�œh��Ԃ��Ί����ł��B
�h��Ԃ��́w���C���[�p�l���x�́w�ׂ��h��x���������߂ł��B
���L�̐}���Q�l�ɓh��Ԃ������s���Ă��������B

2019�N12��25��
�{���A�e���r�����w�悶�����x�y�N���N�n�I�X�X���I���ΐH���Ė݃X�y�V�����z�ɂđ����݂��̂��Љ��܂��B
�N���̃X�y�V�����ԑg�Ƃ����y�N���N�n�I�X�X���I���ΐH���Ė݃X�y�V�����z����������邻���ł��B
���e��
�u�~�V�������K�C�h�f�ڂ̂��Ζ��X�ɋ����{���ɔ��������N�z�������̍���
�������̐l�C�a�َq�X�ł͓��{�e�n�̂��݂��o��
�������̘V�܊Ö����ł͂ӂ�ӂ�G�ς𖡂키�I �v
------�悶����web�T�C�g��蔲��
���ł������n���ʂ��ɂ������c���啟�̓X�w�݂��́x�ɂ����^�����g�́w���Ԃ�����x���Ɓw�������q�����x����ނɗ��Ă��X�̂��Љ�����邻���ł��B�i�O�O�j/