
今日は、はてなブロガーに絶対におすすめしたい、便利な拡張プラグインを紹介しますね。
そういえば、以前「はてなブログの編集 囲み枠や中央寄せがクリックで完成!」
という記事を書きましたが、今回も超便利な機能なので是非使って下さいね。
では、今日、紹介するものは・・・
「Text Snippets」です。
「Text Snippets」は、前回紹介した、「Chrome Add-on for Hatena」と同様、Google Chromeの拡張プラグインです。
拡張プラグインなので、Chromeにインストールすれば、すぐに使えます。
Text Snippetsは何ができるの?

Text Snippetsは何ができるのか?
ですが・・・
ブログで毎回、同じ文章を使ったり、アフィリリンクやブログランキングなどのバナーを貼ったりしていますよね。
例えば、ブログの冒頭で・・・
とか・・
という文章ですね。
そして、プロフィールリンクなどのリンクバナーを記事の最後あたりに貼ったりしていると思います。
この作業はメモ帳などからコピペしたりしていると思いますが、Text Snippetsを使えば右クリックして選ぶだけで簡単に挿入できるのです。
これって、超便利な機能なんです。
では、まず、Text Snippetsのインストール手順を紹介しますね。
Text Snippetのインストール手順

まず、Text Snippetsですが、別のプラグインで「Insert Text」というものがあります。
この2つですが、内容は同じなんですね。
ただ、名前だけが違うということみたいです。
よく分からないですが・・・
あまり深く考えないで、Text Snippetsを下記からダウンロードしましょう。
https://chrome.google.com/webstore/detail/text-snippets/nfkicldpnflkchmbaliabnplahdhipip
Chromeに追加ボタンのクリックすると・・・

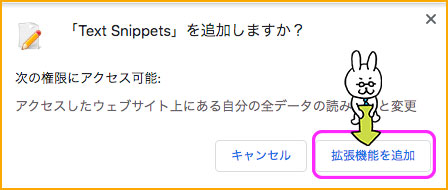
「Text Snippets」を追加しますか?
と表示されるので、「拡張機能を追加」をクリックします。

そうすると、Google Chromeに追加されましたと出ます。
これで、Text Snippetsの機能を使うことができました。

では、早速使って行きましょう。
Chromeブラウザの上部あたりに、ノートと鉛筆のマークが表示されているので、クリックします。

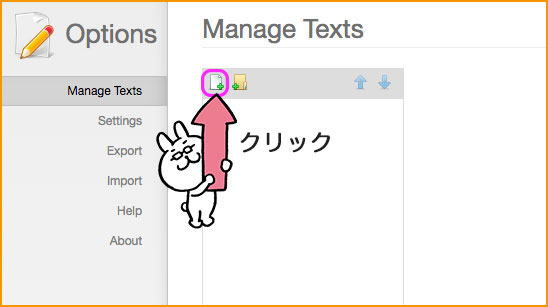
次は、Manage Textsと表示されるので、テキストプラスのアイコンをクリックします。

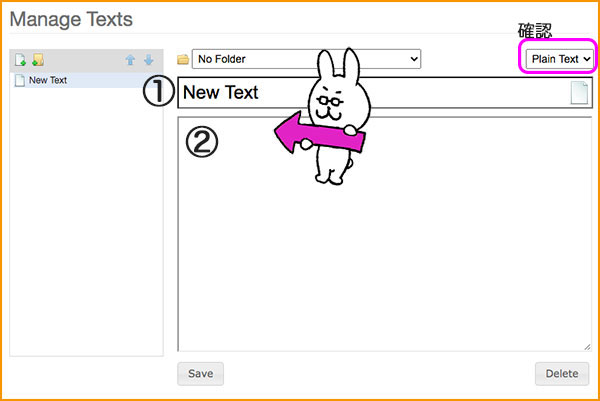
次は右上に「plain Text」になっていることを確認します。
そして、①ファイル名と②表示させたい文やhtmlを入れます。
①ファイル名は②を示す分かりやすい名前にしておいた方がいいですね。
例えば「囲み枠」とか、「最後の挨拶」のようなネーミングですね。
ブルーの囲み枠を登録する

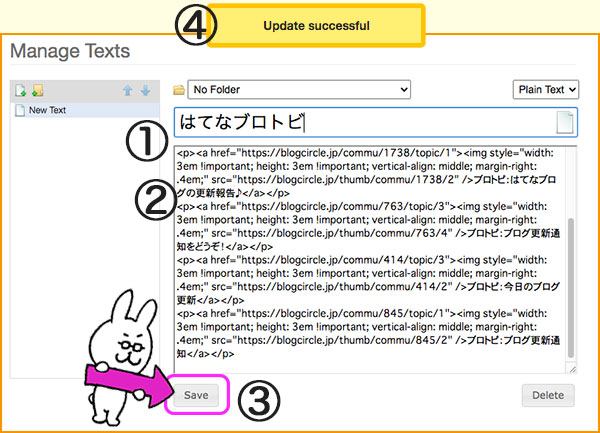
今回はブルーの囲み枠を設置しますので、上記のような① htmlをコピペして、下の②「Save」をクリックします。
そうすると、上部に③「Updates Succesful」と数秒間表示します。
これで、読み込み完了です。
下記をコピペすると、ブルーの囲み枠が出来ます。
</div>
「このような、囲み枠のhtmlはどうすればよいの?」
これは、検索すれば多くのサイトが紹介されています。
また、自由に使って良いというサイトがほとんどなのでコピーして使わせてもらいましょう。
例えば・・コレですね。
Rich Textに切り替えると実際見た感じの囲み枠が表示する

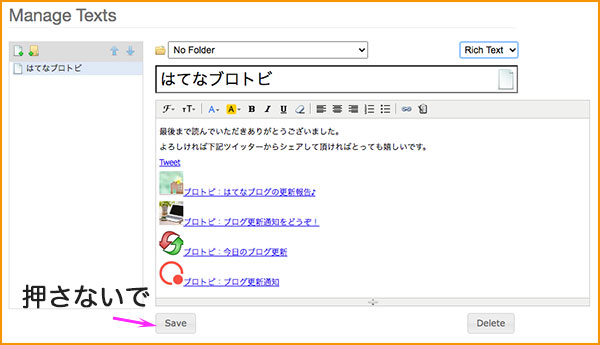
次は、右上のPlain TextをRich Textに切り替えます。
そうすると、どのような囲み枠なのか?
実際の囲み枠が表示されるので、確認できますね。
それから、下のSaveボタンはRich Text表示では押してはダメです。
押してしまうと、貼り付けた時にうまく表示しなくなります。
ブログサークルのブロトピリンクを登録する
ブログサークルのブロトピリンクもText Snippetsに登録しておけば、簡単表示できます。

はてなブログ記事の最後にブロトピリンクを貼り付けるのも先程の囲み枠と同じです。
①ファイル名
↓
②ブロトピのリンク
↓
③Saveボタン
↓
④アップデートの確認
このような手順で進めて行きます。

そして、Rich Textに切り替えて確認できます。
では、次にText Snippetsの使い方を紹介しますね。
Text Snippetsを使う

Text Snippetsの使い方は簡単です。
まず、はてなブログのHTML編集をクリックして、貼り付けたい箇所でマウスの右ボタンをプレスをします。
そうすると、「Insert Text」が表示されます。
そして、右に帯メニューが出るので、貼り付けたい名前のところまで辿って右ボタンを離せばOKです。
ただ、右ボタンを離しても何も表示されません。
そこで、enter(return)を押せば表示されます。

このように「enter(return)」を押せば表示されます。

プレビューで見るとこのように枠が出来上がっていますね。
あとは、枠内に文字を入れれば出来上がりですね。
もちろん、決まった文章の場合は、Text Snippetsの入力時に文章を入れておけば、そのとおりに表示されます。
ブログサークルのブロトピURLも簡単入力

先程、登録したブログサークルのブロトピリンクもHTML編集で貼りたい場所を決めて「はてなブロトピ」を選ぶだけです。
このように表示されます。

私の場合は、最後の挨拶とツイッターバナー、そして、ブログサークルのブログ更新を知らせてくれるブロトピをまとめてText Snippetsに登録しています。
まとめ
今回は、Text Snippetsを紹介しました。
毎回、同じ文章を書いたり、バナーの貼り付けをする作業は、Text Snippetsを使うと、半自動化・・・つまり、時短になりますね。
そして、ブログを数多く書いて行くと、いろいろ工夫することに目覚めます。
その1つがGoogle Chromeの機能拡張プラグインです。
これを使ってゆくと、もう、WordPressに負けない装飾が簡単にできそうです。
もちろん、Text Snippetsで吹き出しを作ることも可能です。
その吹き出しのノウハウですが、また、追って紹介しますね。
最後まで読んでいただきありがとうございました。
よろしければ下記ツイッターからシェアして頂ければとっても嬉しいです。