
トップページにパンくずリストはいらないですよね?
QooQ のパンくずリストを記事一覧ページ( トップページ )でなく、個別記事ページのトップに移動させる方法になります。
また、一緒に「 〇〇〇 の投稿を表示しています。 」という表示もさせます。
こんにちは、HARU( @HARU )です。
今回はテンプレート QooQ に実装されているパンくずリストの移動と、それに伴う調整方法を紹介します。
デフォルトだと記事一覧ページ( トップページ )にも「 ホーム 」と表示されますが、記事一覧で表示する意味は?と思い、個別記事ページ( single 内 )に表示されるようにします。
また上記調整をすると、今までラベルやキーワード検索をしたとき、表示していたパンくずリストが表示されなくなります。
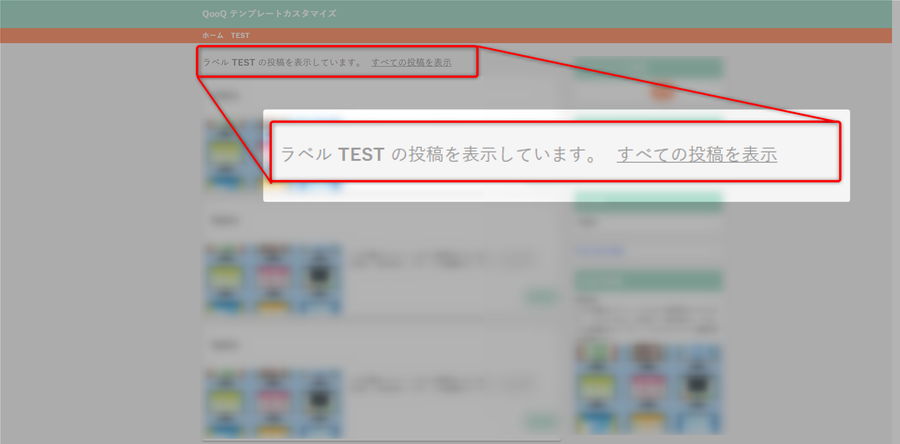
そこで、Blogger のデフォルトで実装されている「 〇〇〇 の投稿を表示しています。 」という表示をさせることで対応します。
テンプレートの編集( ソースコード改変 )をするときは、必ずバックアップを取ってから編集しましょう。
不安な方は以下の記事を参考にしてください。
パンくずリスト移動イメージ
記事一覧ページ( トップページ )にも表示されているパンくずリストを、個別記事ページ内に表示させるようにします。


HTML 編集
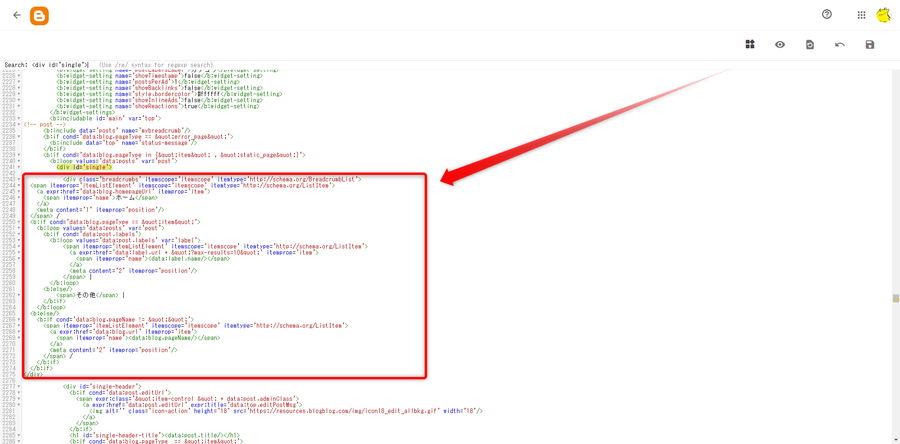
以下の手順でパンくずリストの移動ができます。
- <div class='breadcrumbs' itemscope='itemscope' itemtype='http://schema.org/BreadcrumbList'>を検索
- ▼ マークをクリック( クリック後、▶ マークに変化 )
- <div>~</div>までを切取って残しておく

- <div id='single'>を検索
- その下に先ほど切取ったコードを記述する

これで個別記事ページにパンくずリストを移動できます。
CSS 変更
パンくずリストを移動したので#single.breadcrumbs#main-contentの変更をし、デザインを調整します。
#single{
padding: .5em 2em; /*パンくずの場所調整のため*/
margin-top: 8px;
background: $(other.back);
}
.breadcrumbs {
line-height: 1;
font-size: 14px;
margin: 1em 0 2em; /* パンくずの場所調整 */
background: inherit;
color: #999999;
}
#main-content{
margin: 24px 30px 0 0; /* パンくず分調整 */
width: calc(100% - 346px);
flex-shrink: 0;
}
〇〇〇 の投稿を表示しています。を実装
ラベルをクリックしたときや、キーワード検索をしたときに上部に「 〇〇〇 の投稿を表示しています。 」を表示させるように調整します。

<b:includable id='mybreadcrumb' var='posts'>を検索します。
<b:include data='top' name='status-message'/>を直下に記述します。
<b:includable id='mybreadcrumb' var='posts'>
<!-- ここに記述する -->
<b:include data='top' name='status-message'/>
<!-- ここに記述する -->
</b:includable>







0 件のコメント:
コメントを投稿