サイト内にレスポンシブ可能なスライドショーを設置 Smart Slider 3
レスポンシブなスライダーを作成することができ、あらゆる端末に適応しています。また画像だけではなく、アニメーションはYouTube動画をスライダーにすることができます。
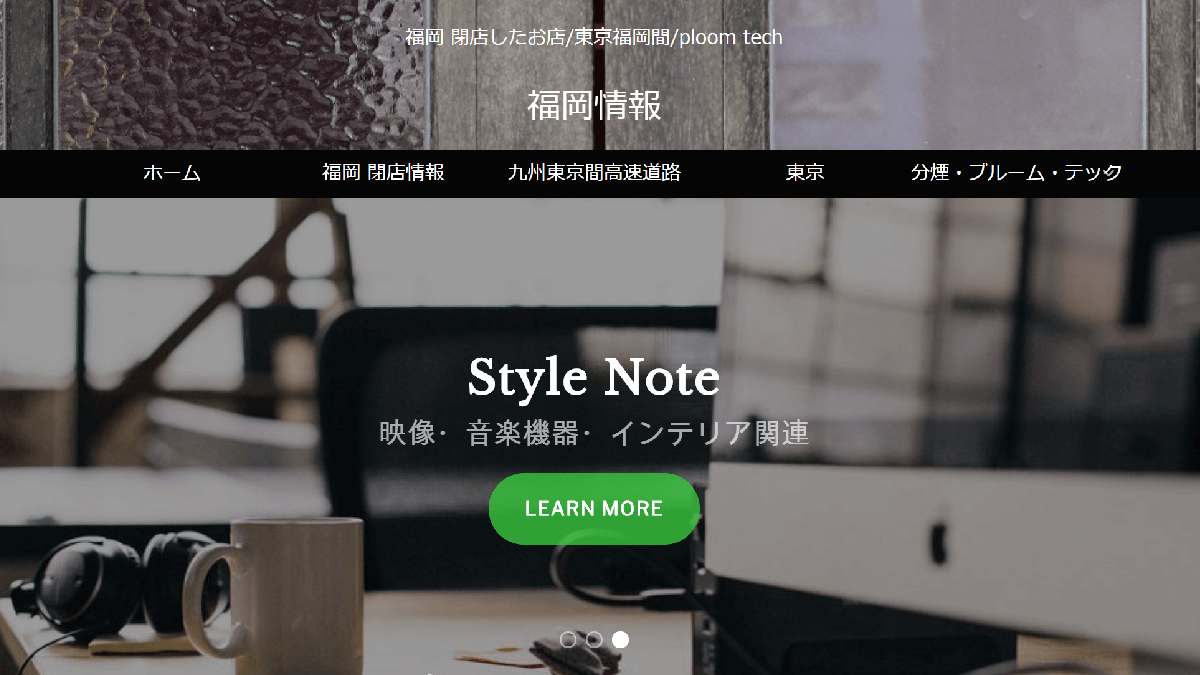
スライダー設置した時の見え方
スライダーの設置位置は。コンテンツの上でもでも、メニューの上でも下でも簡単に設置できます。
PCの場合
スライダー設置した時のPCでの見え方です。
①メニューの上に設置②メニューの下に設置・影なし③メニューの下に設置・影あり
スマートフォンの場合
スライダー設置した時のスマートフォンでの見え方です。
Smart Slider をインストール
Smart Slider 3をインストールし、有効化します。インストールすると左側の項目に「Smart Slider」という項目ができています。
Smart Slider の設定
左側の項目から「Smart Slider」→「Dashboard」を開きます。チュートリアルの動画があります。
- 「Smart Slider」→「Dashboard」
- 「GO TO Dashboard」をクリックする
NEW PROJECT へ
NEW PROJECTをクリックすると次の2つから選べます。
- Create new project(新しいプロジェクトを作る)
- Template Sliders(テンプレートを使う)
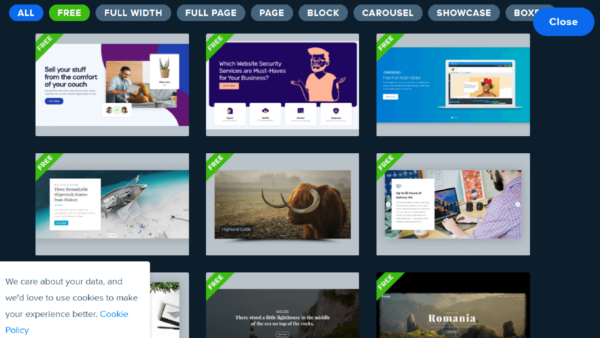
Smart Slider 無料で利用できるテンプレート

利用したいテンプレートをクリックします。
- 利用するテンプレートの「IMPPORT」クリック
- メールアドレスを入力する画面が表示されるがそのまま✖で閉じる
- 下の画像のようなテンプレートが表示される
- Slide1をクリック
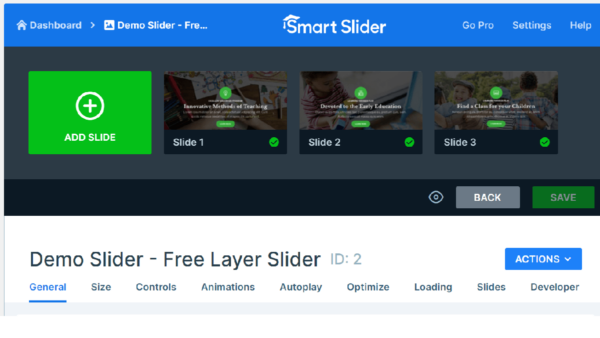
テンプレートのSlide1を編集する

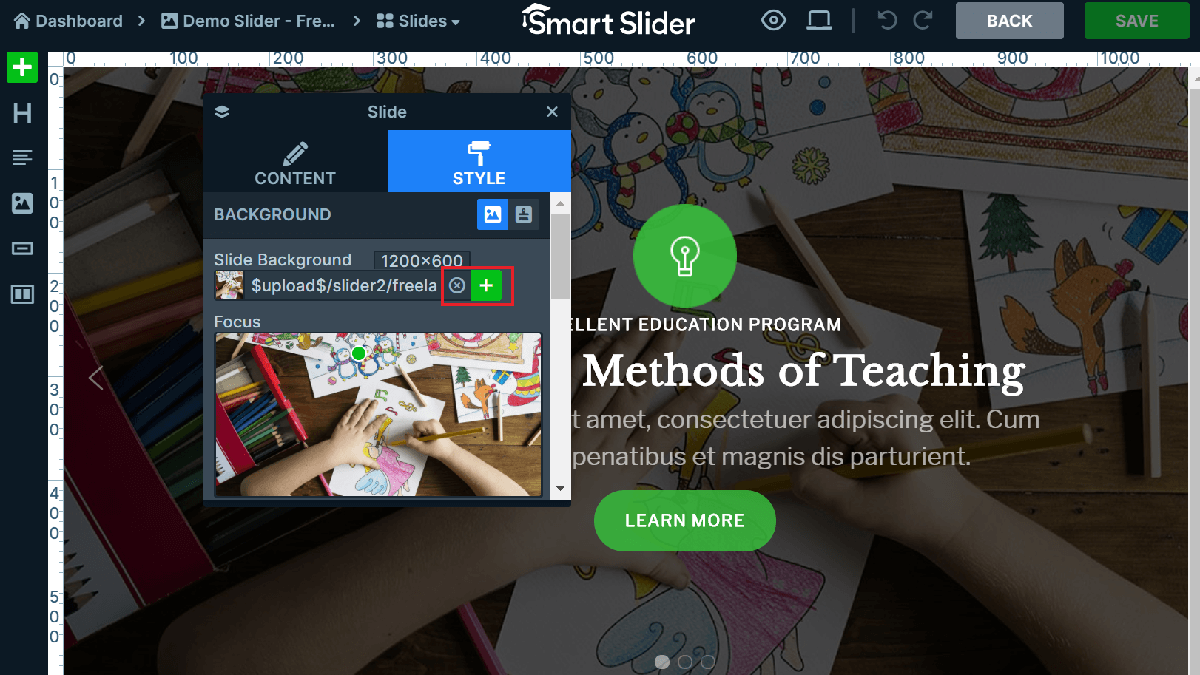
Slide1の画像を変更する
Slide1をクリックすると次のように「Slide Backgroud」と表示されます。
- +で画像を選ぶ

Smart Slider 文字の編集とリンクを貼る

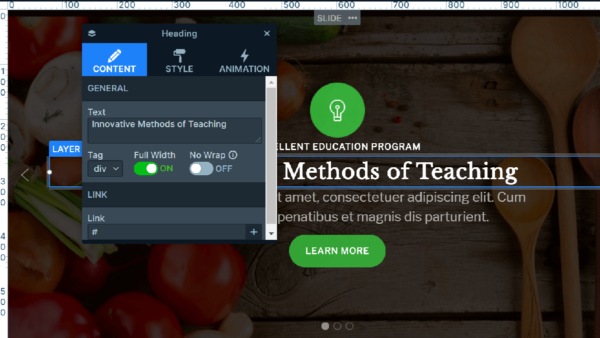
Slide1の文字を編集し、文字にリンクを貼ります。文字をクリックすると文字をの編集ができます。
- Textの文字を編集する
- LinkにURLを入力するか、+で入力するページを選ぶ
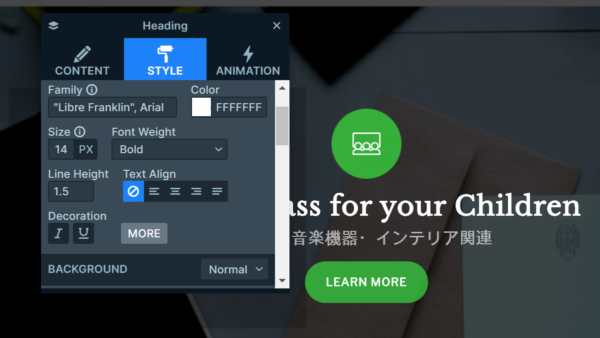
- Styleタブでフォントの指定ができる
- リンク先を別ウィンドウで開くか否か(Target Window)選ぶ
- SAVEをクリックする
- self(同じフレーム内に表示)
- New(新規ウィンドウに表示)
- Parent
- Top
テンプレートのすべての文字を編集でき、ボタンのリンクの変更もできます。
STYLEタブでフォント、文字の色、サイズなど指定できます。

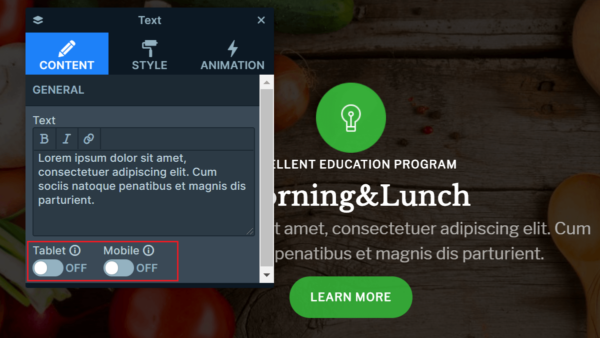
リンク先の説明文(長文)はタブレットやモバイルで表示するか否か(ON/OFF)を選べます。

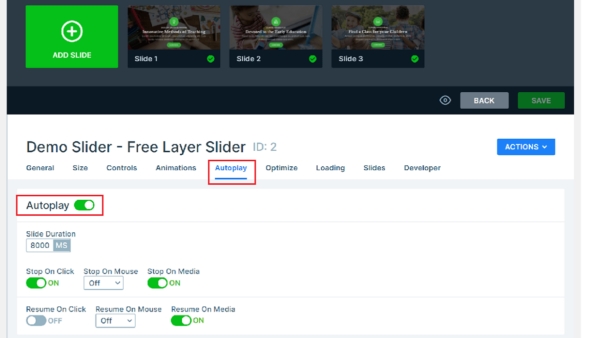
Smart Slider 自動再生の設定
スライダーの編集画面の下方のタブで「Autoplay」を開き、AutoplayをONにし保存します。

プレビュー
右上のプレビューボタンをクリックしプレビューで確認できます。
Smart Slider スライダーを表示する
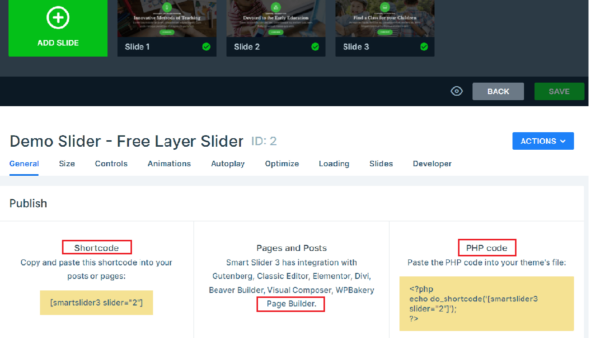
ショートコード、PHPコード、または投稿記事や固定ページの編集画面でスライダーを追加できます。
- Shortcode(ショートコード)
- Page Builder
- PHP code(PHPコード)

PHPコード
<?php
echo do_shortcode(‘‘);
?>
番号にはスライダーの番号が入ります。上の画像の場合は2です。
Cocoon にスライダーを設置する
サイトにスライダーを設置するにはいくつかの方法があります。
- テーマエディッタでテーマファイルにPHPコードを貼る
- ウィジェットを利用する
- ショートコードで挿入する
- Gutenbergで挿入する
ウィジェットでスライダーを設置する
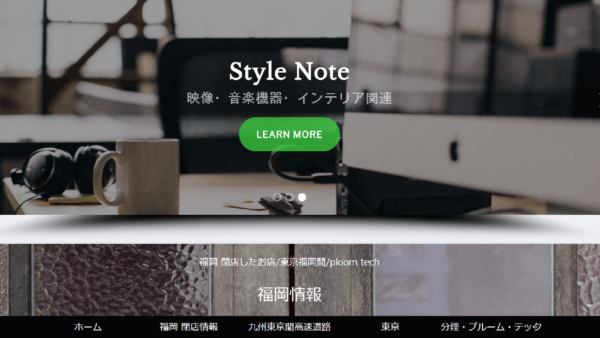
コンテンツ上部とインデックスリストトップにスライダーを設置した例です。
コンテンツ上部にスライダーを設置

Smart Slider 3 テーマファイルにPHPコードを記述
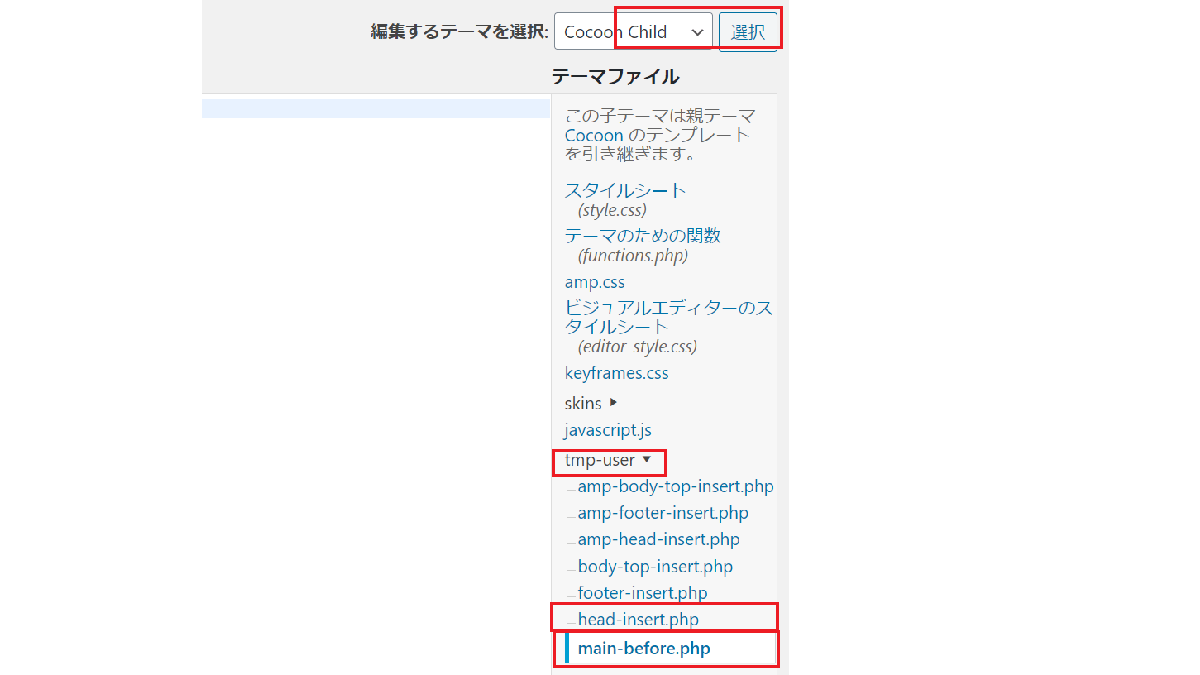
外観→テーマエディッター→子テーマの表示する部分にPHPコードを貼ります。
- head-insert.php
- main-before.php
どちらかにPHPコードを貼ります。

head-insert.php にPHPコードを記述した場合

main-before.php にPHPコードを記述した場合

「main-before」にPHPコードを貼った場合とウィジェットでコンテンツ上部に設置した場合は少し表示のされ方が違います。
TOPページ・ホームページのみにスライダーを表示させる
TOPページ・ホームページのみにスライダーを設置する場合
<?php
if( is_home() || is_front_page() ){
echo do_shortcode(‘‘);
}
?>
番号にはスライダーの番号が入ります。
Smart Slider その他の設定
General
- ショートコード・PHPコードの表示
- スライダーの名前の変更
- スライダーのデザインの変更
Size
- スライダーのサイズ
- レイアウトの変更
Controls
- スライダーの矢印やボタンなどのデザインの変更
- バーを表示する
- 影を付ける
Animations
アニメーションを設定する
Autoplay
自動再生の設定
OptimizeとLoading
最適化や遅延の設定
Slides
スライダーの画像のサイズが同一ではない場合の処理の仕方を指定
MetaSlider
「Smart Slider」よりも簡素なスライダーで設置も簡単です。