どうも、旦那(@danna_no_hou)です。
cocoonのおすすめカードを使えばブログのコンテンツ上部(一番目立つ所)におすすめの記事を並べることができるのですが、
雑記ブログの場合、カテゴリーによっておすすめしたい記事って違うと思うんですよ。僕がそうなんですけど。
で、色々調べて試したらタイトルの通り「カテゴリー別におすすめカードを変えて表示する方法」がわかったので書いときます。
まずはおすすめメニューを作成しましょう

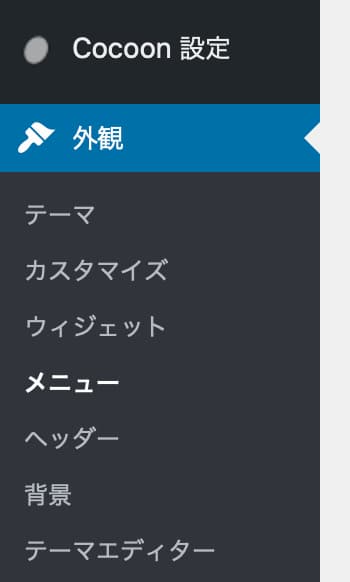
WordPressの管理画面から、「外観→メニュー」を開いて下さい。

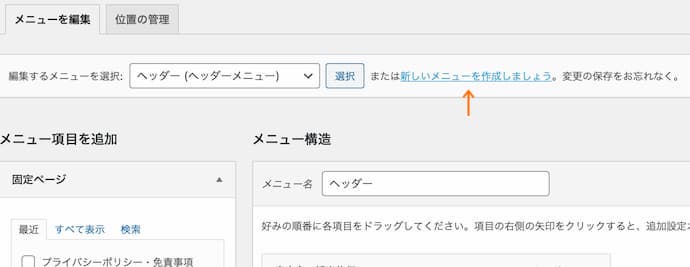
上の方に「新しいメニューを作成しましょう」と書かれたリンクがありますので、そこをクリック。

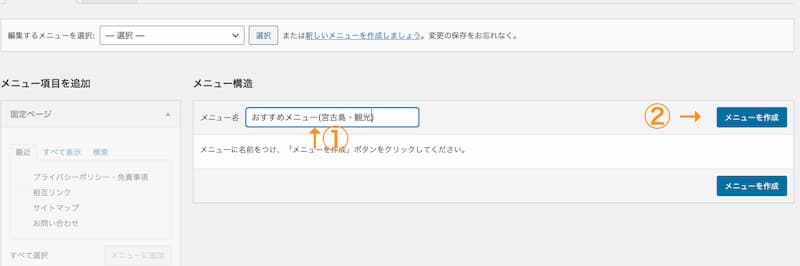
そしたら新しいメニューを作れる画面が出てきますので、設定しましょう。簡単です。
①メニュー名は自分がわかりやすいものをつけて下さい。
②メニューを作成をクリック。

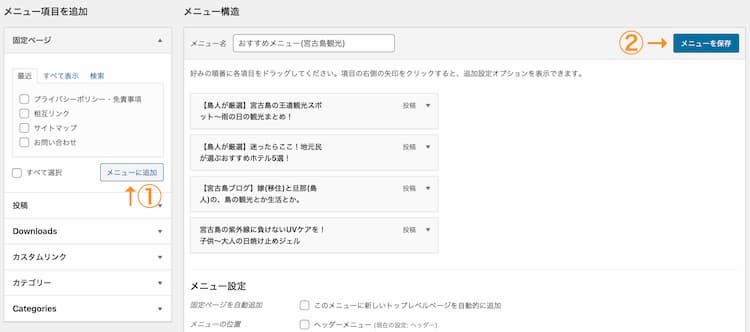
新しくつくったメニューに、おすすめ表示したい記事を追加していきます。
①画面左側で表示したい投稿を選び、メニューに追加をクリック。
②4つほど追加できたら右上のメニューを保存をクリック。
これで準備完了です。
WordPressの、外観のカスタマイズ機能を使います

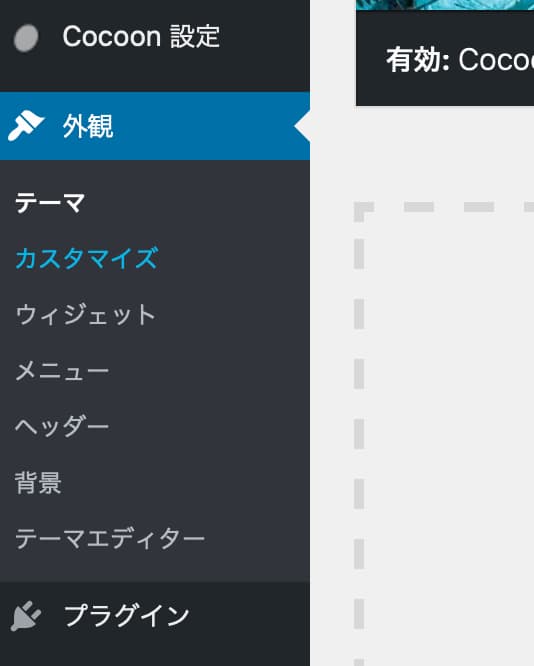
続いてWordPressの管理画面から、「外観→カスタマイズ」を開いて下さい。

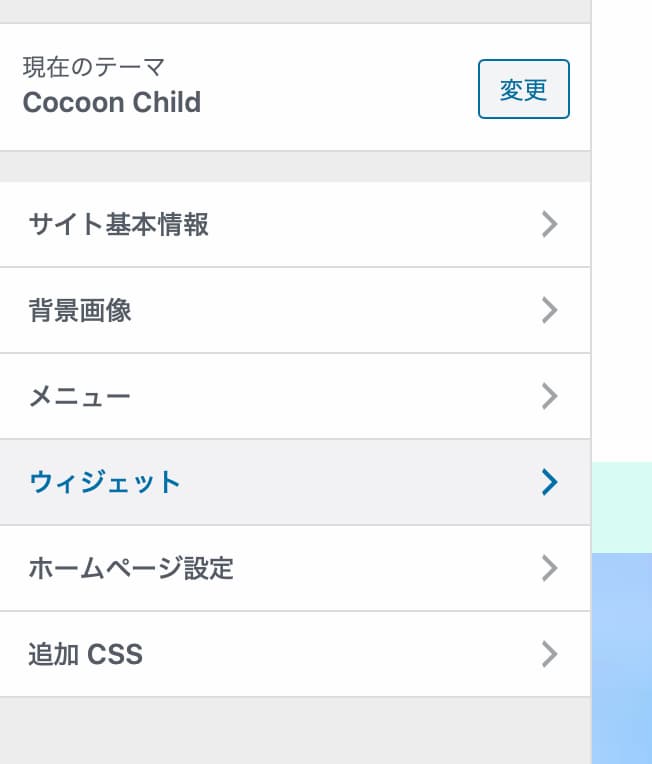
ウィジェットを開いて、

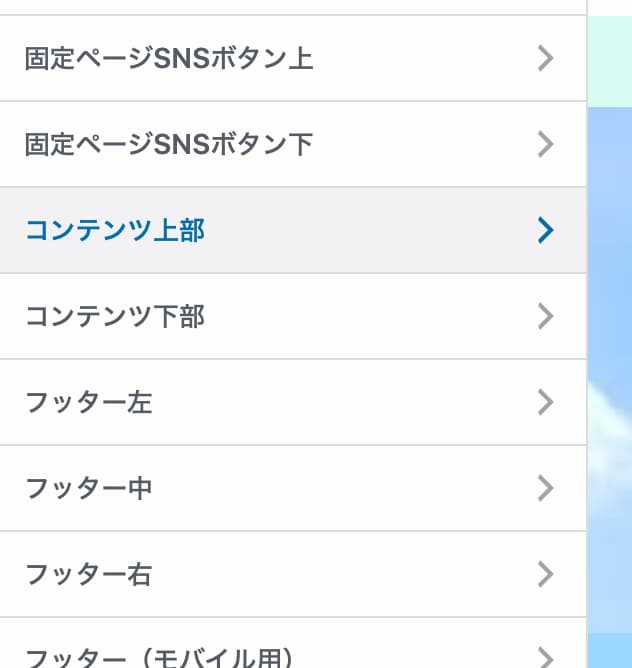
コンテンツ上部を開いて下さい。

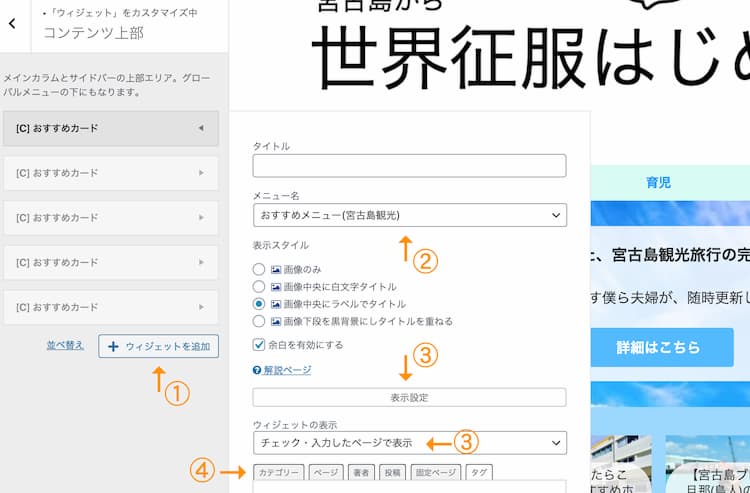
①「+ウィジェットを追加」でおすすめカードを追加します。
②「メニュー名」で先ほど作ったメニューを選択。
③「表示設定」をクリックし、ウィジェットの表示を「チェック・入力したページで表示」に変えます。
④最後に、「カテゴリー」の項目で、表示したい「カテゴリー」にチェックを入れれば、完成!

こんな感じで、コンテンツ上部に表示されます。
で!これをカテゴリーの数だけ繰り返せば、カテゴリー別におすすめカードを変えて表示することが可能になるわけです!
試しにこのブログで、違うカテゴリーをクリックしてみて下さい。違うおすすめカードが表示されるはずです。
まとめ:特化ブログに負けない雑記ブログを目指したい
なんでこんな事したくなったかっていうと、雑記ブログは特化ブログに勝てないって記事を見たからでして。
まぁ当たり前なんですけど、「宮古島の事知りたい!」って人は宮古島のことだけ書いてあるサイトの方が見たいんですよ。DIYで音楽スタジオ作る記事なんて(おそらく)興味ないんですね。
好きなことが書ける代わりに、情報がばらけてしまう。
そこが雑記ブログの弱みなので、なんとかカバー出来ないものかと…。
そこで、「このブログの一番目立つ所に、そのカテゴリー別でおすすめカードを変えて表示しよう!」と、思ったわけです。
スタイルシートいじらない、コードも書かない、cocoonとWordPressの基本機能だけで出来たので、僕と同じくブログ初心者の方も参考にして下さいな。

無料テーマなのにここまでできるcocoonってやっぱ凄い。
製作者のわいひらさんは神です。ブログで稼げたらお金振り込みたい。