[スポンサーリンク]
記事内でRSSリーダーをかっこよく表示したい
サイドバーで、お気に入りのブログさんの更新情報を、RSSリーダーで表示させて戴いています
Super RSS Readerを使っています
サイドバー内のスペースで、複数のサイト情報を表示出来るので重宝しています
Super RSS Readerを使ってみた際の記事はコチラ↓↓宜しければ御覧ください^^

が、各サイトさんを選ばなければ表示が切り替わりませんorz

RSSリーダーを使って、簡単に更新されているかを把握したいのです
お気に入りブログの更新情報を表示する、固定ページを作成したいと思います
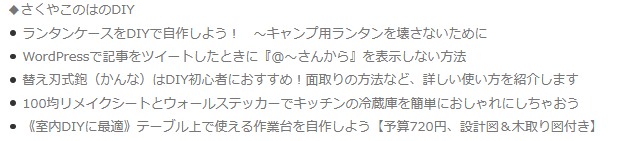
固定ページにてWordPress5.2で追加されたらしい 標準のRSSブロックを使って表示させてみましたした↓

シンプルでいいのですが、もう少しかっこよく表示させてたい!
[スポンサーリンク]
Feedzy RSS Feeds LiteでRSSを綺麗に表示
プラグインFeedzy RSS Feeds Liteを使ってみます
お気に入りブログの更新情報の専用ページを、かっこよくしていきたいと思います

使い方は非常に簡単です
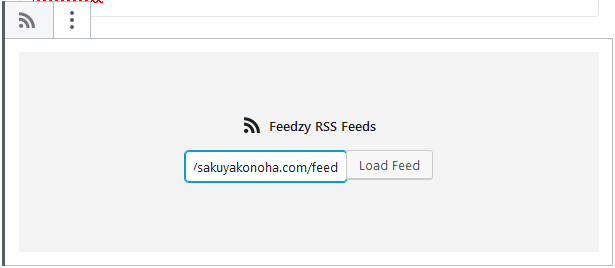
プラグインを有効化したら、記事のブロックにFeedzy RSS Feeds Liteが追加されています
選択すると、表示したいRSSフィードのURLの入力画面が出るので登録するだけです

[スポンサーリンク]
Feedzy RSS Feeds Liteの設定項目
設定項目は多分↓↓のような感じです
※一切の動作の保証は出来ません
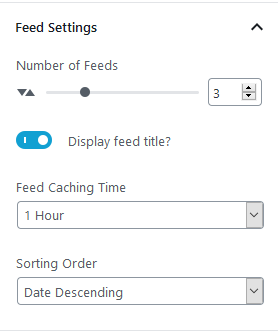
◇Feed Settings
・Number of Feeds
表示する記事の数を入力
・Display feed title?
タイトルを表示するかを選択
・Feed Caching Time
RSSフィードをキャッシュ(取得)する間隔を選択
・Sorting Order
表示順序を選択
Data Descending:日付で降順
Data Ascending:日付で昇順
Title Descending:タイトルで降順
Title Ascending:タイトルで昇順
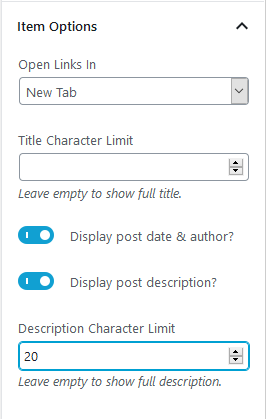
◇Item Options
・Open Links In
リンクページの開き方を選択
New Tab:新しいタブで開く
Same Tab:同一タブでページ遷移
・Title Character Limit
表示するタイトルの文字数を入力
・Display post data & author?
公開日と著者を表示するかを選択
・Display post description
説明を表示するかを選択
・Discription Character Limit
表示する説明の文字数を入力
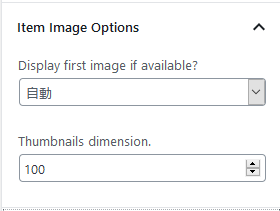
◇Item Image Options
・Display first image if available?
最初の画像が表示可能な場合表示するかを選択
自動:自動で選択されるようです
Yes:最初の画像を表示する
No:最初の画像を表示しない
・Thumbnails dimension
画像のサイズを入力



[スポンサーリンク]
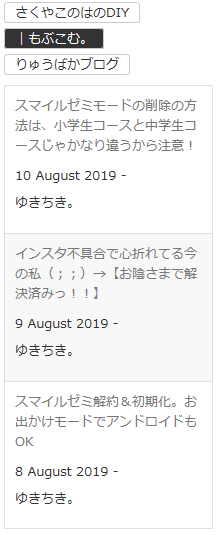
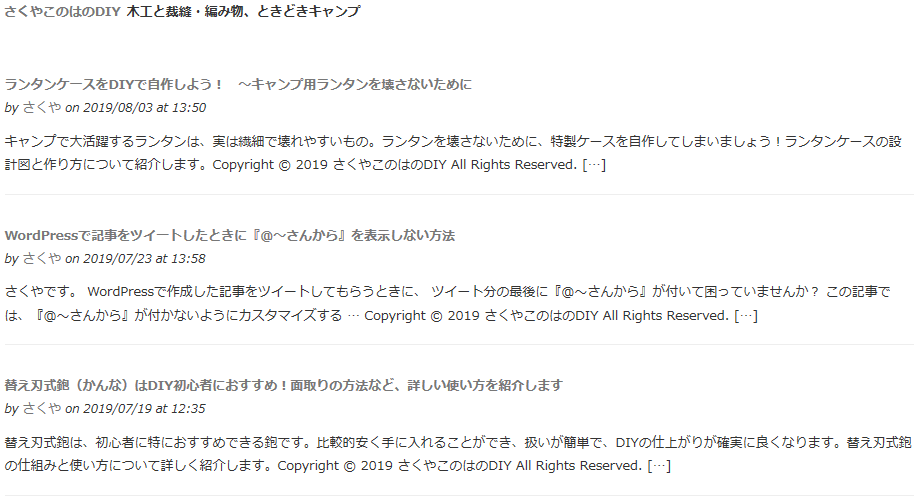
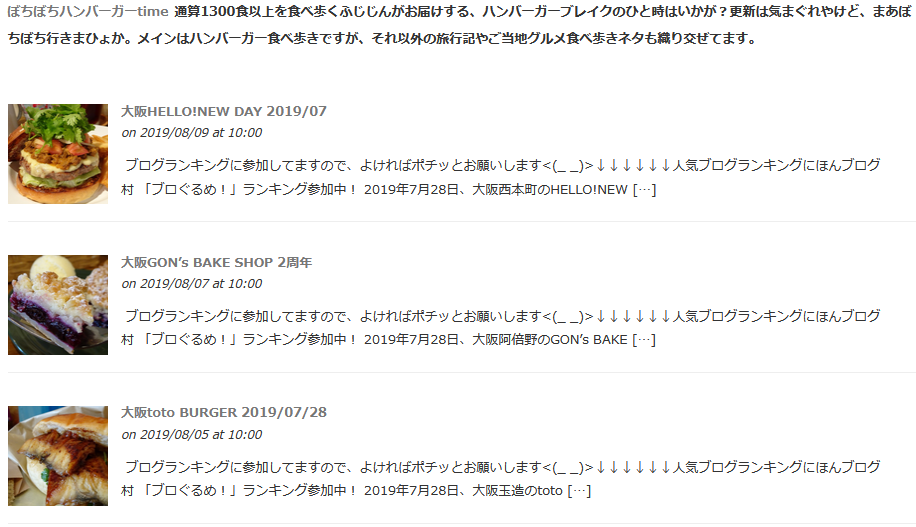
Feedzy RSS Feeds Liteでの表示
標準のRSSブロックではタイトルだけが表示でしたが、 サイトの説明文や各記事の公開日等が表示出来るようになりました

このリーダーが適切に読み取れるように、画像情報をfeedファイルに登録されていると画像も表示されて綺麗です

RSSの書式等によって、表示のされ方に差異があります
なんで、全部のサイトさんで画像が表示されないのかは分かりませんでした(汗)
アイキャッチ画像の指定の有無だとは思いますが
「Display first image if available?」をYesにすると
サイトによっては、RSSのマークが表示されて期待している表示になりませんでした・・・
サイトの再度メニューの画像が最初のサイトは、そうなってしますのですね
この辺りは、RSSを作成する側の設定なので仕方ないですね
[スポンサーリンク]




コメント