ブログ記事の装飾をオシャレにして見やすい記事を作るにはどうしたら良いか?
THE・THORの装飾を教えてほしい
装飾を生かしてブログをカスタマイズしていきましょう!
THE・THORについている文字装飾の機能を生かして
ブログ記事を見やすくわかりやすい記事にしていきましょう!
やってみたい装飾があるけど、やり方がわからない方も必見です
THE・THORの装飾を隅々見ていきます
【THE・THOR】文字の装飾
THE・THORの様々な文字の装飾やその他の装飾まとめ
真似したいけどやり方が分からなかった装飾や知らなかった装飾など
THE・THORで出来る装飾のすべてを知って記事のカスタマイズに役立てていきましょう!
マーカー設定
【THE・THOR】には文字の強弱を付けるためにマーカー機能がついています
マーカー機能は3種類「太・中・細」の太さで選ぶ事ができる
(わかりやすくするために同じ言葉でマーカー分けします)
文字を装飾する
文字を装飾する
文字を装飾する
文字を装飾する
文字を装飾する
文字を装飾する
文字を装飾する
文字を装飾する
文字を装飾する
文字を装飾する
文字を装飾する
文字を装飾する
小マーカー
文字を装飾する
文字を装飾する
文字を装飾する
文字を装飾する
文字を装飾する
文字を装飾する
頻繁にマーカーを使う人にはお得な機能があって、一つだけすぐ使えるように
スタイル→マーカー→よく使うマーカーの所に設定できる
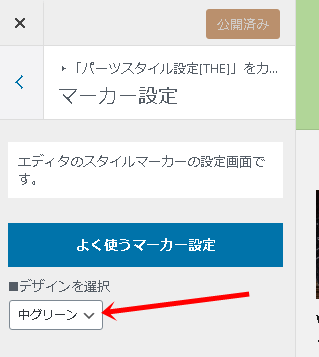
設定するには
「外観→カスタマイズよりパーツスタイル設定→マーカー設定」へ
赤矢印の所によく使うマーカーを設定するとブログ記事作成の時にすぐ使えるになります

ラベル設定
ラベル機能とは一定の文字のみを加工する機能です
両方に挟まれている文字のみ加工したい時やマーカー以上に強調したい時に使えば
より目立ってユーザーに伝わりやすくなります
ラベル設定
ラベル設定
ラベル設定
ラベル設定
ラベル設定
ラベル設定
ラベル設定
ラベル設定
ラベル設定
ラベル設定
ラベルを真四角ではなく丸みをつけたり、もっとカスタムしたい方は
そこからラベルのカスタムが出来ます
ラベルの名前がわかりにくいから変えたい!と思う方は
ラベル設定より変更可能。
(ラベルについているアイコンを変えたい場合は、ボタン設定にアイコン変更の方法は書いてあります)
ボタン設定
強調したいURLや内リンクのアピールなど、使用用途が様々あるボタン機能
ユーザーがブログを見てわかりやすくするには、ボタン機能は記事内で欠かせません
スタイルから選択できるボタンはこんなにあります
ボタンにも幅いっぱいある物や単体のものもあります
ボタンの種類がわかりにくい時は使いやすいように名前を変更して見てもいいですよ!
アイコンの入っているボタンは、アイコンは変更する事が可能です
(Amazonのログが入っているボタンからGoogleのログに変えてみました)
↓
プラグイン「Classic Editor」を使っていば、上部にアイコンオプションというボタンがあります
そこから好きなアイコンのコードをコピーします
赤枠のicon-〇〇と書いてあるコードを変更すれば、アイコンは変わります
(アイコンと書いてあるコード以外を消すとどうなるかはわからないのでご注意を)

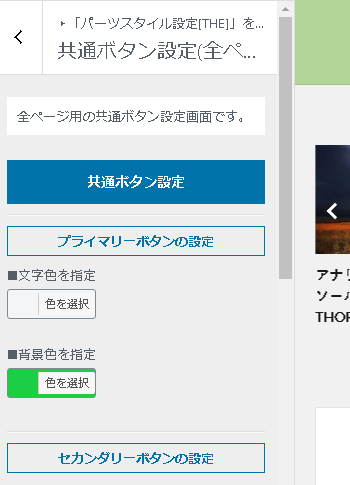
スタイルボタン以外にも共通ボタンというものがあります
全ページで統一したいボタンがあるときなどに使えるボタン
(スタイルボタンと違ってシンプルなボタンです)
ボタンのカラー変更したい時は
文字色と背景色の変更ができます

【THE・THOR】文章装飾・その他
先程は文字単体の装飾(マーカー・ラベル・ボタン)
次は文章の装飾・その他の装飾について見ていきましょう!
ボックス設定
ラベルのような文字単体ではなく、文章の全体を強調したいときなどに使うのがボックス
先程からカスタマイズの流れに使っているのもボックス機能の一つ!
ユーザーに見てほしい文章・強調したい事など
ボックスに入れて見立たせる事でユーザーの目を引くことが出来ます
このボックス機能には、ボックス内ボックスというものもあって
↓
強調したい文章
もっと強調したい
ボックスの中にボックスを入れたりすることも出来ます
多くのブロガーたちのブログで合わせて読みたい!とボックスで作ってあるのを見たことはありませんか?
このような↓
「わたしたちは銀のフォークと薬を手にして」という本はどんな本なのか? 気になっているから教えて欲しい 「わたしたちは銀のフォークと薬を手にして」魅力的なタイトルのこの本はどんな本なのか 書評も交えて紹介していきます […]
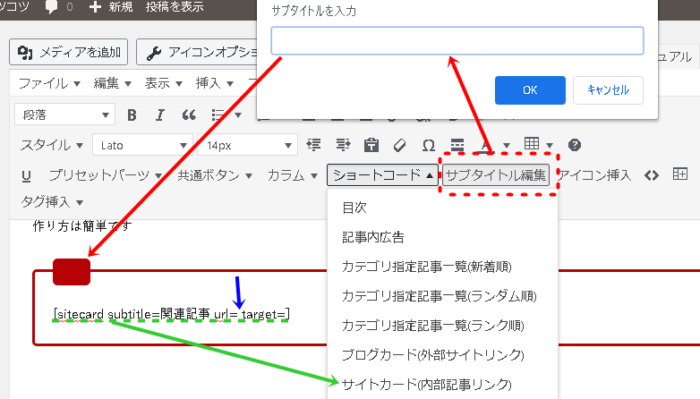
作り方は簡単です
画像に沿って作ってみましょう!(下で説明)

1ここで使うのは「サブタイトルボックス」
2 タイトルを入れる時はサブタイトル編集を押して文字を入力する
するとボックスの赤い所にタイトルが入ります
3 ボックスの中に内部記事を入れる時は「ショートコード」→「内部記事リンク」
すると緑点線のコードが出てきます
青矢印で示している「= target」の間に内部記事のリンクを入れると完了です
(外部リンクを入れる際は「url= 」イコールの後ろにURLを入れれば完了)
作業完了後はプレビューで確認してみましょう!
プリセットパーツ設定
プリセットパーツとは記事の補助をしてくれるパーツです
例えば、記事冒頭に出てきた管理人の吹き出しを使えば
会話のように記事を作ることも出来ます
その他にも記事の流れを変える時や区切りたい時に使える区切り線
↓
アフィリエイトなどで使える口コミのパーツ
実際の口コミをこのパーツで作れば、見やすい口コミが完成します!
(色は6種類あります)
- レッド
- ブルー
- イエロー
- ピンク
- グリーン
- グレー
福岡県:管理人MK(男性)
THE・THORはたくさんの機能があって凄いな
福岡県:だるまさん(年齢不詳)
そろそろ新しい仲間がほしい。登場人物を増やしてくれ
口コミとはまた違うレビューボックスもあります
ここには実際に使ってみたの商品レビューなどに使えるパーツです
(スターの数は変える事は可能)
管理人MK
評価: 4.5有料テーマを買う時は凄く迷いました
でも使ってみて機能がたくさんあるので満足しています
もっとたくさんの機能を使えるように頑張って記事を作っていきます!
これはアコーディオンボックスで様々な使い方が出来るになってます
例えばこんな感じ
↓
- 仮:THE・THORについて
- 数ある有料テーマの中からTHE・THORを選んだ訳とは何か?
クリックすると文字が出てくるようになっています!
まとめ
THE・THORの文字装飾とその他の装飾を見てきました
知らなかった装飾や使い方が分からない装飾など解決したでしょうか?
THE・THORにはたくさんの装飾があるので、紹介しきれていない装飾があれば
コメントを下さい


