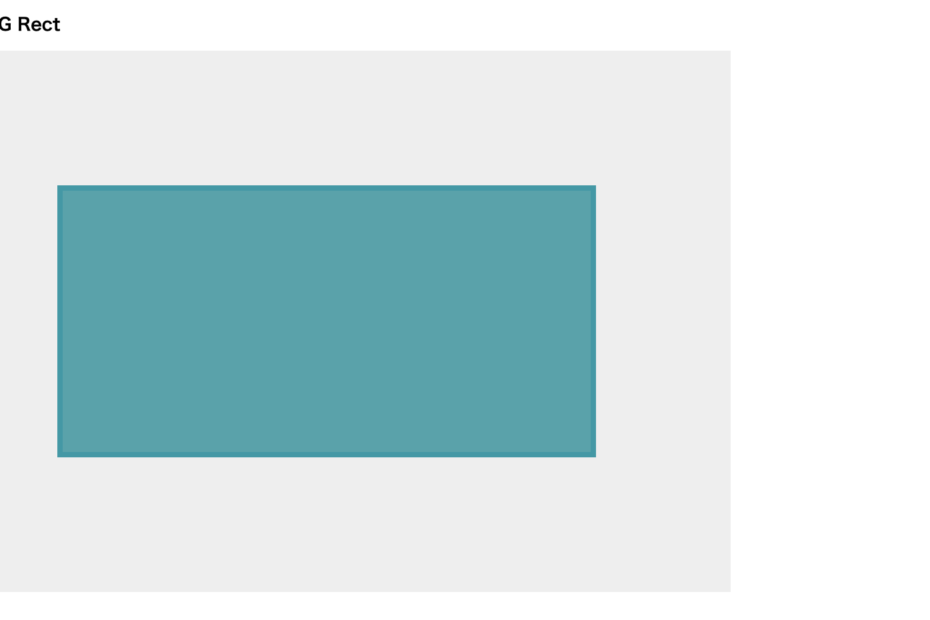
3d.js(v5)で図形を描くためのSVG(Scalable Vector Graphics)入門です。サンプルで四角を描いてみます。
目次
SVG(Scalable Vector Graphics)とは?
XMLベースの、2次元ベクターイメージ用の画像形式の1つである。アニメーションやユーザインタラクションもサポートしている。SVGの仕様はW3Cによって開発され、オープン標準として勧告されている。
Wikipediaより引用
HTML/JavaScriptサンプル
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>D3 SVG Rect</title>
<script src="d3.min.js"></script>
<style>
h1{
font-size: small;
font-family: "Hiragino Kaku Gothic ProN","メイリオ", sans-serif;
}
svg{
font: 12px sans-serif;
background-color: #eee;
text-align: right;
padding: 3px;
margin: 1px;
color: #333;
}
</style>
</head>
<body>
<h1>d3.js SVG Rect</h1>
<script>
// SVG領域の設定
var width = 600; // グラフの幅
var height = 400; // グラフの高さ
// SVG設定
var svg = d3.select("body")
.append("svg")
.attr("width", width)
.attr("height", height);
// SVG領域に長方形を描画
svg.append("rect")
.attr("x",100) // 開始x座標
.attr("y",100) // 開始y座標
.attr("width",400) // 横幅
.attr("height",200) // 縦幅
.attr("fill","#3da4ab") // 長方形の中の色
.attr("stroke-width",4) // 線の太さ
.attr("stroke","#0e9aa7"); //線の色
</script>
</body>
</html>
SVG領域の設定
<body>タグにsvgタグを縦幅と横幅を指定して追加します。
SVGで線を描く
四角を描画するにはrectタグを使用します。
// SVG領域に長方形を描画
svg.append("rect")
.attr("x",100) // 開始x座標
.attr("y",100) // 開始y座標
.attr("width",400) // 横幅
.attr("height",200) // 縦幅
.attr("fill","#3da4ab") // 長方形の中の色
.attr("stroke-width",4) // 線の太さ
.attr("stroke","#0e9aa7"); //線の色| x | 開始x座標 |
| y | 開始y座標 |
| width | 横幅 |
| height | 縦幅 |
| fill | 長方形の中の色 |
| stroke-width | 線の太さ |
| storke | 線の色 |
まとめ
d3.jsでSVGで長方形を描画する基本についてご紹介でした。
関連情報
リンク
リンク
リンク