こんにちは
私のブログのアクセス元は、Googleアナリティクスによると
以前はだいたいPCからが60%でスマホからが40%ほどになってました。
ここ最近スマホからのアクセスが20%代に減っています。
自分でもスマホでブログの確認などしていますが、最近特に
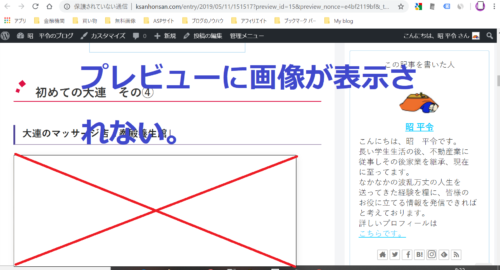
一部の画像が表示されない現象が起こってます。

スマホの画面

スマホの画面
これがスマホからのアクセスが減少している一因ではないか
とも考えられるので、何とか正常に画像が表示できるよう
対処してみることにしました。
画像が表示されない原因
さっそくgoogleで同様の現象を検索してみました。
【スマホだけ画像が表示されない原因】
- 画像のファイル名が日本語になっている。
- 「Lazy Load」を使用している。
- スマホのブラウザのキャッシュ。
- wordpressのプラグイン(JetPack)
- PHPのバージョン
などが出てきました。
それぞれ詳しく調べていきます。
1、画像のファイル名が日本語
普段何気なくブログに張り付ける画像には名前が付いています。
例えば、

この画像の元のファイル名は「ipアドレス?.png」です。
この画像ファイルの元々の名前は
「ipアドレス?.png」ですがそれがサーバー上では
「fbebe1e2edb1aeb8eae4a4bf7378b08d.png」
と訳の分からない文字の羅列に変換されています。
これは、ウェブサーバーやブラウザが日本語に対応せず
自身で認識しやすいように変換しているためです。
そこで正常に認識(変換)されない場合、画像が表示されない
原因となります。
ですから、画像のファイル名は極力日本語を避けローマ字
表記にしましょう。
またすでにアップロードしている画像のファイルに日本語
が含まれている場合は、簡単なローマ字に変えておきましょう。

でも、ファイル名を変えることできないし、まして
すでに1000枚以上画像をアップしてるからそんなの
いちいち変換できない。
そんなわがままなあなたに、便利なファイル名変換ツール
を紹介しておきます。
プラグイン「Media File Renamer」
通常は変換できない画像のファイル名を安全に変換してくれる
便利なプラグイン「Media File Renamer」です。
wordpressのダッシュボードから新規インストール、有効化
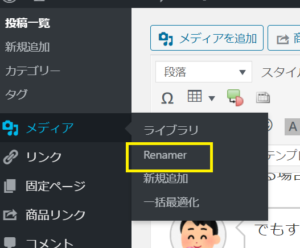
したら、「メディア」のところにRenamerが追加されています。
「Media file renamer」の使い方

「Renamer」をクリックすると、↓

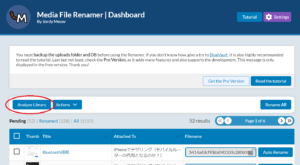
このような画面が出ますので、赤枠の「Analyze library」を
クリックします。

すると↑このように、リネームした方がいいファイル名の候補の
一覧が表示されます。
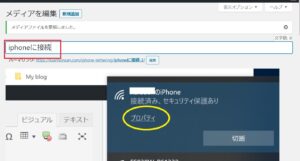
次にファイルのタイトルをクリックすると、

↑このように、メディアファイルの編集画面が出ますので、
赤枠のファイル名をローマ字(英語)に変えます。
ここでは、「iphoneに接続」を「iphone-conect2」に
変更しました。
変更後、①同画面最下部の更新をクリックすると、

②無事ファイル名が変更されているのが確認できます。
画像ファイルが少ない場合は、上記のような手作業になり
ますが、数が多くて面倒な場合はMedia file renamerの
ダッシュボードのRename ALLボタンで一括変換できます。
判別つきにくい数字とローマ字の羅列が残って変換されてしまいますのでどんな画像なのか分かりにくいままですけど。
(私はこれで後悔しました。)
さらに、もう一つ弊害としてリネームすると「Broken Link Cheker」にリンクエラーとして認識されてしまいます。
その辺のことはこちらにも詳しく書いてます。↓

2、「Lazy Load」を使用している。
これは、私のようにwordpressのテーマに「cocoon」を使用
してる場合ですが、「cocoon」にはブログ表示の高速化の
ためのプログラム「Lazy Load」があらかじめ実装されています。
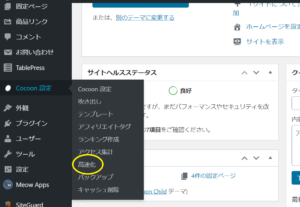
wordpessのダッシュボードのcocoon設定の中の「高速化」
を選択する。↓

すると下図のような「Lazy Load」の設定画面が出ます。

cocoonはデフォルトで「Lazy Loadを有効にする」の
ところにチェックが付いてますので、画像に不具合がある
場合はこのチェックを外してみてください。
3、スマホのブラウザのキャッシュ
私の場合はこれが原因でした。
iPhoneのブラウザは標準で「Safari」が付いてますが、
パソコンでも「Chrome」を使っていてなじみがあるので
スマホも「Chrome」アプリを使ってました。
ことなく使ってたので結構たまりにたまってたんでしょう。

ブラウザのキャッシュは便利な機能だけど、
たまには掃除も必要ね。
ブログの画像が表示されなくなったとき、試しに「Safari」やら「Edge」で見てみると、キチンと表示されていました。
ということは。問題はブラウザの「Chrome」だと判断し
キャッシュをクリアーして問題は解決しました。
「Chrome」のキャッシュクリアー方法
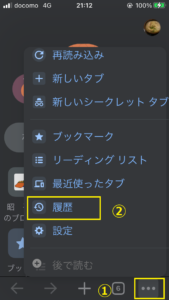
「Chrome」のキャッシュをクリアーするには、
ブラウザを起動し①画面下の「・・・」をタップ

次に②「履歴」をタップする、

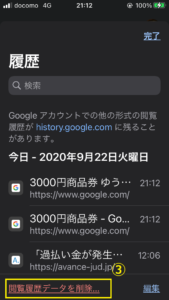
出てきた画面から③「閲覧履歴データを削除」をタップ

上図の画面が出たら矢印の削除したい項目を選択し
下段の「閲覧履歴データを削除」をタップして完了。
4、wordpressのプラグイン(JetPack)
wordpressには便利なプラグインがたくさんあります。
ブログ開始当初はよく分からないままあれもこれも
沢山インストールしてました。
それで、JetPackもwordpress利用当初から当然のように
使ってました。確かにとても多機能で便利なプラグインでは
ありますが、アクセス統計などはgoogleアナリティクスに
比べるとかなり不正確です。
さらに、cocoonとの相性なのか他のプラグインとの相性なのか
わかりませんが、画像関連の不具合が結構多い印象でした。
その辺りの事はこちらにも詳しく書いてます。↓

なので、すでにアンインストールしてましたが、ネットで検索
してみると同様の症状がJetPackにより起きているとの
書き込みも見られますので、インストールしている方は
一度アンインストールしてみて下さい。
ありますので、そんな時は面倒でも一つ一つプラグインの
有効・無効を試してくださいね。
5、PHPのバージョン
PHPはプログラミング言語の一種で主にサーバーで利用
されています。
このPHPのバージョンが古いと画像関連の不具合が出ることがあります。
PHPのバージョン確認と変更
私はXserverを利用していますので、XserverのPHPのバージョン
確認方法を説明します。
まずはXserverのサーバーパネルにログインします↓

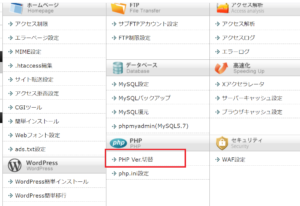
サーバーパネルのPHP.ver切替をクリックし、確認する
ドメインを選択クリックすると↓

矢印のところでPHPバージョンの確認変更ができます。
ここでできるだけ最新で、サーバーが推奨しているバージョン
を選択し、更新ボタンをクリックして完了です。
wordpressやテーマのバージョンにも注意
PHPに限らず、wordpressやテーマ(cocoon)、プラグインの
バージョン にも注意が必要です。
これらはできるだけ最新のものにバージョンアップするのが
いいんですが、テーマやプラグインの中にはバージョンアップ
に機能が追い付いていない場合があります。

バージョンアップが最良とは限らないことがある
ということも覚えておいてね。
要約すると、
バージョンアップは最新がいいけど慎重に。
ということです。

まとめ
ブログをやってたらいろんな不具合に出くわすもんです。
でもそのほとんどは、キチンと学んだら自分で解決できる
ものばかりです。(物理的不具合はまた別ですけど。)
wordpressの使用環境も千差万別で、不具合もそれに合わせて
原因がいろいろありますが、一つ一つ丁寧に経験を積み重ねれば
自身のスキルも必ずあがりますし、
いざという時、きっと役に立ちますよ。
する部分ですので早めに対処しておきましょう。
今回はiPhoneで画像が表示されない場合の対処方を
紹介しました。少しでもお役に立てれば幸いです。
それでは。



コメント