今回は、
「WEB系に転職するってどうなの?」
「WEB系にいきたいけどどうすればいいっすか?」
という悩みについて解説していきます。
WEB系というと、響きがいいですよね。なんか華やかでおしゃれなイメージがあります。
私の場合は、汎用系、組み込み系を10年以上やっていたので、WEB系へのあこがれがすごく強かったです。
新卒や流行りの第二新卒で、WEB系の会社に入社した人なら、すんなりWEB系でやっていけますが、違うジャンルからだと、結構、ハードルが高かったりします。
では、実際に難しいのかというとそんなこともありません。
これから紹介する方法を駆使してもらえれば、誰でもWEB系にいけます。
WEB系というと、順調にキャリアアップすれば年収1000万越えも視野に入る業界です。
ぜひ、自分のやりたいことや、将来を考えて、突き進みましょう!
Web系とは
では、そもそもWEB系という業界がどんなものなのか見ていきましょう。
WEB系の会社というと、みなさんがよく知っている大手企業から、スマホなどでよく利用するスタートアップの企業まで様々あります。
該当する会社
転職サイトで調査すると下記のような企業の求人がありました。
やはり、大手の企業が多い印象ですが、その他にもスタートアップ系の企業もたくさんあります。
野村総研
銀行(メガバンク、地銀)
生命保険会社(日本生命)
メーカー(パナソニック、ソニー、日立、NEC、富士通、デンソー)
IT系(Sky、DeNA、IIJ、NTT、富士ソフト、CTC、GMO)
ゲーム会社(カプコン)
携わるプロジェクト
転職サイトに記載されているプロジェクトの例は下記の通りです。
Web系と言っても、社内システムから一般向けのスマホアプリまで様々な業務があります。
金融機関向けシステム
ECサイト開発・各種Webサービス
iPhone・Androidアプリ
大手メーカー、金融・保険系の業務システム(Web系・汎用系)
官公庁の基幹システム
自動車制御システム
大手プラント系の制御システム
車載用エレクトロニクス制御ソフト
放送局向けシステム
駐車場管理、カーシェア・レンタカーシステム
医療業界向けシステム
生保業界向けシステム
人材業界向け業務基幹システム
給料の実際
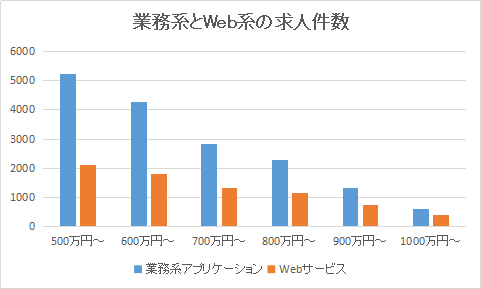
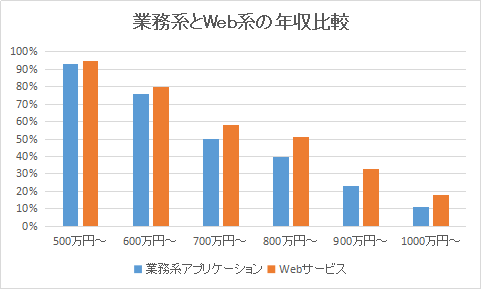
さまざまなプロジェクトがあるのがわかりましたが、多くの求人において、会員向けのdodaの情報によると下記の結果でした。


求人の数でいうと、やはり業務系アプリの求人が多いという結果でした。
しかし、給料が高い求人の割合がWeb系の方が高いということがわかりました。
スタートアップ系の会社であれば、1000万を超えるような求人もあります。
夢のような話ですが本当にありえます(^^ゞ
Web系SE転職に必要なスキルと経験
では、Web系に転職するにはどんなスキルが必要なんでしょうか。
必要なスキルと経験についてまとめてみました。
| 言語 | Java、PHP、HTML、C、C++、.Net、VB、VC、VC++、Delphi、LabVIEW、MATLAB、VBA、COBOL、C#、Go、Python、Perl、Ruby、JavaScript、Objective-C、Swift、Kotlin |
| データベース | MySQL、PostgreSQL、SQL Server、Oracle |
| クラウド | AWS、Google Cloud、Azure MCSA、CKA |
- PM/PL経験者
- Web系開発経験
- iOS、Android環境におけるアプリ開発経験
- 汎用系開発経験
単純にWeb系といっても開発に使う言語は幅が広いことがわかります。
組み込み系や業務系のプロジェクトをやってきた私の場合は、C言語かC++さえ使えれば、十分という感じでした。
それに対して、Web系は色々なスキルが必要になりますし、スキルの流行り廃りもかなり早いという印象です。
スキル習得方法
Web系で必要なスキルをどのようにして習得すればいいかということですが、私が考える実行順番は、下記のようになります。
- Web系の社内プロジェクトにアサイン
- Web系の会社に転職
- スクールで習得する
1.Web系の社内プロジェクトにアサイン
まずは、今働いている会社の中でWeb系のプロジェクトを探し、そこにアサインしてもらうのが一番良い選択です。
その次に別会社への転職がおすすめです。
Web系のスキルをつけるという目標に対して、一番ストレートに余計な時間を使うことなく、達成するには、社内での異動が一番適しています。
2.Web系の会社に転職
社内にWeb系のプロジェクトがないという場合は、Web系の会社に転職するのも検討しましょう。
Web系の会社であれば、年収も高く、スキルさえつけば、どこの会社にも転職しやすくなります。
20代、30代までなら、現場ですぐにスキルをつけられますし、スキルがなくても採用してくれ会社がたくさんあります。
3.スクールで習得する
最後にスクールで習得することをおすすめします。
最後になってしまった理由は、スクールで学ぶのと、現場で学ぶのとでは効率が違うからです。
やはり現場で学んだ方がスキルの付き方が違います。
スクールで体系的に学ぶよりも、現場で追い込まれて、色々な問題に直面しながら、もまれていく方が力がつきますし、まわりに一流の人がいる環境の方が、相談もできるので理想的です。
おすすめスクール
もし、今の仕事をしながらWeb系に必要なスキルをつけたい場合や、スキルが無いために転職に成功しないという人は、スクールで学ぶのもおすすめです。
テキストを買って自分で勉強するのも手ですが、時間効率や、わからないときに質問できるなどの面を考えると、お金はかかりますが、スクールで学ぶのもありです。
おすすめのスクールと各スクールの比較は下記の記事にまとめています。
おすすめ転職エージェント
別会社への転職を考える場合は、転職エージェントを使用することをおすすめします。
転職サイトに登録して、求人情報をゆっくり見ていくよりも、エージェントに厳選された求人を紹介してもらう方が近道です。
転職する時の給与交渉や、手続きサポートもしてくれますので使わない手はありません。
おすすめの転職エージェントは下記の記事でまとめています。
まとめ
以上、Web系への転職について説明してきました。
Web系で働くスキルがあると、どこの会社でもやっていけますし、ヘッドハンティングなど、転職によるスキルアップがしやすい業界でもあります。
スキルがあれば、副業でお金を稼いだり、フリーランスとして独立することも可能になります。
そういう意味でも、夢のある業界です。
本記事で説明した内容について、ぜひ実行して頂いて、SEとしてより良いキャリアアップをしていきましょう。みなさんの楽しいSEライフを応援しています!
現状に満足せず、より向上したいと考えることは大切なことですよね。
あなたの希望を叶える最初の一歩として、転職情報を集めましょう。
効率よく転職情報を集めるには、転職エージェントを使うことが必須です。
転職エージェントは、あなたの現在の市場価値を分析したうえで、あなたのスキルとキャリアに合う転職情報を提供してくれます。
しかも、無料でやってくれますので、使わない手はありません。
また、優良な転職情報は、求人を出した瞬間にすぐに決まってしまいます。
常にアンテナを張っておくことで、良い求人が出てくるのを待っている必要があります。
以下は、私自身が、いつも利用している転職エージェントです。
登録する際は、2か所以上に登録することで、世の中にあるSE求人を網羅できます。
※マイナビのプロモーションを含みます。
大手マイナビのITに特化したエージェントです。
20代、30代向けの求人に強く、求人数は1万件以上あります。大手にもかかわらずエージェントの質も完璧で、話が通じやすいところが素晴らしいです。
※レバテックキャリアのプロモーションを含みます。
IT業界に強い転職エージェントといえばレバテックキャリアです。
特化型であるため、エージェントの技術に対する知識も高く、自分の要望を良く理解してくれますし、大手エージェントでも持っていないような求人を持っています。
各社からの情報収集も時間をかけて行っているので、コネクションをしっかり作っていることを求人の内容から感じます。
また、転職成功させるためのアドバイスとサポートを多岐にわたってもらえました。




-320x180.jpg)