
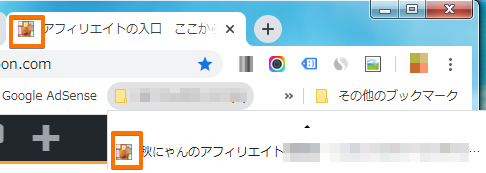
インターネットのサイトにはタブに名前の頭にサイトアイコンがあります。
サイトアイコンはタブやブックマークバーなどに表示されます。
これはサイトのシンボルマークでファビコンともいいます。
あなたも、自分のサイトのアイコンを作ってみませんか?(^^)
サイトのシンボルマーク・ファビコン
favicon(ファビコン)は、ウェブサイトのシンボルマークやイメージとして、ウェブサイトやウェブページに配置するアイコンの俗称です。
この名称はfavorite icon(フェイバリット・アイコン:お気に入りアイコン)という英語の語句を縮約したものです。
サイトを訪問した時にこのファビコンがあると、気にいったサイトなどを探しやすくなります。
![]()
・よく知られているものには 次のようなものがありますね。
![]()
![]()
![]()
![]()
自分のブログのファビコンは簡単に作れます。
WordPressのバージョン4.3からは、ファビコン(favicon)が簡単に設定できる仕様になっています。

WordPress では「サイトアイコン」という名称で設定するところが用意されています。
ブラウザのタブやブックマークで読み込まれるファビコンと、スマホで読み込まれる Web Clip アイコンを同時に生成してくれます。
サイトアイコン設定方法
画像を用意
必要な画像のサイズは、幅 512 ピクセル × 高さ 512 ピクセル以上のpng形式の画像が1枚。
サイトアイコン設定のところにも推奨サイズとして書かれています。
形式はとくに指示はありませんが、iOS で読み込まれるアイコンが同時生成されるため PNG 形式で作成したほうがよいようです。
JPEG 形式でアップすると、一部の端末ではうまく読み込まれないようです。
画像は正方形にします。
♪ 画像を作る?!
・ペイントなどのお絵描きソフトで自由に作る。
・ネット上のフリー素材などから探してアレンジする
・手描きしたものをスキャナで読み込む
などの方法があります(^^)
あなたらしいサイトアイコンを作ってみてください。
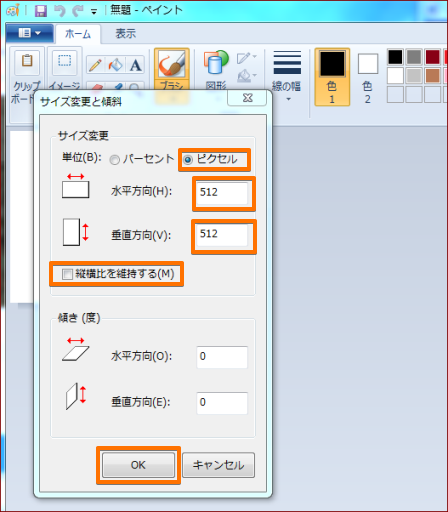
※ペイントなどで作る場合最初にサイズを指定しておきます。

サイトアイコン(ファビコン)の設定
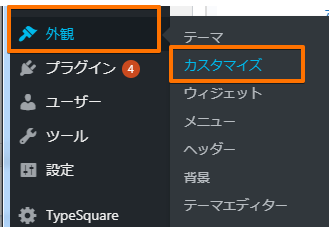
WordPressのダッシュボードで、左サイドのメニュー「外観」をクリックします。
「外観」の「カスタマイズ」をクリックします。

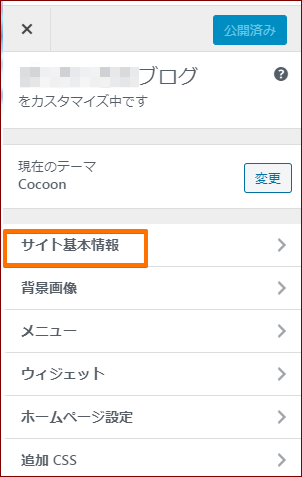
カスタマイズ画面が表示されます。
その中の「サイト基本情報」をクリックします。

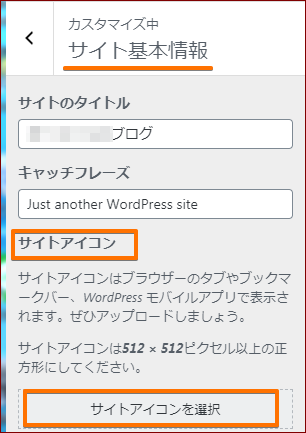
画面がサイト基本情報に切り替ります。
その中に「サイトアイコン」欄があります。

「サイトアイコンを選択」をクリックします。
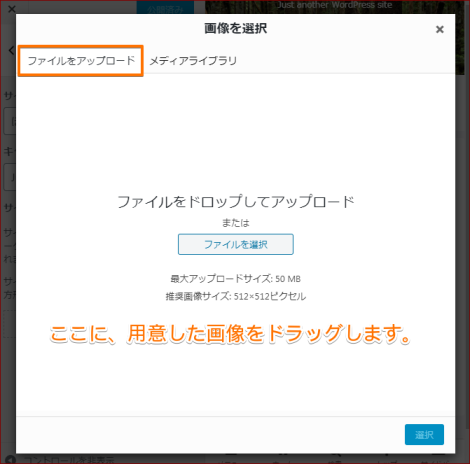
用意した512×512ピクセルの画像をアップロードします。
ここでも推奨画像サイズが表示されています。

「ファイルのアップロード」タブの「ファイルを選択」をクリックして、保存場所から画像を指定するか、画像をドラッグ&ドロップします。
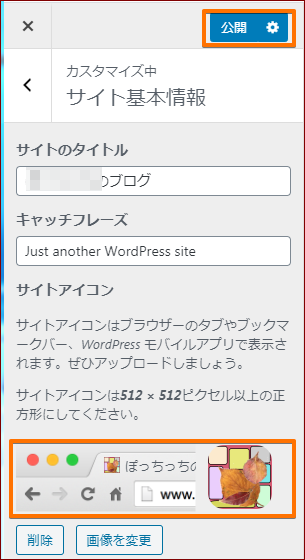
カスタマイズのサイト基本情報画面に戻ります。
サイトアイコンにアップした画像が表示されていればOKです。

「公開」ボタンを押します。これで完了です(^^)v
ブラウザのタブやお気に入りに登録して確認してみます。


このファビコンはテーマを変更しても情報が保存されます。
なので、テーマを変えるたびに再設定する必要はありません。
WordPressに設置されるので、複数のブログがある場合はブログごとに違うファビコンの設定ができます。
また、自分のマークとして同じものを使いたい場合は、他のブログにもWordPressのブログがあれば同じものを設定すればOKです。
ブログごとにいろんなファビコンを作るのも楽しいものです(^o^)
続いてページトップに戻るボタンの設定もやってしまいましょう。
トップに戻るボタン
サイトを閲覧しているとページの下の方や、スクロールしている時に右下に表示される「トップに戻る」というボタンがあります。
最初のところに目次があったりすると、読んでいる途中で他の項目にいち早くいきたいと、ページトップに戻って目次をクリックしたり、あるいは、最初から読み返したいという時などにこのボタンがあると便利ですね。
テーマによっては自分で設定しないと表示されないものもあります。
テーマCocoonには、「Cocoon設定」の中で簡単に設定ができるようになっています。
ボタンを自分の好みのものに変更してみましょう。
トップへ戻るボタンの設定
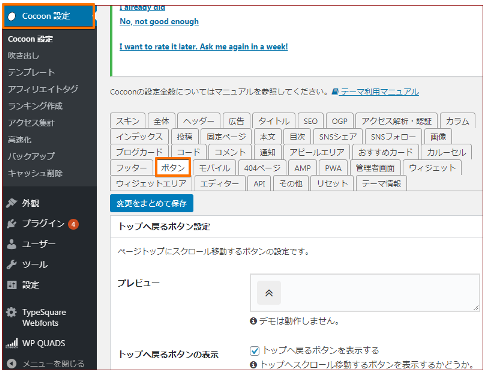
ダッシュボードの左のメニューから「●Cocoon設定」をクリックします。
タブの中にある「ボタン」をクリックします。

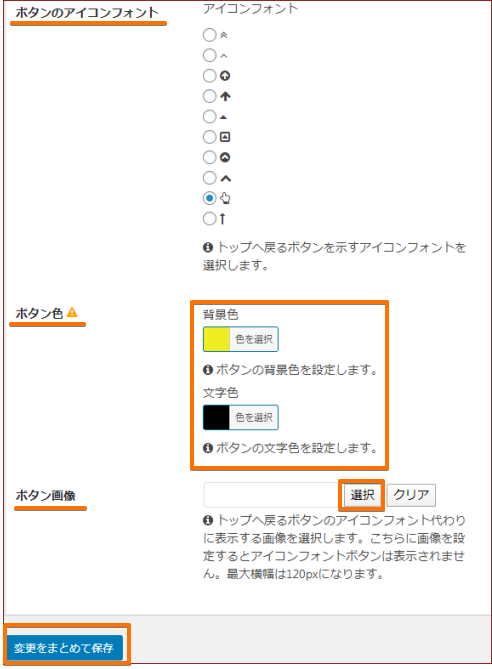
スクロールして「ボタンのアイコンフォント」や「ボタンの色」を選びます。

ボタンのフォントの代わりに表示する画像を自作した場合は「ボタン画像」で「選択」をクリックします。
画像のサイズは横幅が120pxとあります。
ペイントなどで作ってみるのもいいですね(^^)
設定が終わったら一番下の「変更をまとめて保存」をクリックします。

投稿記事を表示して、アイコンが動くか確認してみましょう。
ファビコンとトップへ戻るボタン さいごに
ファビコンを作ったり、前回はアバターの設定をしたりと・・・・
どちらかというと、これらはブログに記事がいっぱい掲載できて、記事数が増えてからでいいという意見が多いです。

ただ、あきっぽい私は、たまに、こういう後回しでもよいことで気分転換したりします。
記事書きがすすまない時なんかは、自分のアイコンを考えたり、ブログのマークを作ったりすることでモチベーションがあがることもあります。
人によりますが、「記事を書かなくちゃ!」と悶々とするよりは違う事をして気分を変えるのもよいかもしれません。
☆記事を書いていると、もっとわかりやすくとか、読んでいる方に楽しみながらなんてことをおもうことがあります。
文字ばかりの羅列では読みにくくなります。間に写真やイラストがあるとホッとすることも。
他にも会話ふうに表示したい時に吹き出しがあるといいのになんて思います。
そこでCocoonにはデフォルトで吹き出し機能があるのでその使い方をご紹介します。
ワードプレスのCocoonテーマでデフォルトの吹き出し機能を使うには
吹き出しが使えると記事書きも楽しくなりますね。


























コメントフォーム