 サトリク
サトリク
前回の講座を受けていない方はこちらから
- スタートボタンの処理を実装約3分
- ボタンタップ判定の実装約8分
- Pert3へ
今の状態
 サトリク
サトリク
前回のPart1では、主にstoryboardをいじり、レイアウトをある程度完成させました。
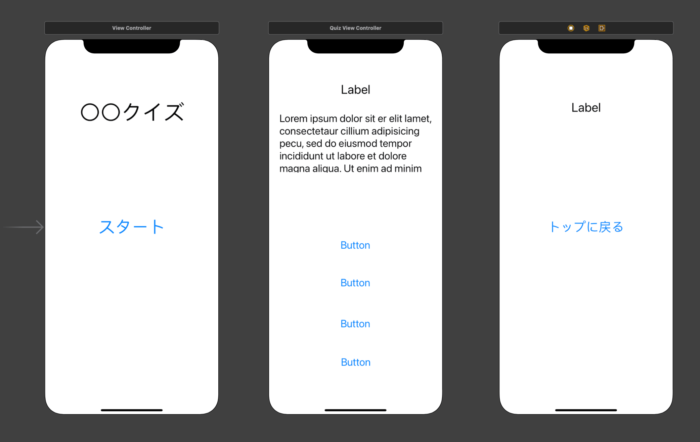
こんな感じになっていると思います。

 サトリク
サトリク
今回のPartでやることは2つです。
- スタート画面の「スタート」ボタンを押したらクイズ画面に遷移させる
- 問題画面の選択肢を押した時、上から何番目のボタンなのかを判定する
では早速やっていきましょう!
![]()
スタートボタンの処理を実装
まずは、スタート画面の「スタート」ボタンを押したら、問題画面に遷移するようにしましょう。
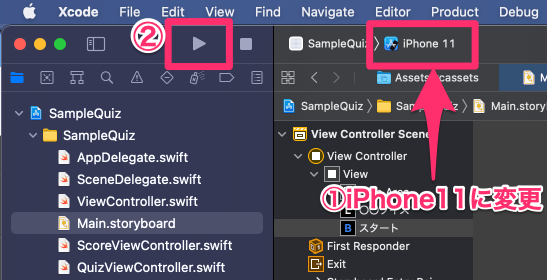
実行して現在の状態を確認しましょう。

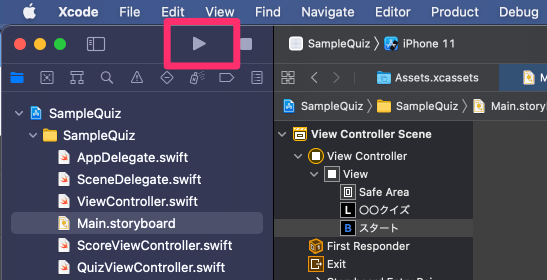
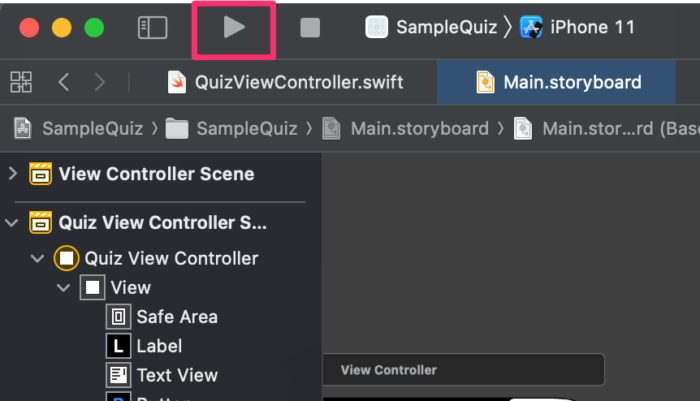
①起動する端末をiPhone11に変更
②再生ボタンをクリック

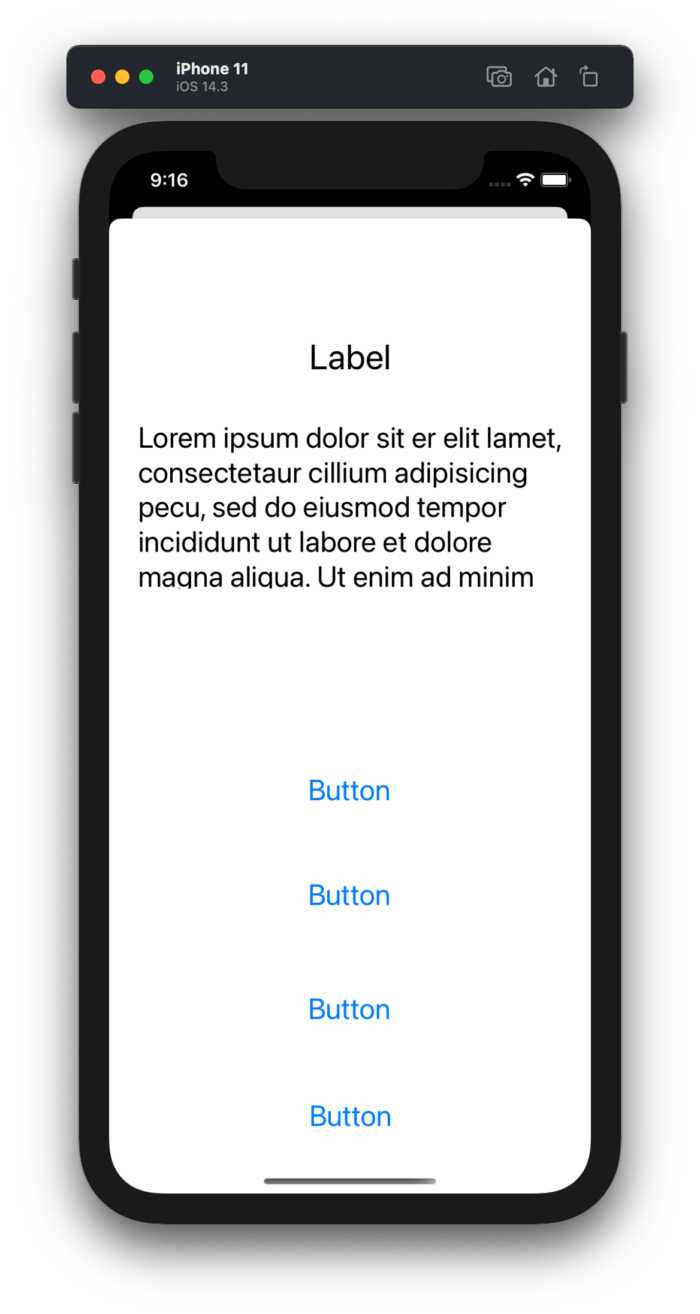
実行すると、このようにiPhoneのような画面が立ち上がると思います。
ちなみに、現状ではスタートボタンを押しても何も変わりません。

Main.storyboardを選択してください。
まずはスタートボタンを押したら、問題画面に遷移させるようにしましょう。

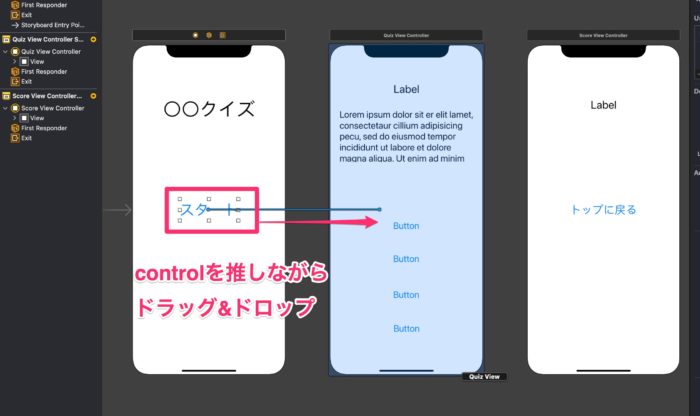
スタートボタンを選択し、controlを押しながら、問題画面にドラッグ&ドロップ

「Present Modally」を選択

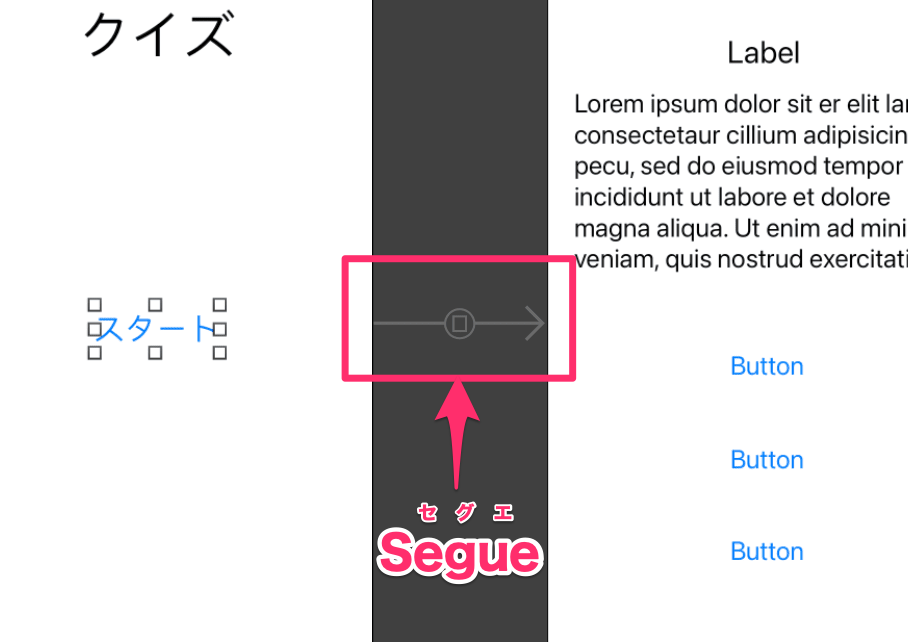
繋いだら、左のような矢印ができると思います。
これは

左上の再生ボタンをクリックして実行してみましょう。

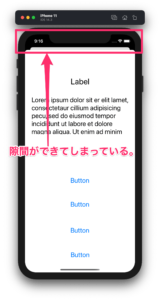
このようにスタートボタンを押すと問題画面に遷移すると思います。
遷移はできましたが、上に隙間ができていて、完全な遷移とは言えません。

上部に隙間ができています。
上から下へスワイプすると画面が戻ってしまう。
完全な遷移にしましょう。

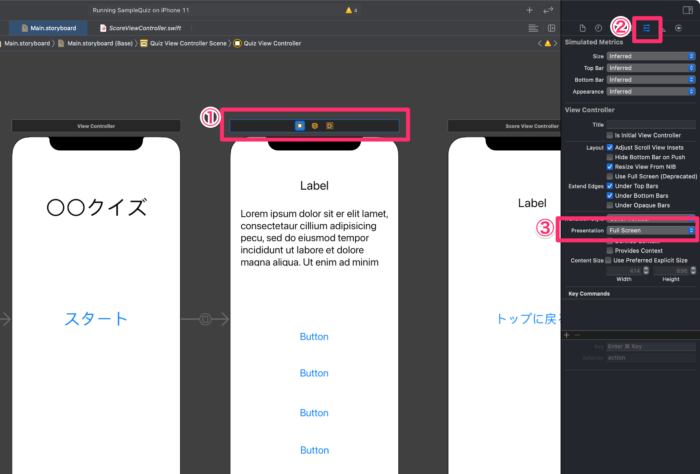
①問題画面の上のバーを選択
② ![]() (Show the Attribute inspector)を選択
(Show the Attribute inspector)を選択
③presentationを「Full Screen」に変更
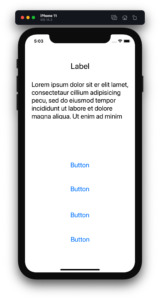
完全な遷移になっているか確認しましょう。
左上の再生ボタンを押して実行してください。

上に隙間がなくなっているはずです。
これでスタートボタンを押したら画面遷移できるようになりました。
ボタンタップ判定の実装
今回作るクイズアプリでは、選択肢ボタンを押したら正解かどうかを判定する機能を作らなければなりません。
なので、まずこのパートでは、ボタンを押したときに、どのボタンが押されたのかを判定していきたいと思います。

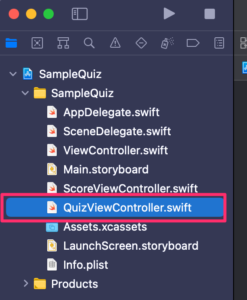
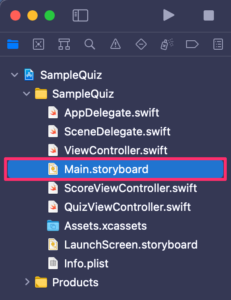
QuizViewController.swiftを選択
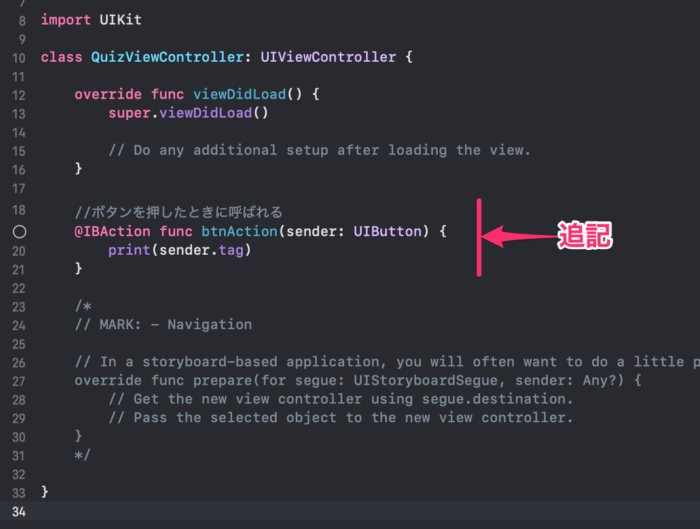
viewDidLoad()ブロックの下に以下のコードを記述してください。
//ボタンを押したときに呼ばれる
@IBAction func btnAction(sender: UIButton) {
print(sender.tag)
}

ボタンを押したら、このブロックが呼ばれるようにしていきたいと思います。

Main.storyboardを選択してください。
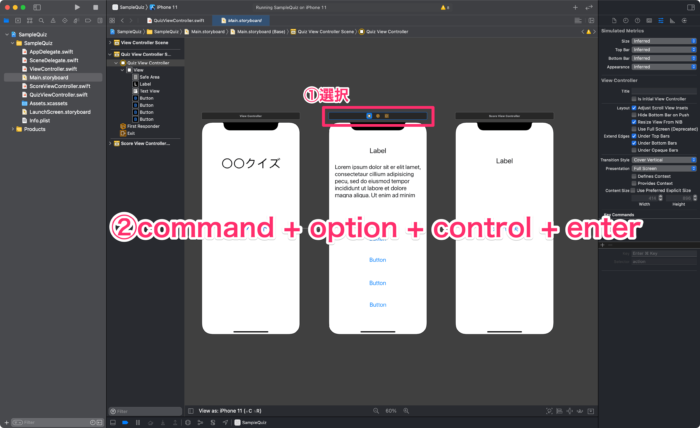
Main.storyboardとコードを紐づけるために画面を二分割で表示します。

①問題画面の上のバーを選択
②command + option + control + enter
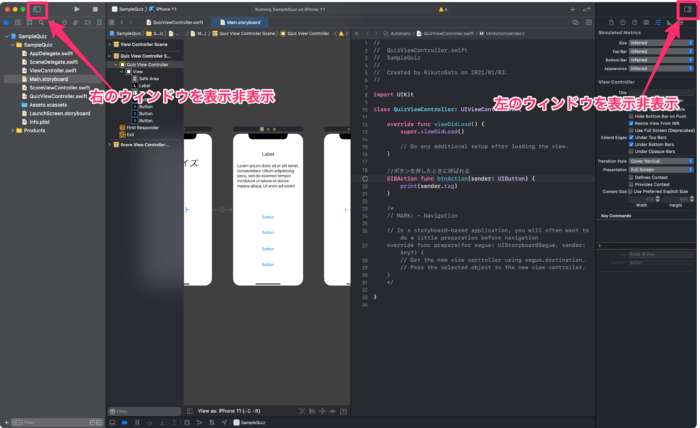
画面が狭い場合は、使わないウィンドウを非表示にしましょう。

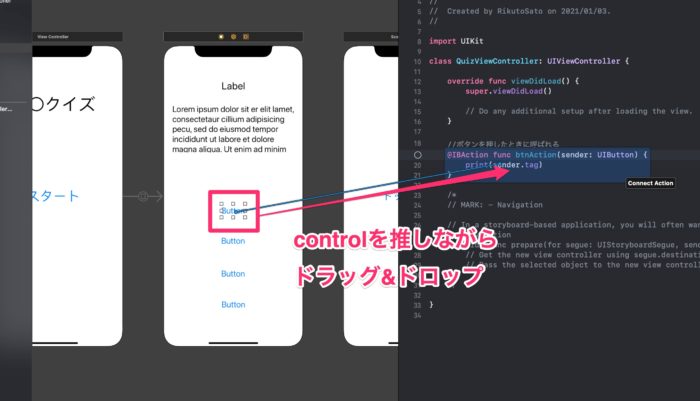
ボタンをコードに紐付けていきましょう。

controlを押しながら、一番上のボタンを先ほど記述したブロックの上にドラッグ&ドロップしてください。
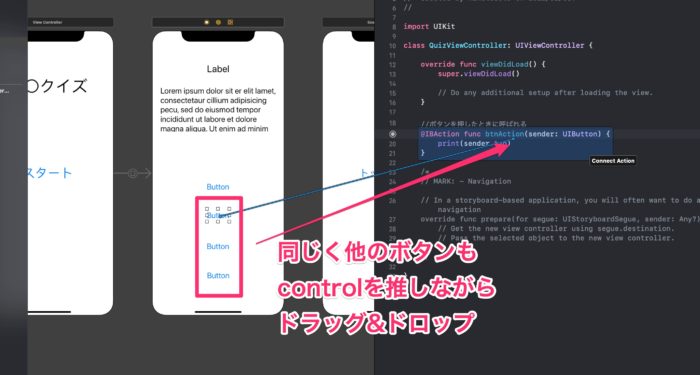
2番目以降のボタンも同じようにコードに紐付けしてください。

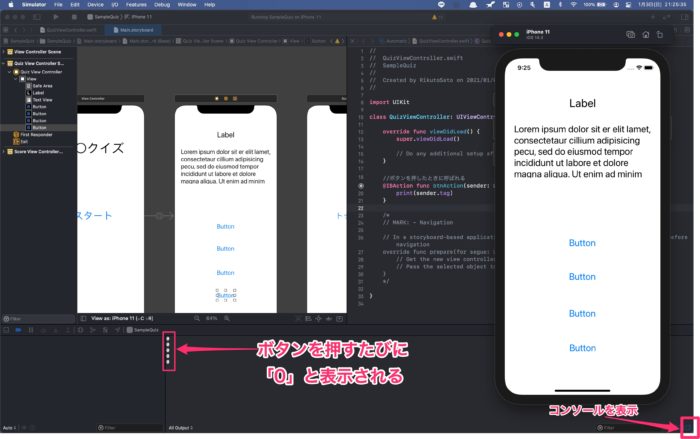
実行して確認してみましょう。

以下のように、ボタンを押すたびに、Xcodeの画面のコンソールと呼ばれるところ(右下)に「0」と表示されるようになります。
※コンソールが表示されない場合は右下のマークを押してください。

現状どのボタンを押しても0と表示されてしまいます。なので、どのボタンを押されたのかを判定できません。
そのため、
1番目のボタンを押したら「1」と表示
2番目のボタンを押したら「2」と表示
3番目のボタンを押したら「3」と表示
4番目のボタンを押したら「4」と表示
するようにしましょう。

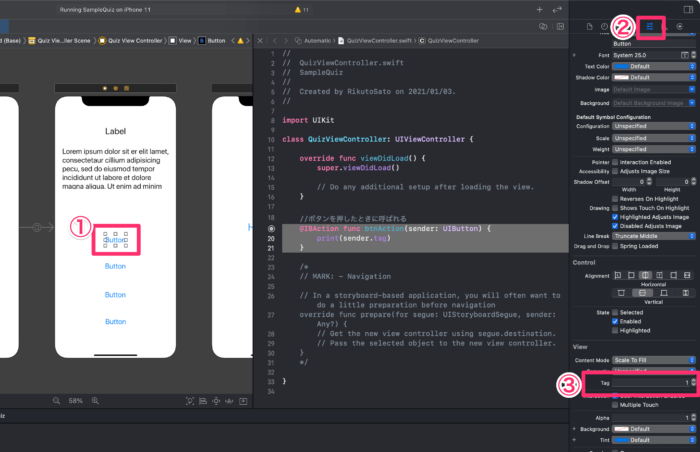
①一番上のボタンを選択
② ![]() (show the Attribute inspector)を選択
(show the Attribute inspector)を選択
③tagを1に変更
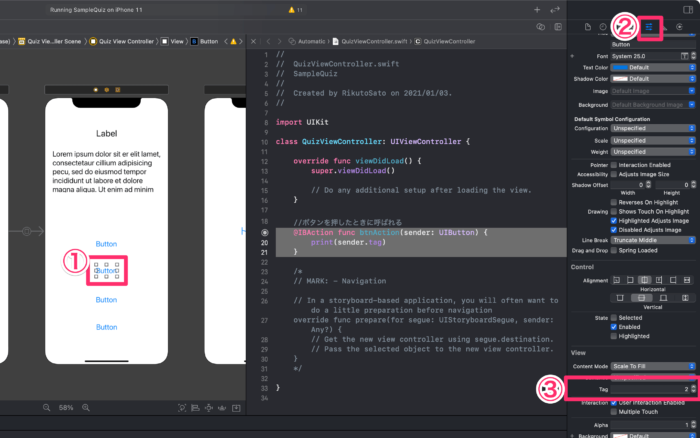
1番目以外のボタンも同じようにtagに番号ををつけてあげましょう。

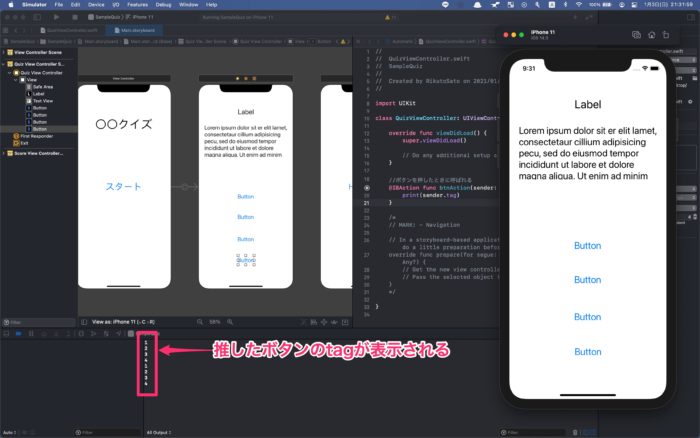
左上の再生ボタンを押して、実行してみましょう。

押したボタンのtagが表示されるようになっているはずです。
これでどのボタンを押したかの判定ができました!
クイズアプリを作ろうPert2まとめ
- controlを押しながら、隣のボードにドラッグ&ドロップすると画面遷移ができる
- 接続されたときに画面と画面の間にできる矢印をSegueという
- 完全な遷移にするには、Full Screenにする必要がある
一緒に楽しく雑談しながらアプリ開発しませんか?

RikutoSato
satorikublogの筆者がアプリ開発をマンツーマンでサポートします。
あなたのクイズアプリをAppStoreにリリースするまで、チャットや、ビデオ通話で楽しく雑談でもしながらサポートします。エラーで先に進まない方や、アイデアはあるけど、そのアイデアをアプリに実現できない方など、気軽にご相談ください!



