
イラストを描くのが好き!何かに活かしたい…

LINEスタンプを作ろうと思ったけど、アイデアが浮かばないし数も多くて挫折!
このようなことを考えたことはないでしょうか?
そんな方々にぜひおすすめしたいのが、「LINE着せ替えの作成」です。
LINEスタンプよりも手軽に作れるうえ、スタンプよりも参入者が少ないため売れる可能性も高く、願ったりかなったり!
今回から、そんなLINE着せ替えの作成方法をとことん詳細に解説していきます。
「公式のガイドラインは読むの面倒だよ…」という人も、この記事の通りに進めていけば間違いなく審査に通ることができますので、ぜひ一緒に頑張っていきましょう!
今回は第二弾として、「プロフィール画像」と「パスコード画像」の作り方を解説していきます。
少し数の多い部分ではありますが、作成に迷わないようにテンプレートも用意しておりますので、ご安心ください!
一番数の多い部分である「メニューボタン」の作り方については、第一弾として下記記事で紹介しています。 メニューボタンの作成がまだの方は、ぜひこちらから始めてみてください。

ちなみに、私はイラストソフト「CLIPSTUDIO」を使って作成しています。
比較的安価なうえ、LINEスタンプや着せ替え作成に便利な機能はもちろん、普段のお絵かきにも重宝する素材が満載ですので、イラストソフト初心者にもお勧めです!
「LINE着せ替えプロフィール画像作成」人数の違いが感じられるデザインを2つ考えよう
ラインのプロフィール画像とは、「アイコンを設定していない場合に表示される画像」のことです。
実際の画面でいうと、下の図のとおり。

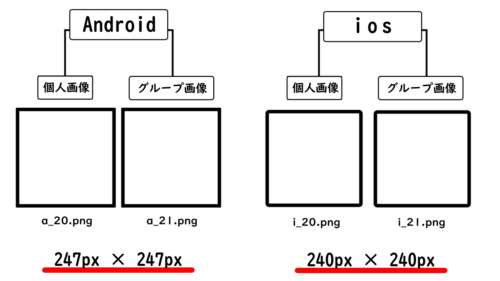
プロフィール画像は、個人用の画像はもちろん、グループライン用のものも作る必要があります。
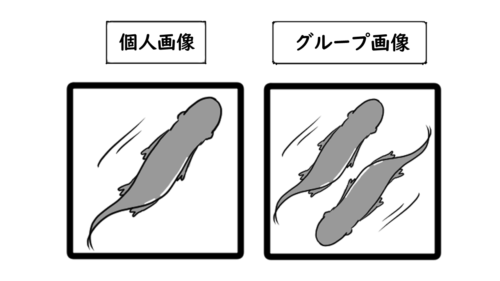
そのため、考えるデザインは「ひとりであることがわかるデザイン」「複数人いることがわかるデザイン」の2種になります。
ちなみに、私は以下の2つのデザインを用意しました。

※背景透過の必要はありませんので、好きな背景色を付けることも可能です。ただ、現在(2020/10)のLINEのプロフィール画像は正円に切り取られる点だけ注意が必要です。
プロフィール画像用にデザインを新たに用意してももちろん良いですし、その他に使っているデザインにちょっと手を加えて複数人の表現にするだけでもOKですよ。
この記事を見てくださっているあなただけに、着せ替え作成を楽に管理するテンプレートを差し上げます。 今回の内容も、ぜひこのテンプレートを使って進めてみてくださいね!
プロフィール画像作成 Android用 編
人数の違いがわかる2つのデザインを考えたら、まずはAndroid用の2枚から作成していきましょう。
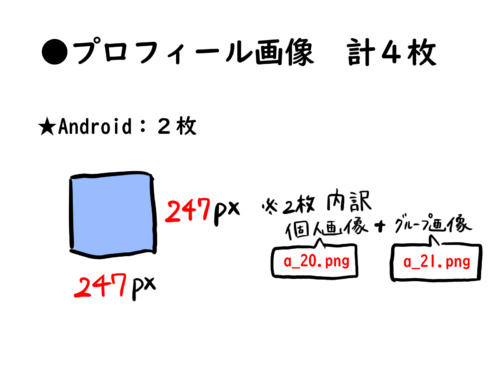
サイズは「247px×247px」になります。詳細は以下の図のとおり。

ファイル名は、Android用であることがわかる「a_○○.png」にする必要があることに注意してくださいね。
プロフィール画像作成 ios用 編
Android用のプロフィール画像が出来たら、今度はios用の2枚も作っていきます。
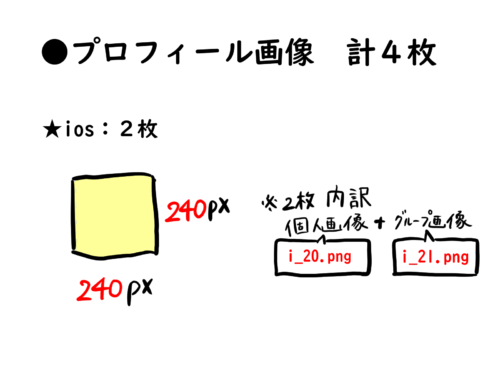
デザインは同じもので、サイズだけ変更していきます。 ios用のサイズは「240px×240px」。詳細は以下の通りです。

こちらのファイル名は「i_○○.png」になりますので、間違えないように注意。
ファイル名をいちいち付けるのは面倒で、「あとでまとめてつけよう」という方、多くいらっしゃると思いますが…

まとめて名前をつけたら、場所がバラバラになってしまった!

Android用なのにios用の名前になっていた‥

デザインはもう出来ているのに、名前だけつけていくのは苦痛!!
といったように かえって様々な不便が生まれてしまう可能性があります。
ぜひ面倒がらずに、一つデザインができるたびに正しいファイル名をつける癖をつけていきましょう。
これで計4枚、Android用とios用のプロフィール画像が完成しました!お疲れ様です。

「LINE着せ替えパスコード画像作成」最短1つデザインがあればOKなボーナスパート
次は、ライン着せ替えの中で二番目に作成数が多い「パスコード画像」を作っていきましょう。
あまり知られていないパスコード画像。ラインは起動時にロックをかけることが出来るのですが、その際に表示されるのがパスコード画像になります。
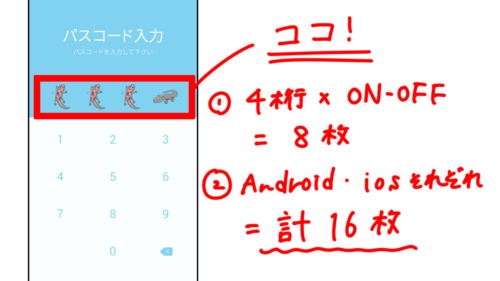
実際の画面ではこんな感じ。

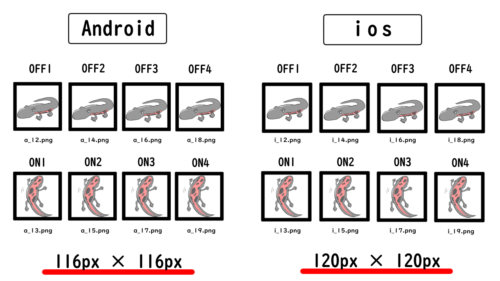
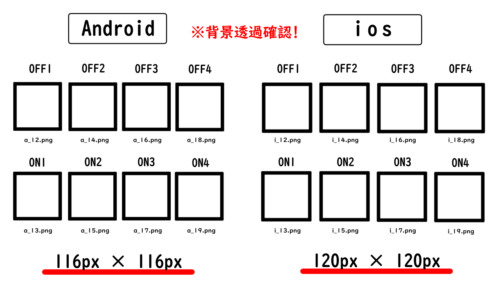
パスコード4つ × on-off2つ × android-ios2つ で、計16個の画像を作る必要があります。こちらは背景透過画像にすることに注意。
実はこのパスコード画像、android用とios用で同じデザインを使うことはもちろんですが、「4つのパスコード及びON-OFFの画像は、同じデザインでも問題ありません」!
つまり、パスコードに使えるデザインをたった1つ考えてしまえば、あとは「サイズ変更・名称変更」をするだけてこのパートは完了します!
「一刻も早く着せ替えを完成させて販売したい!」という方は、1つデザインを考えて16個複製するのも一つの手ですよ。
こちらも、着せ替え製作管理に便利なテンプレートを差し上げます。こちらで進捗確認しながら進めてくださいね!
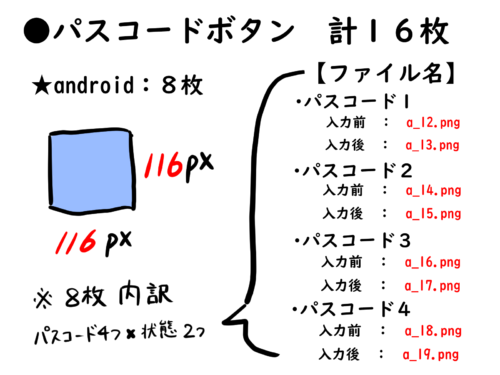
パスコード画像作成 android用 編
最短で1つ、凝りたい方は8つのデザインを考えたら、Android用のパスコード画像から作成していきましょう。
Android用パスコード画像のサイズは「116px×116px」です。詳細は以下の通り。

全て同じデザインの方は大丈夫ですが、4つのパスコード及びON-OFFのデザインを凝って作った方は、ファイル名に要注意。
当然ですが正しい順番でファイル名を付けないと、思った挙動をしてくれません。審査に出す際にプレビューを見ることもできますが、今のうちによく確認してファイル名をつけておくようにしましょう。
もちろんAndroid用ですので、「a_○○.png」にすることをお間違えなく。
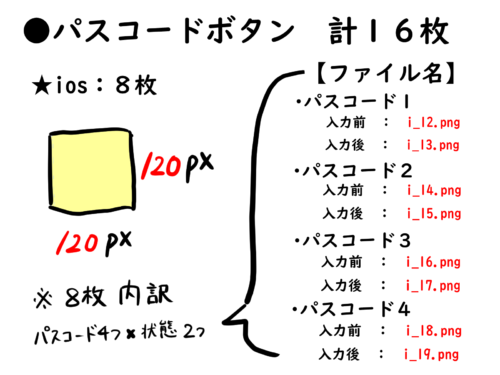
パスコード画像作成 ios用 編
Android用が出来たら、ios用にサイズ変更していきましょう。
デザインは全く同じにしてくださいね。少しでも違うとリジェクト(審査に落ちる)対象となってしまいます。
ios用のパスコード画像のサイズは「120px×120px」です。詳細は以下の通り。

ここはAndroid用のサイズ変更だけですので簡単ですね。 ファイル名だけ注意して作成していきましょう。
これで全16枚、Android用・ios用のパスコード画像が完成しました。お疲れ様です。
ちなみに私のパスコード画像は、以下のような形になりました。

on-offのイラストだけ変えて、4桁の数字は同じ画像を使うことで時短しました。
皆さんも無事に完成できていたら幸いです。
今回のまとめ、次回予告
本記事では、ライン着せ替えの「プロフィール画像」「パスコード画像」の作り方について解説してきました。
それでは、今回の注意点をまとめます。
①「個人用」と「グループ用」の2つのデザインを考え、イラスト化する
②Android用のサイズは「247px×247px」。
③ios用のサイズは「240px×240px」。Android用をサイズ変更するだけ。
④ファイル名はAndroid「a○○.png」、ios「i○○.png」で間違えずにつけよう
①[パスコード4つ]×[on-off2つ]×[android用ios用2つ]で、計16個の画像が必要
②最短で完成させたい方は、1つデザインを考えてサイズ変更・名称変更するだけでもOK
③Android用のサイズは「116px×116px」。
④ios用のサイズは「120px×120px」。Android用をサイズ変更するだけ。
⑤ファイル名はAndroid「a○○.png」、ios「i○○.png」で間違えずにつけよう
第一弾、第二弾と着せ替え製作をこなしてきた方は、ここまでで大半のファイルが完成したことになります。 完成までもう少し!!
第一弾の、一番大変なメニューボタンの作成がまだ終わっていない方は、以下の記事からぜひ挑戦してみてくださいね…!

次回でいよいよ画像の作成は最後になります!販売された際のときの顔(サムネ)になる「メイン画像」、LINE起動時に表示される「スプラッシュ画像」について解説していきます。
今回プレゼントしたようなテンプレートをまた用意して説明していきますので、残りもぜひ一緒に頑張っていきましょう!
イラストソフトの購入がまだの人は、CLIPSTUDIOがおすすめですよ。
ここまで読んでいただき、ありがとうございました。







コメント