ワードプレスホームページ設定【画像付き手順】Lightning編

更新日:2020年6月11日 筆者:鈴木俊雄(@smart_plan_ts、Facebook)
ワードプレスホームページ設定【画像付き手順】Lightning編※初心者向け
この記事は、
- ワードプレスで作るホームページの初期設定方法が分からない
- ワードプレスで作るホームページへの初期設定が難しい
- ワードプレスの初期設定を分かりやすく教えてほしい
といったような質問や悩みのある初心者の方へ向けてまとめた記事(詳細手順説明)となっています。
この記事を読むと、
- ワードプレスで作るホームページの初期設定方法が分かります。
- ワードプレスの初期設定でよくある失敗を回避できます。
この記事で説明している、ワードプレスで作るホームページの設定は、実際に私自身も行っている設定手順と同じです。
以下の手順通りに、落ち着いて作業していけば、ワードプレスによる必要最低限のホームページ設定は行なっていけます。
ワードプレスホームページ設定項目(テーマ:Lightningの場合)
- ワードプレスにログイン
- ワードプレスホームページ用テーマの設定
- プラグインの有効化
- ホームページのパーマリンク設定
- ホームページ名(サイト名)の設定
- ホームページ背景色と背景画像の設定
- ホームページのウィジェット設定
- ワードプレステーマLightning機能設定
- ワードプレステーマLightningデザイン設定
- ヘッダー画像の設定(Lightningスライドショー設定)
- ワードプレステーマLightning PR Block設定
- SNSの設定(ExUnit設定)
- ホームページのトップページ設定
- ホームページのメニュー設定
- SSLの設定
- 設定後のホームページ表示確認
- その他の設定
結構色々と設定事項がありますが、ボタンを押していくだけ…といったような簡単な設定が多いので、初心者の方でも大丈夫です。全てやり切れます。
ワードプレスがはじめての人だと、色々と設定操作に戸惑う部分もあると思います。ですが、決して難しくはありません。とにかく、ゆっくり手順通りに、落ち着いて進めていきましょう。
ワードプレスホームページ設定手順留意事項
※本記事に掲載してある詳細な設定手順・設定内容の説明は、WordPressのデザインテーマ「Lightning」を使用したものとなります。他のテーマの場合は設定手順や内容が異なります。
※当記事の掲載画像は全てiPadで操作した時の画像です。パソコンやスマホの場合は画像イメージが異なる場合があります。
※各種設定仕様はサービス提供業者側の都合で変わります。全ての画像と手順は2020年5月21日時点での内容です。また、各種設定作業は全て自己責任で作業してください。作業上のトラブルについては一切責任を負うことは致しません。
レンタルサーバーや独自ドメインの取得設定などが未だの方は、下記のページより、レンタルサーバーの契約、独自ドメインの取得、レンタルサーバーの設定を先に済ましておいてから、本記事に従って作業を進めてください。
▼レンタルサーバーや独自ドメインの設定
➡︎ホームページ自作サーバー設定『さくらのサーバー設定とWordPressインストール』
関連・参考
▼LightningテーマでのSEO対策
LightningテーマのSEO対策に関しては下記の記事を参考にしてください。
➡︎WordPressテーマLightningのSEO対策【初心者向けガイド】
▼SEO対策手順(初心者向け基礎編)
SEO対策の手順については下記の記事を参考にしてください。
➡︎ホームページ集客SEO【検索結果上位表示7ステップ】初心者基礎編
▼やってはいけないこと
下記の記事では、ホームページやブログの作成〜運用で、やってはいけないこと・気をつけること・注意点をまとめてあります。チェックリスト代わりとして参考にしてください。
➡︎ホームページ作成やってはいけない136のこと【ワードプレス編】
▼ホームページ集客の基礎
ホームページやビジネスブログに集客していきたい場合は、下記がおすすめです。
➡︎パソコン苦手でも、アクセス数を3倍5倍10倍にし、毎月安定的に見込み客を増やし続けていける『【無料】ホームページ集客講座(7つの特典つき)※初心者向け』
【 目次 】
ワードプレスホームページ設定
ワードプレスでのホームページの初期設定は簡単です。この記事に書いてある通りに進めてもらえれば、必要最低限の初期設定は完了します。
適当によく理解せず、〜だろう〜なはず……で、色々な設定をしたり、チェックを付けたり外したりしてしまうと、時に取り返しのつかない事故となる場合もあります。←私自身が過去初心者の時にやっています…
なので、冒頭でも述べましたが、とにかく、ホームページの設定は、焦らず落ち着いてゆっくりと確実に進めてください。
では、
ワードプレスで作るホームページの初期設定の説明を進めていきます!
主な設定項目は下記の通りです。それなりの設定量があるなぁ…と思うかもしれません。ですが、設定は一度行ってしまえばそれで終わりなので、そこは我慢です。
- ワードプレスにログイン
- ワードプレスホームページ用テーマの設定
- プラグインの有効化
- ホームページのパーマリンク設定
- ホームページ名(サイト名)の設定
- ホームページ背景色と背景画像の設定
- ホームページのウィジェット設定
- ワードプレステーマLightning機能設定
- ワードプレステーマLightningデザイン設定
- ヘッダー画像の設定(Lightningスライドショー設定)
- ワードプレステーマLightning PR Block設定
- SNSの設定(ExUnit設定)
- ホームページのトップページ設定
- ホームページのメニュー設定
- SSLの設定
- 設定後のホームページ表示確認
- その他の設定
ワードプレスにログイン
まずは、ワードプレスにログインしてください。

ログイン画面は以下のいずれかのURLでアクセスできます。(今後、頻繁にログインするのでブックマーク等しておきましょう。)
- https://あなたの独自ドメイン名.com/wp-admin/
- https://あなたの独自ドメイン名.com/wp-login.php
comの部分はあなたの独自ドメインの種別(jpやorgなど)となります。
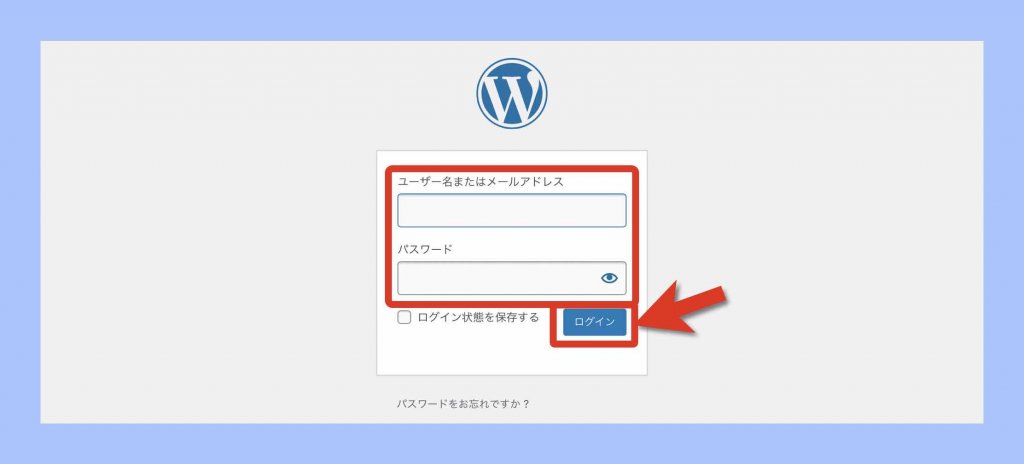
ワードプレスのログイン画面が表示されたら、ワードプレスの「ユーザ名」と「パスワード」を入力して〔ログイン〕します。
ワードプレスホームページ用テーマの設定
ワードプレスで作成するホームページには、様々なデザインテーマ(テンプレート)を好きに選んで設定することができます。
選ぶテーマによって、ホームページの見た目デザインが変わります。また、テーマによっては、ワードプレスの機能や操作や設定方法なども大きく変わります。
テーマはいつでも変更できますが、変更時は不具合トラブルが発生する場合もあります。なので、最初のうちにいくつかのテーマを試し決定しておき、あとは変更しないという方が良いです。
また、ワードプレスのホームページ用テーマには、個人作や海外作のものも多く、メンテナンス不足や日本語未対応のテーマを選んで設定してしまうと、後々、不具合トラブルが発生しやすくなる場合があります。
この記事では、総合的に見て、評判も良く、書籍等でも取り上げられている、日本国内企業作の万能型のワードプレスホームページ初心者向け用テーマ「Lightning(ライトニング)」を使っていきます。
ちなみに、私自身(今見ていただいてるこのホームページ&ブログ)も「Lightning(ライトニング)」を使っています。
関連記事
➡︎WordPressおすすめテーマ・ホームページ集客用2020年版
それでは、テーマの設定手順を説明していきます。
①テーマ選択画面を表示する
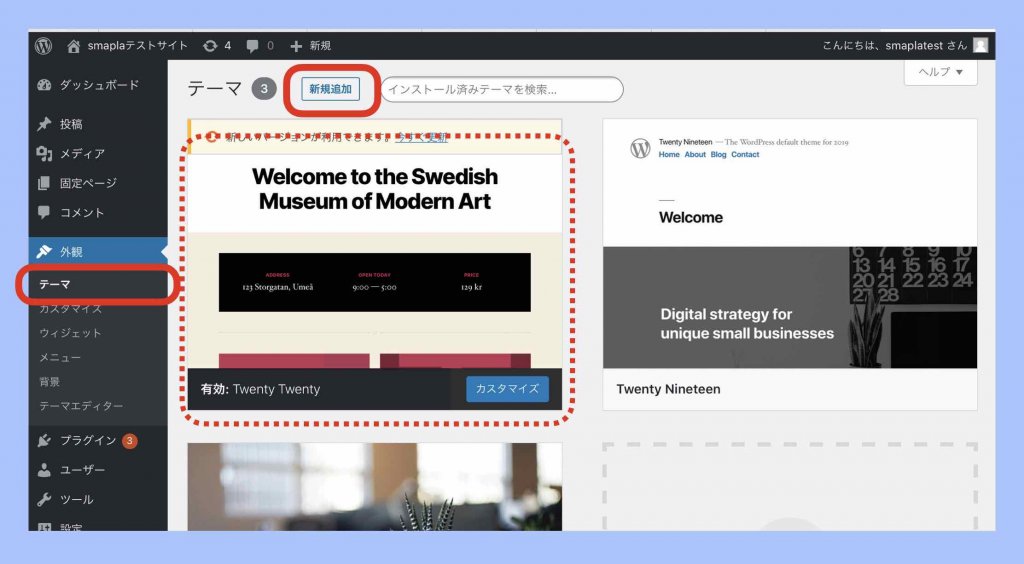
ワードプレスのダッシュボードメニューの〔外観〕>〔テーマ〕を選びます。

ワードプレスのインストール時に「Twenty Twenty」という名前のテーマ(WordPressが提供するテーマ)が最初から設定されています。
②テーマ新規追加画面を表示
〔新規〕ボタン(①の画像参照)を押してテーマの新規追加画面を表示します。
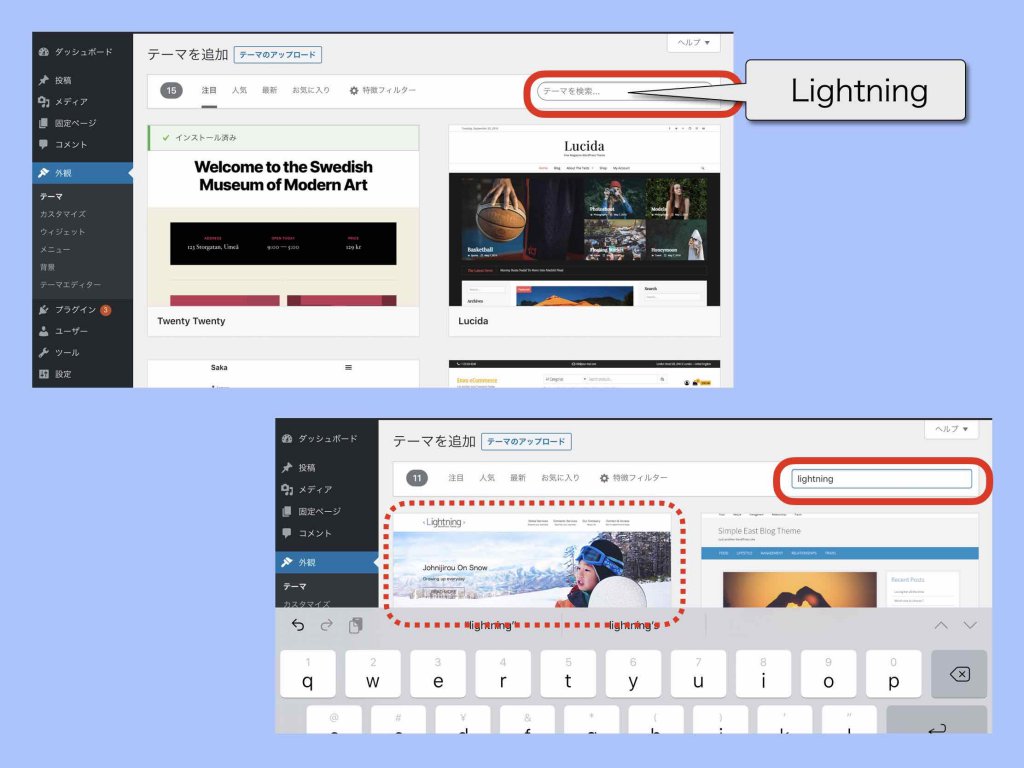
次に「テーマを検索…」という場所に、「Lightning」と入力して検索するとワードプレスのホームページ用テーマ「Lightning(ライトニング)」が検索されます(点線部分)。

③ワードプレステーマLightningをインストールして有効化
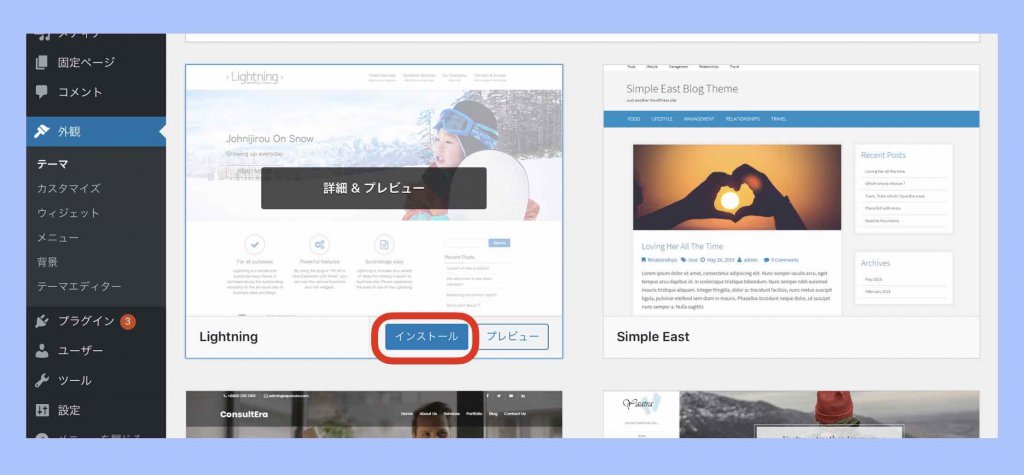
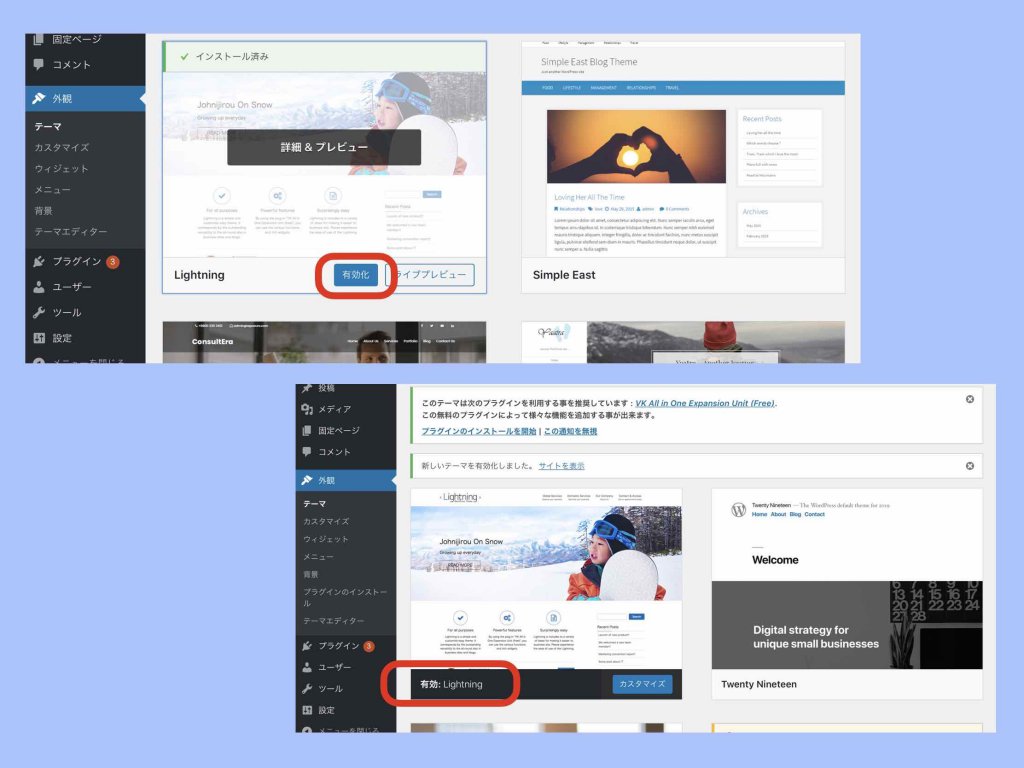
Lightningテーマの〔インストール〕を押します。

ワードプレスのテーマは、インストールしただけでは有効となりません。インストール後は〔有効化〕ボタンを押してテーマを有効化します。

有効化されると上記画像(下段)ように「有効:Lightning」となります。
④Lightningテーマ付属機能を有効化
ワードプレスのホームページ用テーマ「Lightning」は、「VK All In One Expansion Unit」という名の付属機能(プラグイン)とセットで使うようになっています。
なので「VK All In One Expansion Unit」もインストールして有効化します。
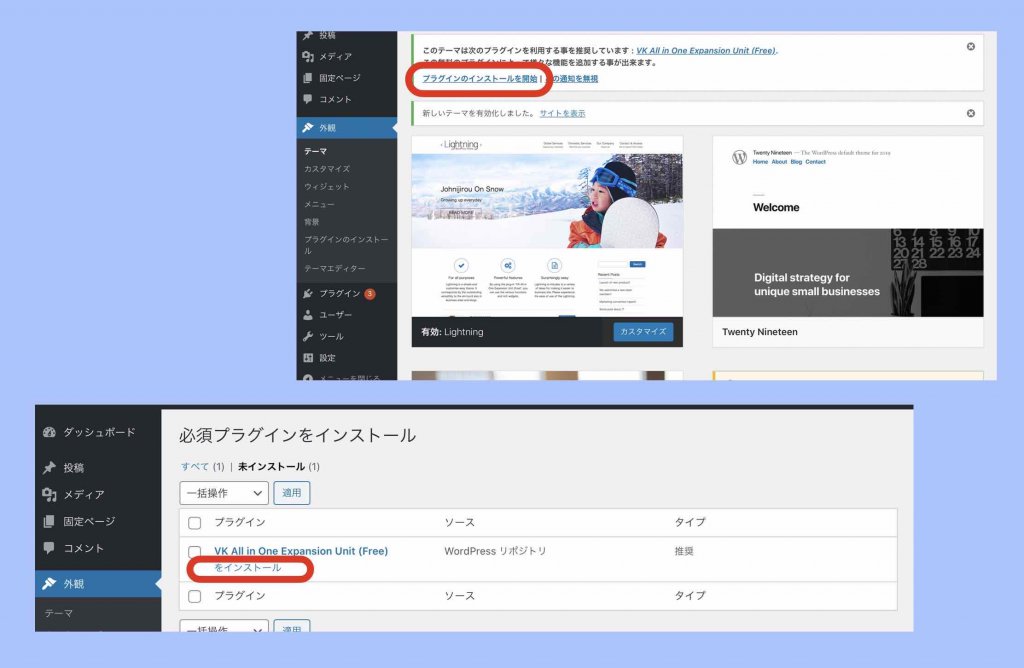
テーマを有効化した画面の上の方に「このテーマは次のプラグインを利用する事を推奨しています:VK All In One Expansion Unit〜」というメッセージが表示されていますので、そのメッセージ内の〔プラグインのインストールを開始〕を押します。

すると、プラグインのインストール画面に変わります。
次に、VK All In One Expansion Unit〔をインストール〕の部分を押すとインストールが始まります(上記画像の下段参照)。
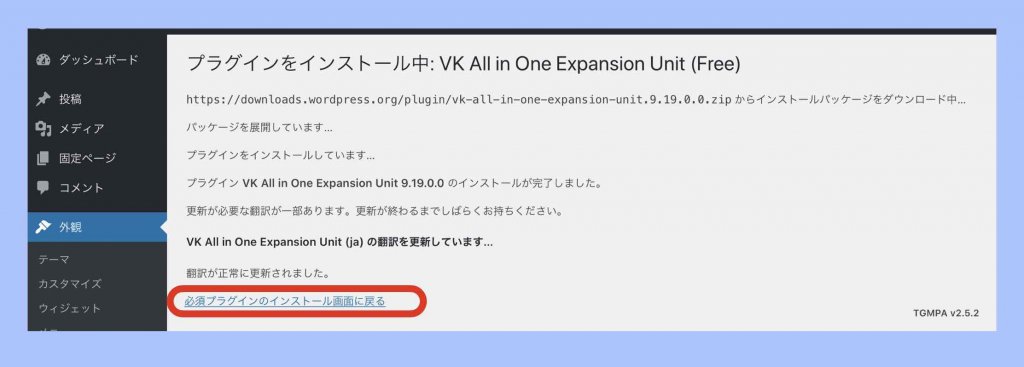
下記の画像のようなメッセージが表示されたらインストール成功です。
インストールが成功したら〔必須プラグインのインストール画面に戻る〕を押してください。

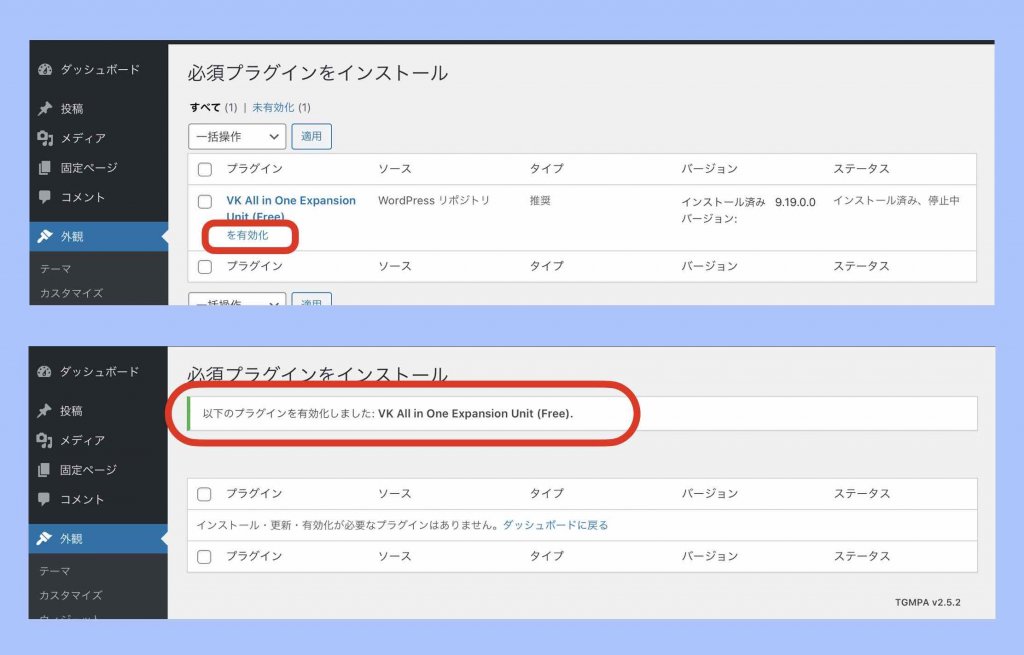
次に、VK All In One Expansion Unit〔を有効化〕を押します。有効化されると「以下のプラグインを有効化しました:VK All In One Expansion Unit」というメッセージが表示されます。

以上でテーマ(Lightning)のインストール〜有効化設定は完了です。
参考)ちなみに、初期の「Twenty Twenty」は有効化が外れた状態で残っています。再度有効化すると、またすぐ「Twenty Twenty」のテーマに戻ります。
プラグインの有効化
さくらインターネットのレンタルサーバーからワードプレスをインストールした場合、既にいくつかのプラグイン(ワードプレスのオプション機能)が入っています。
中には不要のものもあるので、必要なプラグインだけを有効化していきましょう。
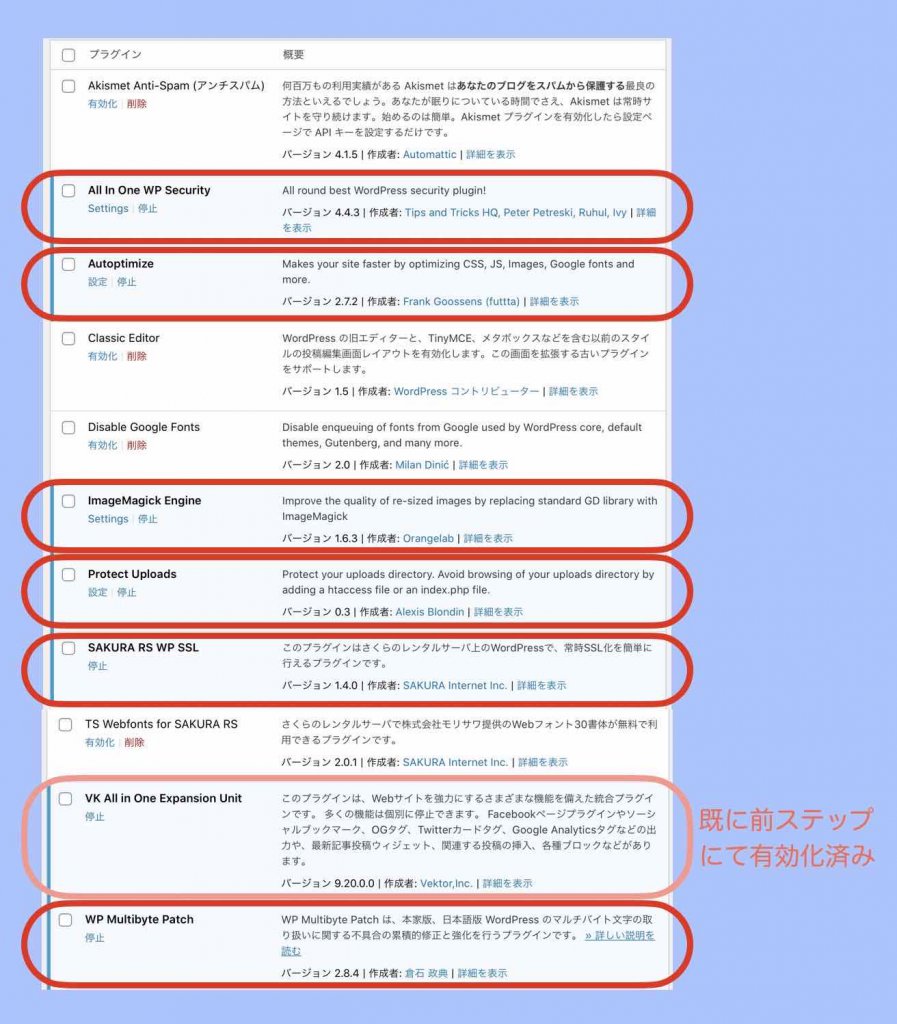
有効化しておくプラグインは以下の通りです。
- All in one WP Security
- Autoptimize
- ImageMagick Engine
- Protect Uploads
- SAKURA RS WP SSL
- VK All In One Expansion Unit(既に前段で有効化済み)
- WP Multibyte Patch
閲覧読者からのコメントを許す場合は「Akismet Anti-Spam」は有効化が必須のプラグインですが、コメントを受ける運用は負担が大きくなる場合があるので、ここではコメントを受け付けない前提で進めていきます。
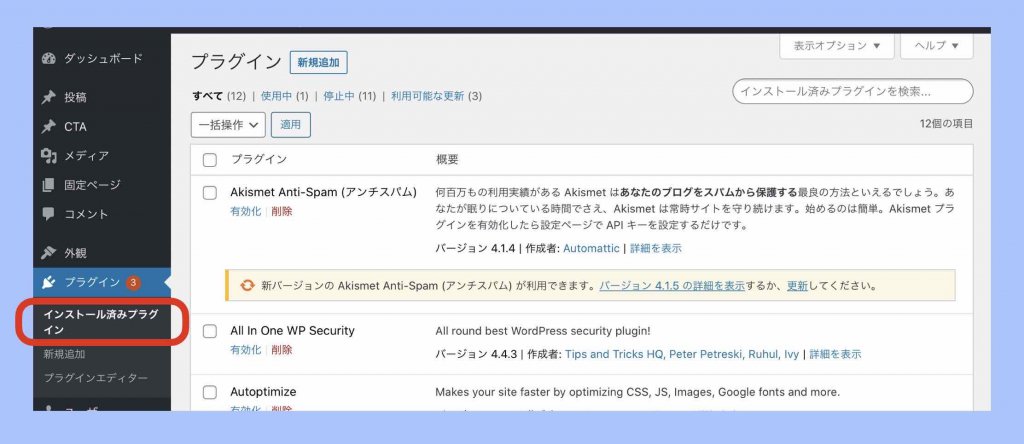
①インストール済みプラグイン画面を表示
ワードプレスのダッシュボードメニューの〔プラグイン〕>〔インストール済みプラグイン〕を選択します。

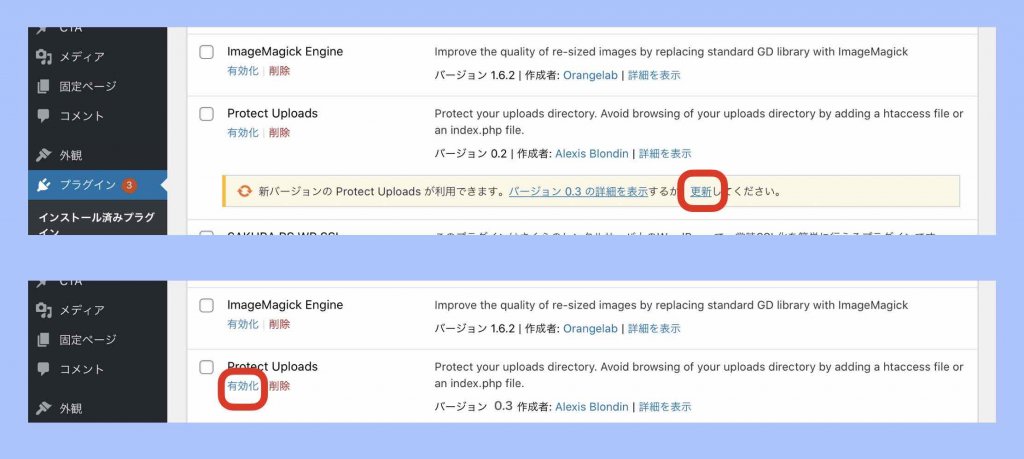
②プラグイン最新バージョン化
以下の画像のように有効化対象のプラグインに新バージョンのお知らせが出ている場合は〔更新〕を押して更新しておきます。(下記画像の上段参照)

③プラグインの有効化
有効化対象のプラグインの〔有効化〕を押します。(下記画像の下段参照)
有効化されると薄く青がかかった感じになり、「有効化」という表示が「設定・停止」または「停止」という表示に変わります。
以下は全て有効化し終えたプラグイン一覧です。

プラグインの有効化漏れが無いか確認してください。
パーマリンクの設定
次にパーマリンクの設定を行います。パーマリンクとは、ホームページ内に作成する各種ページのURLアドレスの名前付けのルールのことです。
パーマリンクは最初に決めたら変えることはできません。いや、実際は変えることは出来るのですが、途中で変えると不具合トラブルが発生します。
なぜならば、パーマリンクをあなたの名前だとしたら、急にあなたの名字や名前をガラっと変えるようなものだからです。仕事関係もお友達も大混乱となりますよね。それと似た理由です。
パーマリンクの種類としては、数字を振っていく…、自動採番…、日付を入れる…など様々なルールのパターンがありますが、ここでは、もっとも一般的な「投稿名」をパーマリンク設定としておきます。
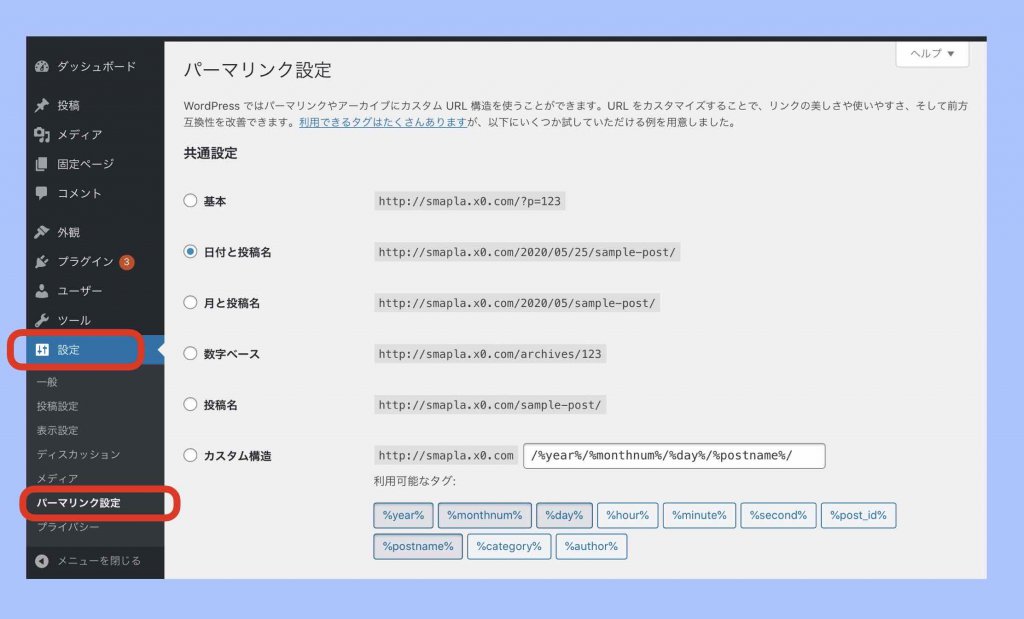
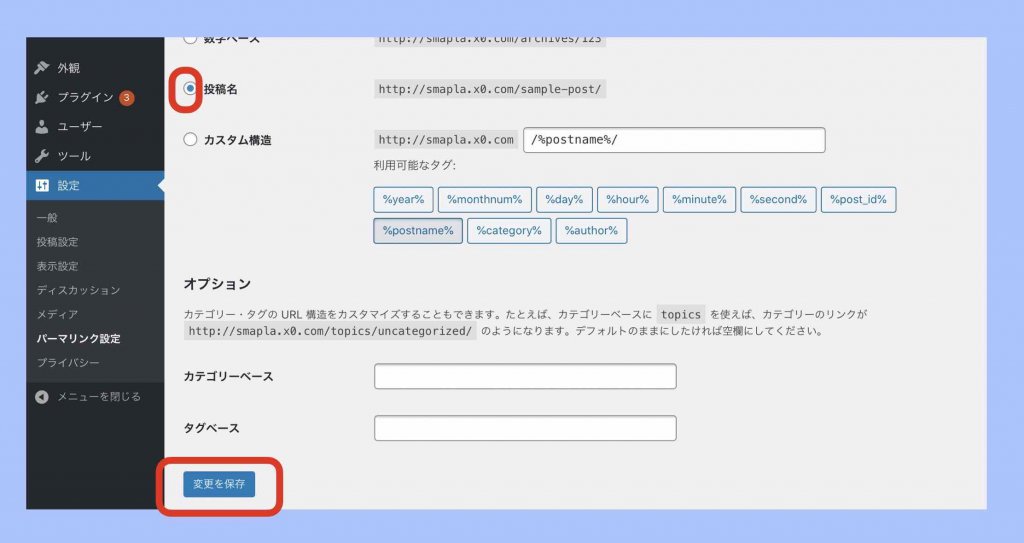
①パーマリンク設定画面を表示する
ワードプレスのダッシュボードメニューの〔設定〕>〔パーマリンク設定〕を選択します。

②投稿名をパーマリンクとして設定する
「投稿名」のところにチェックを入れて〔変更を保存〕を押します。

投稿名をパーマリンクにすると、ホームページから発信するページのタイトル(日本語)がURLになります。
例)https://test.com/日本語の投稿名・記事タイトル名
注)世界共通のインターネット上に、日本語のURLとなると色々と不都合が出る場合があります。新規ページを公開する場合は、英数字でURLを書き直してから公開するようにしましょう。
例)https://test.com/abcde
ホームページ名(サイト名)の設定
ホームページの名前(サイト名)を設定します。
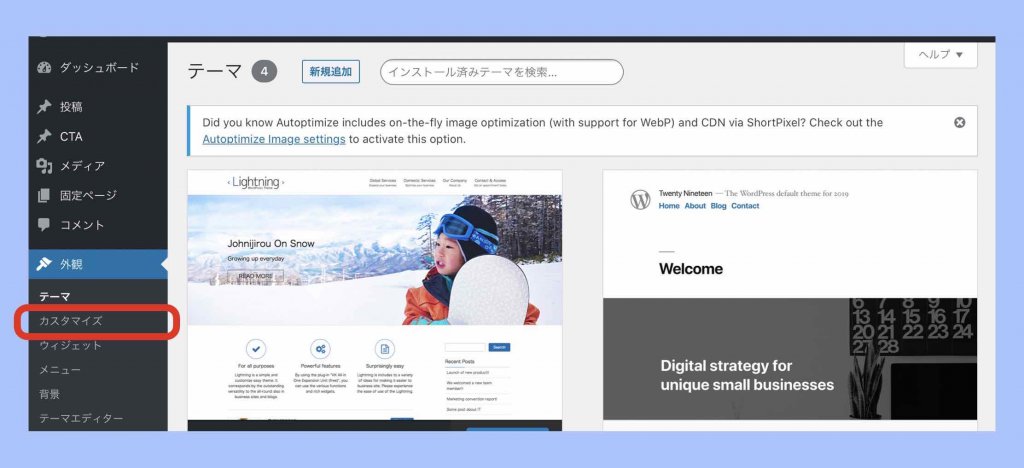
①Lightningのカスタマイズメニューの表示
ワードプレスのダッシュボードの〔外観〕>〔カスタマイズ〕を選択します。

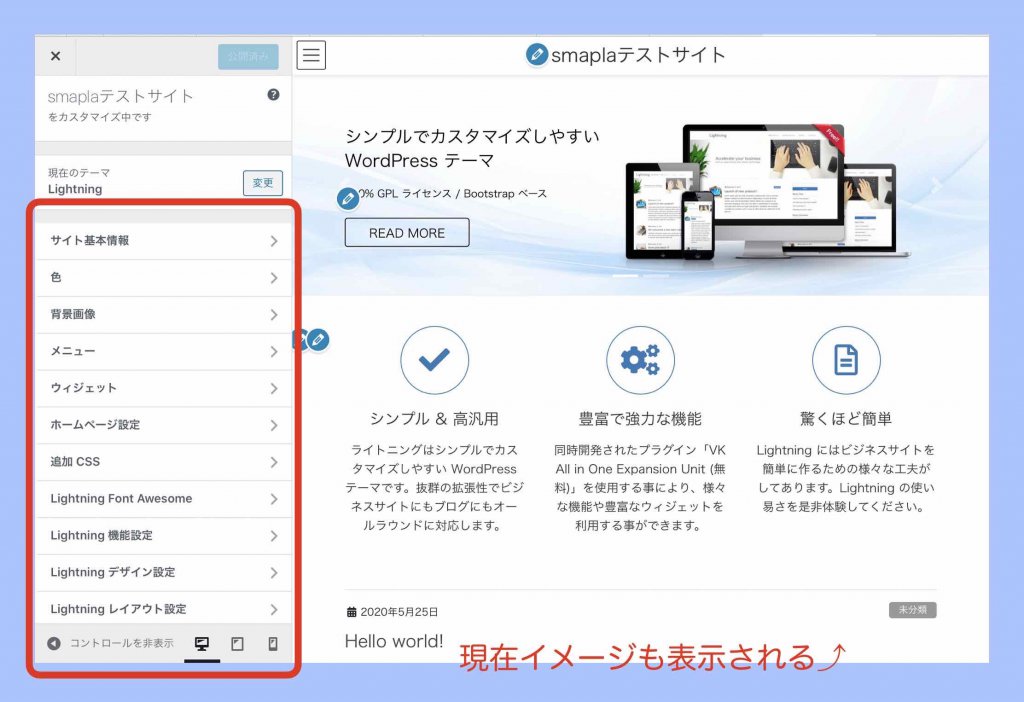
Lightningのカスタマイズメニューが表示されます。ワードプレステーマLightningの場合は、ここから、ホームページを作る場合の基本的な設定が色々と行えるようになっています。

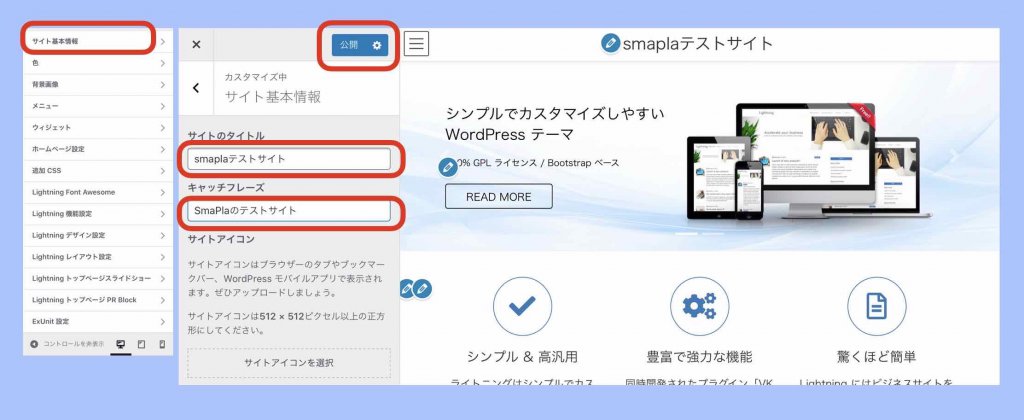
②サイトの基本情報設定画面の表示
カスタマイズメニューの〔サイト基本情報〕を選択します。(下記③の画像参照)
③サイト名とキャッチフレーズの設定
〔サイト名〕と〔キャッチフレーズ〕を入力して〔公開〕ボタンを押します。

サイト名=あなたのホームページ名となります。サイト名は今後のアクセス数など検索集客に大きく影響してきます。真剣に考えてください。
ですが、サイト名は、いつでも何度でも修正できます。最初は適当でも大丈夫です(ちなみに私の場合は数年の間に10回以上変えて調整してきました)。
ワンポイント・アドバイス
以下のようなサイト名にならないよう注意してください。
NG:株式会社〇〇〇〇
その会社名を知っている人はどれだけいますか?会社名で検索してくる人はどれだけいますか?集客目的のあるホームページに社名は不適切です
但し、検索からのアクセスは不要、集客不要、というような、名刺代わり程度のホームページや、その名前にブランド力がある場合(またはブランドを目指す場合)はOKです。
NG:SmartPlan
意味は?造語?一体誰が検索する?英語で検索する人いる?集客目的のあるホームページに造語や英字は不適切です。
但し、検索からのアクセスは不要、集客不要、というような、名刺代わり程度のホームページや、その表記や名前にブランド力がある場合(またはブランドを目指す場合)はOKです。
関連記事
サイト名の決め方・付け方については下記の記事をご覧ください。
➡︎ サイト名の決め方7ステップ【集客ホームページの名前の付け方】
➡︎ オウンドメディアの名前の決め方【サイト名ネーミングの手引き】
➡︎ WordPressサイト名タイトルの変更方法【反映されない時も?】
ホームページの背景色と背景画像の設定
この設定は推奨しません。
ホームページの背景色や背景画像を変えることができます。ですが、背景に色をつけたり、背景画像を設定すると、見やすいホームページを維持するのが非常に難しくなります。
背景色は初期値の「白」、背景画像は「なし」のままがベストです。
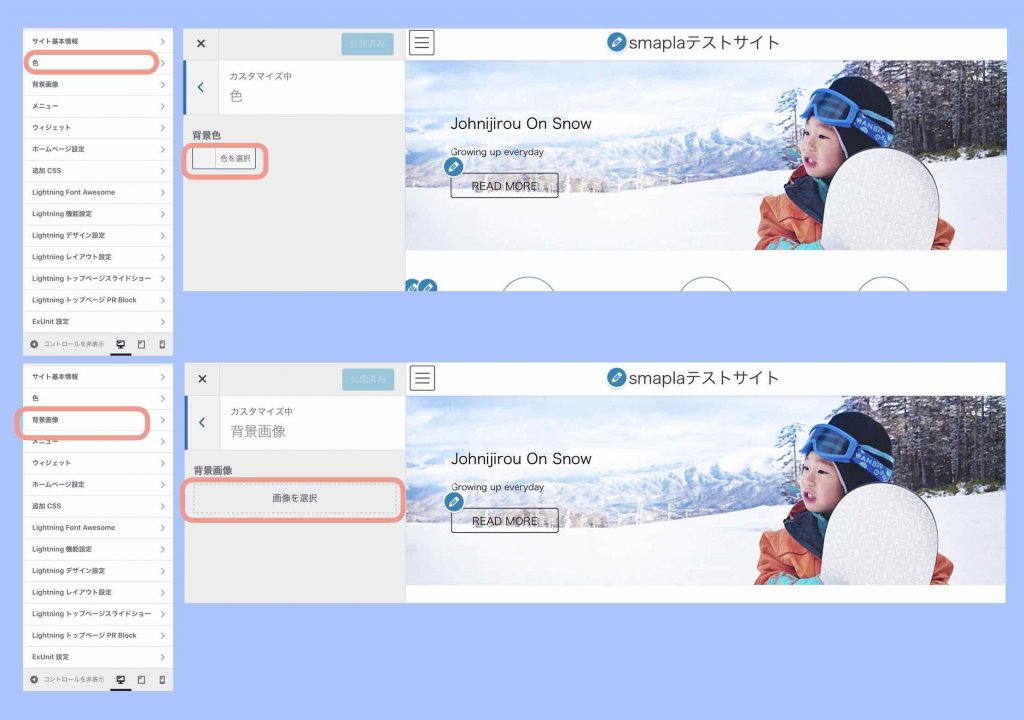
もし、どうしても背景色を変えたいのであれば、Lightningカスタマイズメニューの〔色〕を選択し、背景色を変更してください。
どうしても背景画像を入れたいのであれば、Lightningカスタマイズメニューの〔背景画像〕を選択し、背景画像を設定してください。

ウィジェットの設定
ウィジェットの設定とは、ホームページの余白(サイド領域)や本体部やフッター部分(末端)に、様々な付加的な機能や表示を貼り付けたり配置することです。
初期状態は、余計なウィジェットが設定されているので削除しておきます。
◆余計なウィジェットの削除
①ウィジェット設定画面の表示
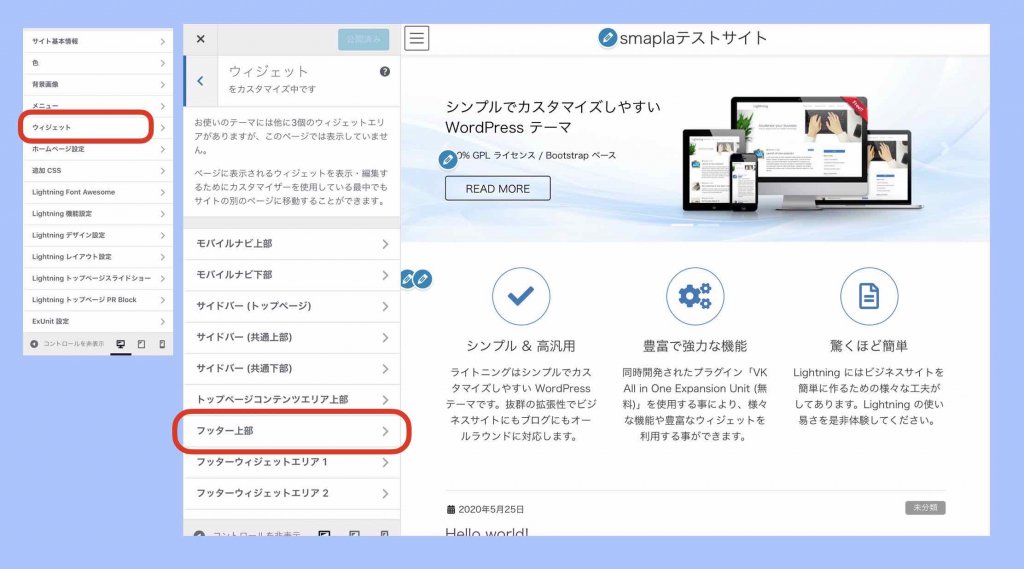
Lightningカスタマイズメニューの〔ウィジェット〕を選択します。(下記②の画像参照)
②〔フッター上部〕を選択します。
フッター上部という場所に余計なウィジェットが初期設定として、設定されています(アーカイブとメタ情報)。

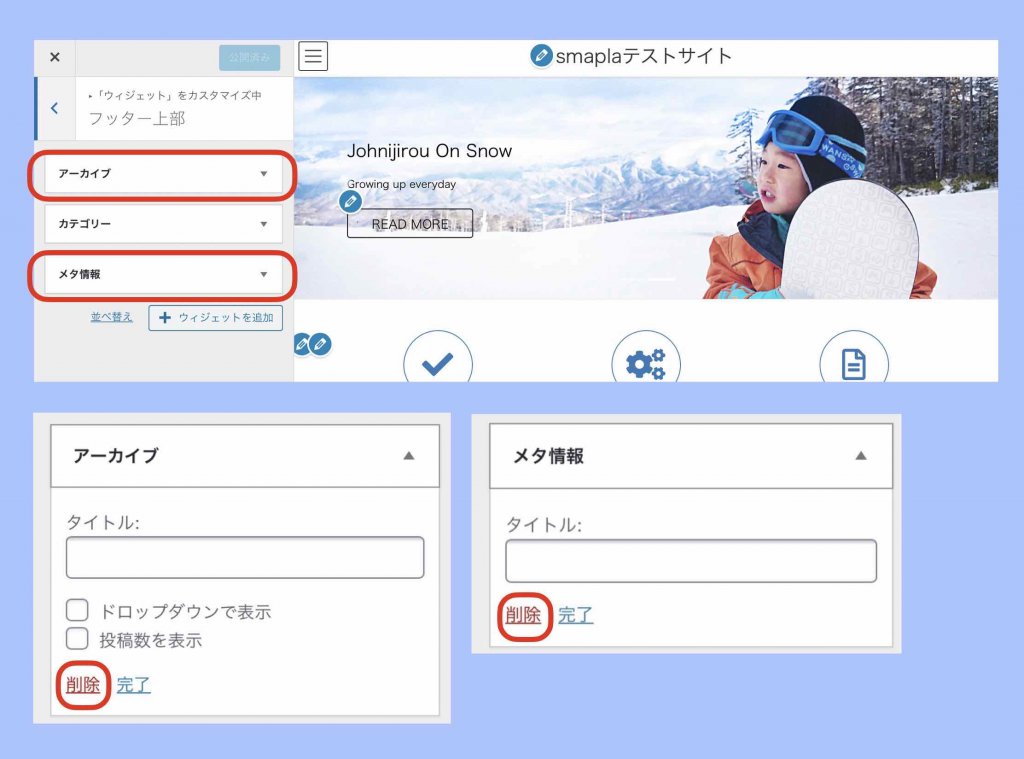
③不要ウィジェットの削除
アーカイブとメタ情報は不要なので、ホームページ上に表示されないように削除します。
〔アーカイブ〕を選択して〔削除〕を押します。
〔メタ情報〕を選択して〔削除〕を押します。

最後に〔公開〕ボタンを押します。
◆余計なウィジェットが出ないように抑止
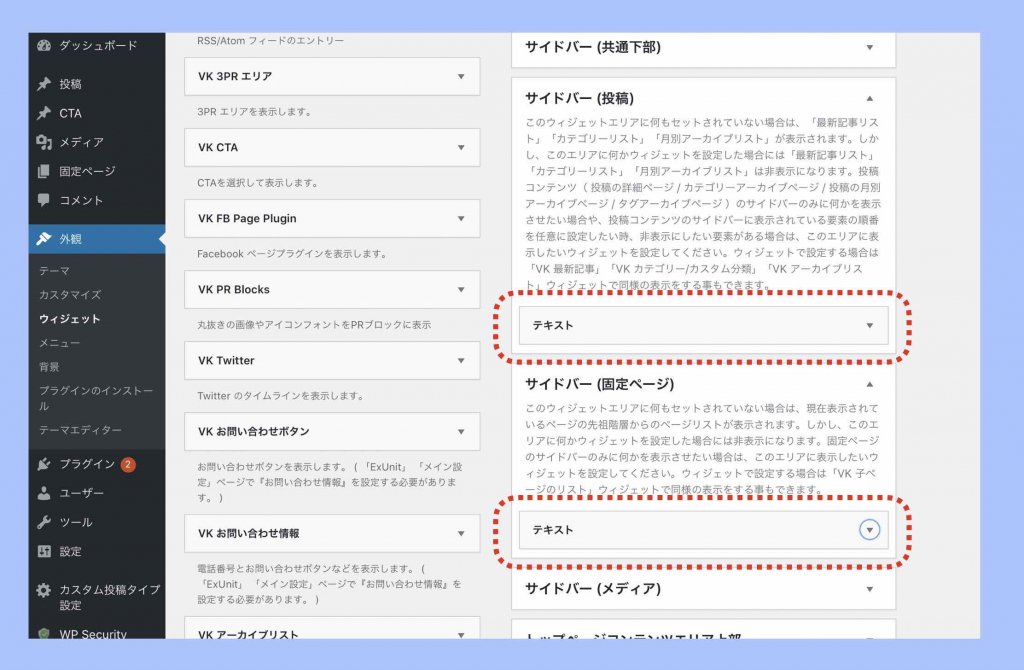
ウィジェット配置位置の「サイドバー(投稿)」と「サイドバー(固定)」に何もウィジェットを設定していないと、意図しない情報が表示される仕様になっています。
ダミーのウィジェット(空白のテキスト情報)を設定しておくと余計なウィジェット情報が表示されないようになります。
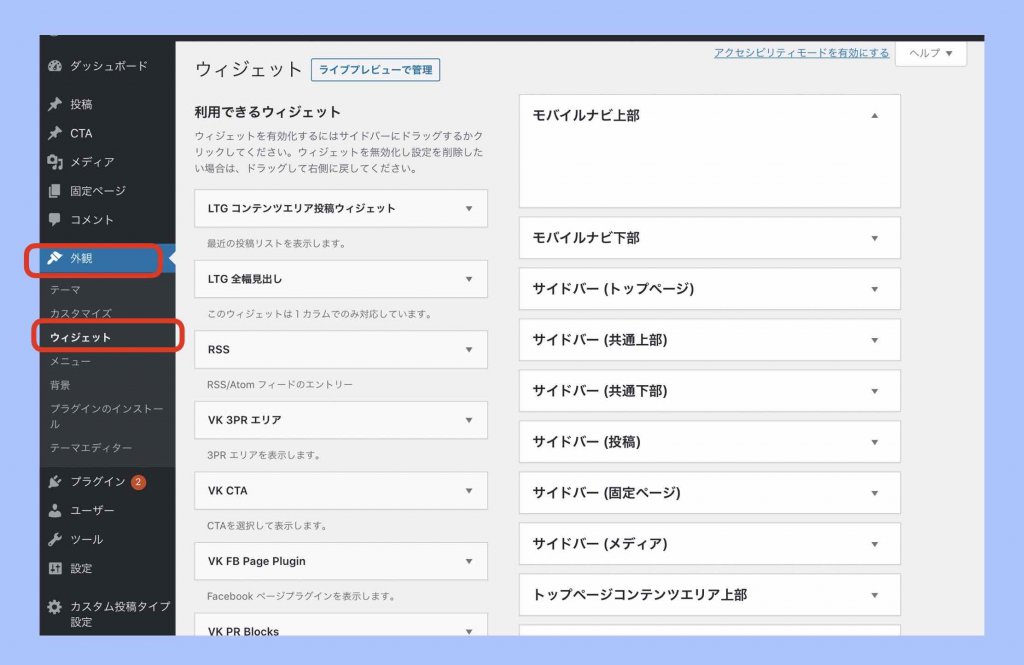
①ウィジェット画面を表示
ワードプレスのダッシュボードの〔外観〕>〔ウィジェット〕を選択します。

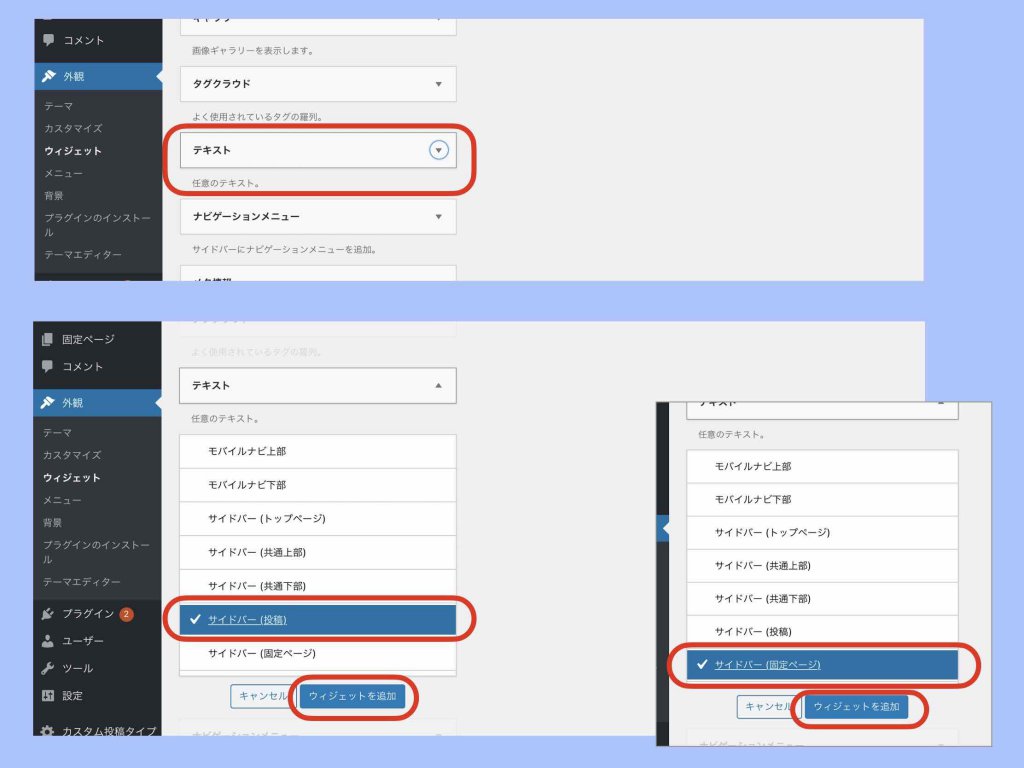
②ウィジェットの配置(ダミー)
ウィジェット(左側にズラーっと並んでいる)の〔テキスト〕を選択します。するとウィジェットの配置場所一覧が表示されるので、「サイドバー(投稿)」と「サイドバー(固定)」を選んで〔ウィジェットを追加〕ボタンを押します。

「テキスト」ウィジェットが配置 されました。

Lightning機能設定
ワードプレステーマLightningの機能設定では、ホームページの読み込み速度の改善を設定します。
①Lightning機能設定画面の表示
Lightningカスタマイズメニューの〔Lightning機能設定〕を選択します。(下記②の画像参照)
②CSSとJavaScriptの読み込み位置設定
CSSとJavaScriptの読み込み位置の「フッターに移動する」にチェックを入れて〔公開〕ボタンを押します。

Lightningデザイン設定
ワードプレステーマLightningのデザイン設定では、ホームページのキーカラーの設定を行なっていきます。
①Lightningデザイン設定画面の表示
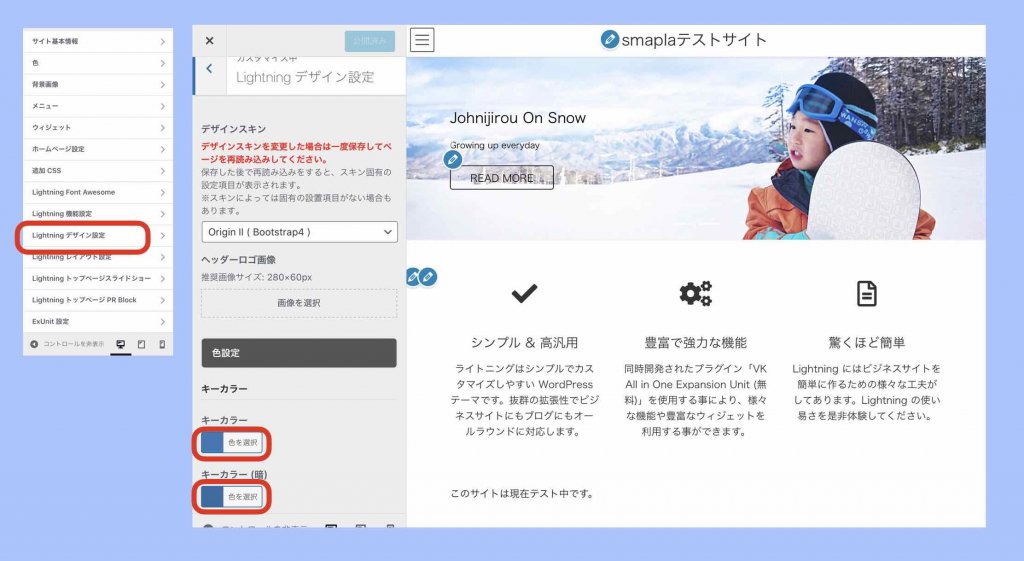
Lightningカスタマイズメニューの〔Lightningデザイン設定〕を選択します。(下記②の画像参照)
②キーカラーの設定
キーカラーとは、ホームページ上に表示される区切り線など、所々に差し込まれるデザイン的な要素に適用される色のことです。
〔色を選択〕を押すと好きな色に変更できます。

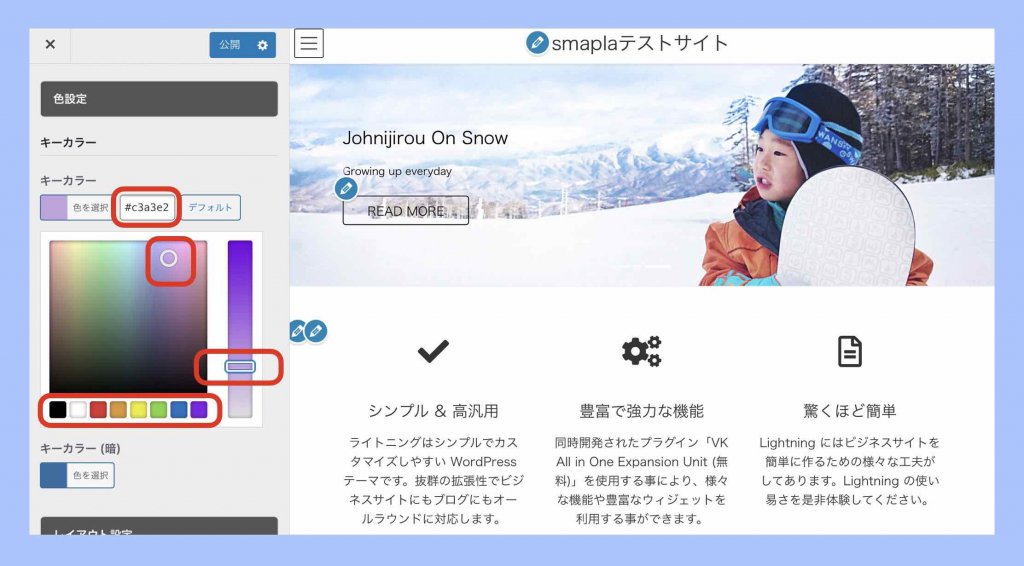
③好きな色を設定
カラーパレットを選択したりスライダーなどを動かすと色が変わります。カラーコード(色にはそれぞれコードが決められています)での指定も可能です。

紫系に変更してみました。最後に〔公開〕を押します。

ヘッダー画像の設定(Lightningスライドショーの設定)
ホームページの顔となるトップページのヘッダー部分の設定を行います。
ワードプレスLightningテーマでは、ヘッダー画像のスライドショー設定ができます(最大5種類の画像が自動スライド)。
ですが、ヘッダー画像が切り替わるスライドショーは、閲覧読者にメッセージが伝わり難くなることが分かっています。あまり、おすすめできません。
たしかに、カッコ良いのはスライドショー表示です。そうしたくなります。ですが、集客目的のホームページの場合はスライドショーは避けることを推奨します。
ホームページは見栄えではありません。作品ではありません。ホームページは、メッセージ、文字活字、コンテンツ内容などで決まります。ここでは、スライドショーを適用しない設定方法で説明していきます。
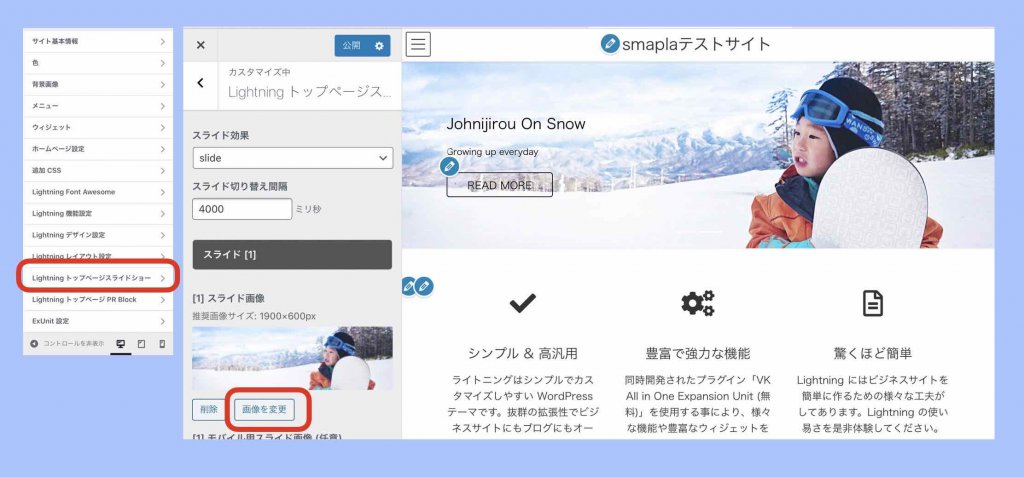
①Lightningトップページスライドショー設定画面の表示
Lightningカスタマイズメニューの〔Lightningトップページスライドショー〕を選択します。(下記②の画像参照)
②ヘッダー画像の変更
Lightningのサンプル画像が設定されているので〔画像を変更〕を押します。

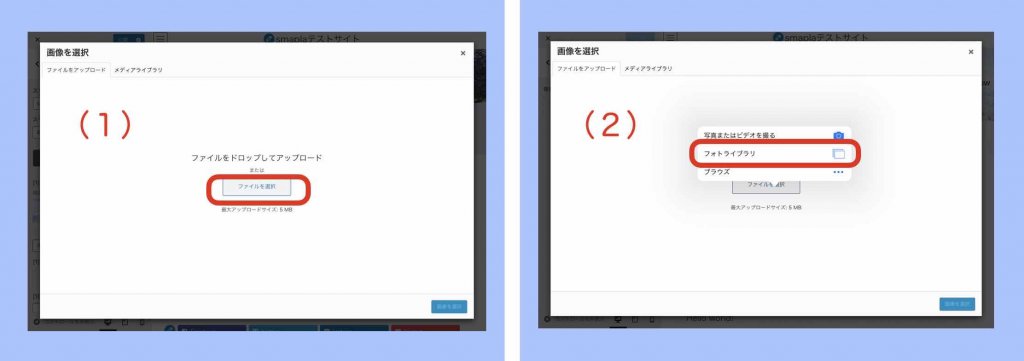
③画像選択
あなたの好きな画像をヘッダー画像に設定していきます。
(1)〔ファイルを選択〕を押します。
あなたの端末に保存されている画像をワードプレス内(メディアライブラリ)に取り込みます。「ファイルをアップロード」というタグから行ってください。
※ホームページに画像を使う場合は、ここ以外のいずれの場合でも、一旦ワードプレス内の「メディアライブラリ」に取り込む必要があります。
(2)画像の存在する場所を指定します。
ここではiPadのカメラロール(フォトライブラリ)にある画像から選んでいきます。
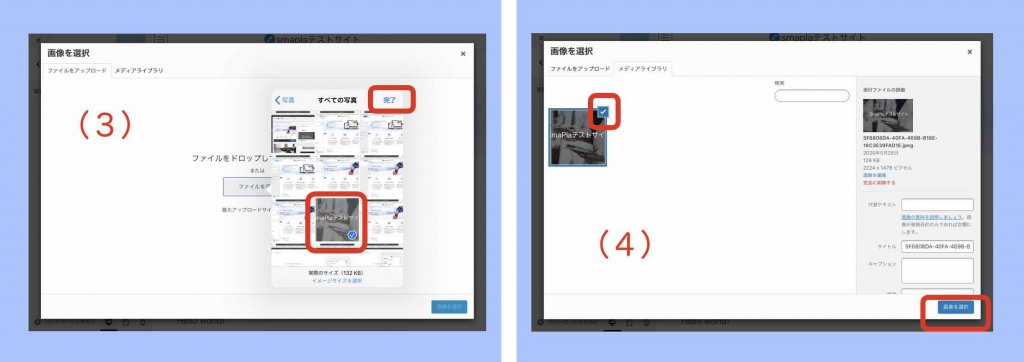
(3)画像選択
ヘッダーに設定したい画像を選択して〔完了〕を押します。
(4)ヘッダー画像として採用
画像がワードプレスのメディアライブラリに取り込まれたので画像を選択して〔画像を選択〕ボタンを押します。


これでホームページのヘッダー画像の設定は完了です(画像は何度でも差し替えられます)。
④その他のヘッダー要素の削除
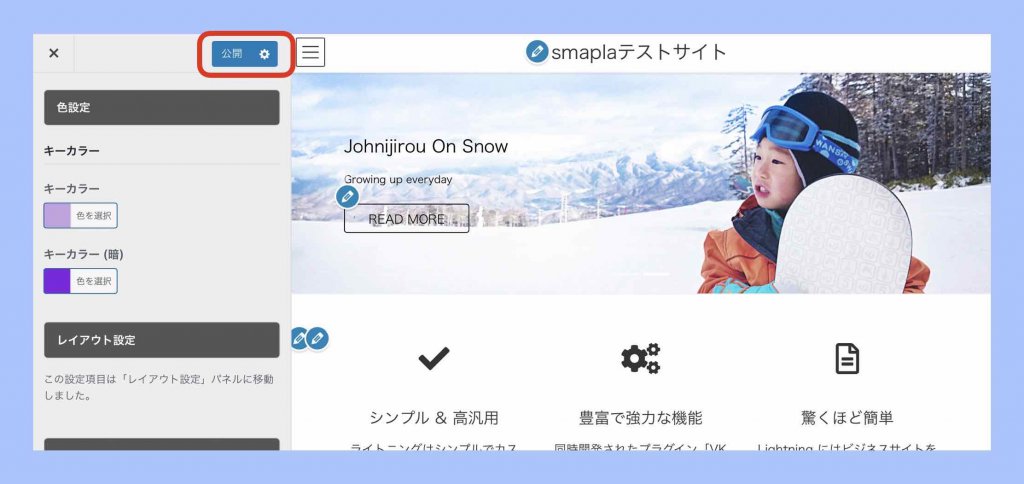
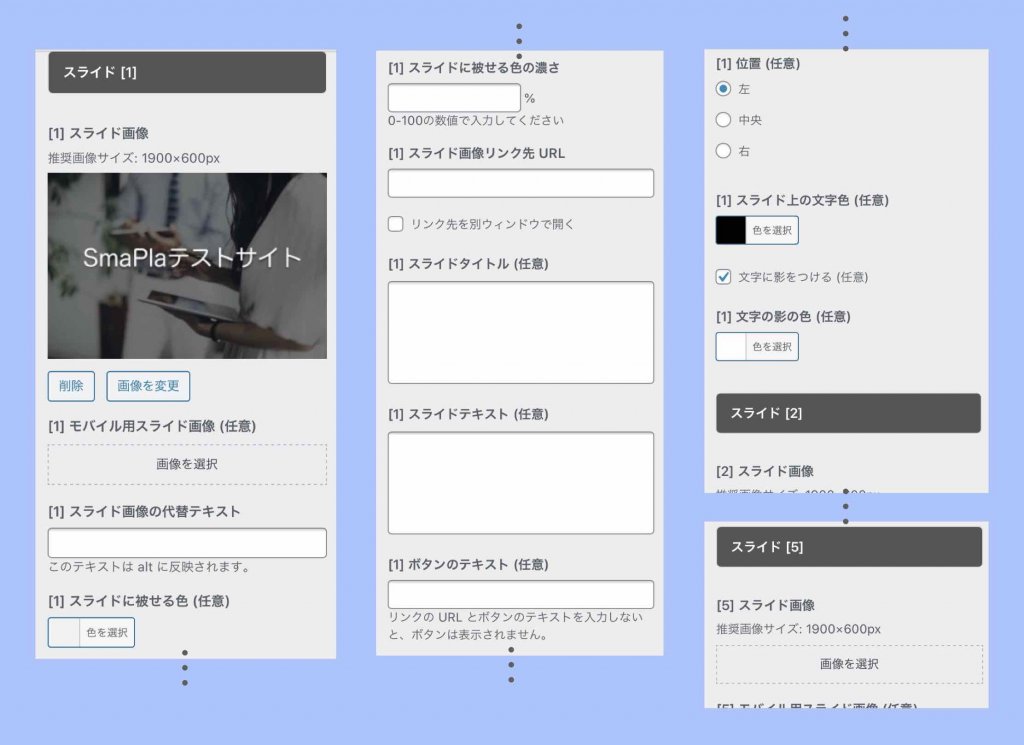
初期値では、ヘッダー画像にサンプルの文言などが表示されるようになっています。また、スライドショーとなるように設定されています。
スライド[1]の画像以外の全ての文字などを取り除いてください。また、スライド[2]〜スライド[5]について画像を削除してください。

最後に〔公開〕ボタンを押します。

これでスライドショーは実行されなくなります。
ワンポイントアドバイス
ヘッダー画像は、綺麗でオシャレ、カッコよくて素敵、といった画像を使いたくなりますが、あなたのビジネス、あなたのホームページのコンセプトに合わせた画像としてください。
また、ヘッダー画像内には、キャッチコピーを入れることも忘れないでください。極端に言えば、下手な写真を入れるより、文字だけのヘッダー画像でも良いくらいです。
ワードプレスやホームページの設定とは関係ない話しでしたが、たったこれだけでも、あなたのホームページの集客力は大きく変わります。参考にしてください。
※各設定を終えてから、じっくりヘッダー画像を考えていけばOKです。
LightningトップページPR Block
PR Blockとは、あなたのビジネスやサービスで、最も伝えたいこと(=あなたの見込み客が最も知りたいこと)のトピックを3つ目立たせて表示させるというLightningの機能です。
非常に良い機能なのですが、初期値は、サンプル文言が入っているので、ひとまず削除しておきましょう(後から復活させるのも簡単です)。
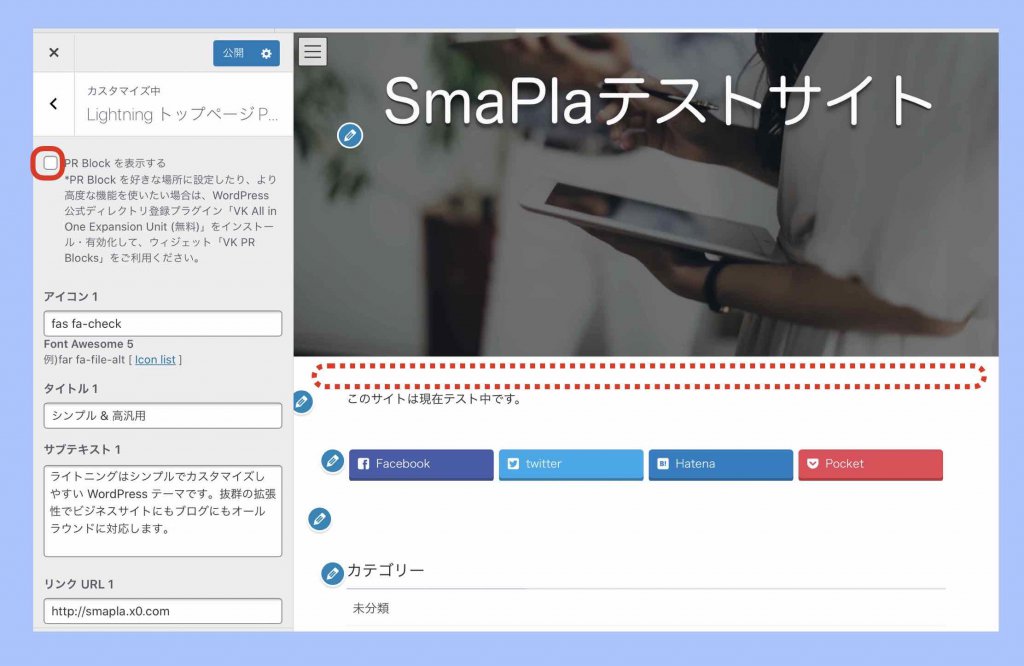
①LightningトップページPR Block設定画面の表示
Lightningカスタマイズメニューの〔LightningトップページPR Block設定〕を選択します。点線の部分がPR Blockの部分です。

②PR Blockを外す
「PR Blockを表示する」のチェックを外して〔公開〕ボタンを押します。

PR Blockが消えました。
PR Blockを表示させたまま、サンプル文言等を、あなたのビジネスに合わせた内容に変えたい場合は、チェックを外さず、文言等を修正して〔公開〕ボタンを押してください。
SNSの設定(ExUnit設定)
あなたのホームページのコンテンツがSNS上にシェアされるよう、SNSシェアボタンの設定をしておきましょう。
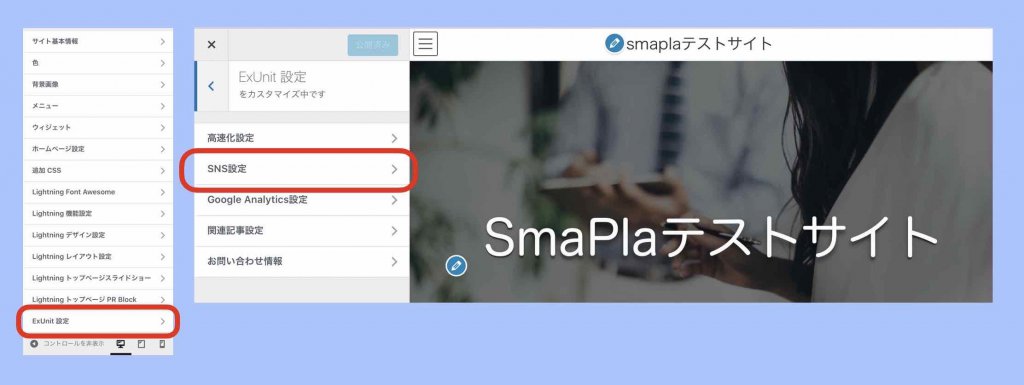
①ExUnit設定画面の表示
〔ExUnit設定〕を選択し、〔SNS設定〕を選択します。

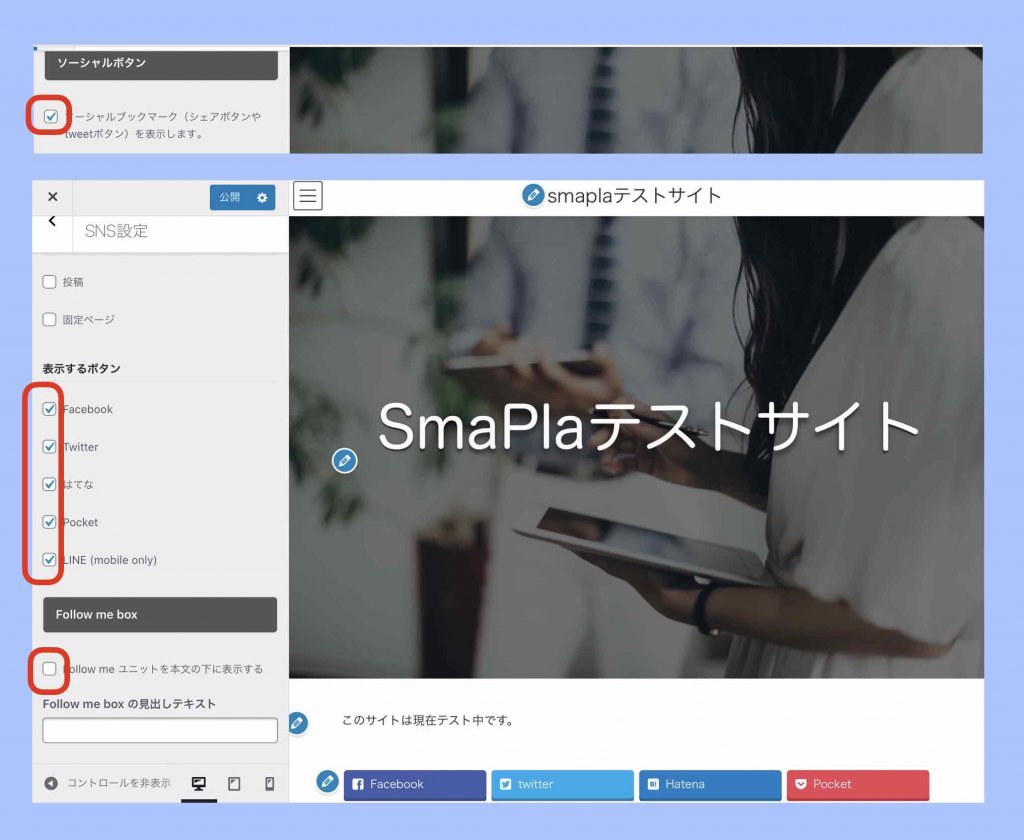
②SNSボタンの設定
「ソーシャルブックマークを表示します」にチェックを入れます。
ホームページ上にシェアボタンを表示させたいSNSサービスを選択してチェックを入れます。
Follow meはチェックを外しておいてください。

SNSボタンが押されると、たとえば、読者がTwitterボタンを押すと、読者のアカウントのTwitterが起動され、読者があなたの公開した記事ページをツィートしてくれます。即ち「バズる」という可能性が生まれます(私には経験がありません…)。
ホームページのトップページ設定
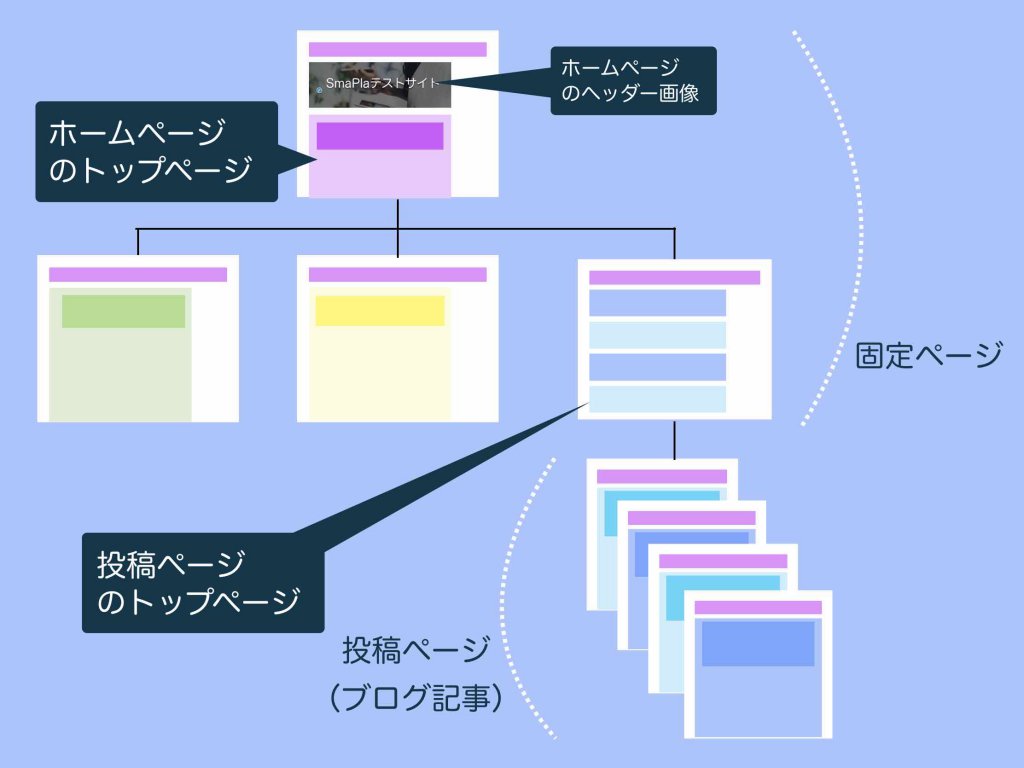
ホームページにはトップページが必要です。ブログ(投稿ページ)にもトップページが必要です。まずは、下記の図でイメージをつかんでください。

ワードプレスに対して、ホームページのトップページはどのページ?ブログのトップページはどのページ?という設定が必要となります。
ワードプレスには最初からサンプルページが入っていますが、あなたのトップページ(固定ページ)とブログ用のトップページ(固定ページ)2ページを用意しましょう。
ひとまず、まっさらな空白で2ページを作成しておきます。あとで設定が全て終わったら落ち着いたら内容を書き込んでください。
尚、ブログのトップページは、ワードプレス側が表示内容(ブログ一覧)を自動生成するので空白のままで良いです。
では、固定ページの作成方法を説明していきます。
固定ページの作成
①固定ページ一覧画面の表示
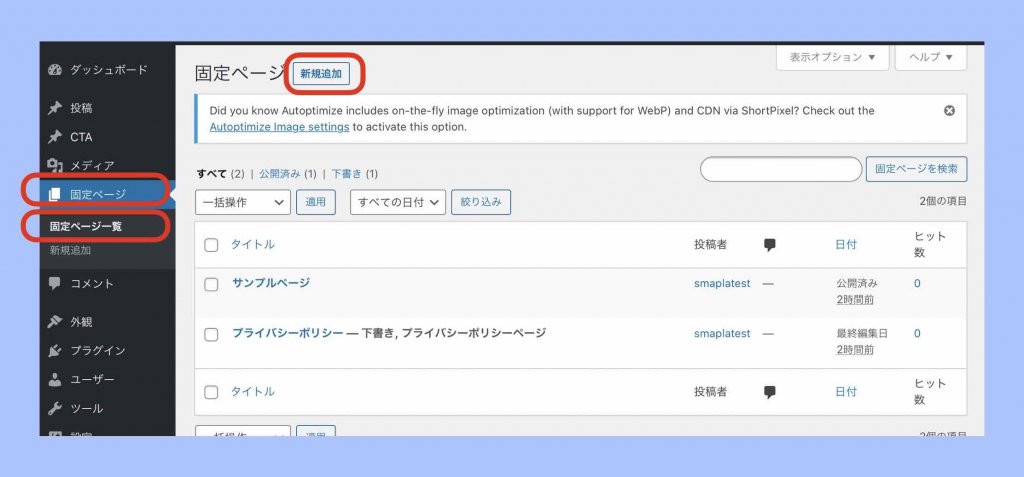
ワードプレスのダッシュボードの〔固定ページ〕>〔固定ページ一覧〕を選択します(下記②の画像参照)。
②固定ページ新規作成画面の表示
〔新規作成〕ボタンを押します。

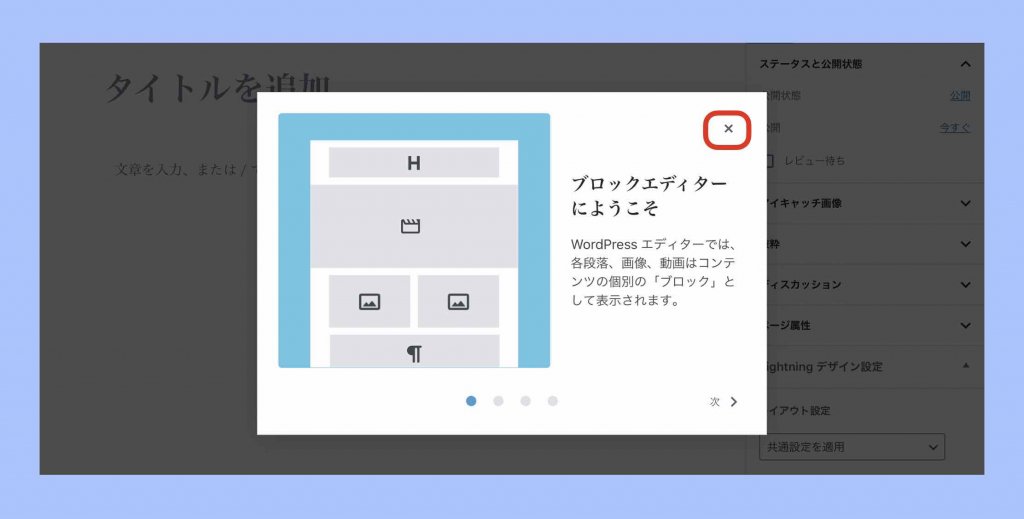
もし、以下のような画面が表示されたら〔×〕ボタンで消してください。

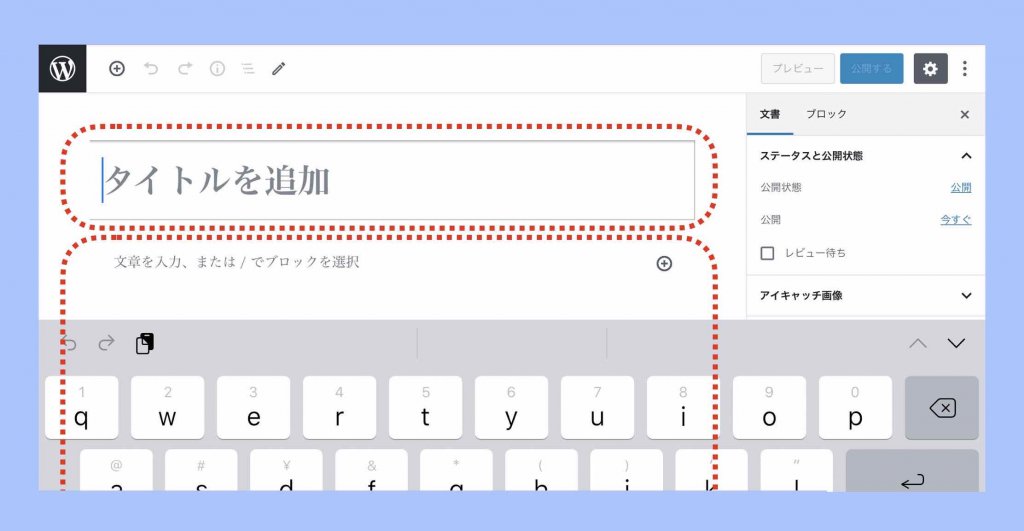
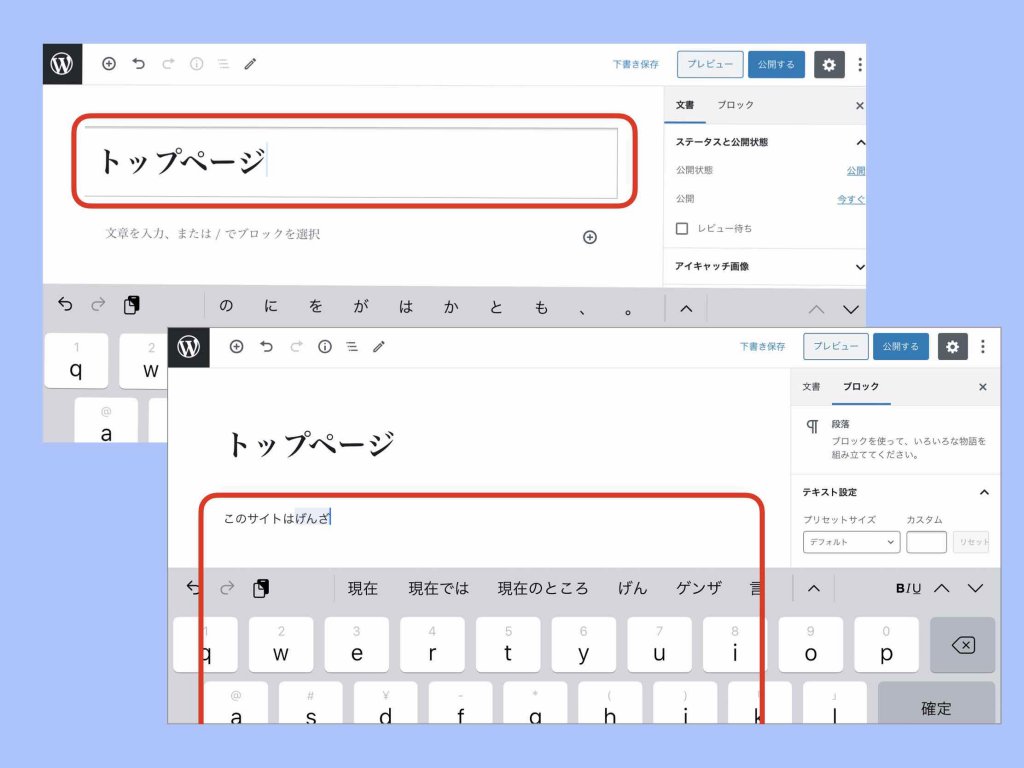
③タイトルと本文の入力
タイトルと本文を入力していきます。ひとまず、タイトル名は何でも大丈夫です。本文も、ひとまず簡単に。ここでは「トップページ」というタイトル名にし、本文には数文字だけ書いておくことにします。


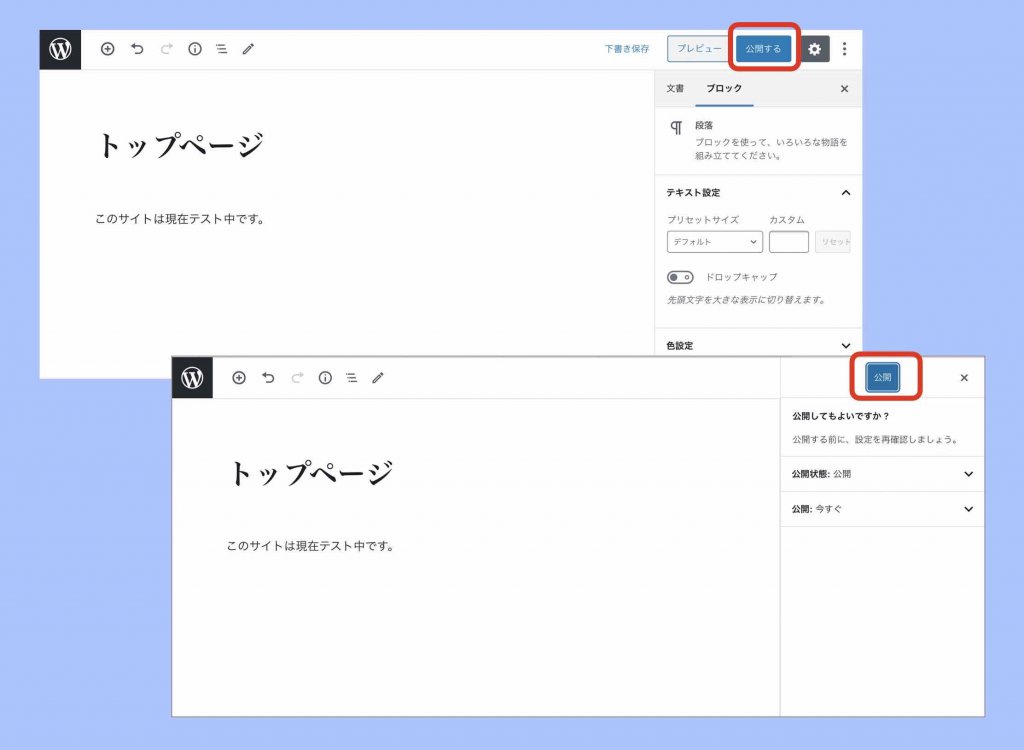
④公開
〔公開する〕ボタンを押します。「公開しても良いですか?」と確認されるので再度〔公開〕ボタンを押します。

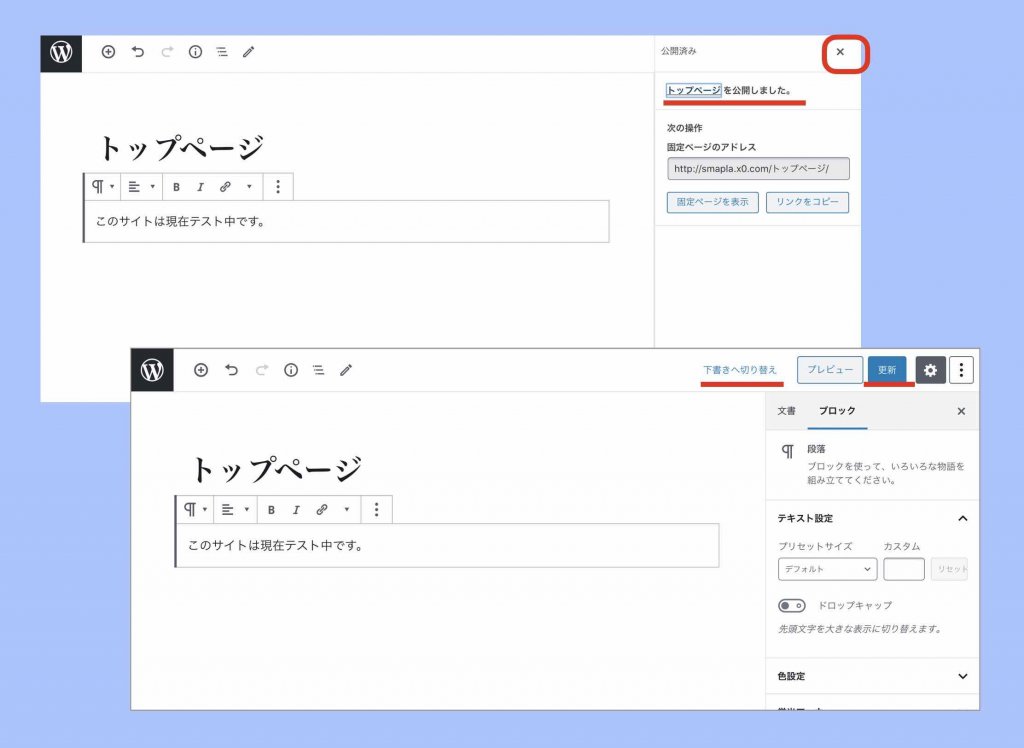
「公開しました」と表示されます。メッセージを確認したら〔×〕ボタンでメッセージを消します。
公開前は〔公開する〕となっていたボタンは、〔更新〕と表現が変わります。「下書き保存する」は「下書きへの切り替え」と表現が変わります。

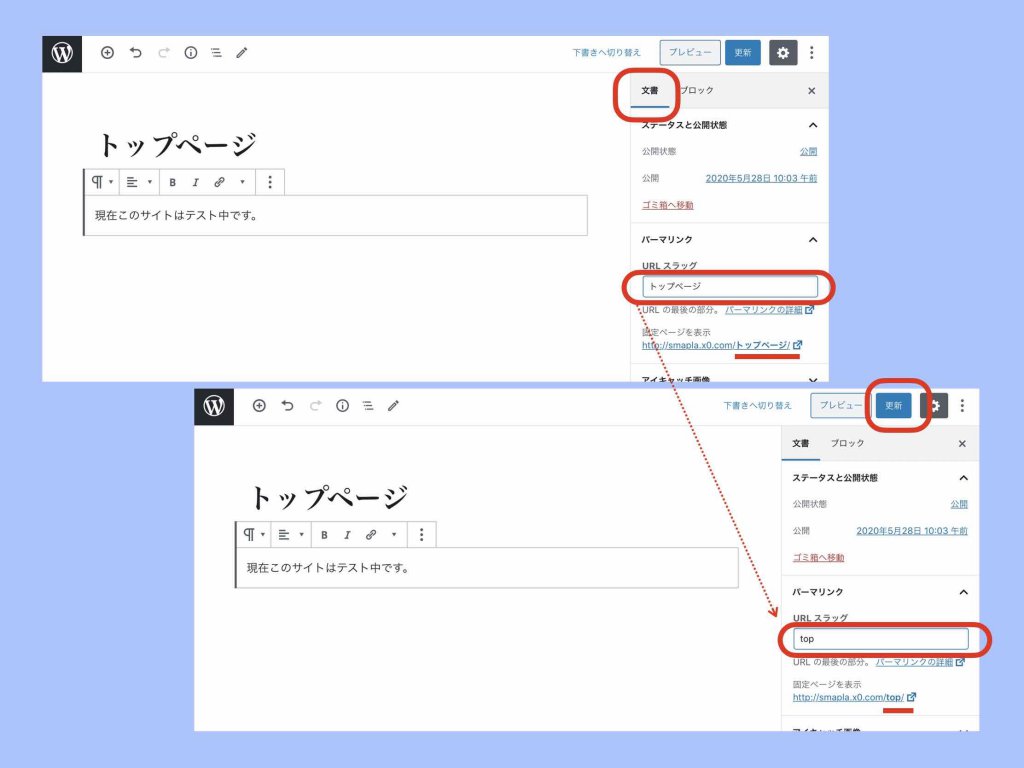
⑤ページURL(パーマリンクの変更)
パーマリンクは投稿名と設定してあるので「https://〜/日本語」となっています。日本語を含むURLだと、色々と不都合が起こる場合があります。なので、英数字の名前に変更して更新しておきます。
「ブロック」から「文章」に切り替えて、「URLスラッグ」を日本語ではなく半角英数字のURLスラッグに変更します。

日本語URLから英数字のURLに表示が変わります。最後に〔更新〕ボタンを押します。
- https://xxxxxxx.com/トップページ ↓
- hrrps://xxxxxxx.com/top
※URLは過去に作成したページのURLと重複しないように注意してください。
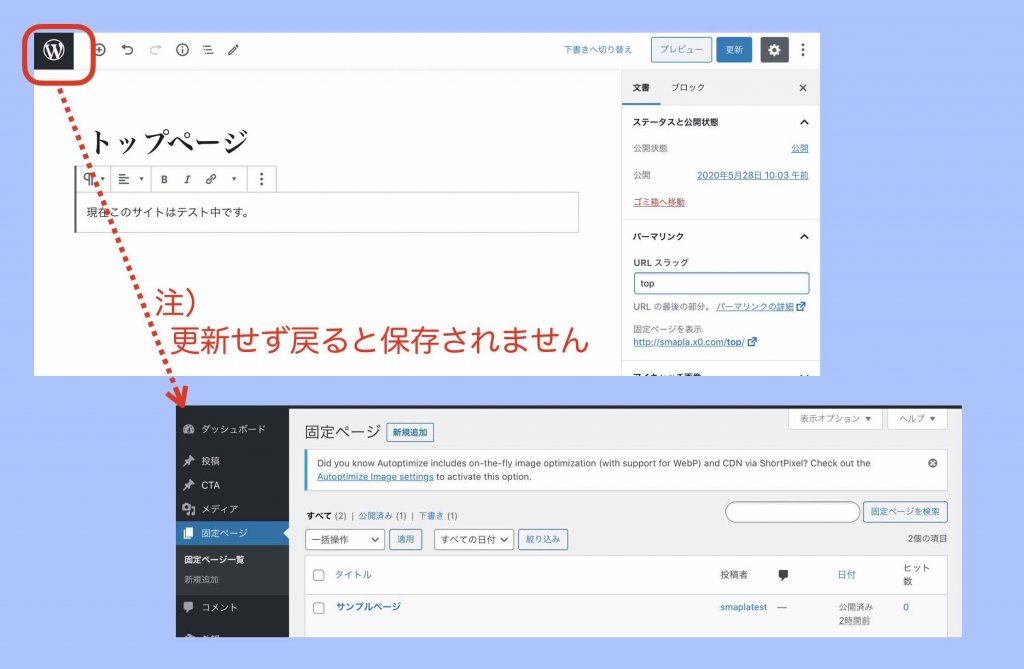
⑥固定ページ一覧画面に戻る
ワードプレスのマークを押すと、ダッシュボード画面、固定ページ一覧画面に戻ります。
ページを保存(更新、公開、下書き保存など)せずに戻ってしまうと、それまでページに入力した内容は保存されません。ワードプレスが自動保存してくれる場合もありますが、こまめに保存する癖をつけておきましょう。

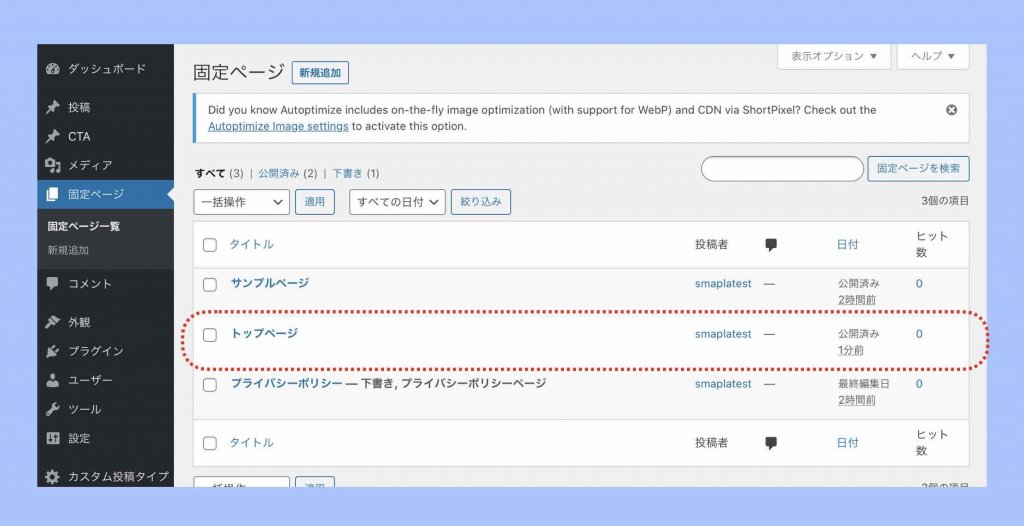
トップページというタイトルの固定ページが固定ページ一覧に追加されました。

ここまでの例はトップページの作成例として説明してきましたが、投稿ページ(ブログ)のトップページも同様の手順で作成しておいてください。
※以降作成する固定ページは全て同じ手順でページを新規作成追加していけます。
ホームページとブログのトップページ設定
ホームページ用のトップページと、投稿ページ(ブログ)用のトップページ、2つの固定ページが新規に作成されたので、どの固定ページがホームページのトップで、どのページが投稿ページ(ブログ)のトップになるのかを設定します。
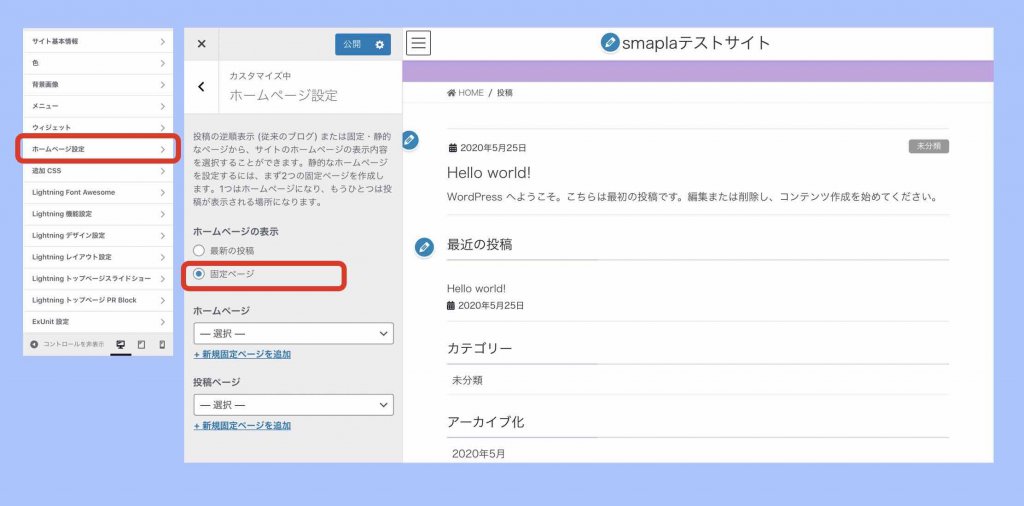
①ホームページ設定画面の表示
Lightningカスタマイズメニューの〔ホームページ設定〕を選択します(下記②の画像参照)
②ホームページにチェック
「ホームページの表示」の「固定ページ」にチェックします。

参考)「最新の投稿」側にチェックするとホームページのトップページは存在せず、ブログのトップページがホームページのトップページとなります。
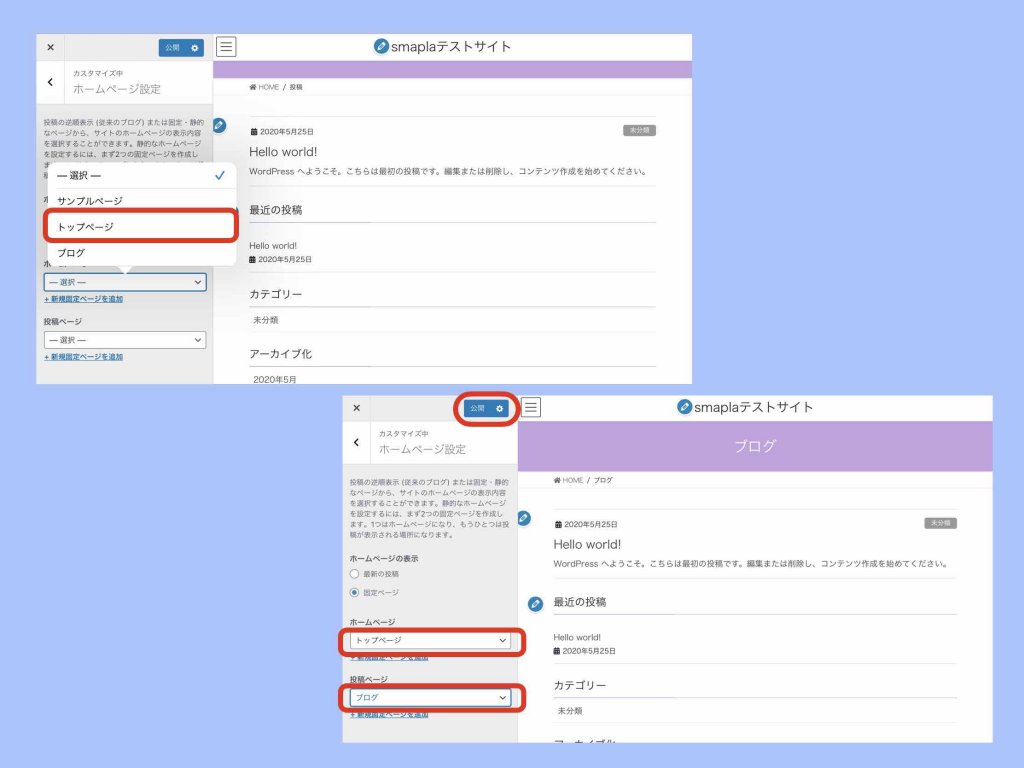
③トップページの指定
「ホームページ」のリストから、ホームページのトップページにしたい固定ページのタイトルを選択します。
「投稿ページ」のリストから、ブログのトップページにしたい固定ページのタイトルを選択します。
最後に〔更新〕を押します。

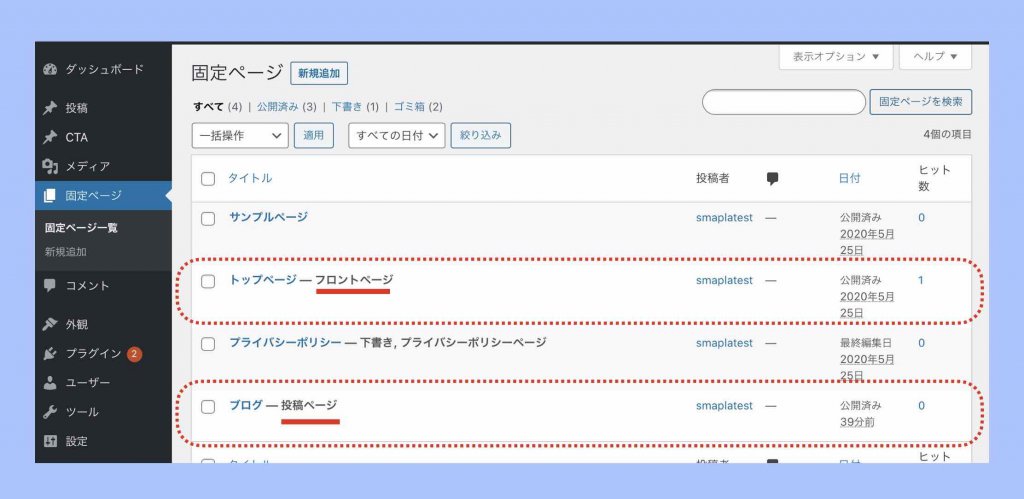
固定ページ一覧を見てみると、ホームページの“トップページ”には「フロントページ」、投稿ページのトップページとなる”ブログ”には「投稿ページ」と正しく指定した通りに設定されていることが分かります。

メニューの設定
ホームページのメニューを設定していきます。
①メニュー設定画面の表示
Lightningカスタマイズメニューの〔メニュー〕を選択します(下記②の画像参照)
②メニューの新規作成
〔メニューを新規作成〕ボタンを押します。

③メニュー名等の設定
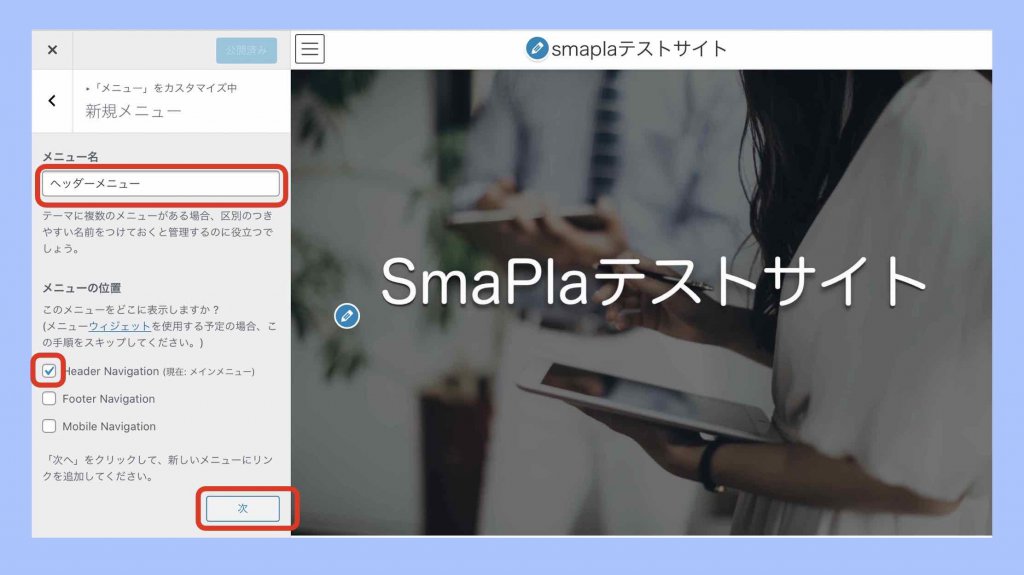
メニュー名を入力して「メニューの位置」の「Header Navigation」にチェックを入れます。そして〔次〕ボタンを押します。

④メニュー表示項目の追加
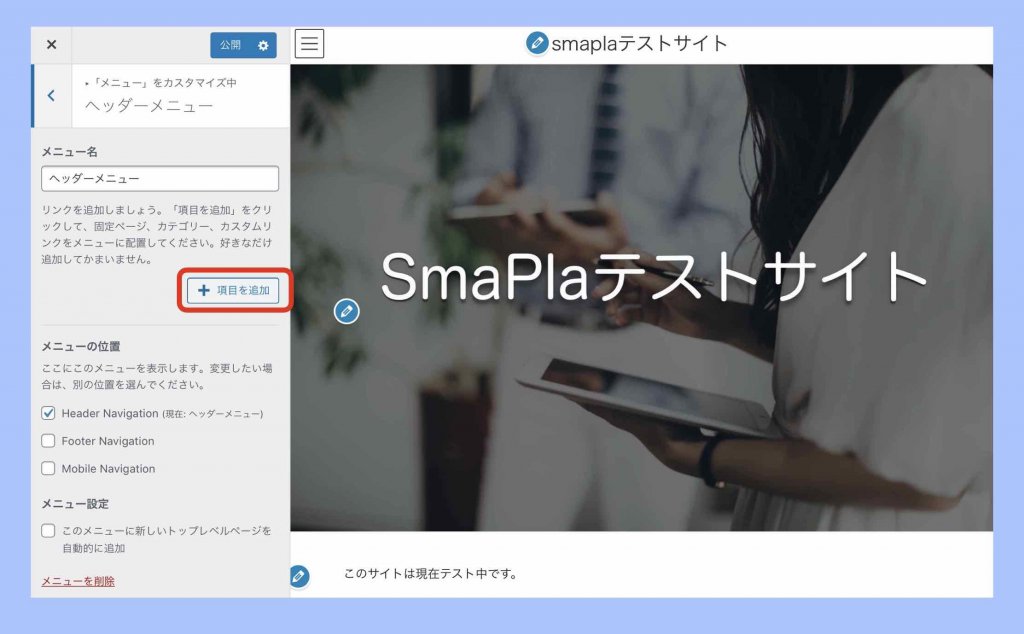
〔+項目を追加〕ボタンを押します。

⑤メニュー表示ページの設定
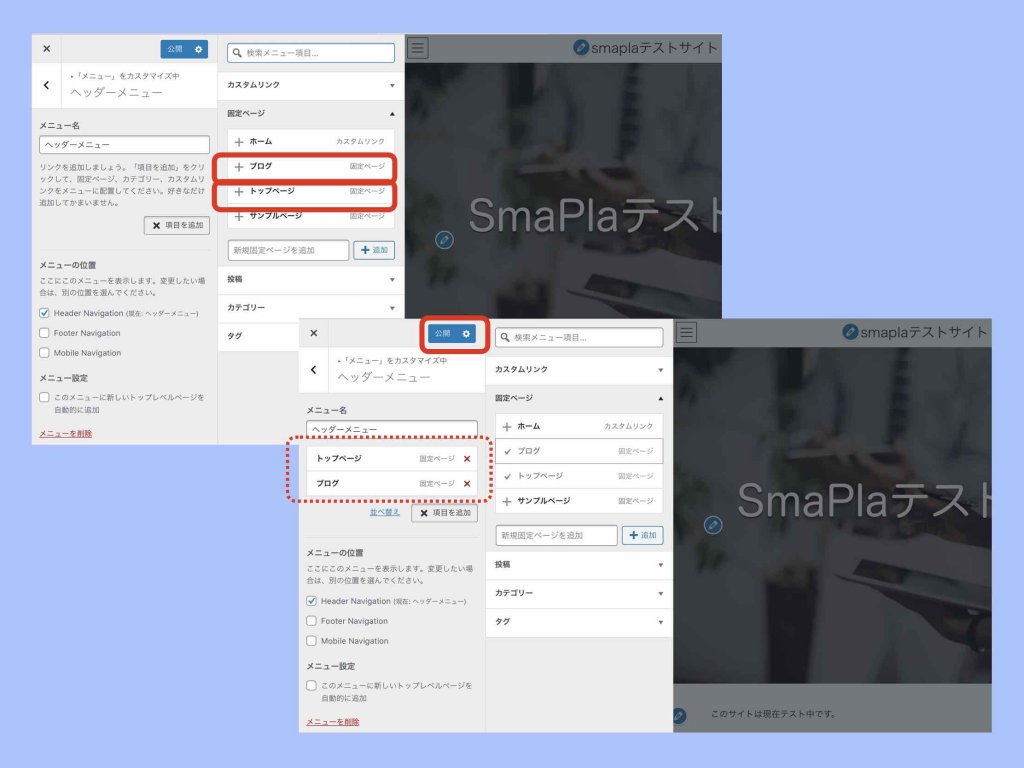
メニューに載せたいページを順に選んでいきます。左側に選んだページ名が表示(点線部分)されます。最後に〔更新〕ボタンを押します。

尚、上記の設定例はヘッダーメニュー(先頭の方に表示されるメニュー)の例です。フッター部分にもメニューを表示させる場合は、「メニューの位置」で「Footer Navigation」を選択し、別途メニューの設定を同様の手順で行ってください。(別設定となるので内容はヘッダーメニューに合わせる必要はありません)。
SSLの設定
このプラグインの設定によって、httpでアクセスされても、自動的にhttps(SSL化(暗号化))でのアクセスとしてくれます。
注)事前に、SSLの証明書が発行(メールが届いているはず)されており、httpsで自分のホームページが表示されること、および、httpsでワードプレスにログインできる状態となっている必要があります。
- https://あなたの独自ドメイン名.com
- https://あなたの独自ドメイン名.com/wp-admin/
comの部分はあなたの独自ドメインの種別(jpやorgなど)となります。
本ブログの『ホームページ自作サーバー設定【おすすめプラン〜設定方法まで解説!】』という記事通りに進めていれば、上記はいずれも確認済みとなっているはずなので、そのまま進めてもらっても大丈夫です。
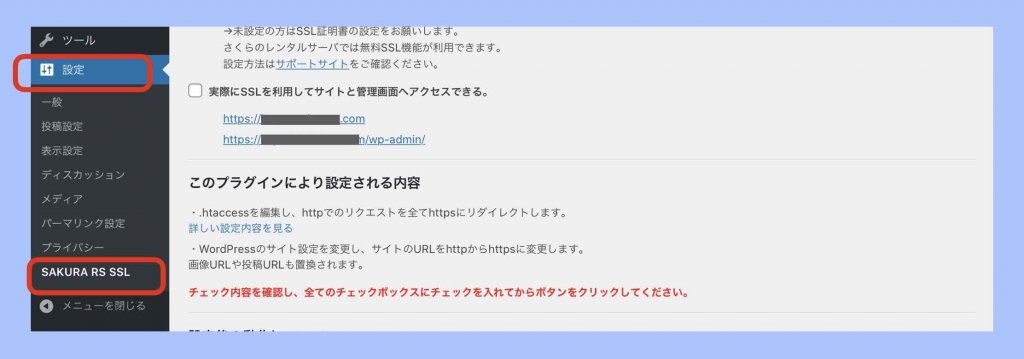
①SSL設定画面の表示
ワードプレスのダッシュボードメニューの〔設定〕>〔SAKURA RS SSL〕を選択します。

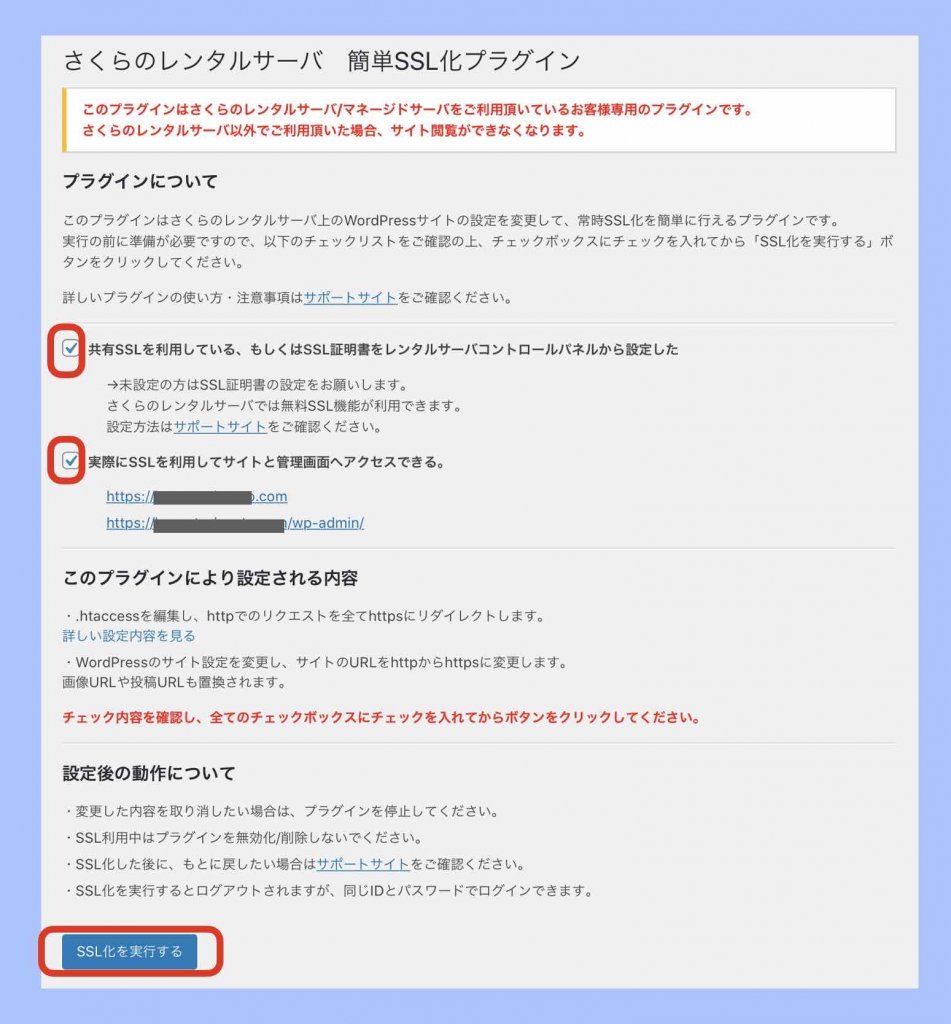
②SSL化の実行
下記の画像通りにチェックを入れて〔SSL化を実行する〕を押します。

設定後のホームページ確認
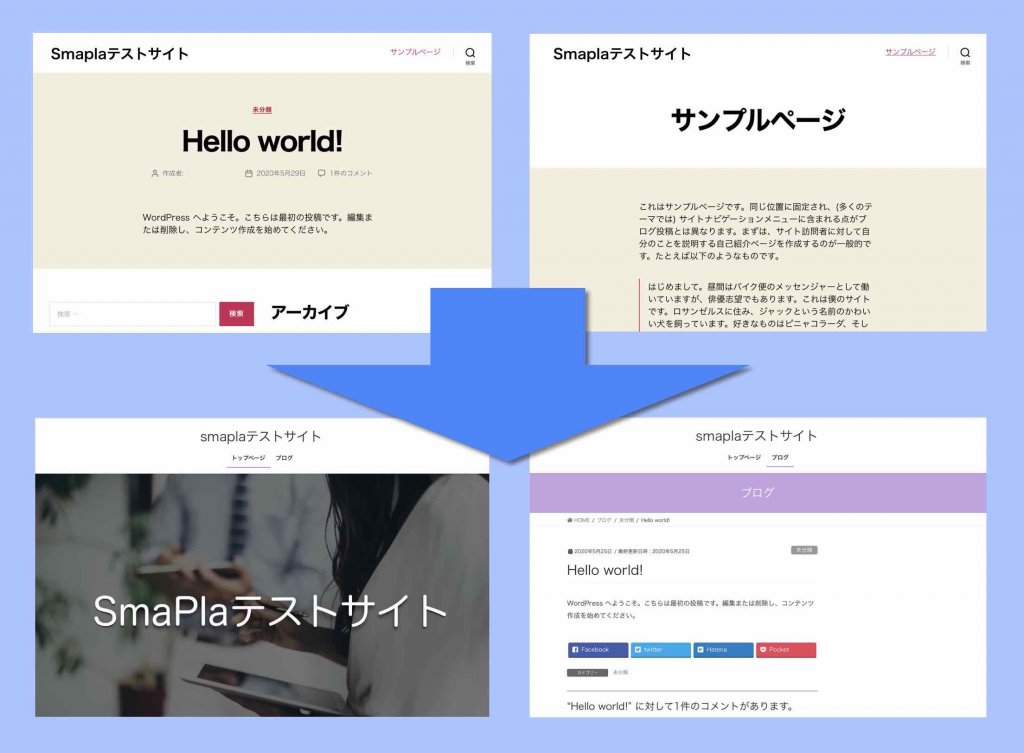
ここらで、色々と設定してきた後のホームページ表示を確認してみましょう。
ホームページのURL(例:https://xxxxxxxx.com)にアクセスして確認してください。
例)設定前のホームページ→設定後のホームページ

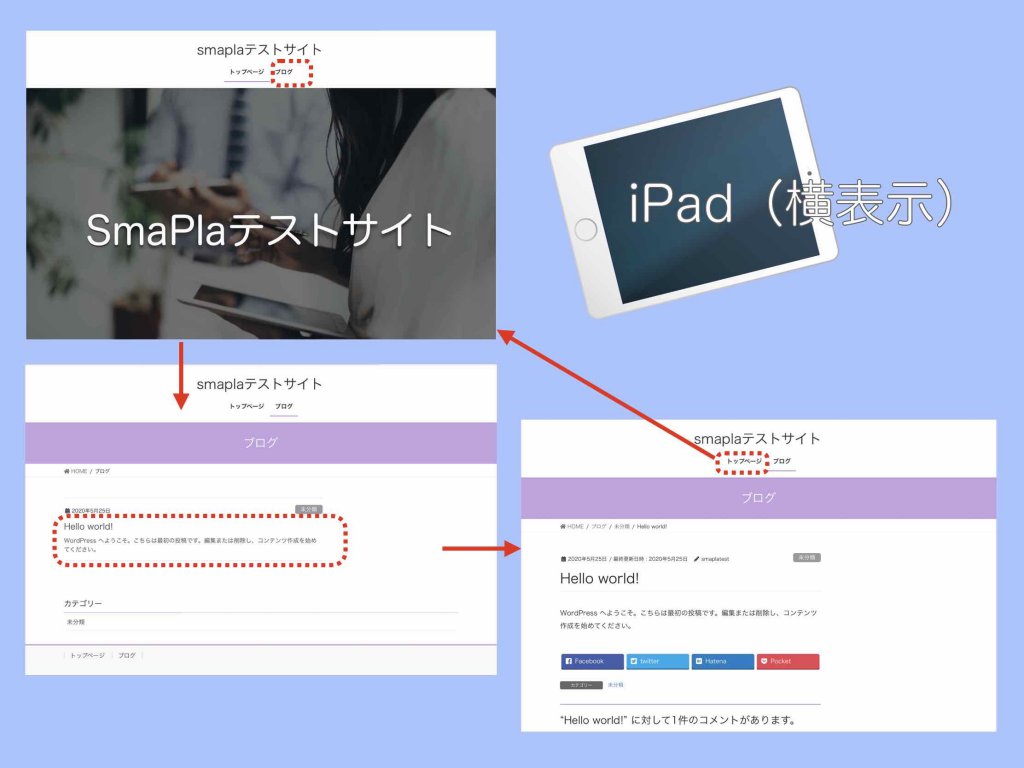
色々とメニューやリンクを押して、各ページを閲覧してみましょう。
例)タブレット(iPad(横))で表示させたホームページ

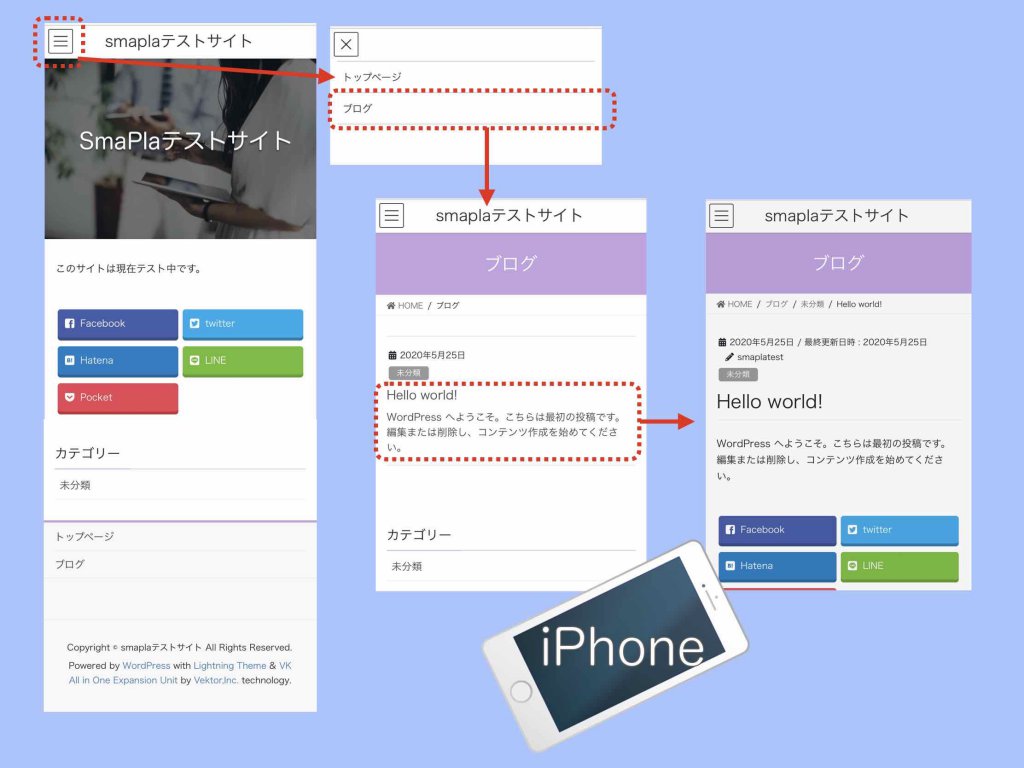
例)スマホ(iPhone)で表示させたホームページ

まだ記事内容を何も書いておらず、画像もトップページのヘッダー画像を設定しただけなので、まだまだ味気ない状態ですが、これで、一応最低限のホームページのベースとなる初期設定は終わりです。
おつかれさまでした!
あとは、コツコツと固定ページを増やしたり、コツコツと投稿ページ(ブログ記事)を増やしたり、必要だと思うウィジェットを配置したり、あなたの潜在顧客や見込み客の役に立つホームページに育てていくようにしてください。
その他の設定
ここであげる設定を行わなくてもホームページは普通に運用していけます。早急性はありません。なので、当記事での詳細な説明は外しました。
ですが、集客目的のあるホームページは、なるべく早めに設定しておく方が良いです。ホームページの初期設定や初期作成が少し落ち着いたら、ぜひ、以下の記事も参考にして設定してみてください。
※ホームページをマーケティングや集客に活用するつもりが無い方や、つもりがあっても実践されない方は、設定不要でも大きな問題にはなりません。
XMLサイトマップの設定
XMLサイトマップの設定とは、Googleにあなたのホームページの存在や構成などを通知する設定です。これを行わなくても、Googleには認知されていきますが、その時間をより早めるための設定となります。
➡︎『【初心者向け】Googleインデックスの時間を早める5つの方法』の中の「Googleにサイト更新情報を教える(XMLサイトマップ)」の項を参考にしてください。
バックアップの設定
万が一のため、あなたのホームページのデータをバックアップ(複写退避)する設定です。私や私のクライアントさんは、幸い今まで一度もホームページが壊れたことはないので、バックアップから戻す事態となったことはありません。
ですが、万が一の事態は、いきなり訪れる場合があります。念のためバックアップをとっておくと安心です。
万が一の場合の復旧は、専門家にお願いとなる場合がありますが、バックアップは自分で簡単に設定しておけます。
➡︎『ワードプレスのバックアップと復元【初心者向けの方法:完全ガイド】UpdraftPlus編』
ワードプレスのセキュリティ設定
ワードプレスは世界中で使われているシェアNo1のツールです。なので、ワードプレスサイトを狙う悪い人間も多くいます(ハッカーやスパマーなど)。
ワードプレスのセキュリティを強化することをおすすめしておきます。
ワードプレスで作成したホームページやブログのセキュリティについては、下記の記事で詳しくまとめてあります。
➡︎ワードプレスセキュリティ対策【初心者用:チェックと設定ガイド】
Googleサーチコンソールの設定
GoogleサーチコンソールはGoogleの無料ツールです。あなたのホームページにGoogle検索からどのくらいアクセスされたのか?どんなキーワードで検索されたのか?そのキーワードだと上から何番目くらいに検索表示されるのか?などが分かるツールです。
あなたのホームページを集客できるように改善していくには、これらのデータ把握が必要です。急ぐ必要はありませんが、ホームページをマーケティングの武器とする場合は、設定しておきましょう。
➡︎Googleサーチコンソールのワードプレスサイト設定方法【初心者向け】
アクセス解析の設定
アクセス解析も、ホームページをマーケティングの武器とし、ホームページから集客していきたい場合には、必要な設定となります。
アクセス解析は、Googleアナリティクスというツールを使うのが一般的です。ですが、もっと簡易的にアクセス解析できるツール(ワードプレスのプラグイン)もあります。
ある程度アクセス数が得られるまでは、アクセス解析は、あまり重要ではありませんが、それ以降は重要なデータとなっていきます。頃合いを見て設定しておきましょう。
設定等については、以下の記事をご覧ください。
Googleアナリティクスを使う場合
➡︎Googleアナリティクス4(WordPress設定例)
Googleアナリティクス以外(簡易アクセス解析プラグイン)を使う場合
➡︎ワードプレスのアクセス解析【初心者向けのやり方:無料プラグイン】
まとめ
以上で、ワードプレスで自作するホームページの初期設定の手順説明を終わります。
初心者の方は、結構大変かもしれません。ですが、頭を使う場面はありません。また、万が一失敗しても、費用はほとんどかかっていません。リスクは無いに等しいです。ぜひ、チャレンジしてみてください。
追伸
各サービスの仕様が変わってしまい、ここで掲載した画像イメージが異なってくると、ちょっと困るかもしれませんが、できる限り最新内容で掲載していきたいと思っています。(この記事の内容は2020年5月21日時点の内容となっています)
参考)
各種設定も重要ですが、どんなに完璧な設定をしたからといって、それだけでアクセスが増えるわけではありません。自作ホームページを活かすには、設定よりも重要なことが沢山あります。
自作ホームページを活用した集客を学びたい方は、こちらから無料で学ぶことができます。もし、「WEBマーケティングやWEB集客についても初心者です…」という方には、おすすめです。
➡︎パソコン苦手でも、アクセス数を3倍5倍10倍にし、毎月安定的に見込み客を増やし続けていける『【無料】ホームページ集客講座(7つの特典つき)※初心者向け』
ホームページ自作ガイド
⬅︎第5章『自作ホームページ作り方手順【失敗しない重要ポイントも解説!】』
⬅︎第5章(1)『ホームページ自作サーバー設定【おすすめプラン〜設定方法まで解説!】』
➡︎第5章(3)『ワードプレスホームページ編集【画像付き手順】』


