ファーストビューとは【その重要性と8つの注意点】集客に影響あり!

ファーストビューとは【その重要性と8つの注意点】集客に影響あり!
この記事は、
- ファーストビューとは何ですか?
- ファーストビューは重要ですか?
- ファーストビューをデザインするコツは?
といったような、お悩みや質問に答えていきます。
この記事を読むことで、
- ファーストビューとは何かが分かります。
- ファーストビューが重要だと理解できます。
- ファーストビューをデザインするコツが分かります。
注)
一流企業のブランディングイメージ向上目的のサイトや、デザイン業やファッション業など、見た目や印象が、集客に大きく関わるビジネスの場合は、当記事の内容は当てはまらない場合があります。
関連記事
➡︎ホームページ集客SEO【検索結果上位表示7ステップ】初心者基礎編
【 目次 】
ファーストビューとは(その重要性と8つの注意点)
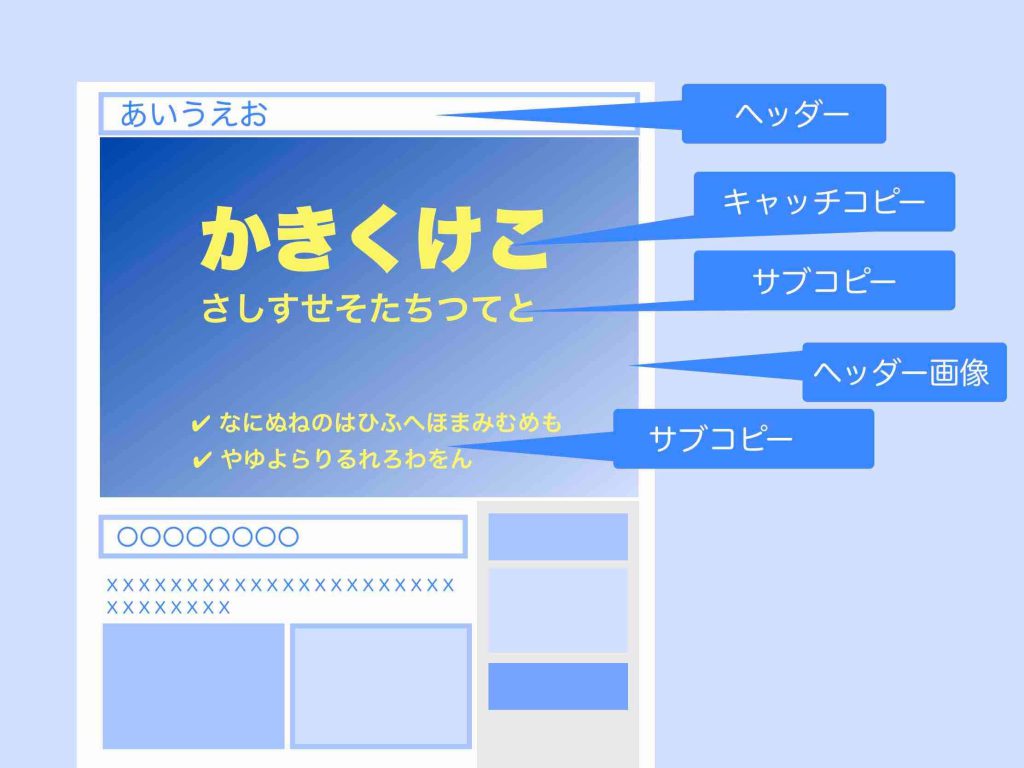
ファーストビューとは、ホームページやブログなどのウェブサイトにおいて、一番最初に閲覧者の目に入る部分(スクロールせずに)のことです。

⬇︎上記のWEBサイトを端末で見ると…

となります。この時点で見える範囲が、ファーストビューです。
ファーストビューの表示エリアは、デザインや設計で異なりますが、だいたい、ホームページやブログのヘッダー、ヘッダー画像(メインビュジュアル)、ページ上部の数行くらいまでです。
また、ファーストビューの表示エリアは、端末(パソコンやスマホ)のサイズによっても変わります。
ファーストビューの重要性
ホームページやブログのファーストビューは、ものすごく重要です。
なぜなら、ホームページやブログにアクセスしてきた人は、ファーストビューだけで、そのページを読み続けるかブチっと閉じるかを決めるからです(平均約50〜70%もの人)。
しかも、その判断に要する時間は、たった3秒です(悪いファーストビューだと1秒以内)。
実際、あなたもそうではありませんか?目的に合ったページが見つかるまで、アクセスして、開いて閉じて、開いて閉じて、これを普通に数秒間隔で、やっていますよね?
ファーストビューが悪いと、すぐにブチっと閉じられてしまうので、ファーストビュー以降の記載内容を見てもらえる確率は激減してしまいます。もちろん他のページも見てもらえません。
これでは、せっかくアクセスがあっても、アクセスが無いのに等しいです。数値はアクセス数1件でも、実態はアクセス数0件です。
だから、ホームページやブログのファーストビューは、ものすごく重要なんです。
ファーストビューのデザイン3大重要ポイント
閲覧してもらえるかどうかを左右するファーストビューのデザイン(設計)は非常に重要です。
ここからは、ファーストビューのデザイン(設計)で、最も重要となるポイントを3つ説明していきます。
- オシャレデザインは逆効果
- コンセプトの明確化
- キャッチコピーが最重要
オシャレなデザインは逆効果
ファーストビュー(主に画像部分)の見た目にこだわると、良いファーストビューにはなりません。
- オシャレ
- カッコいい
- かわいい
- クール
- 素敵
上記のようなファーストビューは、何も良い影響を与えてくれません。むしろ、逆効果となる場合の方が多いです。
よくある間違いが、ヘッダー画像に景色の画像を使うパターンです。
・ITコンサル:南国の海の画像
・営業コンサル:きれいな夕陽の画像
・健康トレーナー:素敵な夜景の画像「ホームページヘッダー画像の作り方【初心者もアプリで簡単作成】」より引用
ホームページは「作品」ではありません。経営、マーケティング、営業の戦略ツールです。ただ綺麗なだけのヘッダー画像は必要ありません(逆効果となります)。
上記の引用部分でも、述べていますが、ホームページやブログは「作品」ではありません。
オシャレなファーストビューとなって喜んでいるのは、世界で自分1人だけです(もしくは、そのファーストビューを作った制作業者とあなたの2人だけ)。
検索社・閲覧者(あなたの見込み客)が求めているのは、オシャレ度合い(見た目)ではありません。検索社・閲覧者は、何が得られるかというベネフィットしか興味がありません。
ファーストビューを、綺麗・オシャレ・カッコいい…にするという思いは捨ててください。
コンセプトの明確化
ホームページもブログも、明確な目的があって作っているはずです。目的が曖昧であれば、良いファーストビューになるはずがありません。
ファーストビューをデザイン(設計)する前に、ホームページやブログの目的やコンセプトを明確にしてください。
- ターゲットは?
- 読み手のベネフィットは?
- あなたが得たい結果は?
少なくとも、上記のポイントは、明確にしておいてください。もし、明確化できないようであれば、あなたのビジネスコンセプト自体に大きな問題あり……です。
あなたのWEBサイト(ホームページやブログなど)のコンセプトを明確にしてください。
キャッチコピーが最重要
文字、言葉、文章…ファーストビューで、最も重要なのは、画像や見た目のデザインではなく、コピーです。特にキャッチコピーが重要です。
画像はインパクトがあります。人の印象に残るのは文字情報ではなくて画像情報です。たとえば、プレゼンやセミナーで使うスライドなどは、この法則を意識した方が成功します。
ですが、ファーストビューの役割は、閲覧者に興味を持ってもらい、次(ファーストビュー以降)を読んでもらうことです。この場合の画像は、文字情報の補足の補足…程度の役割しか果たせません。
実例・証拠として、成果が出ているホームページやランディングページでは、画像を一切使わない文字のみのファーストビューが、数えきれないほどあります。
ファーストビューをデザイン(設計)する場合は、コピーの作成に最も時間をかけてください(感覚的に8割〜9割のウェイトでOK)。
関連記事
➡︎ホームページのキャッチコピー作り方【反応を得る9つのポイント】
ファーストビューデザイン7つの注意点
ファーストビューのデザイン(設計)の重要ポイントが分かったところで、もう少し具体的な注意点を7点ほど説明していきます。
- 複数メッセージ
- 英語
- 小さい文字
- おしゃれフォント
- 多色使い
- スライドショー
- デザインテクニック
- ファーストビュー確認端末
複数メッセージ
ファーストビューで複数のメッセージを伝えるのはNGです。
大きく異なるメッセージを2つ以上ファーストビューで伝えようとすると、大きく閲覧率や成約率が落ちます(データあり)。
なぜなら、単純に閲覧者の集中力が落ちるからです。判断力が低下し混乱するからです。場合によっては、あなたや商品の専門性も損なわれます。
たとえば、1つの商品に対して、ベネフィット1とベネフィット2の2点をファーストビューで伝えるのはOKです。ですが、2つの商品をファーストビューで伝えようとするのはNGです。
ファーストビューで伝えるメッセージは1つにしましょう。
英語
ファーストビューで英語を使うのはNGです。
ファーストビューのコピーを英語にすると、カッコよくなります。ですが、そこに何の意味もありません。完全に逆効果です。※英語関連や海外向けのビジネスは除きます。
なぜ、閲覧者にとっての分かりやすさより、見た目カッコよさを優先するのでしょうか?英語は不要です。
もちろん、サイト名や、ヘッダーメニューなども英語にしてはなりません。
日本語を使いましょう。
小さい文字
ファーストビューで伝えたい文字を小さくしたり細くしたりするのはNGです。
文字が大きいとオシャレな画像が隠れてもったいない?文字が大きいとダサい?だから、小さい文字にする?極細の文字にする?……完全に逆効果です。
ページを開いて3秒で読むか閉じるか判断するという話しは既に伝えてあります。小さい文字が3秒で閲覧者の目に入るでしょうか?全く入りません。
なぜ、オシャレ度合いを守るために、閲覧者に伝えたいメッセージを小さく見え難くするのでしょうか?
少なくともキャッチコピーの文字は大きく太く表現してください(サブコピーなどは多少小さく細くても可)。
おしゃれフォント
ファーストビューで伝えたい文字を変わったフォントにするのはNGです。
世の中には様々な文字フォントが存在します。可愛いフォント、ちょっと変わったフォントなど、色々とあります。ついつい使いたくなる気持ちは分かります。
ですが、読み手の立場になってください。そういうフォントは、普通に読み難くなってしまう場合が多いです。
文字フォントは、普通のゴシックなどのフォントで、かつ、太字フォントが、成果につながりやすいです。
変わった文字フォントの使用は避けましょう。
多色使い
ファーストビューに限りませんが、多くの色を使うのはNGです。
目立たせようとして、多くの色を使うと、結局は何も目立たなくなりますし、汚いという印象になってしまいます。
ここまでで、ファーストビューの見た目デザインは、全く関係無いと言ってきましたが、物事には限度というのがあります。
多色を使うと、見にくい、汚い、酷い…という印象になる可能性大です。
使う色は3色までを基本としておきましょう。
スライドショー
ファーストビューでスライドショーを使うのはNGです。
最近のホームページ作成ツール(ワードプレスなど)では、ヘッダー画像部分を自動でスライドショーさせることが誰でも簡単に行えます(テンプレートによってできないものもあり)。
なので、ついついスライドショーにしたくなります。
ですが、最初に伝えた複数メッセージはNGという話しを思い出してください。スライドショーも閲覧者の集中力を落とします。判断力を低下させ混乱させます。
結果、一番伝えたいことも伝わり難くなります。
スライドショーはやめておきましょう。
デザインテクニック
ファーストビュー、特にヘッダー画像部分のデザインテクニックは、色々とあります。
- アニメーション
- タイポグラフィ
- グラデーション
- 3D(立体表現)
- スプリットスクリーン(画面分割)
- くり抜き
- 合成
- etc
ですが、これらは全く重要ではありません。知る必要も学ぶ必要もありません。上記のテクニックを駆使すると、スゴいファーストビューにはなっても、良いファーストビューにはなりません。
理由の説明はもうしなくても大丈夫ですよね?
一応、理由を再度一言で言うと、
サイト(ホームページなど)は「作品」ではないからです。
上記を学ぶ時間があるのであれば、目標やコンセプトの再検討、読者のベネフィットの追求、キャッチコピーの検討、これらに時間を使いましょう。
必要以上のデザインテクニックを学ぶ必要はありません。
ファーストビュー確認端末
ファーストビューの見え方は、パソコンとスマホの両端末で確認してください。
大雑把にパソコンとスマホの違いを言えば、横表示で見るか、縦表示で見るかです。当然、ファーストビューの表示範囲は異なります。
また、ホームページやブログが、レスポンシブデザイン(パソコン用表示とスマホ用表示を自動で切り分けするデザイン)になっていれば、サイドバーの表示位置も変わります。
- パソコン…メインコンテンツの横
- スマホ…メインコンテンツの下
この辺りも注意して、パソコンとスマホの両端末でファーストビューの見え方を確認してください。
どちらの見え方を優先するかは、難しいところですが、閲覧者はパソコンユーザとスマホユーザのどちらが多いか?で決めてください。
ファーストビューの改善
ファーストビューは、作成一発目で最良となることはありません。多いとおもうかもしれませんが、最低でも10回は改善(修正)が必要だと思ってください。
私自身も10回以上ファーストビューを変更してきました(たぶん今後も改善は続けていきます)。
ちょっと文言を変えるだけで読者の反応は大きく変わります。ちょっと画像を変えるだけで読者の反応は大きく変わります。
その最良の答えをファーストビュー作成一発目で導き出すことは、一流のプロでも不可能です。
訪問者・閲覧者・読者の反応を見ながら、ファーストビューの改善を続けてください。改善は必須です。
面倒と思うかもしれませんが、反応が上がれば売上も上がるという仕組みができていれば、ファーストビューの改善=売上アップにつながります。
ファーストビュー良い例と悪い例
ファーストビューの良い例と悪い例を紹介します(この記事の説明用に作成した例です)。私はデザインセンスは無いので、その辺りは目をつぶってくださいね。
想定
- 目的ゴール…ヘッダー画像作成代行の受注。または、見込み客の獲得。
- ターゲット…WEBサイトやSNSで集客したい人。ヘッダー画像を作りたい人。撮影やデザインの素人。
- ベネフィット…集客につながるヘッダー画像の作り方が分かる。
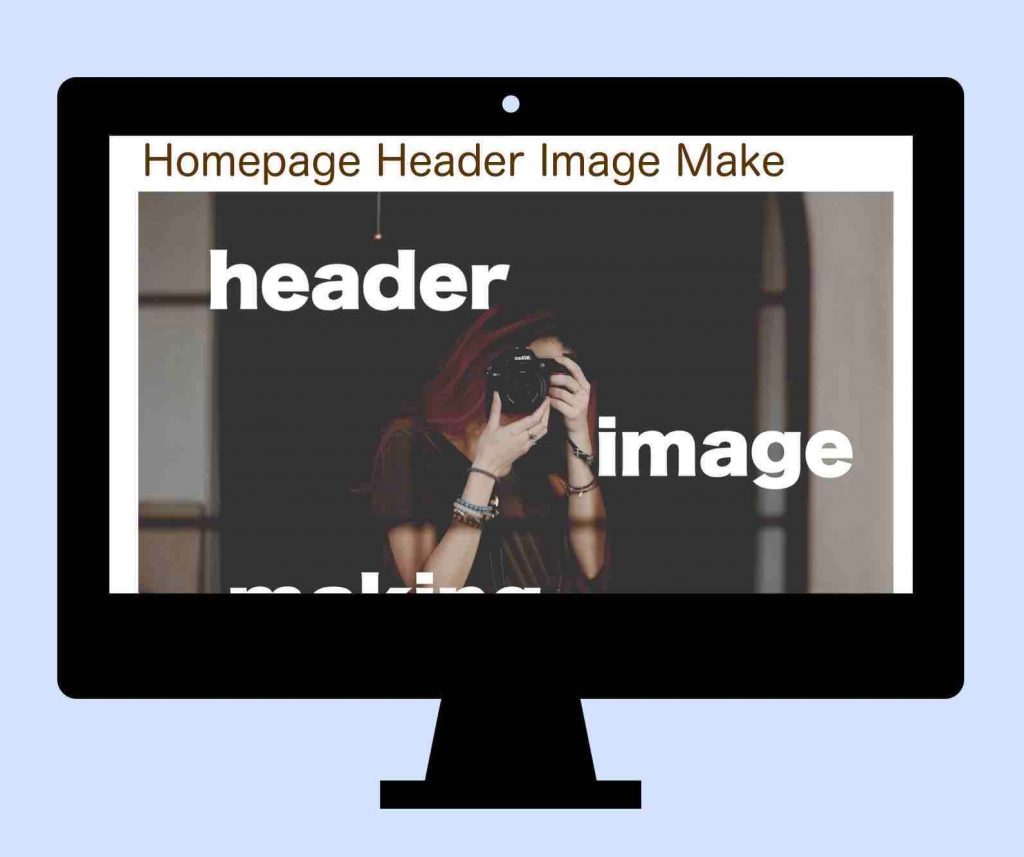
ファーストビュー悪い例
ページの構成・デザイン・内容

⬇︎ファーストビュー

この例は、ファーストビューどころか、全体がNGとなっています。オシャレにカッコつけたヘッダー画像…。下にスクロールしてもらえても、自分の言いたいことを言っているだけ…。閲覧者(見込み客)に全く寄り添えていません。
では、ファーストビューは…?何のWEBサイトだか何のページだか、さっぱり分かりません。3秒ではなく1秒でブチっと閉じられてしまうでしょう。
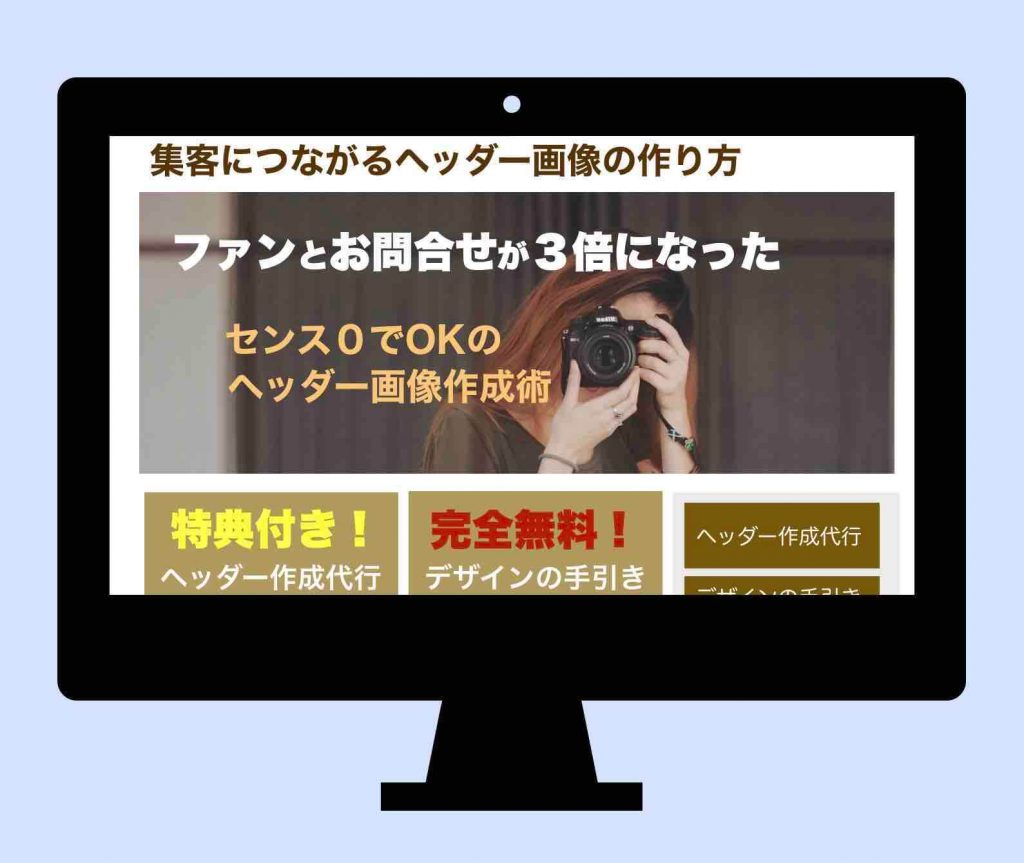
ファーストビュー良い例
ページの構成・デザイン・内容

⬇︎ファーストビュー

全体の見た目は、決してオシャレではありませんが、閲覧者(見込み客)向けのメッセージは、きちんと表現されています。ゴールも見据えていて、動線も用意されています。
では、ファーストビューは?…一番伝えたいこと、最低限伝えたいことは、目に入ってきます。キャッチコピーが気になって、続きを読んでみようかともなります。少なくとも前者の悪い例と比べたら100倍良いファーストビューです。
ファーストビューに使える画像フリー素材
ファーストビューに画像を使う場合は、フリーの画像素材サイトを使うと便利です。フリーの画像素材サイトは以下の記事にまとめてあります。
➡︎ヘッダー画像フリー素材【かわいい〜おしゃれまで:厳選12サイト】
まとめ
以上、ファーストビューとは何か?ファーストビューの重要性とは?ファーストビューデザイン時の重要ポイントや注意点を説明してきました。
ファーストビューとは
- ファーストビューとは、ホームページやブログなどのウェブサイトにおいて、一番最初に閲覧者の目に入る部分(スクロールせずに)のことです。
ファーストビューの重要性
- ページの続きを読むか閉じるかの判断基準となるので重要
ファーストビューデザイン重要ポイント
- オシャレデザインは逆効果
- コンセプトの明確化
- キャッチコピーが最重要
ファーストビューデザイン注意点
- 複数メッセージNG
- 英語NG
- 小さい文字NG
- おしゃれフォントNG
- 多色使いNG
- スライドショーNG
- デザインテクニック不要
- ファーストビュー端末別確認要
ファーストビュー改善
- 必須
ファーストビューは、ホームページ集客やブログ集客に大きく影響します。
あなたの見込み客にとって最良、そして、あなたが設定した目的(ゴール)に導くのに最良、そんなファーストビューとなるよう、がんばってください!
ファーストビュー以外にも、ホームページ集客やブログ集客に関して重要なことがあります。以下から学んでください。
関連記事


