WordPress サイドバーの編集【表示・非表示・設定・活用方法】

更新日:2024年4月18日 筆者:鈴木俊雄(@smart_plan_ts、Facebook)
WordPress サイドバーの編集【表示・非表示・設定・活用方法】
要約
WordPressのサイドバー領域へのウィジェット編集方法、および、表示・非表示・活用方法などにについて詳しくまとめてあります。
WordPressサイドバー編集手順
- WordPressのダッシュボードメニューの「外観」>「ウィジェット」を選択する。
- どこのサイドバー部分にウィジェットを表示させたいのかエリアを選択する。
- サイドバーに表示させたいウィジェットを選択する。
- 選択したウィジェットの詳細設定を行う。
- 〔更新〕ボタンで保存し公開する。
詳しくは本文をご覧ください。
※ この記事でのサイドバーは、WEBサイト表示上のサイド部分の表示領域のことです。WordPress管理画面内での設定サイドバーとは異なります。後者については、WordPress公式の WordPressサポート「投稿/固定ページ設定サイドバー」を確認してください。
この記事は、
- WordPressのサイドバーに表示したいけど…
- WordPressのサイドバー編集方法が分からない
- WordPressのサイドバーには何を表示すればいいの?
といったような、お悩みや疑問のある、WordPressの初心者の方へ向けて、WordPressのサイドバー編集方法、および、活用方法をまとめました。
この記事を読むことで、
- WordPressのサイドバー編集方法が分かります。
- サイドバーに何を表示すれば良いかが分かります。
- サイドバーを編集して集客力を高める方法が分かります。
WordPressのサイドバーの編集や、ウィジェットの設定は、慣れてしまえば、初心者の方でも簡単です。
サイドバーの編集のやり方は、ざっくり言えば、下記のような手順となります。
- WordPressのダッシュボードメニューの「外観」>「ウィジェット」を選択する。
- どこのサイドバー部分にウィジェットを表示させたいのかエリアを選択する。
- サイドバーに表示させたいウィジェットを選択する。
- 選択したウィジェットの詳細設定を行う。
- 〔更新〕ボタンで保存し公開する。
さらに詳しく知りたい場合は、続きをお読みください。
注意:サイドバー領域、フッター領域、などへウィジェットを設定する方法は、WordPressの旧バージョンと最新の現在バージョンでは大きく異なります。この記事の前半では、旧バージョンでの設定方法を説明しています。WordPress最新バージョンでの設定方法については記事の後半にまとめてあります。
WordPress公式:サイドバーに設定するウィジェットの公式情報は、次のページにまとめてあります➡︎WordPressサポート「ウィジェット」
【 目次 】
- 1 WordPress サイドバーの編集【表示・非表示・設定・活用方法】
- 2 WordPress サイドバー編集基礎知識
- 3 WordPress サイドバー編集画面の表示
- 4 WordPressサイドバーを編集する方法(ウィジェットの追加)
- 5 WordPressサイドバーを編集する方法(ウィジェットの設定)
- 6 WordPressサイドバーのウィジェットを並べ替える方法
- 7 WordPressサイドバーのウィジェットを停止する方法
- 8 WordPressサイドバーのウィジェットを削除する方法
- 9 サイドバーへウィジェットを設定編集する方法(WordPressバージョン6以降)
- 10 サイドバーの初期表示ウィジェットを非表示にする(最新Ver.6以降)
- 11 サイドバーのカスタマイズに「sidebar.php」や「functions.php」を編集する場合
- 12 WordPressのサイドバーを編集して集客に活かす方法
- 13 まとめ(WordPress サイドバーの編集方法)
WordPress サイドバーの編集【表示・非表示・設定・活用方法】
この記事『WordPress サイドバーの編集【表示・非表示・設定・活用方法】』では、以下の構成で説明を進めていきます。
『WordPress サイドバーの編集【表示・非表示・設定・活用方法】』
- WordPress サイドバー編集基礎知識
- WordPress サイドバー編集画面の表示
- サイドバーを編集する方法(ウィジェットの追加)
- サイドバーを編集する方法(ウィジェットの設定)
- サイドバーのウィジェットを並べ替える方法
- サイドバーのウィジェットを停止する方法
- サイドバーのウィジェットを削除する方法
- 【新】サイドバーへウィジェットを設定編集する方法
- サイドバーを編集して集客に活かす方法
操作環境について
説明に使用したバージョンや端末環境は下記の通りです。
- 動作確認日……2023年10月17日
- WordPressバージョン……6.1.4
- テーマ……Lightning
- 端末……iPad Air(2019年11月モデル)
- ブラウザ……Safari(iPad用)
注)異なる環境の場合は当記事で説明している記載内容と異なる場合があります。
WordPress サイドバー編集基礎知識
まずは、WordPressサイドバー編集の基礎知識として、以下について、簡単に説明しておきます。
- カラムとは
- サイドバーとは
- WordPress ウィジェットとは
- WordPress ウィジェット一覧
- テーマやプラグインによる追加ウィジェット
上記について、「いやいや知ってるし」という方は、読み飛ばしてください。
➡︎ 次項目「WordPress サイドバー編集画面の表示」へジャンプ
WordPressのカラムとは

WordPressのカラムとは、ホームページやブログの1ページ表示を縦にいくつ割るかという指定のことです。
- 1カラム…分割なし
- 2カラム…2分割(メイン領域1つサブ領域1つ)
- 3カラム…3分割(メイン領域1つサブ領域2つ)
WordPressテーマにもよりますが、ページ毎にカラム指定は選択できる場合もあります。
メインコンテンツに集中してもらいたいページの場合は、余計な情報を見せないように1カラムにすると反応を高めることができます。
カラムブロック
サイトのレイアウトとしてのカラム分割ではなく、記事内でのカラム分割も可能です。その場合は「カラム」というブロックを使用してください。
関連記事
➡︎ WordPressカラムとは【設定ガイド】ブロック幅の設定や変更も
WordPressのサイドバーとは
WordPressのサイドバーとは、カラム分割されている場合の、メイン領域の右または左の部分です。
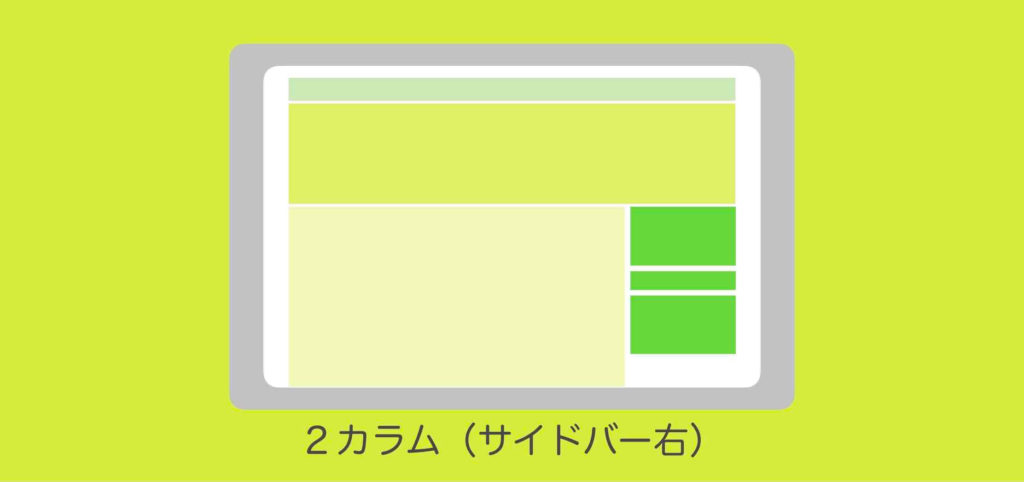
2カラムの場合は、左右どちらかがサイドバー領域となります。その領域が右側であれば右サイドバー、左側であれば左サイドバーとなります。
3カラムの場合は、両サイドがサイドバー領域になります。
イメージ例
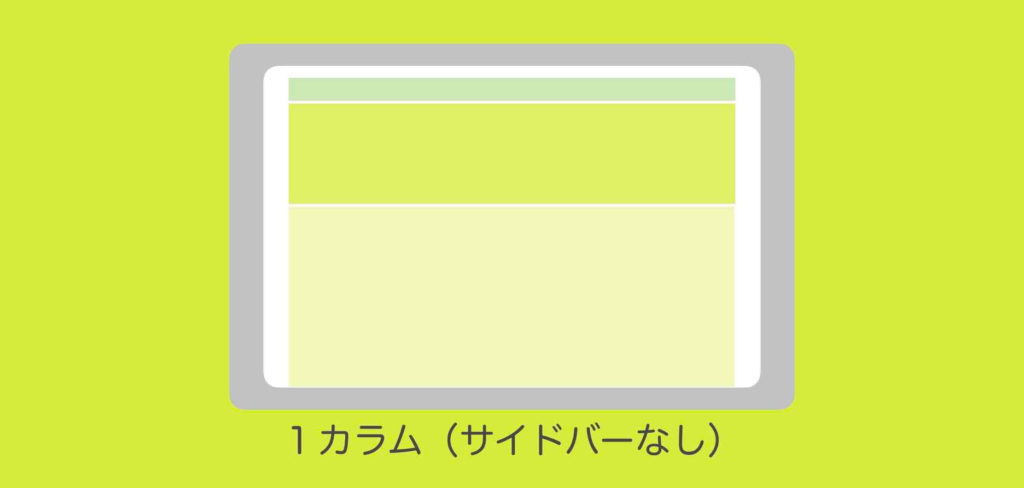
1カラム(サイドバーなし)の場合も含めて、イメージ図を下記に載せておきます。
1カラム(サイドバーなし)の場合

2カラム(サイドバー右)の場合

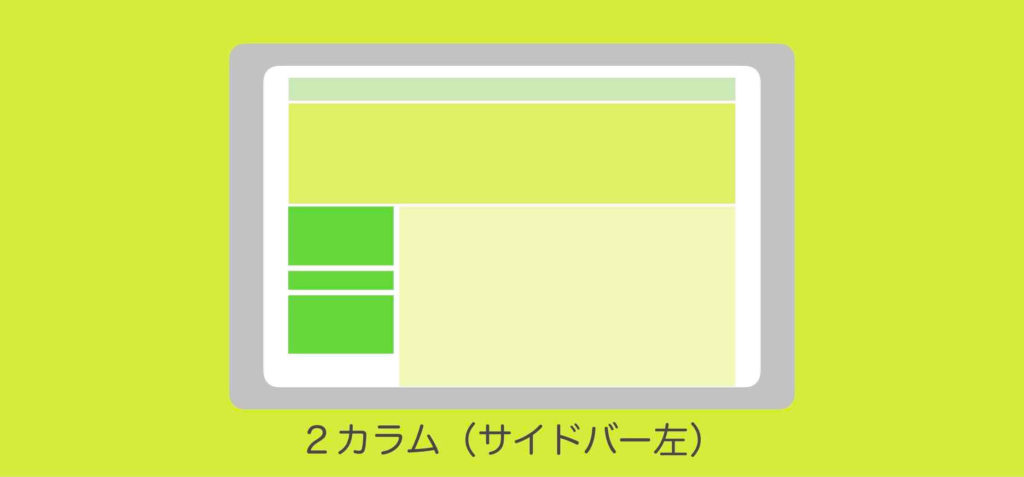
2カラム(サイドバー左)の場合

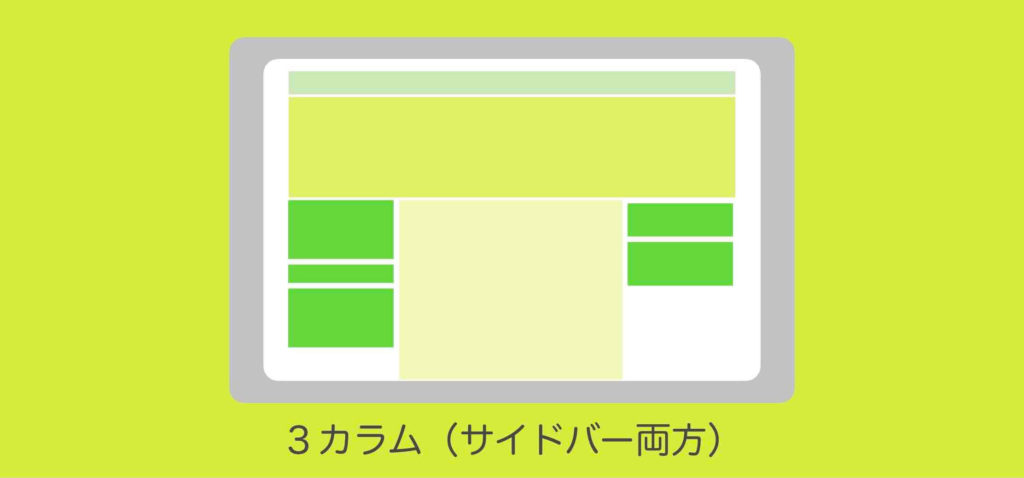
3カラム(サイドバー左右両方)の場合

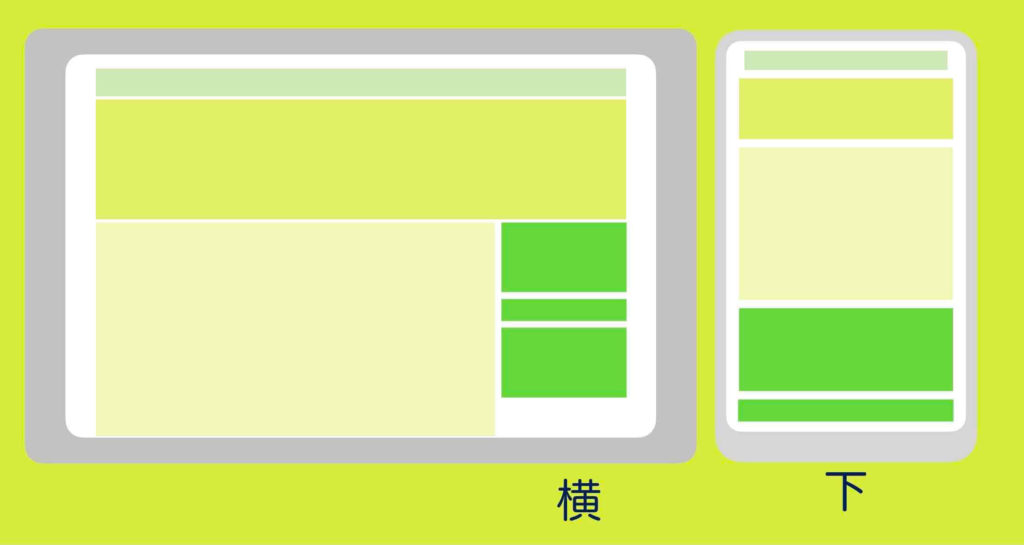
スマホの場合
スマホ表示の場合はサイド(横)ではなく、メイン領域の次(下)にサイドバーに設定した内容が表示されます。以下のようなイメージです。

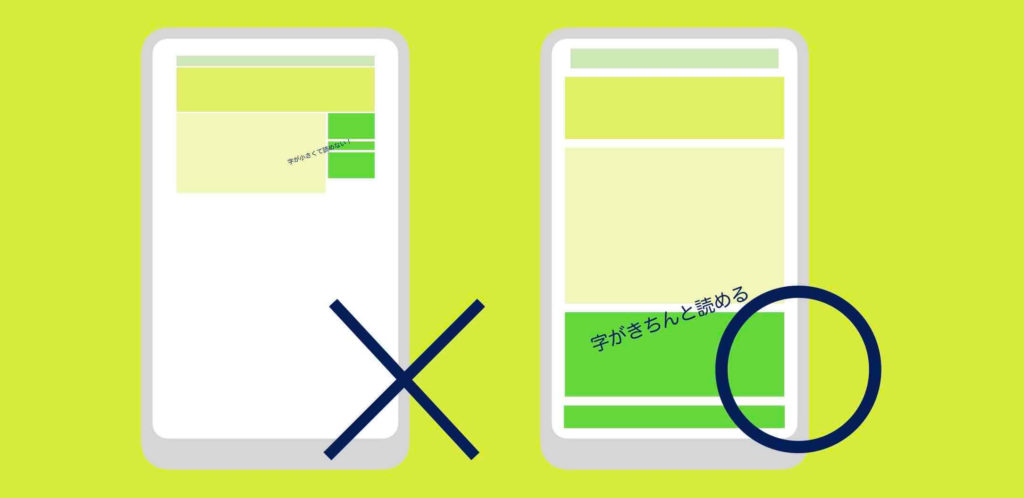
もし、サイドバーが横のままで、パソコン表示がギューっと縮まってスマホに表示される場合は、かなり古い仕様で作成されたサイトです。修正を検討してください。(下記のイメージ図例を参照)

レスポンシブデザイン対応のWordPressテーマ
WordPressのレスポンシブデザイン対応のWordPressテーマであれば、何もしなくても、上記のNG表示にはなりません。
WordPressのウィジェットとは
WordPressのウィジェットとは、サイドバーに設置できる個々の部品や機能のようなものです。
たとえば、サイト内検索機能や、リンク付き画像(バナー)や、ブログのカテゴリー一覧や、最近の投稿一覧、などです。他にも多くの種類が存在します。
WordPressのウィジェット一覧
以下はWordPressデフォルトで用意されているウィジェットの一覧です。
旧バージョンのWordPressウィジェット
- RSS……任意のRSS/Atomフィードからのエントリー。
- アーカイブ……投稿の月別アーカイブ(月別ページへリンク)。
- カスタHTML……任意のHTMLコード。
- カテゴリー★……カテゴリーリストやドロップダウン(カテゴリーページへリンク)。
- カレンダー……サイトの投稿カレンダー(日付別ページへリンク)。
- ギャラリー……画像ギャラリーを表示します。
- タグクラウド……よく使用されているタグの表示(タグ別ページへリンク)。
- テキスト★……任意のテキスト(画像やリンクも可能)。
- ナビゲーションメニュー……サイドバーにナビゲーションメニューを追加。
- メタ情報……WordPressログイン画面へのリンクなど。
- 動画……メディアライブラリ内から、または YouTubeなどからの動画を表示。
- 固定ページ……サイトの固定ページ一覧。
- 最近のコメント……このサイトの最近のコメント。
- 最近の投稿★……このサイトの最近の投稿。
- 検索★……サイト内検索フォーム。
- 画像……画像の表示(リンクは貼れない)。
- 音声……音声プレーヤーを表示。
使うウィジェットは、お好みで良いのですが、あまり、サイドバーをごちゃごちゃさせるのは訪問者にとってマイナスです。
一般的に多く使われているウィジェットは太字★印付きのウィジェットです。サイドバーに設定するウィジェットは、必要最低限にしてください。
最新バージョンのWordPressウィジェット
最新バージョンのWordPress(現時点6.1.4)は、さらに多くのウィジェットが使えるようになっています。種類が多すぎて、私も全てを把握できていません。でも、本当に必要なウィジェットは数個です。全てを覚える必要はありません
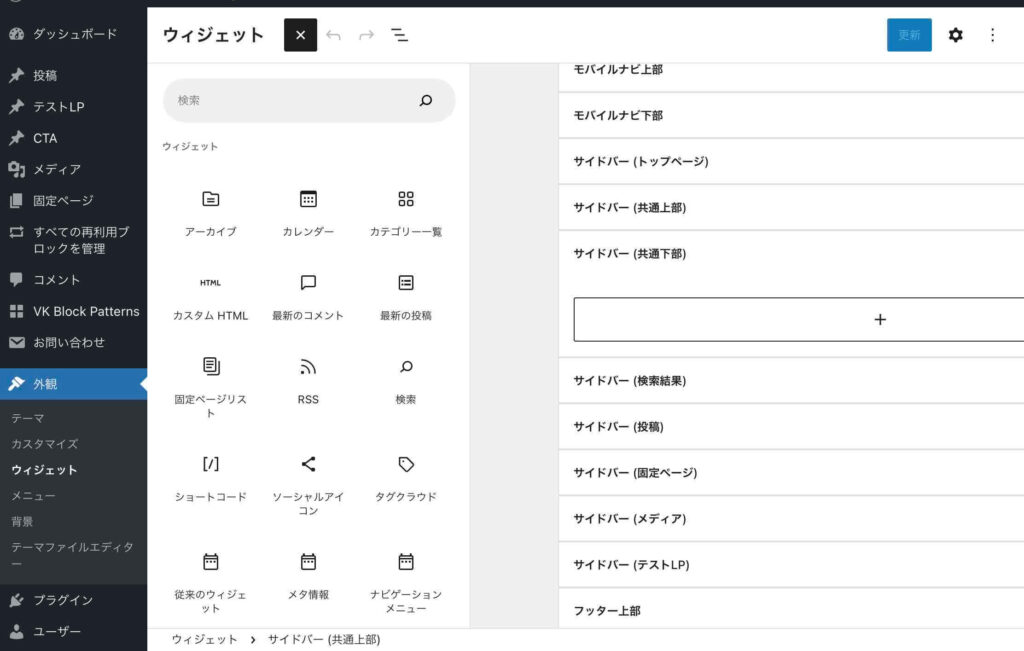
WordPressの最新版のウィジェット設定イメージ

WordPressダッシュボードメニューの外観>ウィジェットと選択。表示させたいサイドバー領域を選択して「+」ボタンを押下。すると、使えるウィジェットのアイコンが表示されるので設定したいウィジェットを選択。最後にウィジェットの詳細設定を行って終了。
WordPressのテーマやプラグインによる追加ウィジェット
WordPressのテーマや追加するプラグインによっては、独自のウィジェットが増えたりする場合があります。
たとえば、今ご覧になっているこのサイトは、WordPressテーマにLightningというテーマを使用しています。同時にLightningテーマとセットのLightning専用プラグインもインストールして有効化しています。
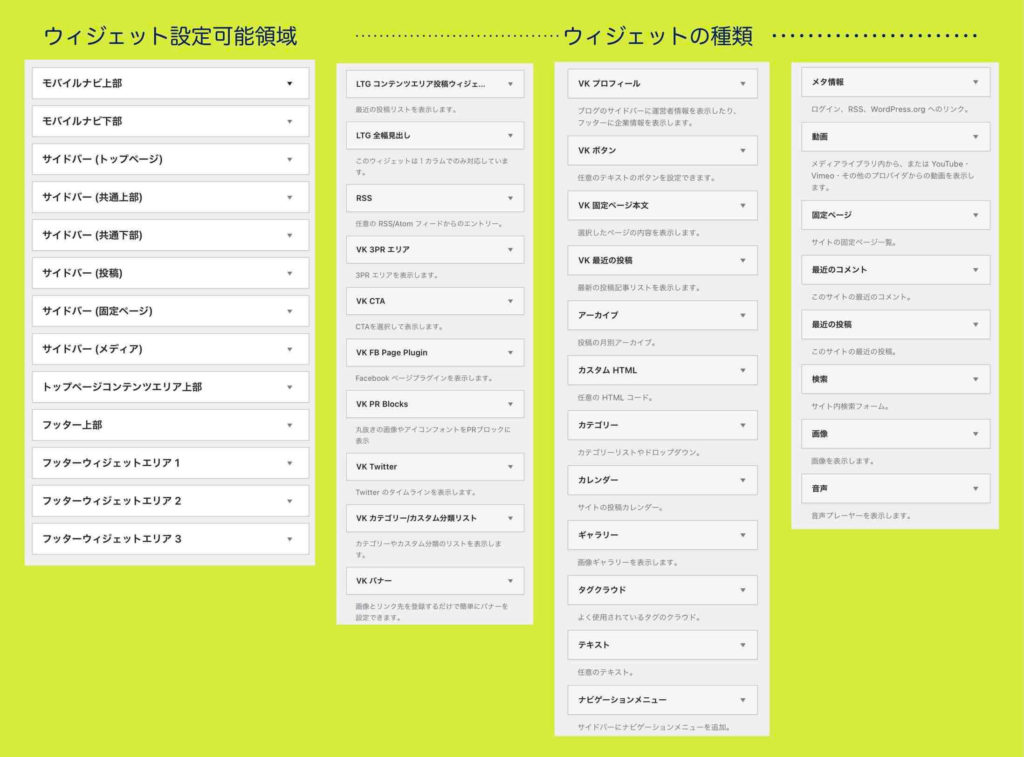
すると、以下のように、ウィジェット設定領域が増え、かつ、設定できるウィジェットも増えます。

注)上記は旧WordPressバージョン時の画面です
テーマやプラグインによる独自のウィジェットについては、ご自身で使用しているWordPressテーマやプラグインの説明に従ってください。
WordPress サイドバー編集画面の表示
このパートは、旧WordPressバージョン仕様(Ver5時代)に基づいたサイドバー設定編集の説明となっています。新WordPressバージョンでのサイドバー設定編集の説明については、後半の「【新】サイドバーへウィジェットを設定編集する方法」を参照してください。
➡︎ 「【新】サイドバーへウィジェットを設定編集する方法」へジャンプ
それでは、WordPress(旧バージョン)のサイドバーの編集の具体的な説明に入っていきます。まずは、WordPressサイドバー編集画面(ウィジェット編集画面)の表示です。
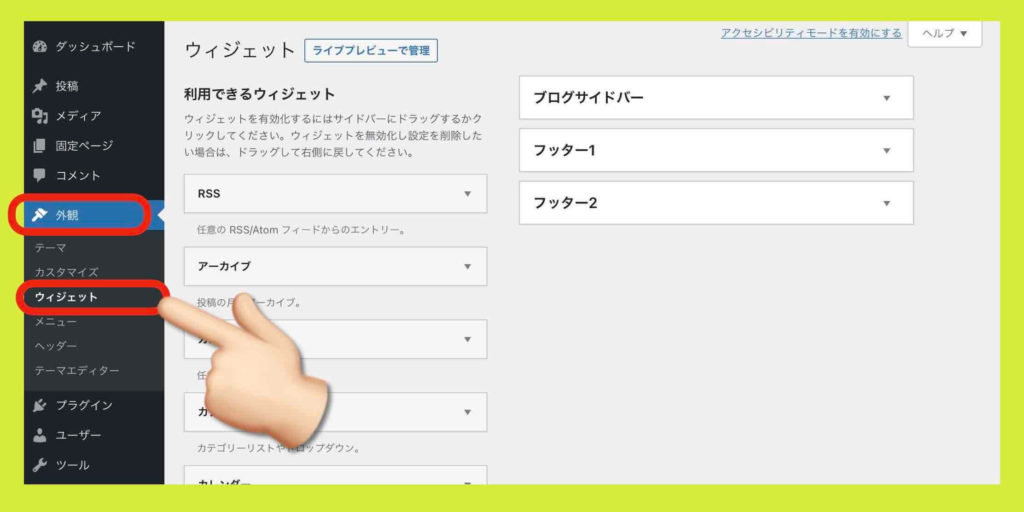
WordPressサイドバー編集画面(ウィジェット編集画面)の表示は、WordPressの管理画面のダッシュボードメニューから「外観」>「ウィジェット」で表示することができます。

右側にウィジェットを設定できる領域、左側に利用できるウィジェットが表示されます。
WordPressサイドバーを編集する方法(ウィジェットの追加)
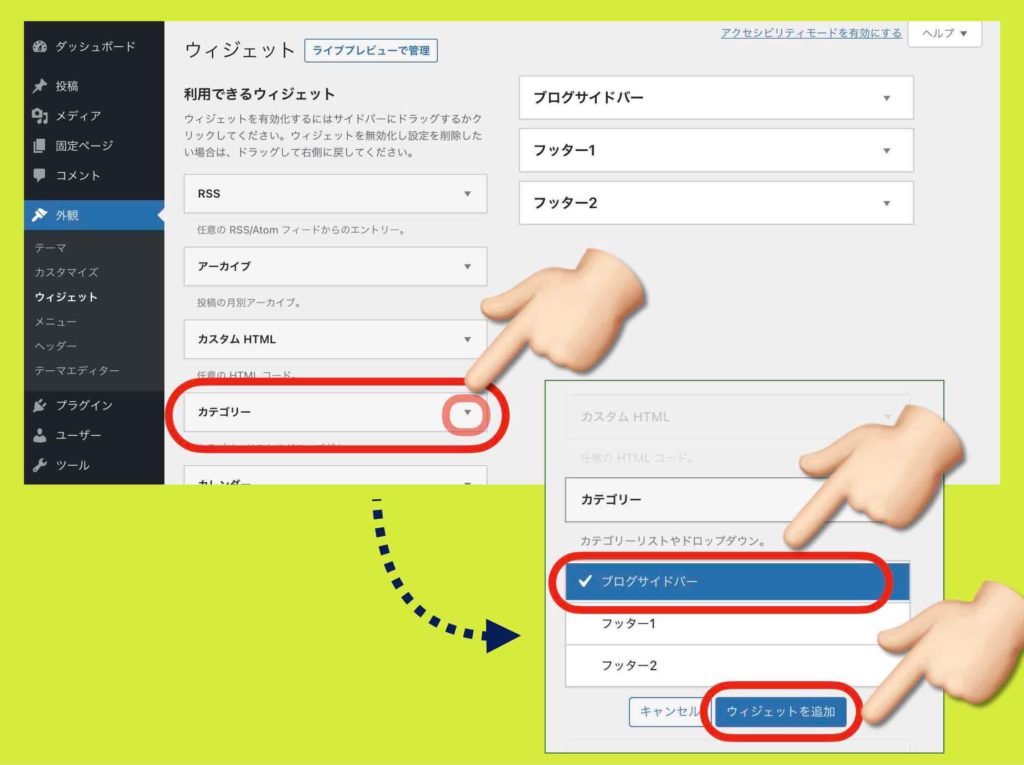
ウィジェットをサイドバーに追加するには、左側の「利用できるウィジェット」の中から追加したいものを選択します。(下記の例では“カテゴリー”というウィジェットを選択)
次にウィジェットを追加する領域を選択します。
最後に〔ウィジェットを追加〕を押します。

これで、右側の領域に選択したウィジェットが追加されます。(ドラッグ&ドロップでも追加できます※端末やテーマによってできない場合あり)
※ 右側のウィジェットの設定領域は▼▲で開閉できるようになっています。
WordPressサイドバーを編集する方法(ウィジェットの設定)
ウィジェットの中の詳細設定は、ウィジェットによって異なります。ここでは、一般的によく使う、以下のウィジェットについて説明していきます。
- カテゴリーウィジェット……カテゴリーリストやドロップダウン(カテゴリーページへリンク)。
- テキストウィジェット……任意のテキスト(画像やリンクも可能)。
- 最近の投稿ウィジェット……このサイトの最近の投稿。
- 検索ウィジェット……サイト内検索フォーム。
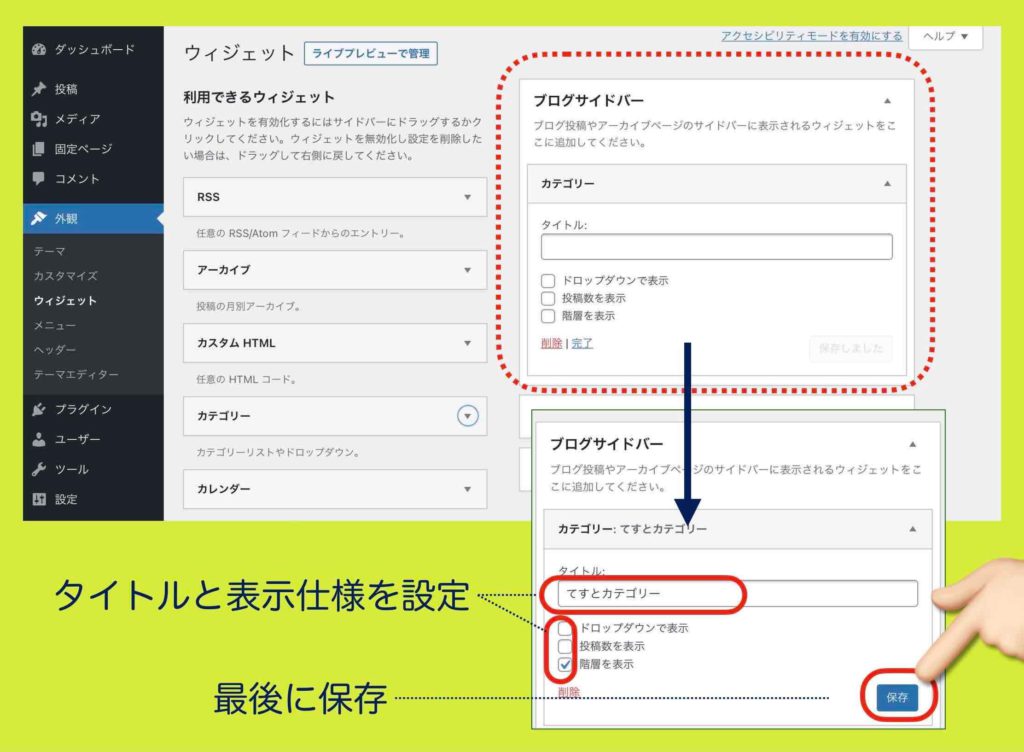
カテゴリーウィジェットの編集
カテゴリーウィジェットは、訪問者にとってのガイドとなるので、ブログ運営などをしている場合は設定しておいた方が訪問者に親切です。
カテゴリーウィジェットの編集手順
① カテゴリーウィジェットをサイドバーに追加します。
② タイトルを入力します。
③ 望む表示方法にチェックを入れます。
④ 最後に〔保存〕を押します。

カテゴリーウィジェットのサイドバー表示イメージ
上記の手順を行った場合のカテゴリーウィジェットのサイドバーへの表示イメージは下記の通りです。

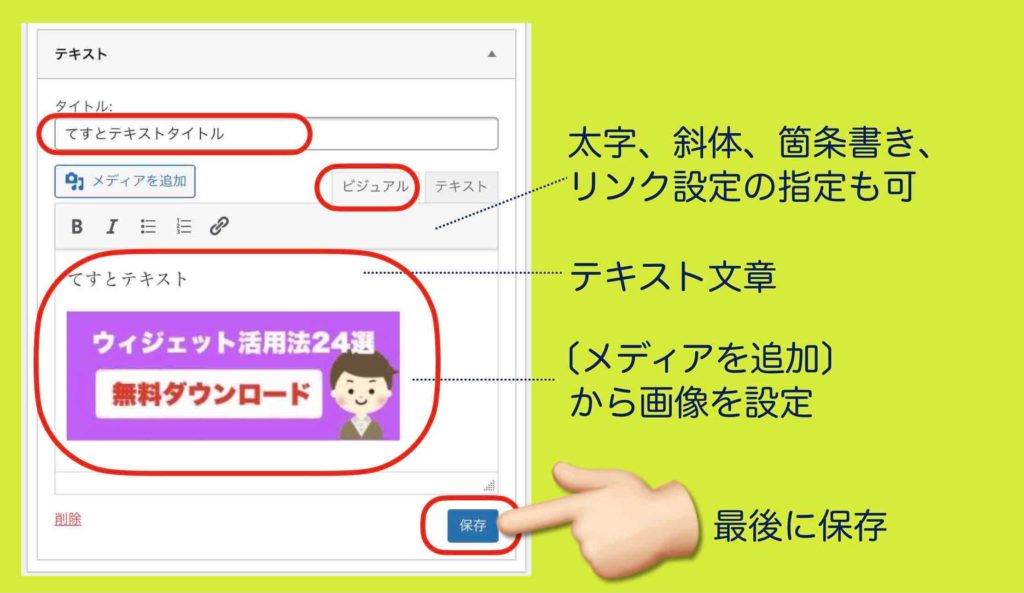
テキストウィジェットの編集
テキストウィジェットはテキスト、画像、リンク、などが設定できるミニ固定ページのようなものです。必要に応じて自由に編集して設定してください。
たとえば、画像を貼って、リンクを設定すればバナー画像がサイドバーに表示されるようになります。
テキストウィジェットの編集手順
① テキストウィジェットをサイドバーに追加します。
② タイトルを入力します。
③ ビジュアルエディタに自由に記述します。
④ 最後に〔保存〕を押します。

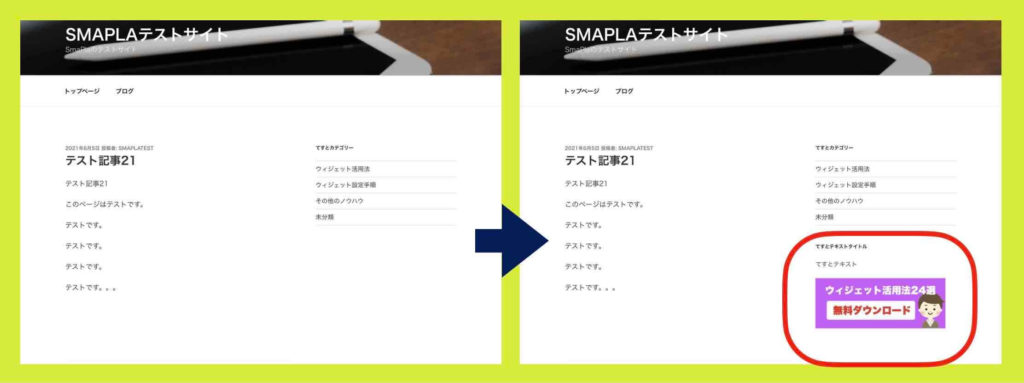
テキストウィジェットのサイドバー表示イメージ
上記の手順を行った場合のテキストウィジェットのサイドバーへの表示イメージは下記の通りです。

最近の投稿ウィジェットの編集
更新が止まっているホームページをよく見かけますが、普通に信用度が落ちます。現在活動中の意味も含めて、最近の投稿がわかるようにしておくと良いでしょう。
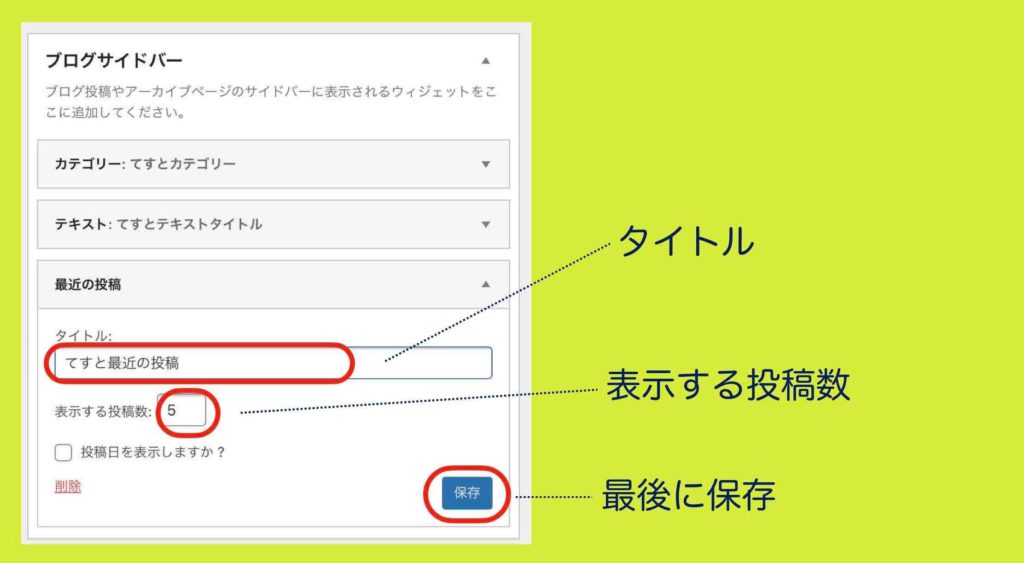
最近の投稿ウィジェットの編集手順
① 最近の投稿ウィジェットをサイドバーに追加します。
② タイトルを入力します。
③ 表示する投稿数を指定します。
④ 最後に〔保存〕を押します。

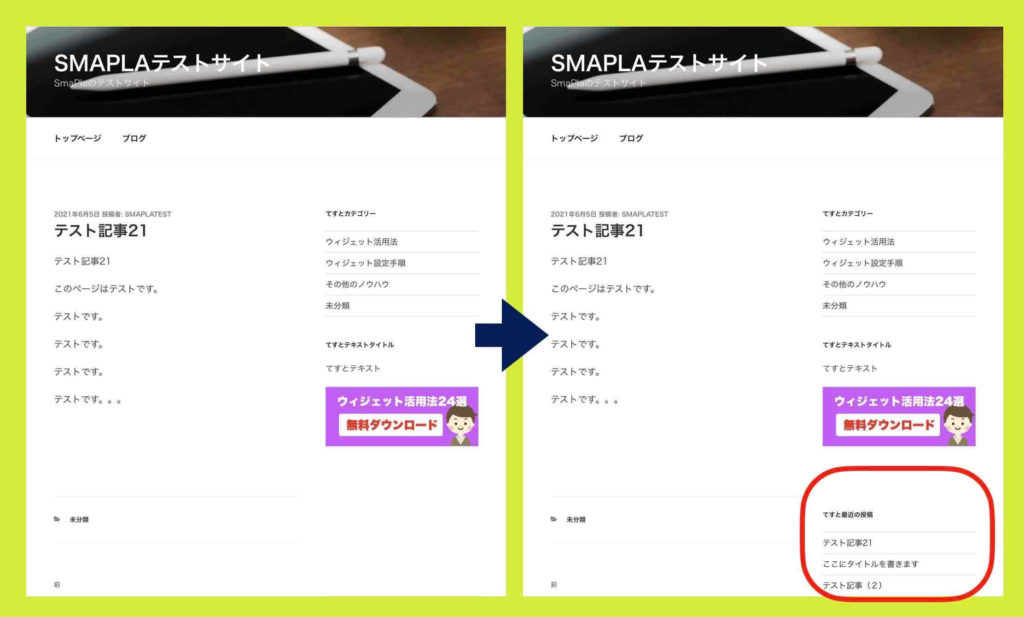
最近の投稿ウィジェットのサイドバー表示イメージ
上記の手順を行った場合の最近の投稿ウィジェットのサイドバーへの表示イメージは下記の通りです。

検索ウィジェットの編集
訪問者にとって、サイト内検索ができるのは便利です。PV(ページビュー)の増加にも多少関連してきます。設定しておきましょう。
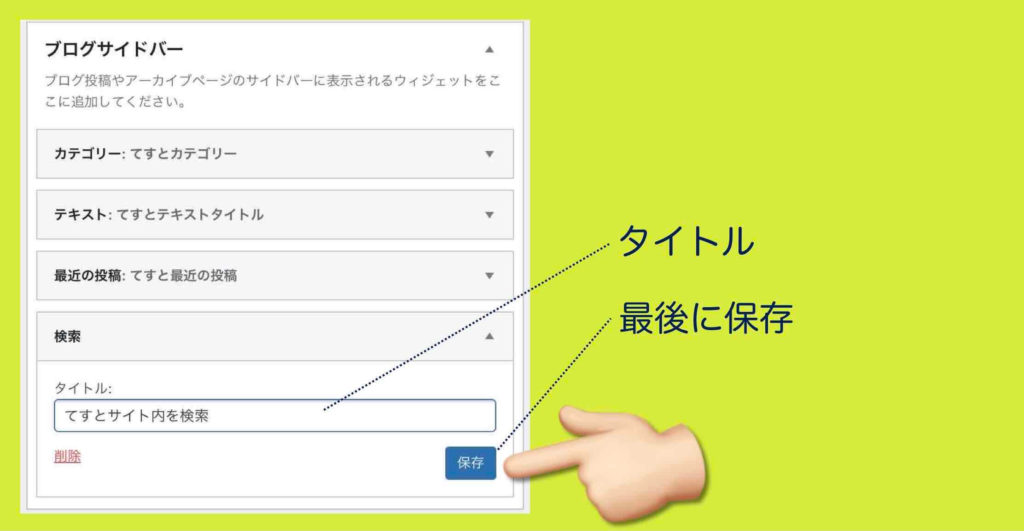
検索ウィジェットの編集手順
① 検索ウィジェットをサイドバーに追加します。
② タイトルを設定します。
③ 最後に〔保存〕を押します。(タイトルを入れない場合は保存ボタンは有効になりませんが、そのままで大丈夫です。)

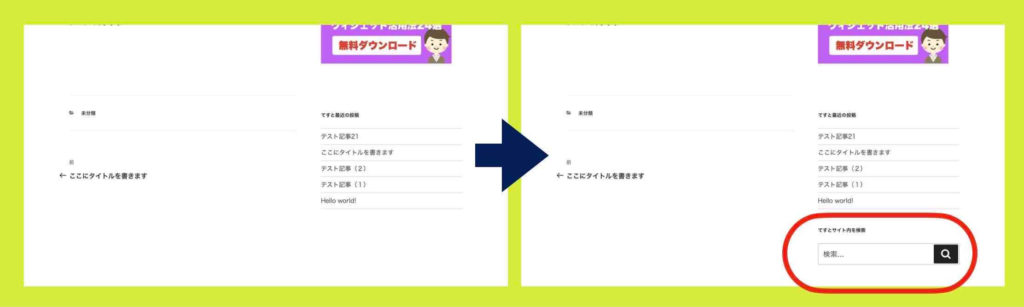
検索ウィジェットのサイドバー表示イメージ
上記の手順を行った場合の検索ウィジェットのサイドバーへの表示イメージは下記の通りです。

その他ウィジェットの編集
ウィジェットによって、細かい部分は、それぞれ編集内容が異なります。
ですが、仮に編集や設定をミスしても、ウィジェットは簡単に修正・削除できますし、WordPressの運用に致命的な支障が出ることは基本的にはありません。
なので、その他、気になるウィジェットや、他のテーマやプラグインで追加されるウィジェットがあれば、実験や遊び気分で、試してみても大丈夫です。(私もそうやって覚えました)
WordPressサイドバーのウィジェットを並べ替える方法
サイドバー上のウィジェットの表示を並べ変えたい場合は、右側の設定領域内で、移動させたいウィジェットをドラッグ&ドロップで移動させるだけです(iPadの場合は長押しして移動)。

注)端末によっては、稀にできない場合もあります(スマホで操作時など)。
WordPressサイドバーのウィジェットを停止する方法
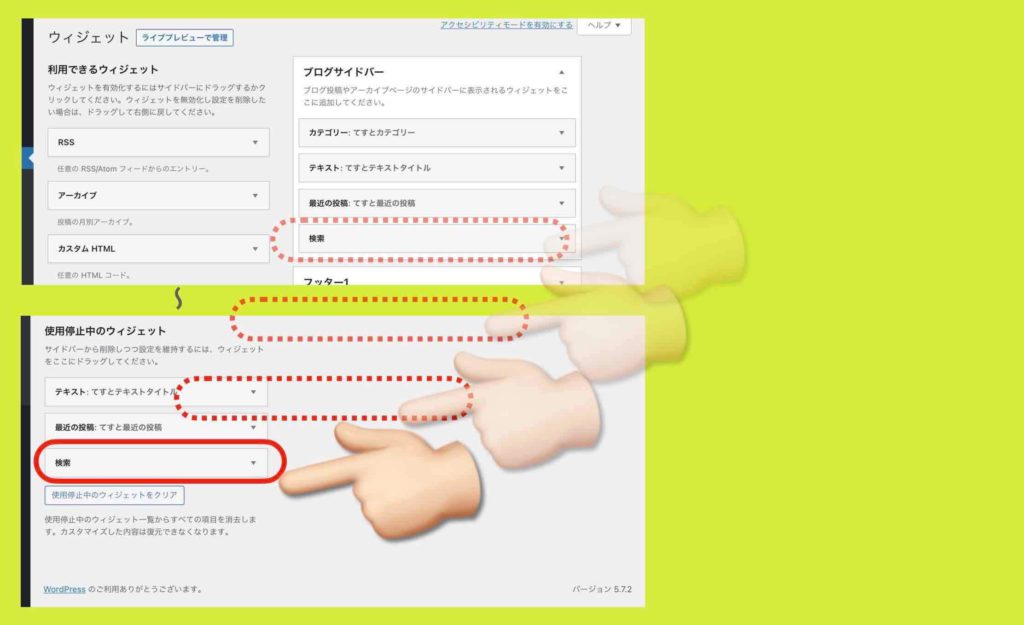
WordPresssのサイドバーからウィジェットを外したい場合で、かつ、そのウィジェットの設定内容を保持しておきたい場合は、左下の「使用停止中のウィジェット」にドラッグ&ドロップで移動させるだけです(iPadの場合は長押しして移動)。

これにより、サイドバーに表示されていたウィジェットは非表示となります。
注)端末によっては、稀にできない場合もあります(スマホで操作時など)。
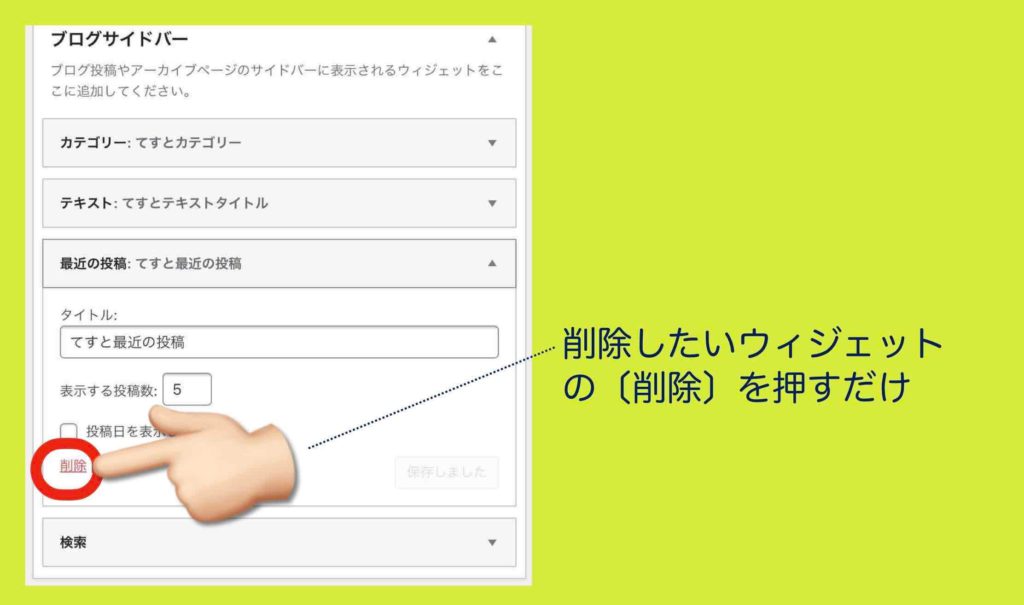
WordPressサイドバーのウィジェットを削除する方法
サイドバーからウィジェットを外したい場合は〔削除〕を選択するだけです。ウィジェットをサイドバー領域から削除すると、一旦、「使用停止中のウィジェット」に入ります。保存が不用な場合はそこで再度削除を行ってください。

ここからは、WordPress新バージョンで、サイドバーへウィジェットを設定編集する方法を説明していきます。
サイドバーへウィジェットを設定編集する方法(WordPressバージョン6以降)
ここからは、WordPress新バージョン(ver6以降)で、サイドバーにウィジェットを設定編集する方法の説明です。
サイドバーへウィジェットを設定編集手順
WordPress新バージョンで、サイドバーにウィジェットを設定編集する手順を説明していきます。
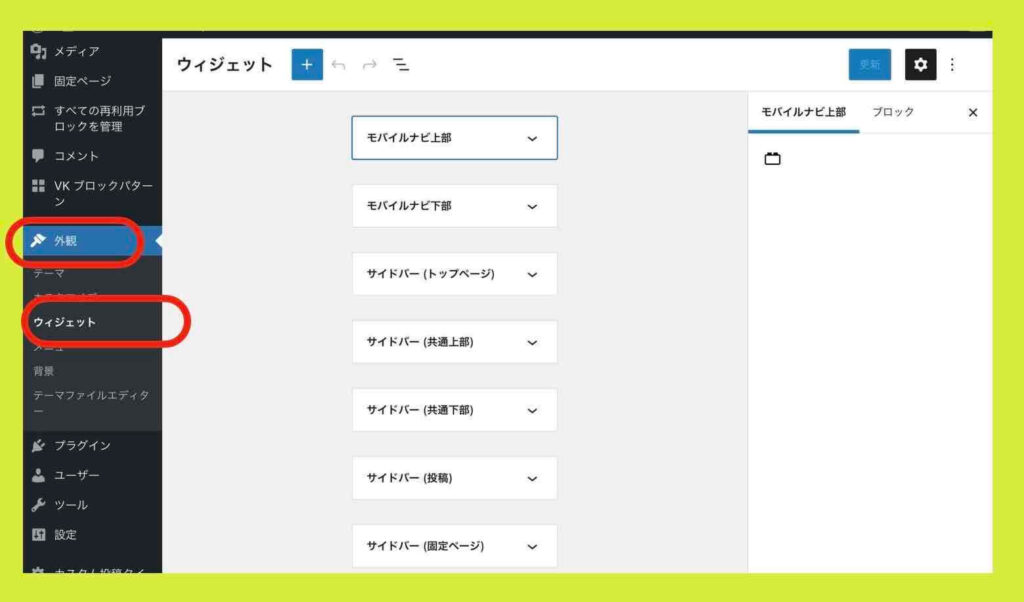
1)外観のウィジェットを選択する
WordPressのダッシュボードメニューの「外観」>「ウィジェット」を選択します。すると、下記のような画面になります。

上記はWordPressテーマLightningの場合です。ウィジェットを設定できる領域が細かな定義で分かれています。
なので、たとえば、「ココだけにウィジェットを表示させたい」といったようなことも可能です。ただし、重複して設定しないように気をつけてください(例:(共通上部)と(投稿)に同じウィジェットを設定…など)。
注)WordPressのテーマによって、ウィジェットを設定できる領域は異なります。
2)詳細なサイドバー領域を選択する
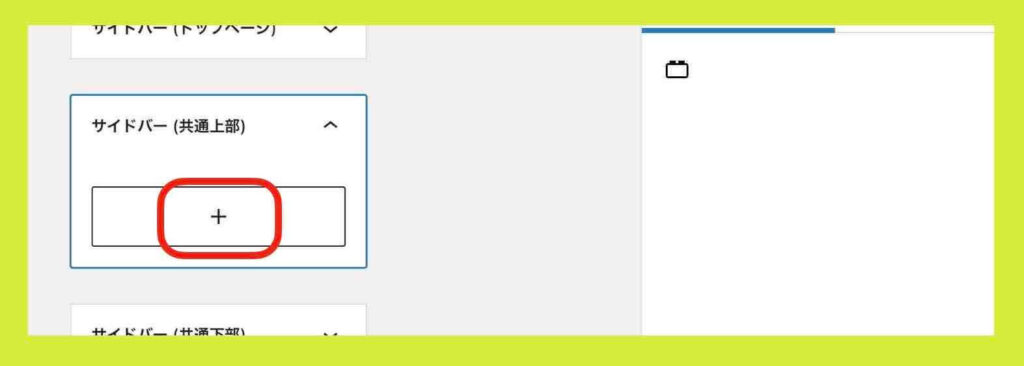
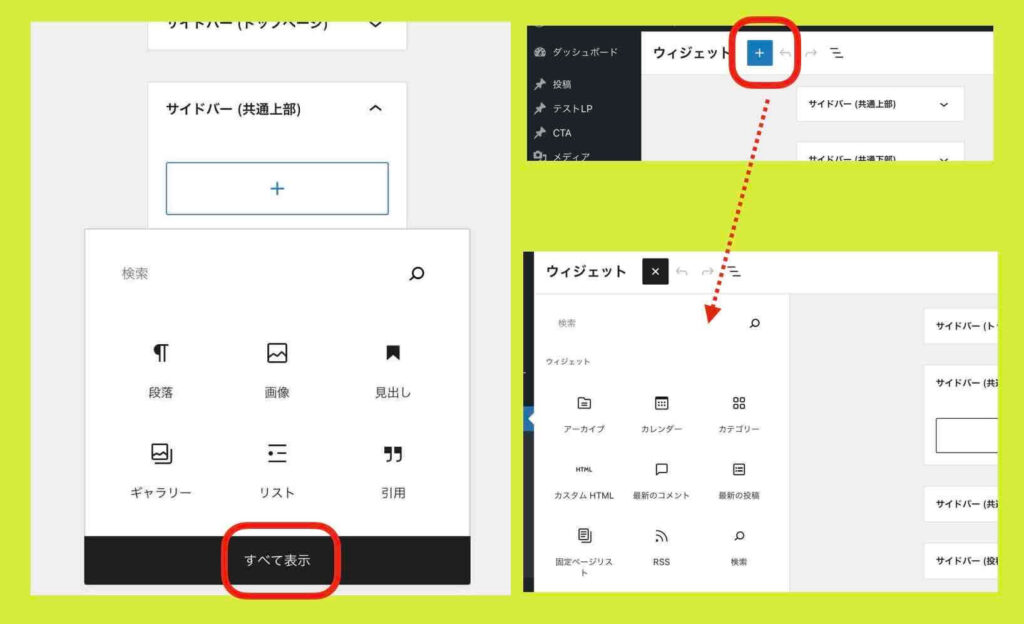
ウィジェットを表示させたいサイドバー領域を選択し、〔+〕の部分を押します。ここでは、例として「サイドバー(共通上部)」(共通上部:すべてのページのサイドバーの上部)を選択することにします。

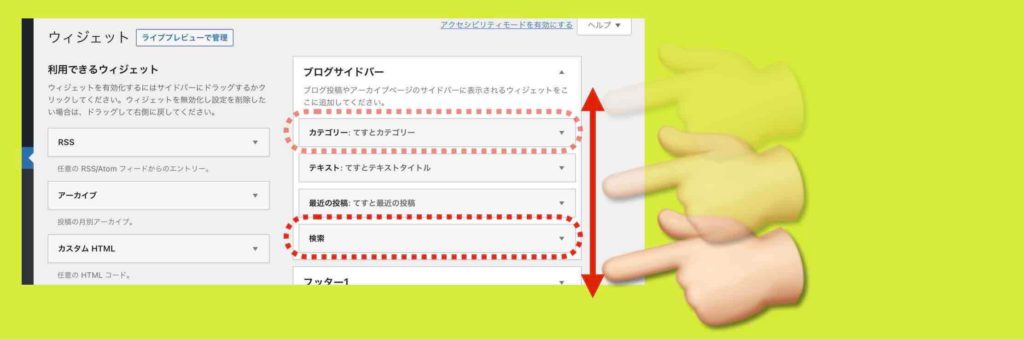
〔+〕を押すとサイドバーに設定できるウィジェットの一覧が下記のように表示されます。「すべて表示」や上の方にある別の〔+〕を押すことで、すべてのウィジェットを確認することができます。

3)サイドバーに表示させたいウィジェットを選択する
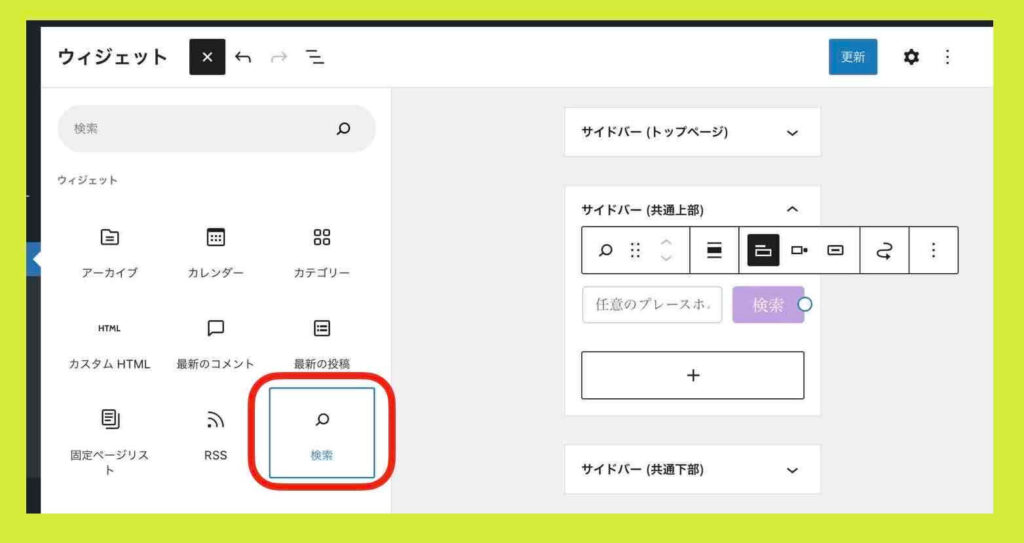
次に、サイドバーに表示させたいウィジェットを選択します。数多くあるウィジェットから、ここでは「検索」というウィジェットを選択することにします。

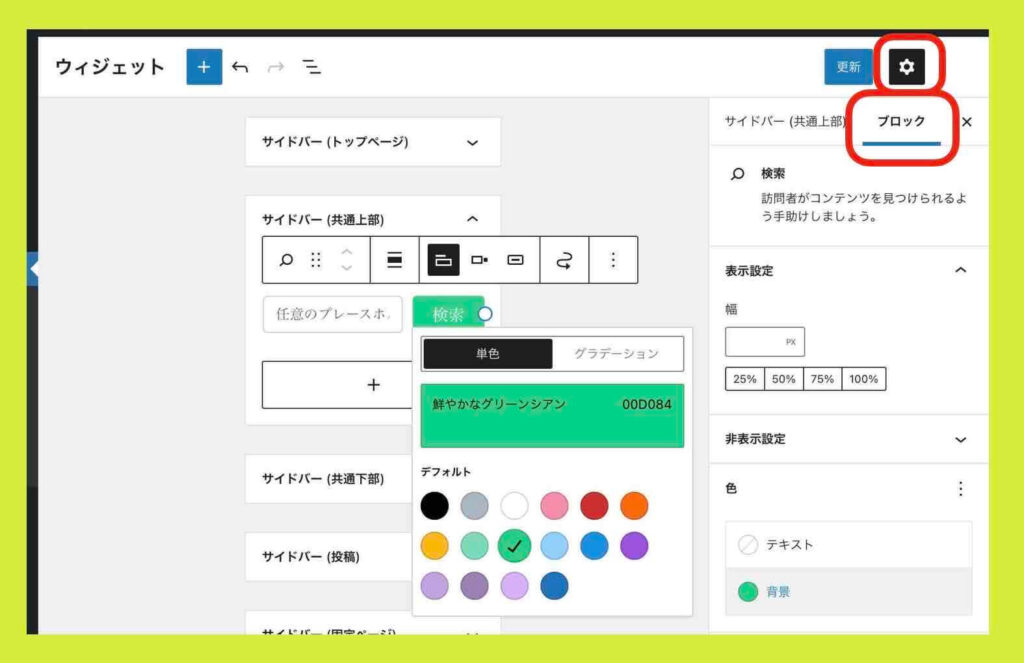
選択するウィジェット毎の設定が行えます。
「検索」というウィジェットの場合は、検索ボタンの色などを設定できるようになっています。

4)ウィジェットの設定を保存(更新)する
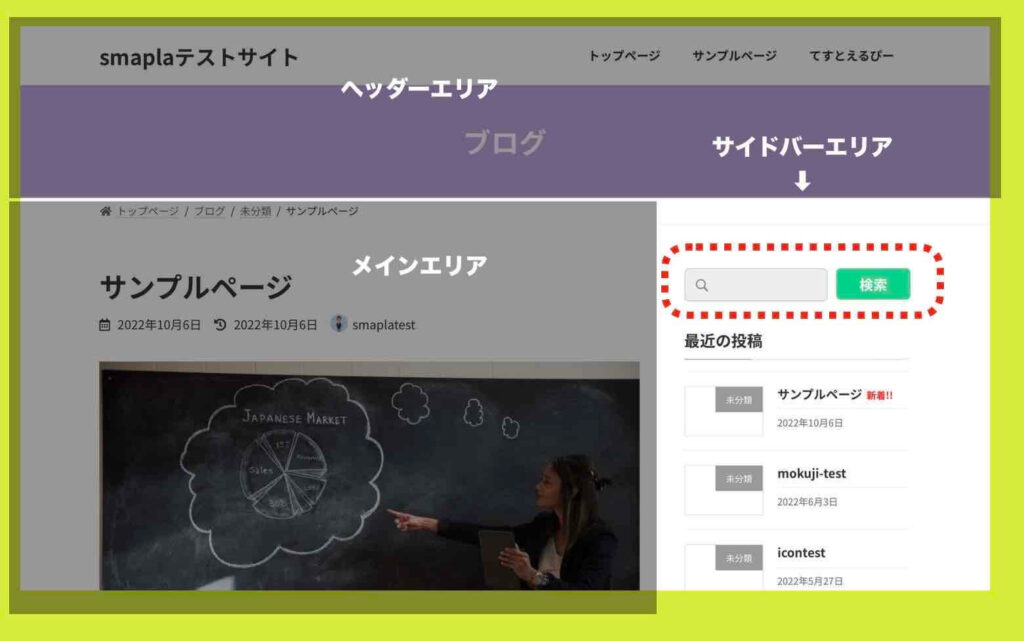
最後に右上の〔更新〕ボタンを押して、設定したウィジェットを保存します。その瞬間、設定内容は自分のWEBサイトに反映されます。

設定したウィジェット(「検索」)が、サイドバー領域に正しく表示されるようになっています。
サイドバーの初期表示ウィジェットを非表示にする(最新Ver.6以降)
サイドバーに表示されているWordPressのウィジェットを非表示にしたい場合、自分で設定したウィジェットであれば、設定を削除すればウィジェット表示は消えます。
ですが、設定した覚えが無いのに、いくつかのウィジェットがサイドバー領域に表示されている場合があります。
注:当パートは、WordPressテーマ「Lightning」の場合で説明していきます。他のテーマの場合は異なる場合があります。
設定した覚えのないウィジェット表示
WordPressテーマのLightningの投稿ページの場合は、
- 最近の投稿
- カテゴリー
- アーカイブ
が、設定した覚えもないのに表示されてしまう場合があります。
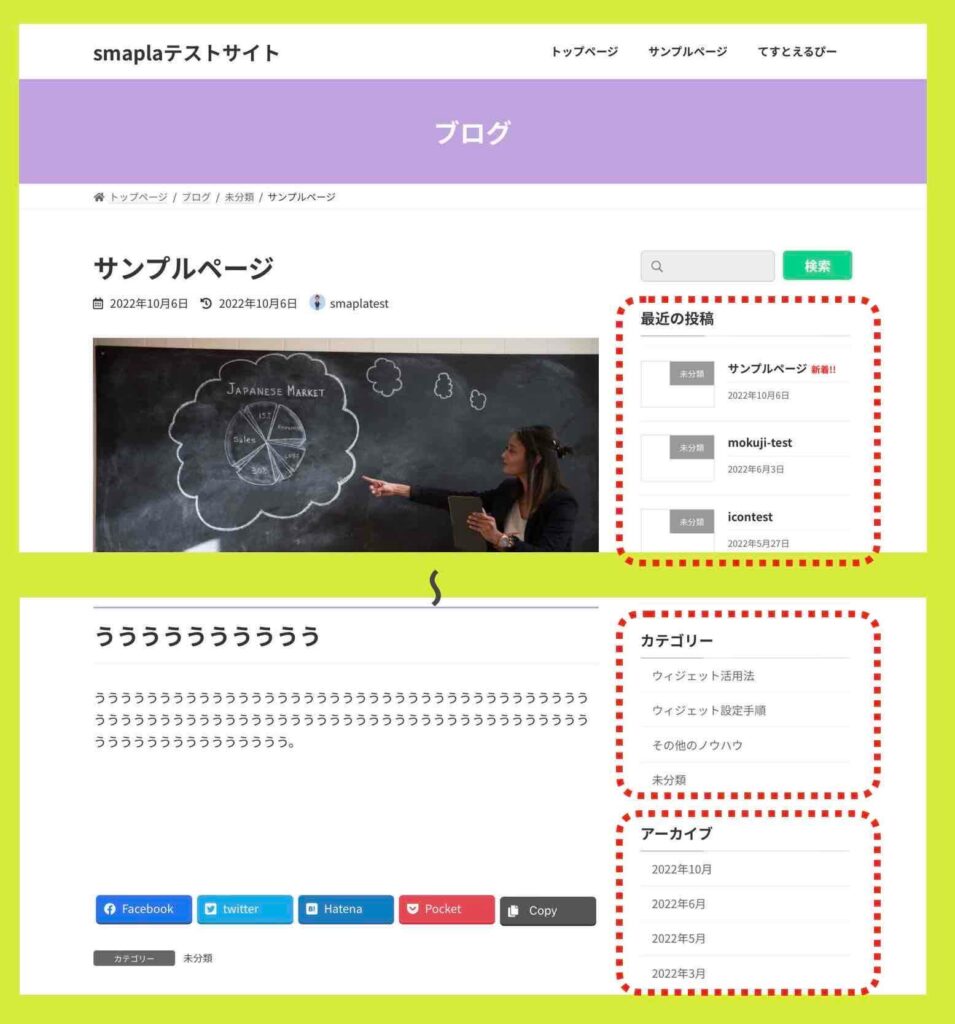
初期表示の例(WordPressテーマLightningの場合)

設定した覚えのない「アーカイブ「「最近の投稿」などが表示される原因
設定した覚えのない「アーカイブ「「最近の投稿」「カテゴリー」のウィジェットがサイドバーに表示されれしまう原因は、そういう初期表示にする…という仕様になっているからです(WordPressテーマLightningの場合)。なので、問題ではありません。
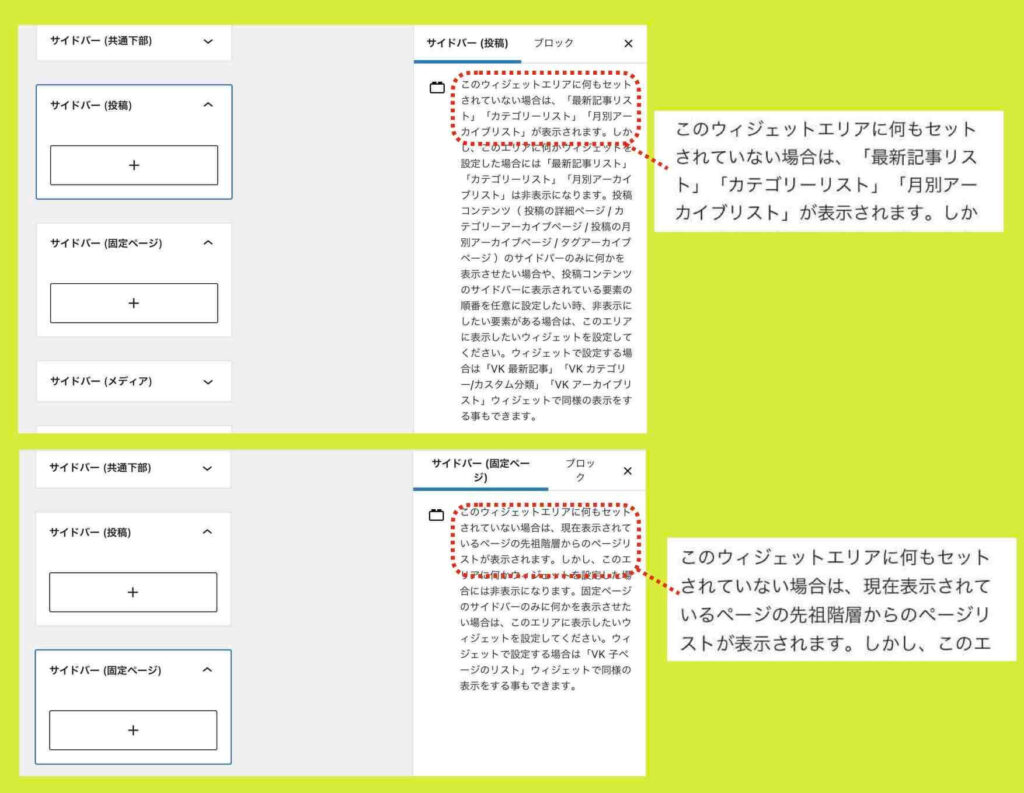
下記のように、
このエリアに何も設定されない場合は「最新記事リスト」「カテゴリー」「アーカイブ」が表示されます
WordPressの中で説明されている内容より抜粋
という説明も書かれています。

とはいえ、もし「アーカイブ」「最近の投稿」「カテゴリー」などのサイドバー表示が必要ないのであれば非表示(削除)にしたいですよね。その場合は、下記の方法で非表示にすることができます。
「アーカイブ」を非表示にするやり方
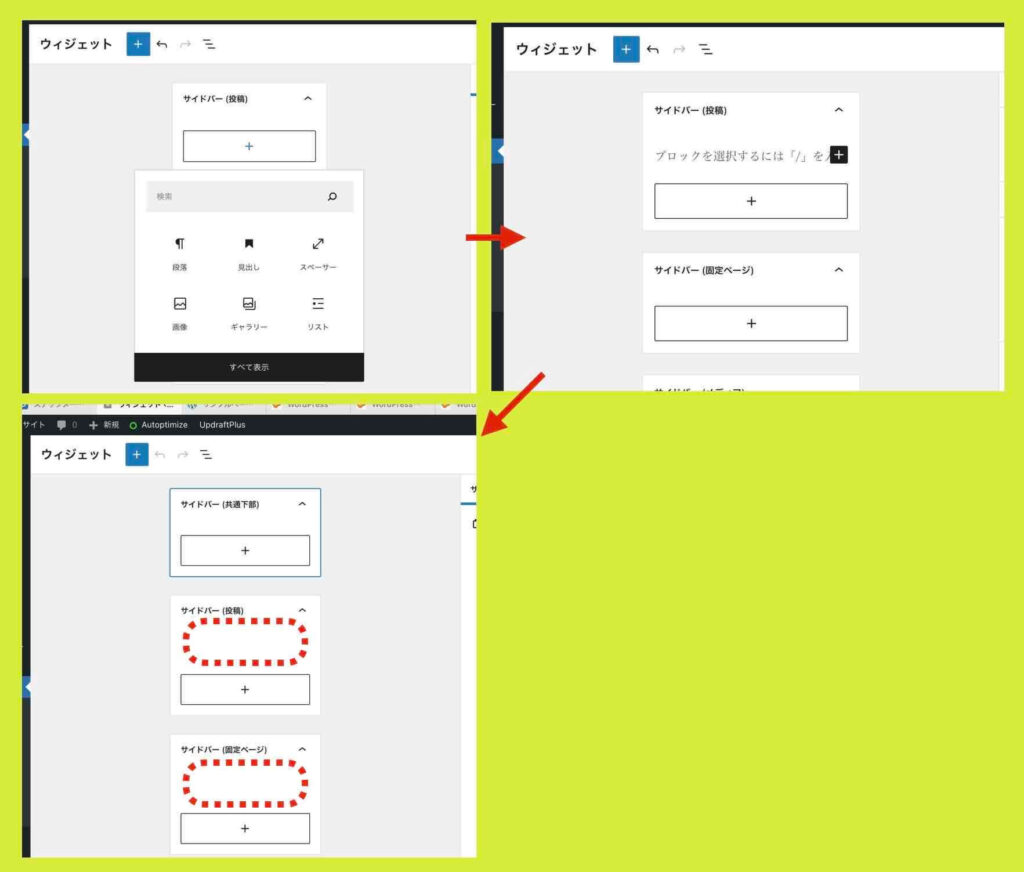
WordPressのサイドバーに初期表示されるウィジェット「アーカイブ」を非表示にするには、下記のサイドバー領域に、何かしらのウィジェットを1つでも設定すればOKです。
- サイドバー(投稿)
- サイドバー(固定ページ)
設定するウィジェットは何でも良いのですが、必要ないウィジェットを無理矢理設定するのは意味がありません。なので、そういう場合は、「段落」をウィジェットとして設定して、空白を1文字入力して保存更新してください。

空白なので目には見えませんが、上記の点線の部分には、空白1文字の「段落」ウィジェットが設定されています。
結果、サイドバーの「アーカイブ」は非表示となります。
「最近の投稿」を非表示にするやり方
WordPressのサイドバーに初期表示されるウィジェット「最近の投稿」を非表示にする方法も、先述の「アーカイブ」を非表示するやり方と同じです。
「カテゴリー」を非表示にするやり方
WordPressのサイドバーに初期表示されるウィジェット「カテゴリー」を非表示にする方法も、先述の「アーカイブ」を非表示するやり方と同じです。
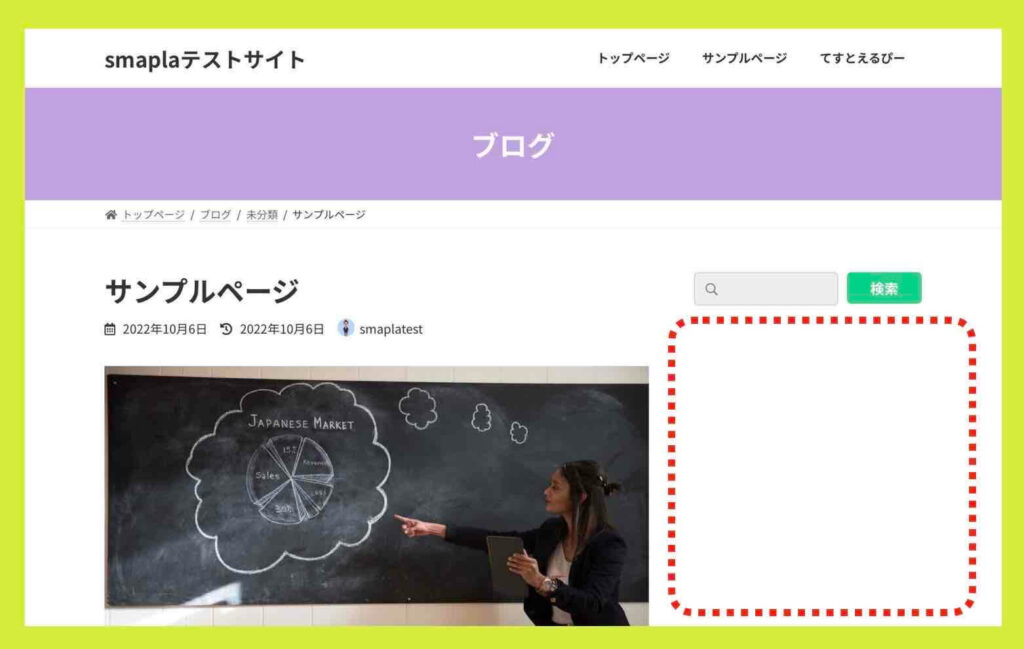
例:アーカイブ、最近の投稿、カテゴリーを非表示にした結果

先述のやり方でWordPressのサイドバーを編集した結果、上記のように、「最近の投稿」「カテゴリー」「アーカイブ」はすべて非表示になりました。
アーカイブ、最近の投稿、カテゴリーの非表示が反映されない場合
上記の方法で、「アーカイブ」「最近の投稿」「カテゴリー」の非表示が反映されない場合は、まず、単純に保存更新のし忘れが多いです。再度、確認してみてください。
あとは、ブラウザの表示仕様などにより、ブラウザに前の状態が残っていて、見た目、反映されていないというケースもあります。その場合は、一回セッションを切って、再読み込みすることなどにより確認できると思います。
アーカイブ、最近の投稿、カテゴリーを再表示したい場合
WordPressサイドバーの「アーカイブ」「最近の投稿」「カテゴリー」を上記の方法で非表示にしたあと、再度、すべて表示したくなったら、初期の空状態にして更新すれば、また表示されるようになります。
「アーカイブ」「最近の投稿」「カテゴリー」のすべてではなく、一部のウィジェットのみを再表示させたい場合(たとえばカテゴリーだけ表示させたいなど)は、そのウィジェットを個別で設定します。
その際、ダミーで設定した空白の「段落」ブロックは削除しても大丈夫です。(何らかもウィジェットが一つでも設定されていれば、他の余計なウィジェット(たとえばアーカイブなど)は非表示のままとなります。
WordPressの「sidebar.php」や「functions.php」などのファイルの中身に、コードを追記して、サイドバーをカスタマイズすることも可能です。(WordPressテーマによって「sidebar.php」は存在しない場合あり)
ただし、これらのファイル加工は、初心者はやらない方が良いです。
なぜなら、ちょっとしたコーディングの誤りで(たとえ1文字でも)、WordPressが動かなくなったりなど、事故につながるからです。
実際、WordPressまたはWordPressテーマで標準装備されているサイドバー機能(ウィジェット機能)だけでも、集客やマーケティングに向けては十分なはずです。
それでも、何らかの大きな目的や理由があって、どうしても、サイドバーをオリジナルでカスタマイズしたいという場合は、「sidebar.php」や「functions.php」などのファイルを修正し、カスタマイズしてください。
ですが、私はエンジニアではないので、そのあたりの知識はありません。なので、申し訳ないのですが、コーディングの方法などは、他の記事をネットでお探しください🙇♂️
とりあえず、参考になりそうな他者の記事をいくつか載せておきます。
- 【WordPressでオリジナルサイトを作ろう】サイドバー編/Cordjump
- sidebar.phpを編集してサイドバーをカスタマイズする方法/わかるWeb
- WordPress自作テーマにウィジェット機能を追加する/Libreco
- WordPressの[サイドバー]をパーツ化!初心者でもわかるsidebar.php/らくらくエンジニア
WordPressのサイドバーを編集して集客に活かす方法
WordPressのサイドバーは、単に体裁を整えるためではなく、集客(=見込み客リストの獲得)に活かすことを考えていきましょう。
シンプルに目立つ
まず、ごちゃごちゃと余計なものはサイドバーに編集しないようにしてください。色々と見せたい場合もあると思いますが、逆効果となる場合の方が多いです。
ポータルサイト(たとえばYahooなど)のようなサイトにしたいのなら別ですが、集客目的のホームページやブログといったビジネスサイトではシンプルが一番です。
例)ごちゃごちゃしたサイドバー編集

基本的には、訪問者が必要としているウィジェットと、あなたがアピールしたい1つか2つ(できれば1つ)の情報のみでサイドバーの構成を考えてください。
見込み客リスト登録ページ(LP)への誘導
見込み客リスト登録用のページ、別名、ランディングページ(LP)とも言われるページは、あなたのホームページやブログ内に用意できていますか?
ホームページやブログの大きな目的の1つは、この見込み客リスト登録ページから見込み客を獲得していくことです。
バナー用の画像を用意しておき、テキストウィジェットを使って、画像+見込み客リスト登録ページへのリンク、および必要に応じて簡単なキャッチコピーや誘導文を指定し、サイドバーに表示させておきましょう。
例)シンプルに目立つ & LP誘導 を重視したサイドバー編集

単に「メルマガ登録はコチラ…」…といったような何もメリットが伝わらない誘導はNGです。必ず登録したら得られるベネフィット(利益)を明確に簡単に分かるようにしておいてください。
まとめ(WordPress サイドバーの編集方法)
一度、設定しまえば、あまりサイドバーを編集することはないかもしれません。ですが、最後に説明した見込み客リスト登録ページへの誘導バナーなどは、わりと頻繁に改善する必要があります(一発で反応の取れるバナーにはならないので)。
なので、遊び気分でも良いので、WordPressのサイドバーの編集には慣れておきましょう。
参考)
本記事では、サイドバーと集客について少し説明しましたが、ホームページやブログから新規の見込み客を集客していきたいというウェブ集客初心者の方は、以下も参考にしてください。
➡︎パソコン苦手でも、アクセス数を3倍5倍10倍にし、毎月安定的に見込み客を増やし続けていける『【無料】ホームページ集客講座(7つの特典つき)※初心者向け』
関連記事
ホームページ集客やブログ集客ができない…とお悩みの方は以下の記事を参考にしてください。
➡︎ ホームページ集客できない12の原因【保存版】初心者向け
➡︎ WordPressページが検索されない【19の原因と対策ガイド】
ホームページやブログの全体的な構成については、以下の記事を参考にしてください。
➡︎WEBサイト構成の基本と考え方【初心者向けにサクっと解説!】


