
遷移アニメーションはゲームアプリで必ず発生し、そのゲームの個性を表してもいます。
この遷移アニメーションは時に長いと感じることもあるかもしれませんが、遷移アニメーションを排除すると実は見辛かったり、ストレスを感じることになります。
遷移アニメーションはなぜ重要かを考えていきます。
理解を助ける
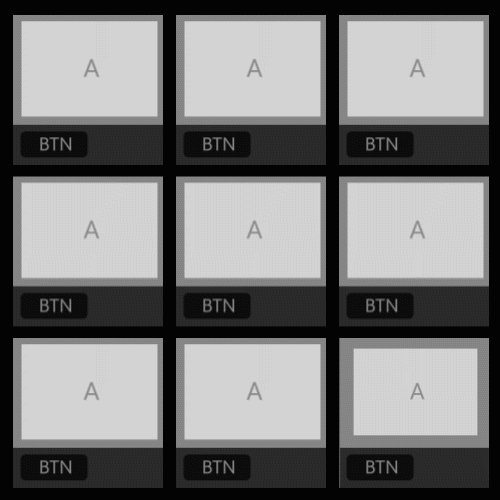
アプリの遷移アニメーションではUIで表示されている内容をわかりやすく伝えることも含まれています。
仮に、遷移時のアニメーションをとりあえず暗転したものを用意するとどうなるかみてみます。

上の画像では暗転して次のページへ遷移しました。
よく見る遷移ですが、これではリストがまだ下へ続いているかがわからないかと思います。
ユーザーは指でスクロールして初めて下へリストが続いているのかどうなのかを理解することになるので、その理解を助けるためにちょっとだけアニメーションを加えると、見ればわかる状態にすることができます。

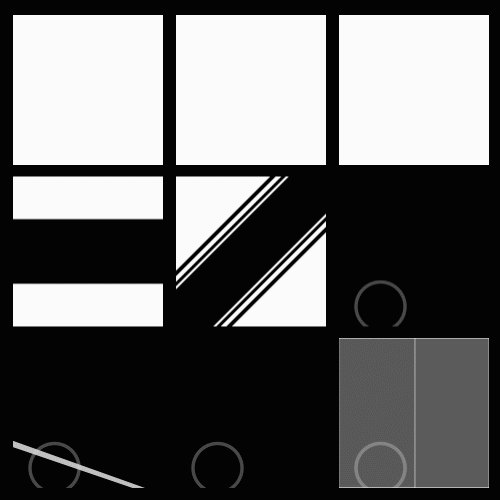
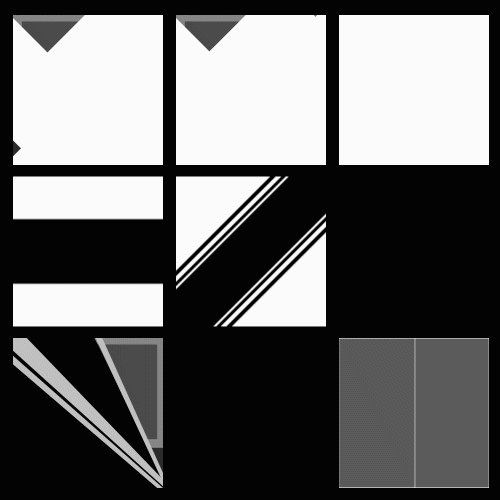
上からスクロールするアニメーションを加えるだけで、リストが下にも続いているということをUI教えてあげられることができました。
このように、ちょっとの工夫で理解を助けることができるようになります。
ゲームへ集中させる

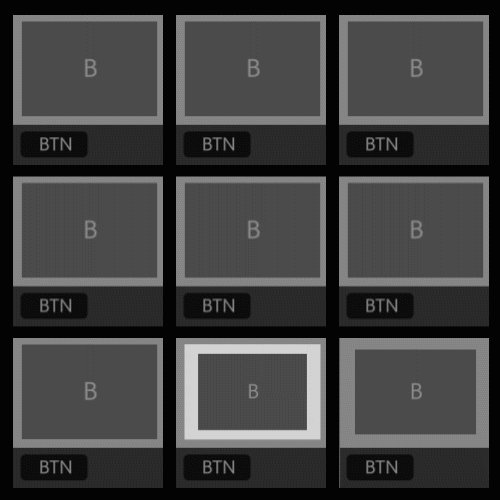
ボタンを押した瞬間ブラックアウトし、次の画面へ移動する時もぱっと現れるとストレスに感じることになります。
これは、集中してゲームをしている時に意識が現実へ戻されることになるため、意識がゲームと現実を行き来する回数が多いと体感時間が長くなり、ゲームへ集中することができなくなります。
遷移がうるさいのも逆効果なので、右側のような遷移はゲームの世界観に合っていれば良いですが、使い方はうまくやる必要があります。
どれだけゲームの世界に合わせつつ、ゲームへの集中力を切らすことなく遷移アニメーションを見せるかが重要になります。
楽しくゲームができる
そして、最終的にはこれに尽きます!
遷移アニメーションで世界観を伝えるようなアニメーションにすることで、ゲームの世界に没頭でき、待ち時間のストレスを軽減、はたまた待ってる感覚すらないかもしれないです。
そして、どんなアクションをすればいいかがわかるように手助けしてくれるアニメーションが入ることで、ゲームをストレスなく楽しく遊べるようになります。
Loading…やConnecting、Downloadingが遷移アニメーションにより少しでもゲームへ没頭できるように待たされている感覚をなくし、ユーザーがストレスなくゲームをプレイすることができるような手助けになると良いと思います。
遷移アニメーションがなくても良い例外もある

例外的ですが、webは次のページへ遷移する時、読み込みが遅いと上から順々に画像が表示されます。
これは目的が文字を読む、画像を見ることが目的で、世界観がないのでまだ許せます。
むしろ冒頭を最速で見せてくれる分、読み手の願いを最速で叶えるので遷移アニメーションが不要になるパターンです。
遷移アニメーションがない方が良いパターンもあるので、アプリもユーザーの目的がお知らせを読むことや、ゲームと切り離された内容を見るときには遷移アニメーションは不要になることもあります。
さて、次は何を書こうかな。ローディングについて書こうかな。
ここまで読んでくださりありがとうございました!
ご意見ご感想はお問い合わせホームから、またはTwitterからお願いします!
Twitter:@takayuP4