
- サイトをもっとお洒落にしたいけどいい方法ないかな…
- ヘッダーにアイコンを表示したいけどやり方が分からない…
そんな悩みを解決します。
あなたのサイトは他のサイトと差別化できていますか?ほとんどデフォルトではないですか?
ちょっとした一手間でサイトが一段にお洒落になるアイコンフォントについて紹介していきます!
- アイコンフォントとは
- ブログのヘッダーにアイコンを表示する方法
この記事を作成時点では Font Awesome4 を使用しています。
アイコンフォントとは

アイコンフォントとは画像のように文中にアイコンとして表示できるフォントのことです。
フォントが画像よりも読み込みが早く、文字と同じように扱えるのが特徴です。
関連記事【Cocoon】Font Awesome5でヘッダーにアイコンを表示する方法
Font Awesome4 とは
Font Awesome4 とは、お洒落なアイコンフォントと、そのアイコンフォントを一部無料で提供しているサイトを指します。
サイトはこちら→Font Awesome4
ブログのヘッダーにアイコンを表示する方法

こちらの画像のようにサイトにヘッダーにアイコンをつける方法を解説します。
メニューを作成する
まだヘッダーメニューがない人はまずメニューを作成しましょう。
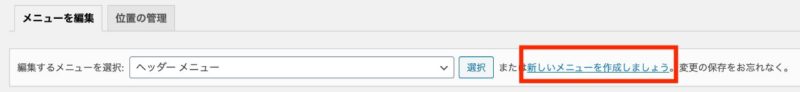
新規メニューを追加

「外観」→「メニュー」→「新しいメニューを作成しましょう」をクリック!
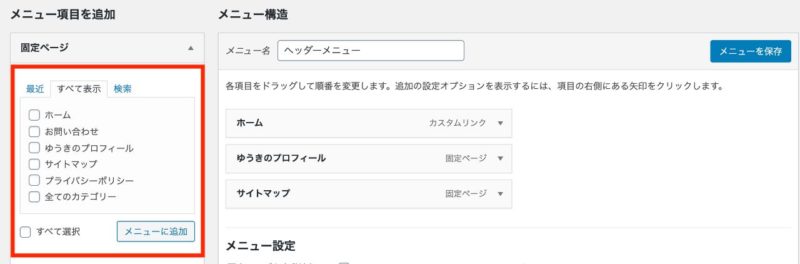
メニューを追加

「ヘッダーメニュー」など適当な名前を記入します。
左のチェック項目からヘッダーに追加したい項目を選び「メニューに追加」で追加。
Font Awesome4 を開く
無料アイコンフォントを提供している Font Awesome4 を開きましょう。
好きな画像を選ぶ
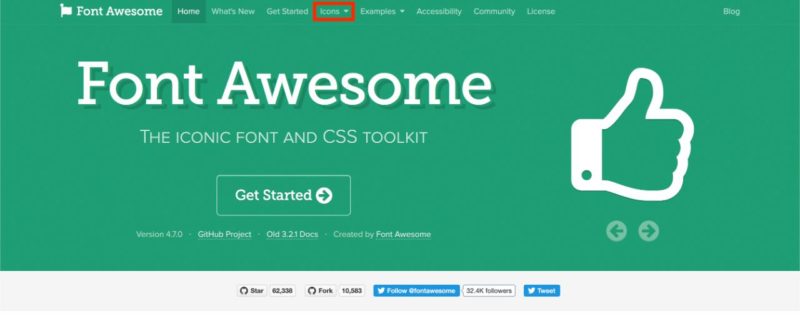
icon を選択

”Get Started→” をクリックしてしまいがちですが!違います!
画面上部にある ”icon” をクリックしてください。
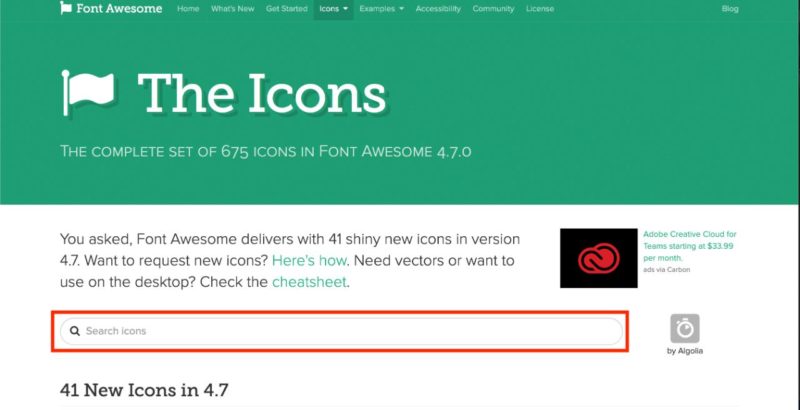
アイコンを検索する

こちらの検索ボックスに英語で検索ワードを入れます。
アイコンを貼り付ける
いよいよアイコンを貼りつける手順です。
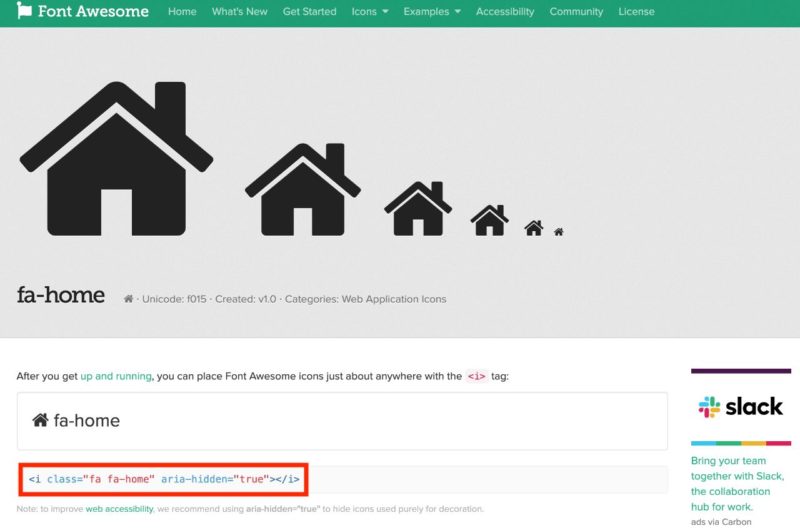
コードを確認してコピー

アイコンの下部にある「<i class」から始まるコードをコピーします。
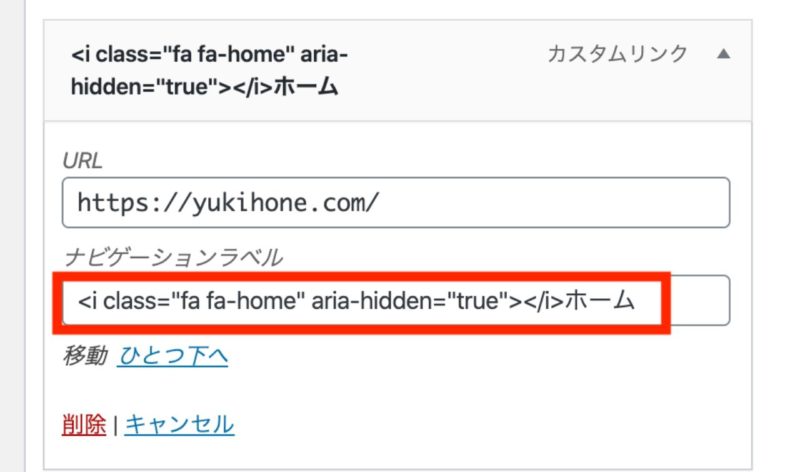
メニューにコピー

メニューの画面に戻り、名前の前にコピーしたコードを貼り付けます。
そしてメニューを保存。
以上で完成です。
確認してみましょう。
ヘッダーにアイコンを表示する方法:まとめ

アイコンをつけることはお洒落だけなく直感的に理解しやすくなり、他サイトと差別化できるのでおすすめです。
本ブログでは初心者ブログ応援のカテゴリーがあります。是非ご覧ください!
また、Cocoon専用のカスタマイズ講座もあります。こちらもご覧ください!


