ワードプレスは標準機能ではカテゴリーやタグ一覧ページにIDは表示されません。
通常は非表示でも問題ないのですが、テーマやプラグインの機能を使うときにIDを指定することがあります。
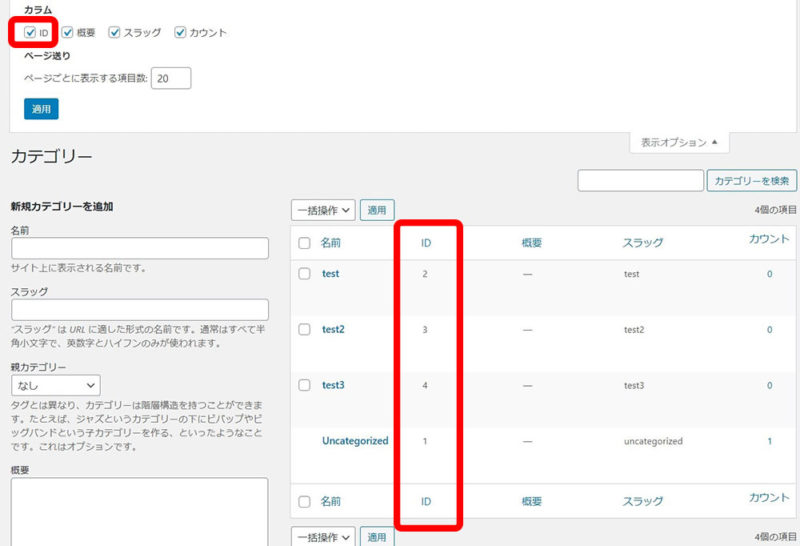
そんなときに一覧画面にIDを表示させておくと便利です。
この記事では「カテゴリー・タグ一覧ページにIDを表示するカスタマイズ」について紹介します。
説明を読まずにコピペする
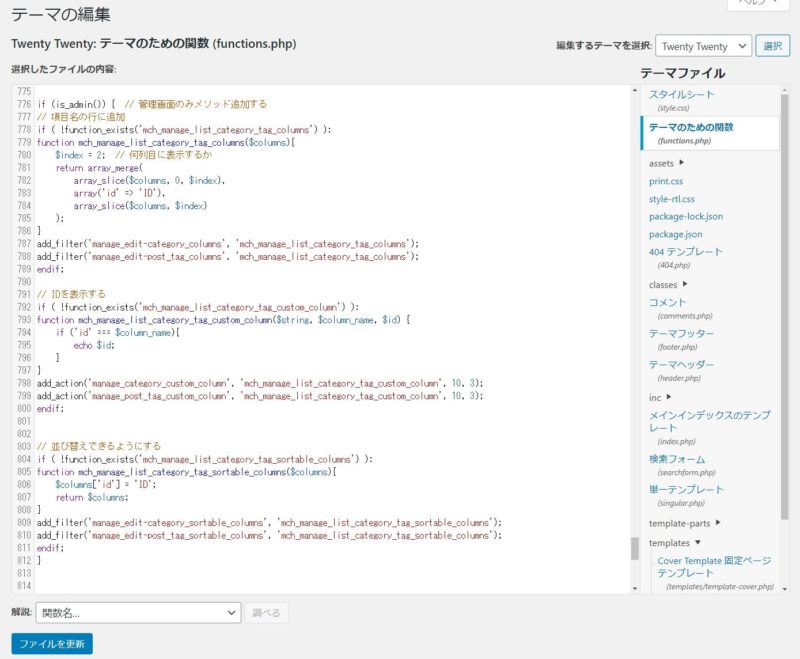
面倒なコードの説明を読まずに、以下のコードをfunction.phpに追加すればカテゴリー一覧ページやタグ一覧ページにID列を追加できます。
if (is_admin()) { // 管理画面のみメソッド追加する
// 項目名の行に追加
if ( !function_exists('mch_manage_list_category_tag_columns') ):
function mch_manage_list_category_tag_columns($columns){
$index = 2; // 何列目に表示するか
return array_merge(
array_slice($columns, 0, $index),
array('id' => 'ID'),
array_slice($columns, $index)
);
}
add_filter('manage_edit-category_columns', 'mch_manage_list_category_tag_columns');
add_filter('manage_edit-post_tag_columns', 'mch_manage_list_category_tag_columns');
endif;
// IDを表示する
if ( !function_exists('mch_manage_list_category_tag_custom_column') ):
function mch_manage_list_category_tag_custom_column($string, $column_name, $id) {
if ('id' === $column_name){
echo $id;
}
}
add_action('manage_category_custom_column', 'mch_manage_list_category_tag_custom_column', 10, 3);
add_action('manage_post_tag_custom_column', 'mch_manage_list_category_tag_custom_column', 10, 3);
endif;
// 並び替えできるようにする
if ( !function_exists('mch_manage_list_category_tag_sortable_columns') ):
function mch_manage_list_category_tag_sortable_columns($columns){
$columns['id'] = 'ID';
return $columns;
}
add_filter('manage_edit-category_sortable_columns', 'mch_manage_list_category_tag_sortable_columns');
add_filter('manage_edit-post_tag_sortable_columns', 'mch_manage_list_category_tag_sortable_columns');
endif;
}
IDを追加するソースコードの説明
カテゴリー・タグ一覧ページにIDを追加するコードを分割して見てみます。
IDを表示するコード
「manage_edit-category_columns」「manage_edit-post_tag_columns」のfilterで一覧の項目行に追加と何列目に追加するかを設定できます。
// 項目名の行に追加
if ( !function_exists('mch_manage_list_category_tag_columns') ):
function mch_manage_list_category_tag_columns($columns){
$index = 2; // 何列目に表示するか
return array_merge(
array_slice($columns, 0, $index),
array('id' => 'ID'),
array_slice($columns, $index)
);
}
add_filter('manage_edit-category_columns', 'mch_manage_list_category_tag_columns');
add_filter('manage_edit-post_tag_columns', 'mch_manage_list_category_tag_columns');
endif;
このままだとIDがいくつかは表示されないので、データ行のID列に追加する必要があります。
「manage_category_custom_column」「manage_post_tag_custom_column」のactionで表示する処理を追加できます。
// IDを表示する
if ( !function_exists('mch_manage_list_category_tag_custom_column') ):
function mch_manage_list_category_tag_custom_column($string, $column_name, $id) {
if ('id' == $column_name){
echo $id;
}
}
add_action('manage_category_custom_column', 'mch_manage_list_category_tag_custom_column', 10, 3);
add_action('manage_post_tag_custom_column', 'mch_manage_list_category_tag_custom_column', 10, 3);
endif;
IDで並び替えするコード
カテゴリー一覧やタグ一覧であまりID順にソートしたいことは少ないと思います。
他のデータでは並び替えできるので、あわせてIDの項目でもソートできるようにしておきます。
// 並び替えできるようにする
if ( !function_exists('mch_manage_list_category_tag_sortable_columns') ):
function mch_manage_list_category_tag_sortable_columns($columns){
$columns['id'] = 'ID';
return $columns;
}
add_filter('manage_edit-category_sortable_columns', 'mch_manage_list_category_tag_sortable_columns');
add_filter('manage_edit-post_tag_sortable_columns', 'mch_manage_list_category_tag_sortable_columns');
endif;






コメント