皆さんこんばんは。つーくんです!
いつもtsuukunblogを見てくださりありがとうございます(;´∀`)
さっそく今日もプログラミングの復習をしていくぞ~(=゚ω゚)ノ
第8回
~つーくんのプログラミング勉強(アウトプットの場)(*´з`)~
※この勉強会はProgateというサイトで実際に僕が行っている勉強です。
あくまでも僕のアウトプットの場としてやっています!
HTML編
♦リストを作成する
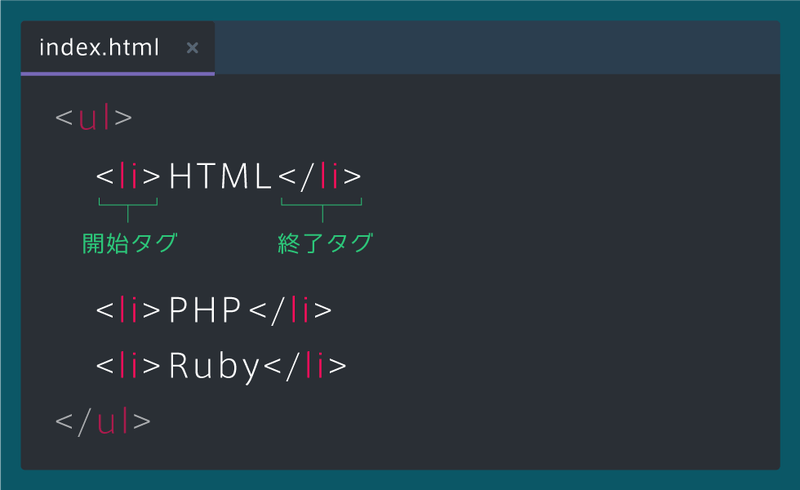
右の図のようなリストを作るには、<li>要素を用いる
箇条書きにしたいテキストをそれぞれ<li>タグで囲むことで、リストを作ることができる
コード
‹ul>
<li>HTML</li>
<li>PHP</li>
<li>Ruby</li>
</ul>
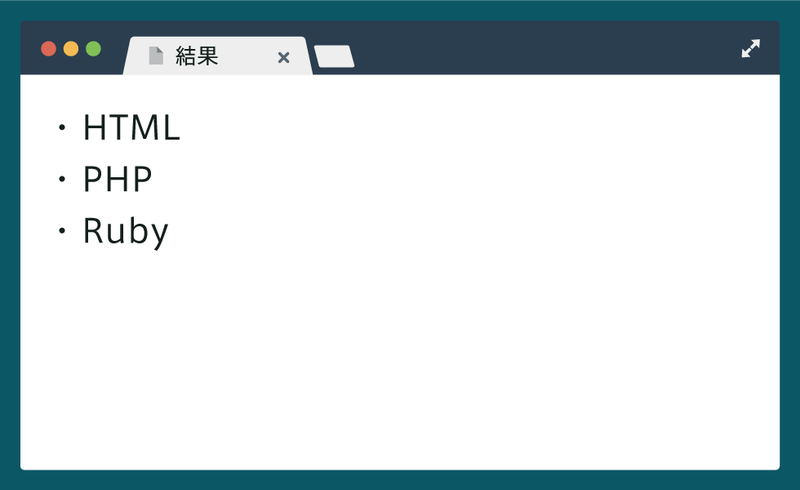
結果
・HTML
・PHP
・Ruby
実際のコード
↓
実際の結果
‹ul>要素については第9回で説明する
リストの先頭に黒点がつく
※あくまでも僕のアウトプットの場としてやっているし、
自分に厳しく言っているだけなんでお気になさらずに(*´з`)
また、少しでも参考になったなって思われたら僕はうれしいです!
それでは今日という日が皆さんにとって幸せな1日になりますように👐