- 『AddQuicktag』って何?使い方は?

- 文字装飾に時間かかる…。みんなどうやって記事書いてるの?泣
- オシャレな文字装飾してみたい!でもやり方わからん!
- AddQuicktagが表示されない!何で!?
こんな悩みに答える内容になっています。

この記事で分かること
- 『AddQuicktag』とは?その使い方。
- オシャレな文字装飾と、吹き出しの設定方法
- 『AddQuicktag』が表示されないときの対処法
この記事を読み終われば、WordPress開設したばかりの方でもプロと見まごうばかりのおしゃれなブログが書けるようになりますよ(^^)/
『AddQuicktag』とは?Wordpressの必須プラグイン!

『AddQuicktag(アド・クイック・タグ)』とは、読んで字のごとく素早くタグを打つことができるプラグインです。
もっとわかりやすく言えば、タグのお気に入り登録機能、と捉えてもらってもOKです。

例えば、<b>太字</b>とテキストで表記すると「太字」になります。
最初は意味わかんないかもしれませんが、大丈夫です。時間が解決してくれます。
毎回このようなタグを打つのはめんどくさいですし、Wordpress初心者にとってはそもそも他にどのようなタグがあるのか覚えるだけでも大変ですよね。
なので、『AddQuicktag』にタグを登録して、いつでもワンクリックで呼び出せるようにしておくことで効率化をはかることができます。
WordPressプラグイン「TinyMCE Advanced」もおすすめ
WordPressプラグインの「TinyMCE Advanced」も初心者にオススメです。
👇こんな感じで記事編集を簡単にする編集ボタンをカスタマイズできます。
デフォルトの編集メニュー(Classic Editer)

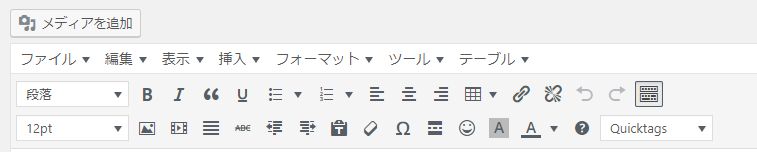
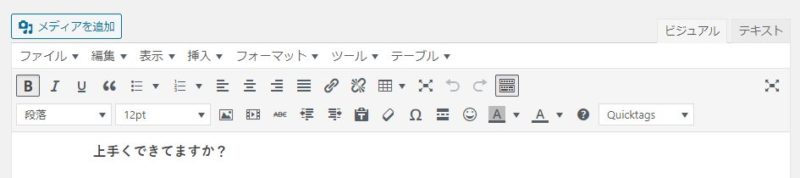
TinyMCE Advanced導入後の編集メニュー(Classic Editer)

-

-
【最新】TinyMCE Advancedの設定方法と使い方【記事編集もサックサク】
続きを見る
ですが「TinyMCE Advanced」だけだと基礎的な編集ボタンのみで、凝った文字装飾まではできません。
AddQuicktagを使えばさらに文字装飾の幅が広がり、サイトに独自性を持たせることができます。
『AddQuicktag』の設定方法と使い方

まずはプラグイン『AddQuicktag』をインストール&有効化しましょう。

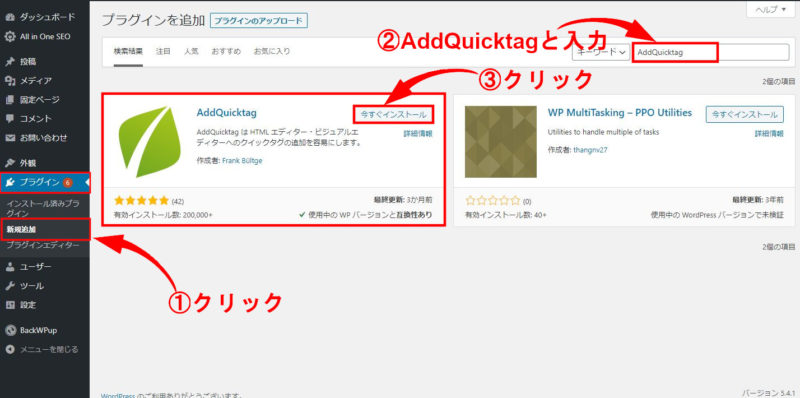
- 「プラグイン」⇒「新規追加」をクリック
- 右上の入力窓に「AddQuicktag」と入力
- 「今すぐインストール」⇒「有効化」をクリック
⇒おすすめWordPressプラグインとインストール方法
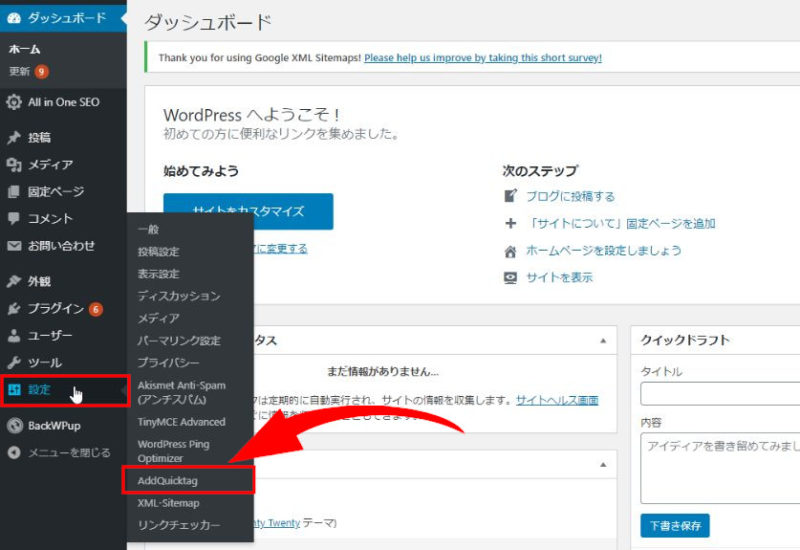
AddQuicktagの有効化が完了すると「設定」の中に「AddQuicktag」という項目が追加されています。

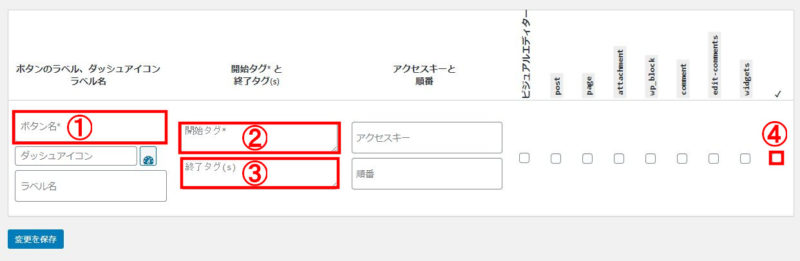
すると下記のような画面に移ります。

赤枠で囲っている部分に登録したいタグを追加していきます。
この後はこの設定画面で以下の3つを解説していきます。
AddQuicktagを使った3つの設定方法
- 【基礎編】簡単なHTMLタグを登録する
- 【応用編】ショートコードなどを登録する
- 【発展編】CSSと組み合わせる(デザインの幅が一気に広がります!)
WordPress初心者の方にとっては少々難しく感じるかもしれませんが、
一つ一つ実践すれば、独自性のあるおしゃれなブログにすることができますよ(^^)/
1、【基礎編】AddQuicktagに簡単なHTMLタグを登録してみる
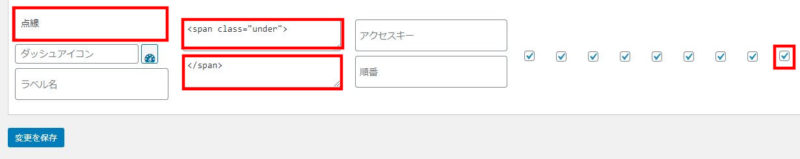
簡単なHTMLタグの設定はたった4つの手順で登録できます。

- ボタン名⇒わかりやすい任意の名前を付けます。
- 開始タグ⇒文字をはさむ前半のタグを入力します。
- 終了タグ⇒文字をはさむ後半のタグを入力します。
- 一番右にチェック⇒全ての編集画面で使えるように設定できます。
これだけだとわかりにくいので具体例で解説していきますね。
1-1:ボタン名
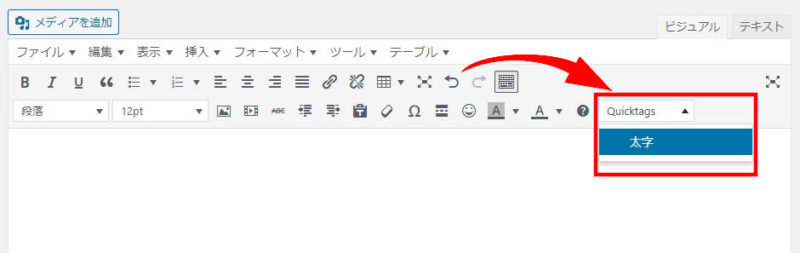
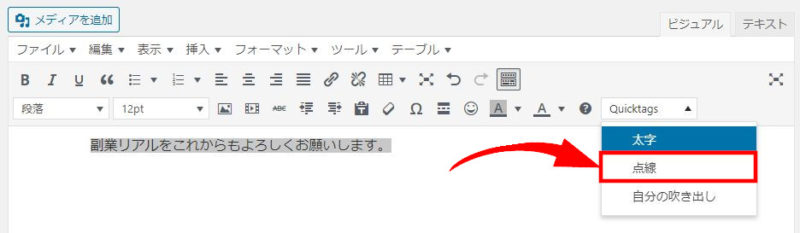
ボタン名は以下のように記事編集画面の「Quicktag」に表示される名前のことです。

他のボタン名とかぶらずわかりやすい任意の名前をつけましょう。
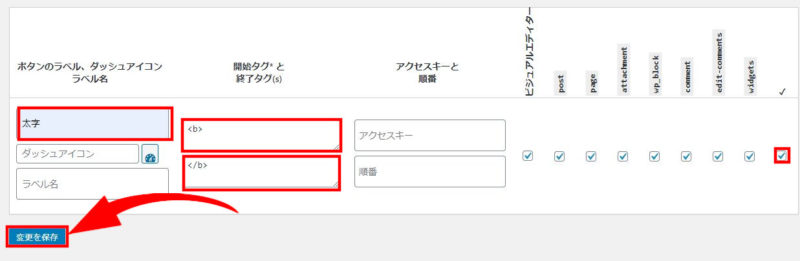
1-2:開始タグ
開始タグとは、文字をはさむ前半部分にタグのことです。
<b>副業リアル</b>
上記の赤字の部分ですね。
1-3:終了タグ
終了タグとは、文字をはさむ後半部分のタグのことです。
<b>副業リアル</b>
上記の赤文字の部分です。
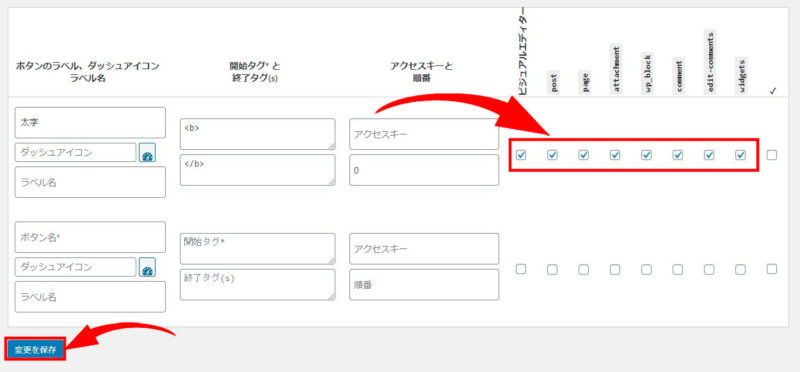
1-4:一番右にチェック
チェックボックスの一番右にチェックを入れると全てのチェックボックスにチェックが入ります。
これらのチェックボックスは、「どこの編集画面でAddQuicktagを表示させるか?」を決めることができるのですが、
初心者の方はとりあえずすべてに表示させておけば大丈夫なので一番右側にチェックを入れましょう。

上記のように全ての入力が完了したら左下の「変更を保存」をクリックします。
※ 注意説明
タグの登録は一つずつしかできません。複数のタグを登録する場合は上記の手順を一つずつ登録していきましょう。
登録したタグを使ってみる
タグの登録が完了したら実際に使えるか試してみます。
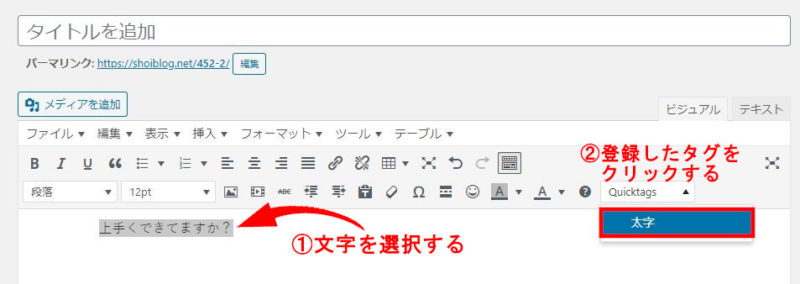
記事編集画面のツールバーに「Quicktag」とあるので、本文に文字を入力・選択してクリックしてみましょう。

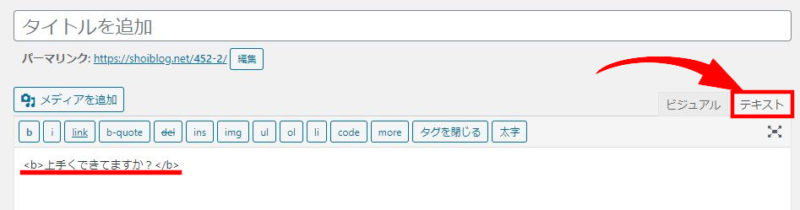
これで太字に変換されます。一応「テキスト」でも確認してみます。

登録したタグでちゃんと挟まれていますね(^^)/
あとは同じ要領で自分が登録したいタグを入力していくだけです。
『AddQuicktag』が表示されない!どうすればいいの?

AddQuicktagに登録したのに表示されない原因は主に以下の3つです。
AddQuicktagが表示されない3つ原因
- チェックボックスにチェックを入れ忘れている
- ツールバー切り替えをしていない
- CSSに登録されていない
チェックボックスにチェックを入れ忘れている
上記手順通りにやっていれば問題ありませんが、チェックボックスにチェックが入っていない状態だとツールバーにAddQuicktagが表示されません。

表示されない場合は、もう一度チェックをしてみましょう。
「変更を保存」も忘れずに!
ツールバー切り替えをしていない
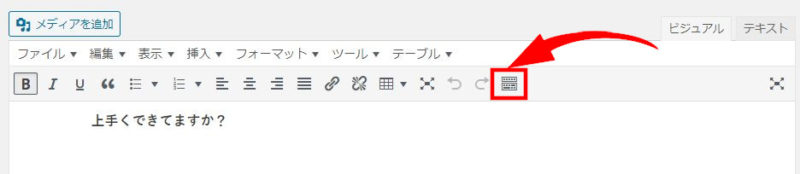
デフォルトのツールバーだと以下のように一列しか表示されていないことがあります。
デフォルトのツールバー

その場合は上記画像のように「ツールバー切り替え」ボタンをクリックすると下記のように表示が増えます。

もしこのツールバー切り替えボタンがないときは、
冒頭でも説明した「TinyMCE Advanced」でツールバーの中に編集ボタンを追加しましょう。
-

-
【最新】TinyMCE Advancedの設定方法と使い方【記事編集もサックサク】
続きを見る
CSSに登録されていない

その場合は、お使いのWordpressテーマのCSSに記載がないことが原因です。
その対処法は以下で解説していきます。
2、【応用編】AddQuicktagにショートコードを登録する
次に、ショートコードを登録する方法を解説していきます。
※注意説明
ショートコードはプラグインを導入するか、ショートコードが登録されているWordpressテーマである必要があります。当ブログのテーマは「OPEN CAGE(オープンケージ)![]() 」のテーマを使用しています。
」のテーマを使用しています。
ショートコードの登録方法も先ほどのタグの登録と全く同じです。
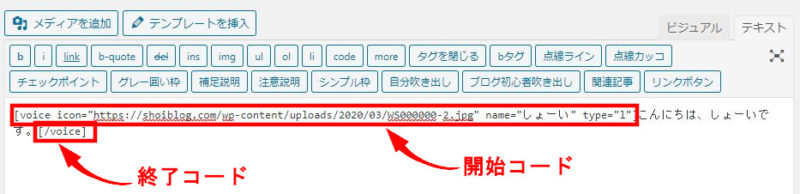
まずは、ショートコードの開始と終了コードを入力して、チェックを入れます。

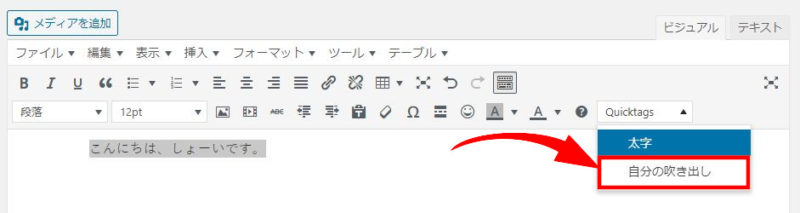
記事編集画面で「Quicktag」から登録したボタンをクリックします。

下記のように反映されました。

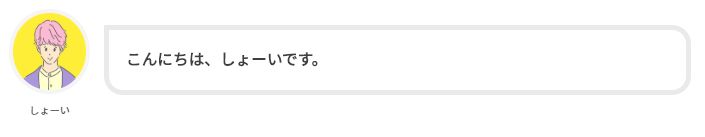
これで以下のように吹き出しが簡単に表示されます。

吹き出しをつけるにはプラグインやCSSでもできますが、正直結構めんどくさいので、
最初からこのようなショートコードが組み込まれている有料テーマをオススメします。
※補足説明
当ブログは「OPEN CAGE(オープンケージ)![]() 」のテーマを使っていて、ショートコードが充実していますよ!
」のテーマを使っていて、ショートコードが充実していますよ!
3、【発展編】AddQuicktagと「CSS」を組み合わせる

次にデザインの幅を広げるためのCSSを使った応用編の解説をしていきます。
※注意説明
CSSの意味など細かい説明は省いています。具体的なやり方だけ記載していますので、あとは応用してやってみてください。
AddQuicktagでCSSを使用する手順
- 追加CSS(または、style.css)にコードを書き込む
- AddQuicktagに追加CSS(または、style.css)で書き込んだコードを登録する
- 記事を書く際に、AddQuicktagを使い、コードを書き込む
この手順を、例としてつぎのような「点線」を作ってみます。

CSSコード
.under {
border-bottom: dotted 2px #87CEFA;
}
HTMLコード
開始タグ:<span class="under">
終了タグ:</span>
※ 注意説明
上記のコードをコピペしてやってみてください!
3-1:追加CSS(または、style.css)にコードを書き込む
まずは追加CSSに上記のCSSコードを入力していきます。
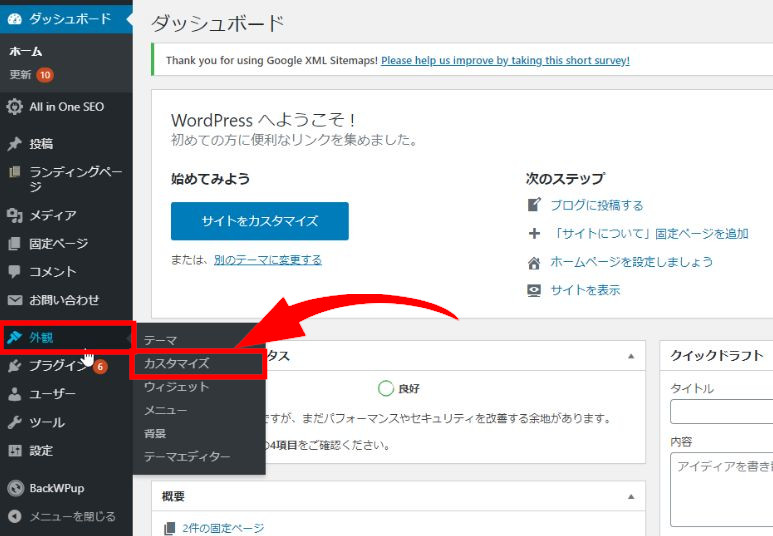
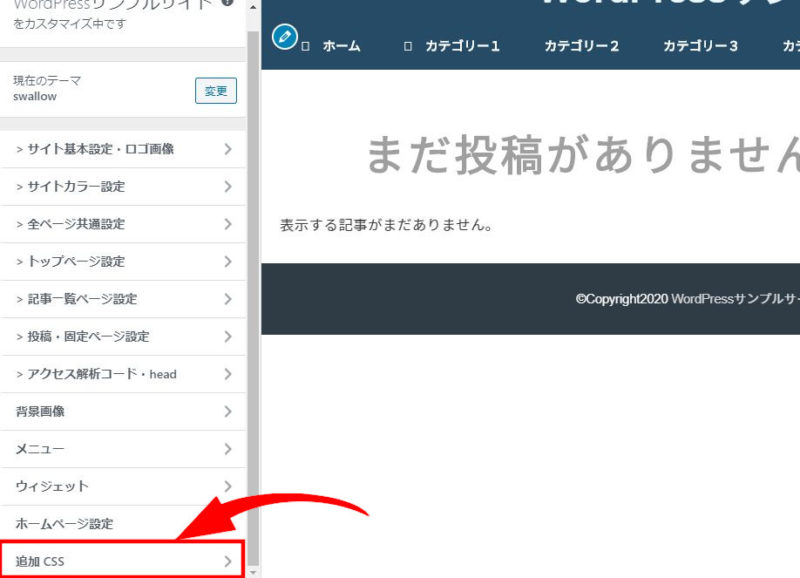
管理画面左メニューから「外観」⇒「カスタマイズ」をクリックします。

テーマによって異なりますが、ほとんどのテーマは一番下の方に「追加CSS」という項目があります。

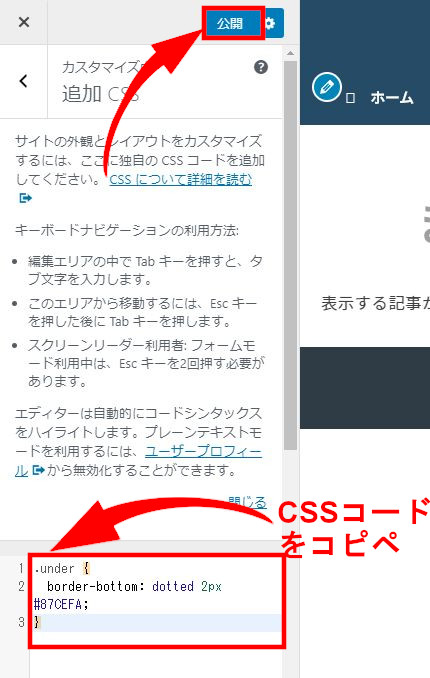
「追加CSS」をクリックすると下記のようにコードを入力できるのでCSSコードをコピペします。

👇のCSSコードを貼り付ける
.under {
border-bottom: dotted 2px #87CEFA;
}
入力したら「公開」をクリックしましょう。
3-2:AddQuicktagに追加CSS(または、style.css)で書き込んだコードを登録する
次に、AddQuicktagにHTMLコードをコピペします。

開始タグ:<span class="under">
終了タグ:</span>
手順は、当記事前半で解説した通りです。
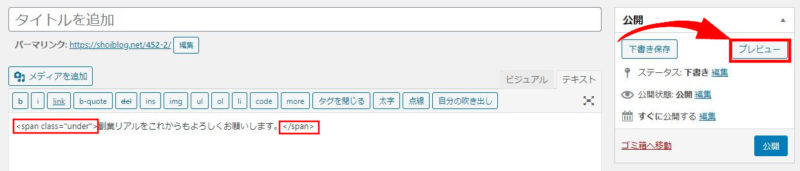
3-3:記事を書く際に、AddQuicktagを使い、コードを書き込む
CSSとHTMLの入力が終わったら、ちゃんと反映されるかチェックしてみます。
記事編集画面で、文字を入力・選択をして登録したクイックタグをクリックします。

「テキスト」で見てみるとちゃんとタグで囲まれてますね。

ビジュアルエディター上では反映されませんので「プレビュー」ボタンで実際の表示を確認してみます。

上記のように表示されていれば完璧です。
色や大きさはCSSコードを編集する
点線の色や大きさを変えたいならCSSのコードを編集すればいいだけです。
.under {
border-bottom: dotted 2px #87CEFA;
}
色を変える場合は上記の「#6ケタの英数字」のコードを変更しましょう。
大きさを変えたい場合は上記の「2px」を変えましょう。
以下のサイトで様々なデザインのCSSコード、HTMLコードを取得できますので、
上記の手順で色々追加してみてください。
【CSS】と【HTML】をコピペで使う
参考サイト:サルワカ
『AddQuicktag』の使い方まとめ

では、最後にAddQuicktagの使い方についてまとめるとここのようになります。
AddQuicktagの使い方まとめ
- ボタン名、開始タグ、終了タグ、右のチェックの4ステップで簡単登録。
- ショートコードも同じ要領で簡単登録
- 「追加CSS」にCSSコード入力でオリジナルのタグが使える
WordPress初心者の方にとってCSSを使った変更は難しく感じるかもしれませんが、
これを覚えるとサイトのデザイン性がグンと上がるのでいろいろ試して好みのデザインに変えていきましょう!
それでは、良いWordPressライフをお送りください(^^)/
-

-
【スマホで5分】WordPressブログの始め方【初心者も簡単】
続きを見る