こんにちは、yuji(@yujiblog)です。
このブログでは、WordPressとアフィリエイトのノウハウを解説しています。

ブログカードを表示したのですが、左上の「あわせて読みたい」ラベルが表示されません。どうすればいいですか?
以上のような、Cocoonのブログカードのラベルが表示されない問題を解決します。
- この記事の内容
-
- 基本設定
- ブロックエディタを使用している場合の対策
- クラシックエディタを使用している場合の対策
- CSSで解決する方法

当ブログはコツコツ更新した結果、月間26万PVとなりました。
またアフィリエイト収入も増えており、現在は月20万ほどを稼いでいます。
本記事では、Cocoonブログカードのラベル表示について解説しました。
ラベル付きのブログカードはこちらです。左上に「あわせて読みたい」などのラベルがつきます。
Cocoonユーザーで、以上のようなラベルが表示されないケースがあるようなので、この記事では解決方法を3つ紹介します。
基本設定
まず「Cocoon設定」の「ブログカード」から、ブログカードの表示に関する2つの項目にチェックを入れてください。
以上で基本設定は完了です。
①ブロックエディタを使用している場合
ブロックエディタで記事を執筆している方は、以下の方法で「あわせて読みたい」ラベルを表示することができます。
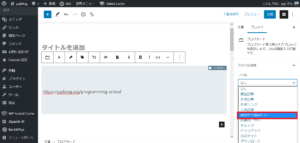
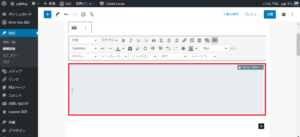
1.タイトル下の空欄にある「+」をクリックします。
2.メニューが表示されるので「ブログカード」を選択します。(※ここになければ下の「すべて表示」から見つけることができます。)
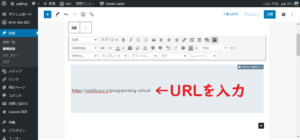
3.「ラベルなし」のボックスが出現するので、貼り付けたいページのURLを入力してください。
4.ここで、画面右上の設定アイコンをクリックします。
5.「スタイル設定」の「ラベル」から選択してください。
6.以下のようにブログカードが表示されます。
これで「あわせて読みたい」ラベルを表示させることができました。
②クラシックエディタを使用している場合
クラシックエディタで記事を執筆している方は、以下の方法で「あわせて読みたい」ラベルを表示することができます。
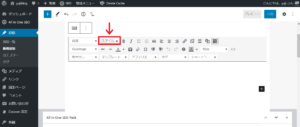
1.クラシックエディタを開いて「スタイル」をクリックします。
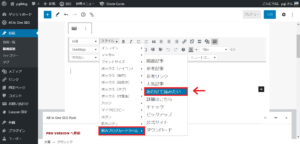
2.表示される項目の中から「囲みブログカードラベル」にマウスを合わせて、ブログカードラベルを選びます。
3.「あわせて読みたい」を選択すると、ラベルの表示されたボックスが表示されます。
4.ボックス内にページURLを入力してください。
5.以下のようにブログカードが表示されます。

以上の2つの方法で表示されない場合は、CSSの編集で解決できます。
③CSSでブログカードのラベルを表示させる方法
以上の手順で表示されない場合は、CSSを編集して対応します。
1.「外観」から「テーマファイルエディター」に進み「Cocoon Child: スタイルシート (style.css)」を開きます。
2.スタイルシートに以下のコードをコピペしてください。
- スタイルシートに入力するときの注意点
-
- 編集前に必ずスタイルシートのバックアップを取る
- 編集するテーマが「CocoonChild」になっていることを確かめる
- 「@charset “UTF-8”;」から始まる部分(最初から入力されている内容すべて)は消さずに下に追記していく
/************************************
**** 記事本文 ブログカード ラベル
************************************/
.bct-related .blogcard-label,/*関連記事*/
.bct-reference .blogcard-label,/*参考記事*/
.bct-reference-link .blogcard-label,/*参考リンク*/
.bct-popular .blogcard-label,/*人気記事*/
.bct-together .blogcard-label,/*あわせて読みたい*/
.bct-detail .blogcard-label,/*詳細はこちら*/
.bct-check .blogcard-label,/*チェック*/
.bct-pickup .blogcard-label,/*ピックアップ*/
.bct-official .blogcard-label,/*公式サイト*/
.bct-dl .blogcard-label{/*ダウンロード*/
display: inline !important;
background-color: #90C31F;
margin-left:.5em;
}
@media screen and (max-width: 600px){
.blogcard-label{
margin-left:-0.3em!important;
}
}3.コピペができたら「ファイルを更新」をクリックします。
4.この状態で、上でまとめた①,②の手順をとると以下のようにブログカードが表示されます。
5.また、ラベルごとに色を変えることもできます。例えば「ダウンロード」のラベルを青色に変える場合はこちら。
.bct-dl .blogcard-label{/*ダウンロード*/
background-color: blue;
}以上でCSSの編集は完了です。
ちなみに、内部リンクの貼り方でSEO評価が大きく変わるので、ブログを伸ばしたい方は下記をお読みください。
》SEOに効果的な内部リンクの貼り方7個
当ブログのその他のCocoonカスタマイズはこちら。
》ブログ初心者でもできるCocoonカスタマイズの完全マニュアル
- おしらせ
- Cocoonカスタマイズに関するご質問は、Twitterからのみ受け付けています。
@yujiblogのDMまでご連絡くださいませm(__)m
「カスタマイズが上手くいかない…」と感じる方へ
当ブログのカスタマイズは、1つ1つのパーツが複雑に関連し合っているため、個別でデザインを使う際などは上手く表示されないことがあります。
そこで、カスタマイズが難しい場合はSWELLの利用をおすすめしています。(※僕も2サイト目以降はSWELLで運用しており、デザイン性の高さに魅力を感じています。)
現在人気急上昇中のテーマなので、詳しいレビューをチェックしてみてください。
》SWELLの評判は本当?デメリットと口コミ・レビューを見る

ちなみにSWELLは、Cocoon開発者のわいひらさんが「Cocoonからの乗り換え先」として公認しています。
その他のおすすめテーマも紹介していますので、デザイン設定はサクっと終わらせて1日でも早く記事を書き始めましょう。
》おすすめWordPressテーマ15選
また、ブログデザインのお手本になるサイトや、配色・ブランドカラーなどの知識を紹介しているので、こちらも参考にしてください。
》おしゃれなブログデザインを作る16のコツ&参考サイト22選

以下は、ブログ収入を伸ばしたい方へのおすすめ記事です。
多くの人に読まれる記事を書こう

当ブログではSEOで検索上位を獲得した結果、アクセス数が大幅に伸びました。
このような「読まれる記事の書き方」をテンプレにまとめたので、参考にしていただけたらと思います。
》ブログ記事の書き方9ステップ【月26万PV読まれる14のコツ】
アフィリエイト神ツールを使いこなそう
また、当ブログの現在の収益は月20万ほどとなっていますが、このようなブログ運営を支えてくれた「神ツール」を以下にて紹介しています。
》ブログアフィリエイトのおすすめツール15選
この記事が少しでもお役に立てたら幸いです。
最後まで読んでいただき、ありがとうございました!







コメント