今回はPhotoshop(フォトショップ)のレイヤースタイル「境界線」について解説していきます。
どんな時に使うかというと、一番は文字の視認性を上げる目的が多いです。
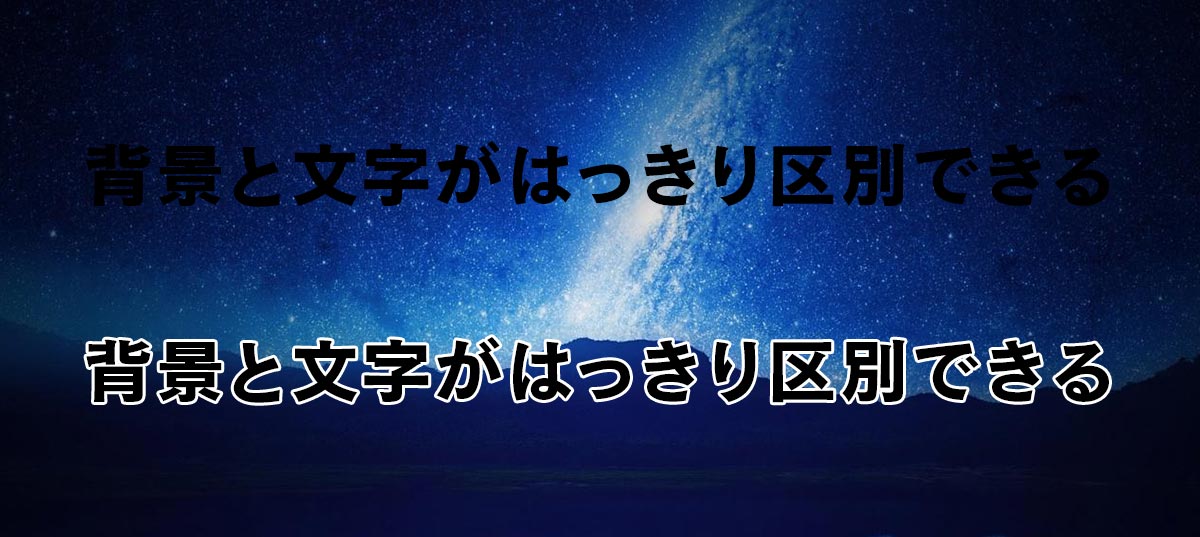
このように境界線をつけることによって背景と文字がはっきり区別できるようになります。

その他にも装飾として使ったり、画像に枠線をつけたりと、デザインをするうえで頻繁に使う機会が出てきます。
この記事を読んで「境界線」を上手に使いこなせるようになりましょう!

境界線の基本設定

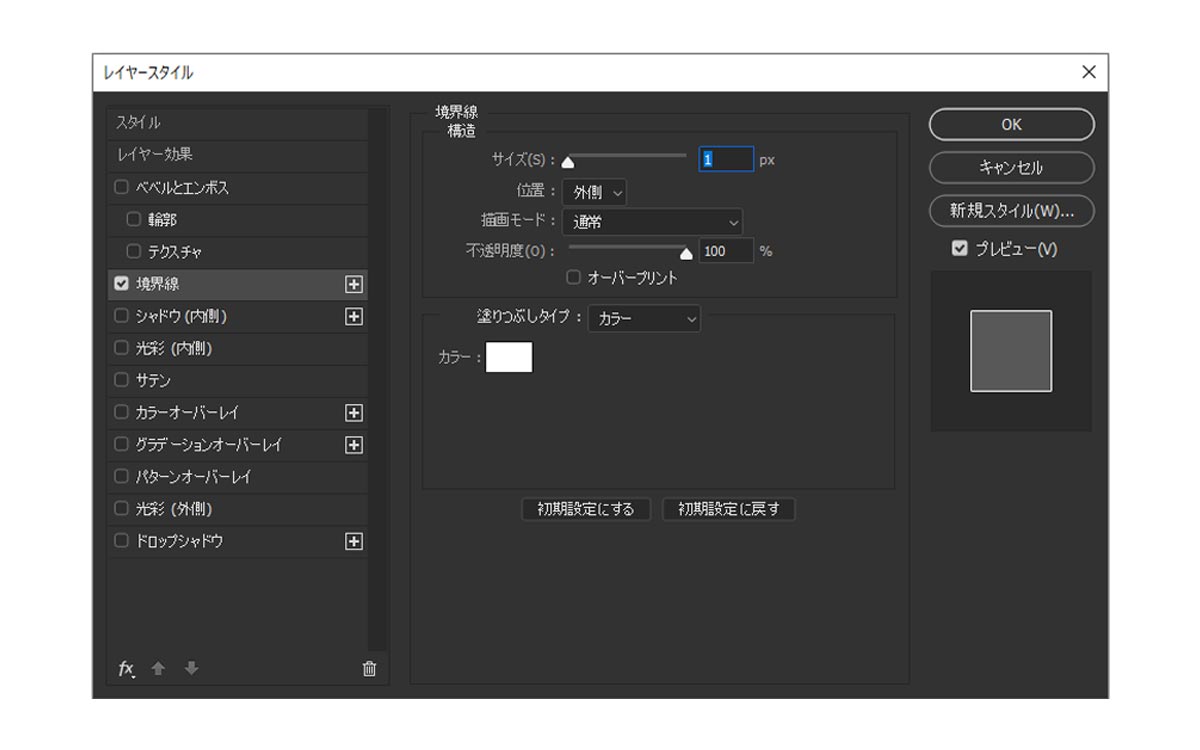
まずは境界線をつけたいレイヤーをダブルクリックして『レイヤースタイルのダイアログ』を開きましょう。
この中で初心者の方に覚えてもらいたいのは
- サイズ
- 位置
- カラー
この3つを完璧にマスターしましょう!
ほかの値は使用頻度が圧倒的に低いので一旦無視してもらって大丈夫です。
サイズ

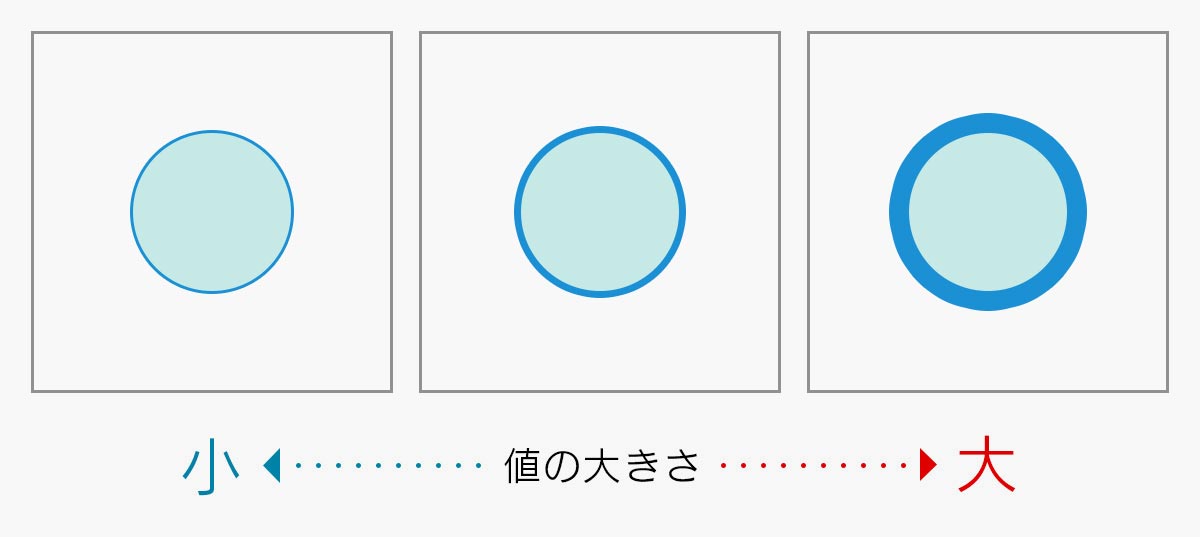
この値をいじることで境界線の太さを変えることができます。
値は最小1pxから最大250pxまで。
右にあるプレビューにチェックを入れておけば太さを確認できるので、画面を見ながら適切な太さに調整しましょう。

やってみればわかると思うけど250pxはもはや境界線が本体だよ(笑)
位置

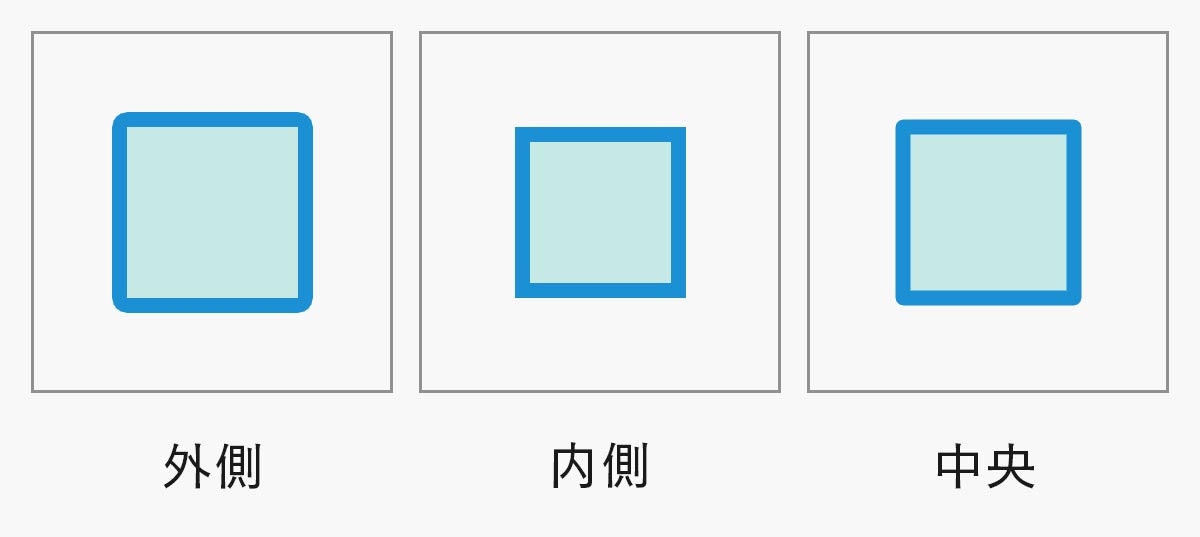
このように境界線をどの位置につけるか?を決めることができます。
一つ覚えてほしいのが、文字に境界線をつける場合は、必ず外側につけるということ。
なぜなら、内側につけると文字の太さが変わってしまい、せっかくのフォントが台無しなってしまいます。
ちなみに図形に境界線をつける場合は内側推奨です。
外側に付けると角が丸くなってしまうからです。

というか僕は一回も使ったことがないかも…?
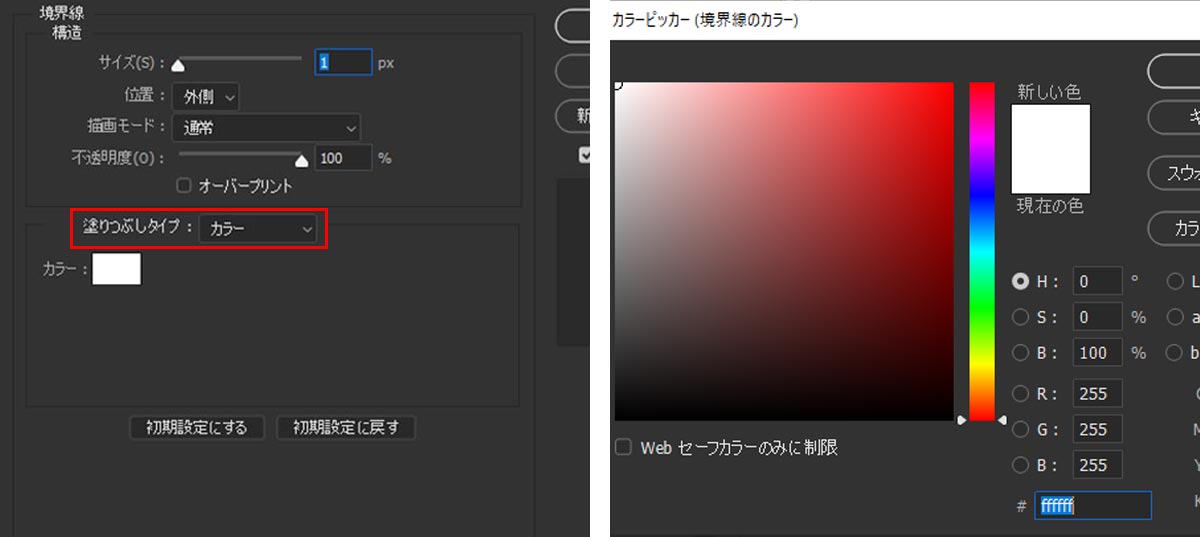
カラー

画像のように「塗りつぶしタイプ:カラー」になっているのを確認してから好きな色に変更しましょう。
パレット上で選択してもいいですし、#の後にカラーコードを入力することでも色を変えることができます。

自分の好きな色を選べばいいと思うよ!
上手に使いこなす方法
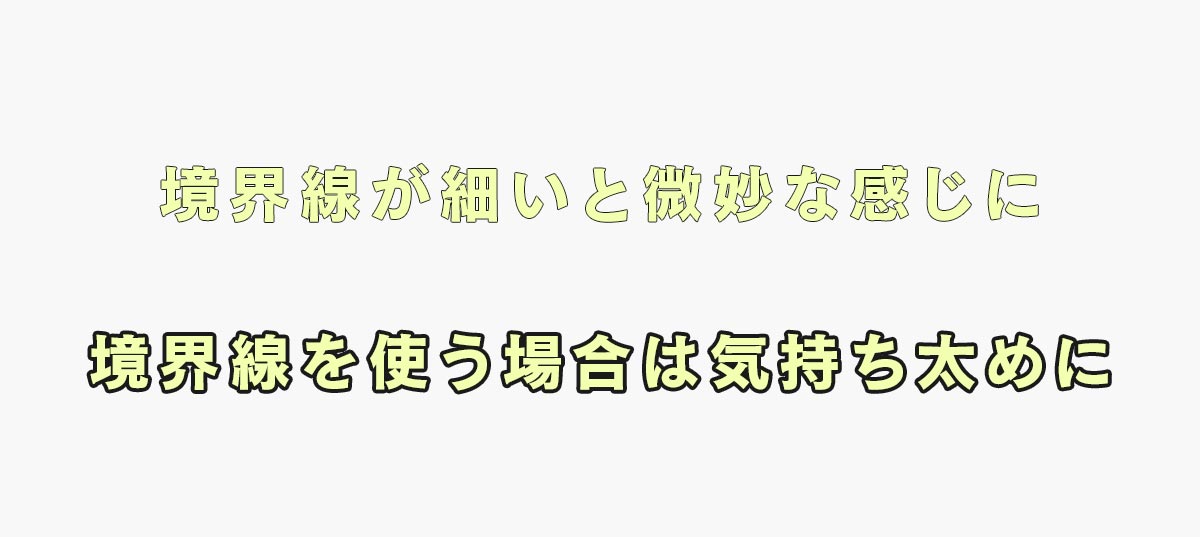
文字に境界線を使う場合は気持ち太めに

境界線を細くすると、なんとも微妙な仕上がりに…
文字に境界線を使う場合は気持ち太めにつけることを心がけましょう。
とくにタイトルなどの目立たせたい要素に境界線をつける時は思い切って太くするのがおすすめ!
ドロップシャドウとの組み合わせ

例えば白の境界線をつけた場合、背景が明るいと見づらくなってしまいます。
そんな時はドロップシャドウを付けてあげましょう。
そうすることで境目がくっきりして見やすくなりますよ!

長方形に白境界線+クリッピングマスクでチェキ風

長方形に白の境界線を付けて、写真をクリッピングマスクすればチェキ風に♪
背景をコルクボードにすると、さらに雰囲気が出ますね!
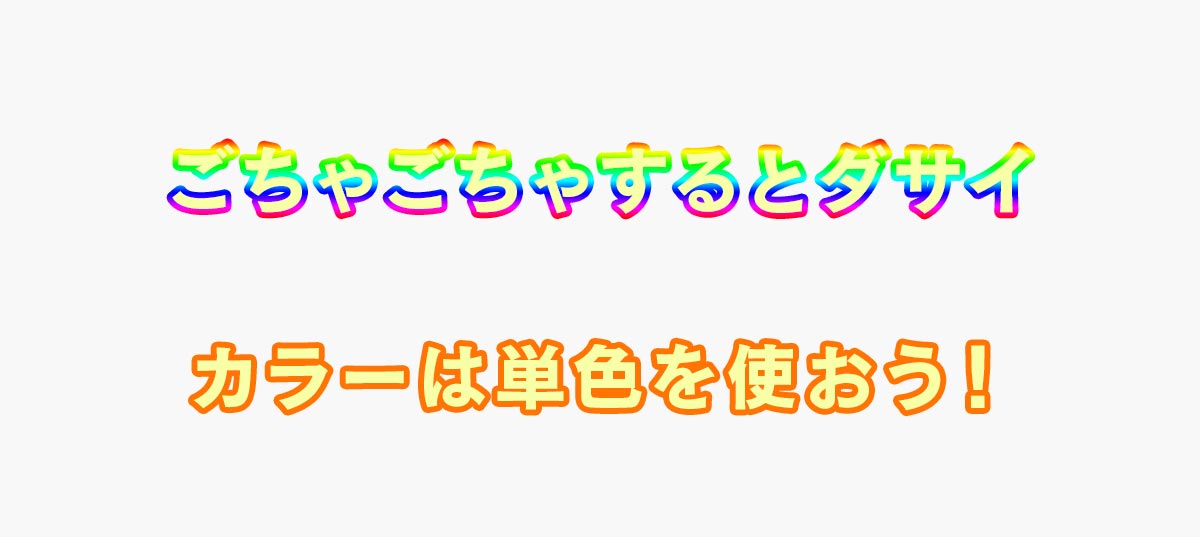
カラーは単色を使う

グラデーションにすることもできますが、ごちゃごちゃするので初心者の方にはオススメしません。
機能があるとついつい使いたい気持ちになるのは分かります。
ですが、要素が増えるほど散らかった印象になり、素人っぽいデザインになってしまいます。
デザインのコツは必要ないものをとにかく削ぎ落すこと!
なので、基本的に単色を使いましょう!
中抜き文字を作る

境界線を設定してレイヤーの塗りを0%にすると、境界線だけ残るいわゆる「中抜き文字」を作ることができます。
これは文字だけではなく、他の要素でも同じことができます。
図形やロゴ、アイコンなどを中抜きしたいと思ったらガンガン使ってみてください!
二重境界線

光彩(外側)と組み合わせることで、境界線を二重にすることも可能です。
画像のように赤→黄色→赤の二重境界線を作れば、チラシなどで使えそうな激安感のある文字に早変わり!

まとめ
以上、レイヤースタイル『境界線』を上手に使いこなす方法でした。
ほかにも使い方はたくさんあるので、色んなものに境界線をつけて遊んでみてください!








コメント