以前から楽天市場のサポートニュースでも案内があった通り、スマートフォンページのリニューアルに伴い、「スマホページのHTMLのタグ修正」行われました。
これまで楽天市場では数多くの裏技を使った表示方法があり、どこの店舗様も裏技を駆使して個性あるページで、商品の訴求力を上げていたかと思います。
もはやページを作り込まないと売れない状況だったので外注してでもページのクオリティを上げなければならなかったのです。
「iframe」「style」「js」「link」などのタグについては、すでに対応されている店舗様も多いと思いますが、スマホページの画像禁止タグについては対応していなかった。というお問い合せがありましたので対応策を解説していきます。
なお、現時点(2020年10月10日)での新たな裏技の実装は難しいとされていますので、あくまでも効率良くタグを修正する方法となります。
スポンサーリンク
楽天市場RMSスマホページで画像20枚以上使えない。
もともと画像枚数の上限は10枚とされており、今回のスマートフォンページのリニューアルに伴って上限枚数が20枚に変更されたものの、紹介しきれないといった商品は多数あるのではないでしょうか。
2020年9月29日以降ではスマホページに裏技を使って画像を21枚以上掲載しているページについてはエラーで更新できなくなっています。(編集しないかぎり従来通りページも表示されています。)
商品点数の多い店舗様ではタグの修正・削除が大変だと思いますので、今回効率良く修正ができる方法を紹介します。
※CSV一括編集の申し込みが必須となります。
<禁止タグ該当項目>
- スマートフォン用商品説明文
- カテゴリページ設定
- スマートフォン用カテゴリ説明文
- スマートフォン商品ページ共通説明文
- スマートフォンカテゴリページ共通説明文
- スマートフォントップ説明文
画像禁止タグの対応策
スマートフォン用商品説明文にimgタグがいくつあるか調べます。
禁止タグによる更新エラーはスマートフォン用商品説明文にimgタグが21回以上使用されているかで判断しています。
それではExcelのLEN関数を使って、21枚以上画像使っているページと20枚以下のページを分けて作業していきます。
必ず初めにバックアップは取っておいてください。
※20枚MAXだと、セール時にクーポンなどのバナーを貼り付けれないので、余裕をみて18~19枚ぐらいに抑えた方が良いです。
LEN関数の使い方
1.RMSからCSVファイルを(スマートフォン用商品説明文)ダウンロードします。
RMS→店舗設定→商品管理→CSV更新(変更・削除)→CSVファイルの項目を選択してダウンロード
2.CSVファイルをExcelで開きます。
- A:コントロールカラム
- B:商品管理番号
- C:スマートフォン用商品説明文
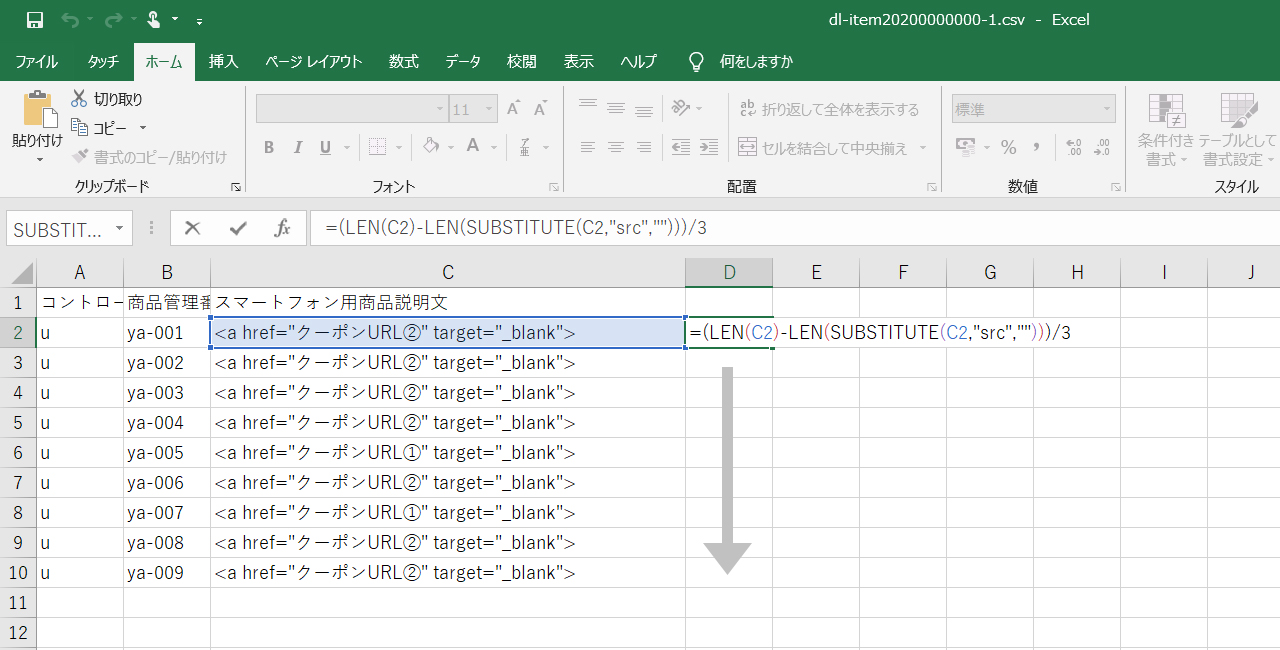
3.D列にLEN関数を入れるとimgタグの数が算出されます。
【=(LEN(C2)-LEN(SUBSTITUTE(C2,”src”,””)))/3】
4.このセルを全行にコピーすると全ページの画像枚数を調べることができます。
フィルターD列を選択し降順に並び替えします。
画像20枚以下と21枚以上使用しているページの対処法は異なりますので次に解説していきます。
画像20枚以下のページの対処方法
商品ページを作る際にページをコピーして作って、禁止タグが付いている場合があります。
これでは20枚以下であってもページの更新はできないので、禁止タグの削除しなければなりません。
<禁止タグの例>
①<img src=”画像URL” alt=” width=”500″ width=”100%”>
②<img src=”画像URL” alt=” width=” 500″=”” width=”100%” “=””>
③<img src=”画像URL” width=”100%” =”” =””>
赤い文字部分が禁止タグとなります。
他にもあるかのと思いますが、禁止タグの設置部分はこの辺についております。
参考までにこちらが通常のimgタグとなります。
<img src=”画像URL” width=”100%”>
Excelの置換を使って禁止タグを削除します。
今回は①の禁止タグを使って説明させていただきますが、それぞれ使用されている禁止タグにあてはめて進めてください。
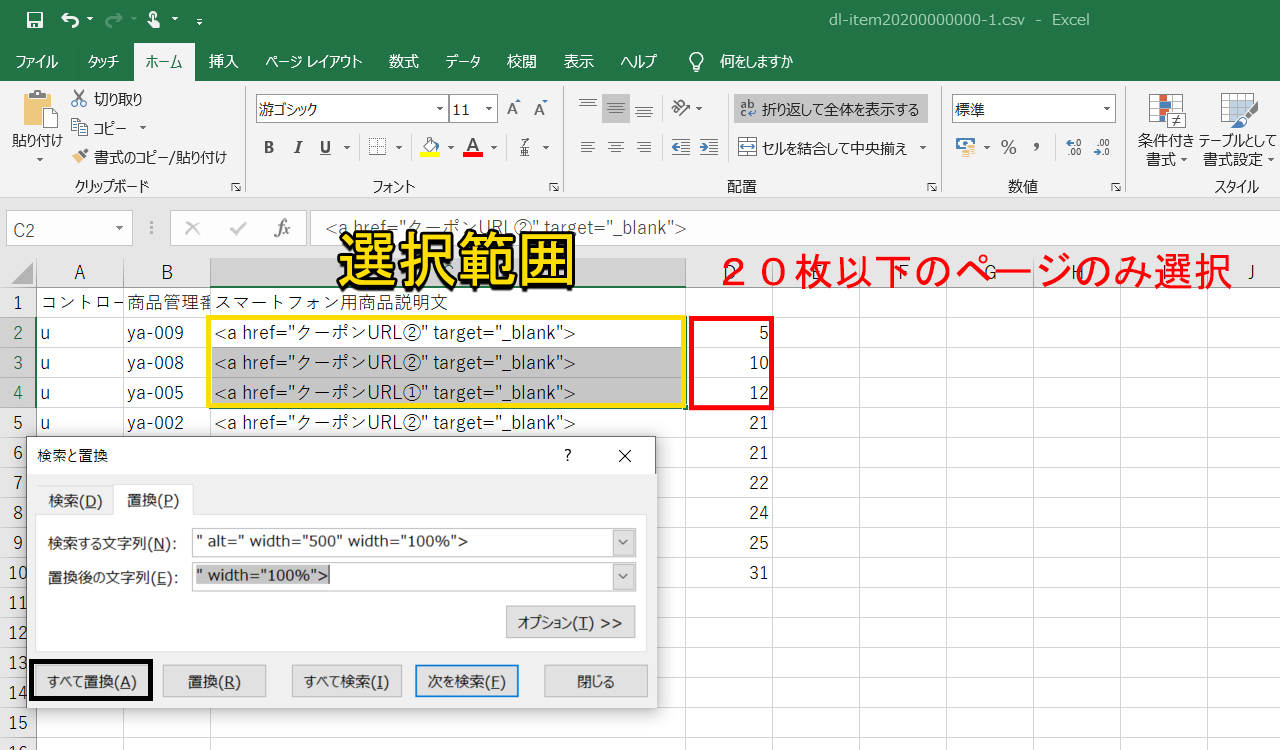
1.画像が20枚以下になっているページのC列(スマートフォン用商品説明文)を選択します。
2.「Ctrl」+「F」で検索と置換を開き、置換のタブに切り替える。
3.検索する文字列に【” alt=” width=”500″ width=”100%”>】と入力します。
4.置換する文字列に【” width=”100%”>】と入力します。
5.全てを置換を押すと一括で書き換わります。
サーバーへアップロードします。
1.先ほどの画像枚数の関数を入力したD列は全選択して右クリックで列ごと削除。
2.コントロールカラムに「u」を入力。
3.21枚以上のページについて一旦すべて削除して別名「item.csv」で保存。
以上でサーバーへアップロードします。
画像21枚以上のページの対処方法
21枚以上画像掲載されている場合、対処方法は2種類です。
A.画像を選別して20枚以下になるように削除する。
B.何枚かの画像をフォトショップなどでつなぎ合わせて画像枚数を減らす。
画像の枚数を減らしてしまうと、どうしても売上減少が危惧されるかと思われますのでBのやり方をおすすめします。
画像をつなぎ合わせて、1枚の画像にするときの注意点
画像はむやみに縦長につなぎ合わせれば良いわけではなく、楽天の画像・動画登録(R-Cabinet)には画像サイズが決まっています。
画像のサイズが 3840×3840 ピクセル以下
画像容量が2000KB以下
上記の条件があります。
リンク付きの画像はつなぎ合わせることができないので注意が必要です。
つなぎ合わせる画像についてはスマホページでしか使わないのであれば、横幅をスマホの画像サイズぐらいまで落としてもいいと思います。
画像の圧縮
画像をアップロードする前に必ずやっていただきたいことは、画像の圧縮です。
手間だと思いますが、後々R-Cabinetの容量にひびいてきますし、ページの表示速度に影響がありますので必ず画像の圧縮はしてください。
簡単で綺麗に画像を圧縮できるツール
TinyPNG(画像圧縮ツール)
約50~70%の容量に圧縮できます。
画像の劣化は大丈夫?と心配される方もいますが、肉眼ではわからないレベルです。
画像の貼り替え
画像のアップロードができたら、画像の貼り合え作業とタグの削除をしていきますが、1ページごとにRMSから編集していく方が分かりやすく記述ミスもないかと思います。
≫CSVで作業効率アップ!商品ページに一括編集でクーポンを貼り付ける方法
まとめ
今回のリニューアルで楽天側からフォーマットを決められたことによって、店舗ごとの個性が表現できなくなり多店舗との差別化が難しくなってきます。
商品ページ内の画像の枚数が完全に制限されてしまったので、これからは1枚1枚の画像のクオリティを上げることと、テキストリンクで楽天ゴールドにリンクさせてカテゴリーページや特集ページを使って転換率、回遊率アップを目指して魅力的なページを作ってみてください。
ゴールドサーバーば各店舗無料(最大1GB)で申し込むことができます。HTMLなどの知識は必要ですが、タグの制限や画像の上限枚数がないので、無限に長いページも作ることが可能です。
最後までお読みいただきありがとうございました。
参考にしていただければ幸いです。
スポンサーリンク