WordPressでブラウザで表示した時にタブやお気に入りに表示されるFaviconとスマホでホーム画面に追加したときに表示されるアプリアイコンを設定する方法を紹介します。
目次
Favicon、アプリアイコンとは?
Faviconとは、以下のようなブラウザのタイトルバーやお気に入りに入れた時のアイコンのことです。

アプリアイコンとは、スマホでWebページをホーム画面に追加した時に表示されるアイコンです。

WordPressでのFaviconとアプリ用アイコンの設定方法
WordPressでは、カスタマイザーで設定します。
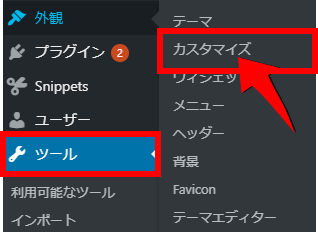
ツール、カスタマイズの順にクリックします。

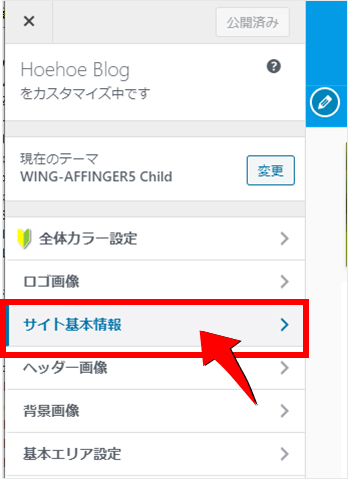
サイト基本情報をクリックします。

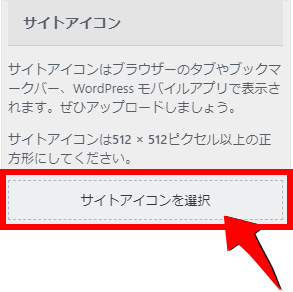
サイトアイコンを選択をクリックします。

メディアライブラリに画像をアップロードします。
アップロードする画像は512 x 512 ピクセルのサイズの画像を指定してください。
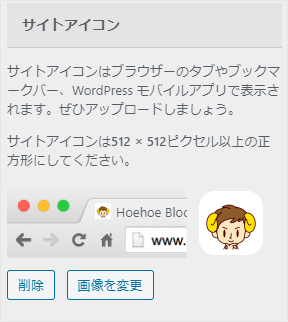
以下のようにFaviconとアプリアイコンのプレビューが表示されます。

最後に、公開ボタンをクリックすれば完了です。
確認
実際にアイコンの表示を確認してみましょう。
パソコンのブラウザー上にアイコン表示

iPhoneのアイコン表示

Androidのアイコン表示

それぞれ、設定されていることが確認出来ました。