グローバルメニューの設置方法・はてなブログ

タイトル画面の下に、記事ジャンルやお問い合わせのボタンを設置したい…と思っている人はいませんか?
それ、グローバルメニューの設置で叶えられます!
この記事を読んではてなブログにグローバルメニューを設置すると、
ブログのトップページの利便性を向上することもできます🌹
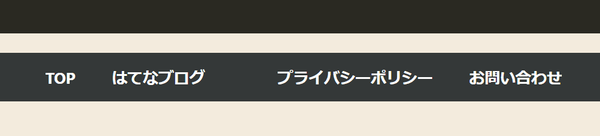
グローバルメニューって何?
グローバルメニューとは、私のブログでいうと、この部分のことです➡

ブログの記事下にある、記事ジャンルやお問い合わせボタンがあるやつですね🌹
今は記事数が少ないのでグローバルメニューの機能も微妙ですが、
記事数が増えて記事のジャンルが増えてくると
グローバルメニューがもっと便利になってくれると思います^^
HTMLコードの編集&コピー
<span class="menu-toggle"><i class="blogicon-reorder lg"></i>MENU</span>
<ul id='menu'>
<div class="menu-inner">
<li><a href='URL1'>タイトル1</a></li>
<li><a href='URL2'>タイトル2</a></li>
<li><a href='URL3'>タイトル3</a></li>
<li><a href='URL4'>タイトル4</a></li>
<li><a href='URL5'>タイトル5</a></li>
</div>
</ul>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<script>
$(function(){
$(".menu-toggle").on("click", function() {
$(this).next().slideToggle();
});
});
$(window).resize(function(){
var win = $(window).width();
var p = 768;
if(win > p){
$("#menu").show();
} else {
$("#menu").hide();
}
});
</script>
これから紹介するコードをコピペすると、私の現在のグローバルメニューのように、
黒い背景に白い文字のグローバルメニューが完成します✨ まず、
- 紹介しているHTMLコードをPCのメモなどにコピペ
- タイトル1~5の部分に、グローバルメニューボタンとして表示したいタイトルを入力(TOP、お問い合わせ、等)
- URL1~5の部分に、それぞれのボタンを押した先に表示されるページのURLを貼り付ける
例えば、私がグローバルメニューにトップページを表示するボタンを設置したい場合、
<li><a href='https://www.freelifekyoka.info/'>TOP</a></li>
のようになります🌹
HTMLコードの貼り付け方
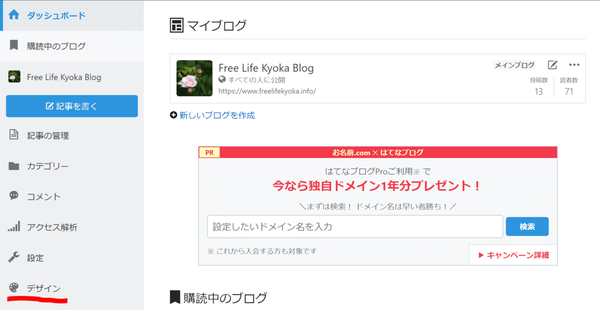
「デザイン」


はてなブログのダッシュボード画面から、「デザイン」を選択します。
「カスタマイズ」

レンチマークの「カスタマイズ」をクリックします。
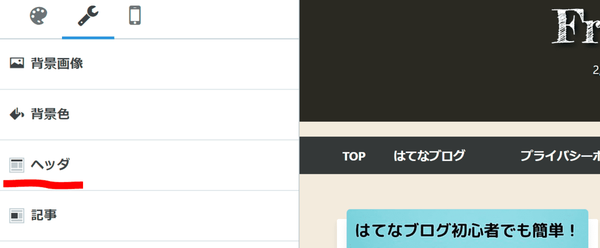
「ヘッダ」

「ヘッダ」を選択します。
「タイトル下」

「ヘッダ」を開くと出てくる、「タイトル下」のHTML記述部分をクリックし、
先ほど編集したHTMLコードを貼り付けます。
ここまでで半分終わりました!もう少しです!
デザインCSSコードをコピー
#menu { position: relative; width: 100%; padding-left: 0px; height: 40px; background: #343838;/*グローバルメニュー背景色*/ } .menu-inner{ width: 968px; margin: 0 auto; height: 40px; } #menu li { list-style-type: none; float: left; height: 40px; text-align: left; } #menu li a { padding-left: 15px; padding-right: 15px; display: block; color: #ffffff;/*グローバルメニュー文字色*/ font-size: 80%; font-weight: bold; line-height: 40px; } #menu li:hover a { color: #00DFFC; background: #ffffff; transition: all .5s; } .menu-toggle{ display: none; } /*パソコン1カラム*/ @media screen and (max-width:968px){ .menu-inner{ width: 768px; } } /*タブレット*/ @media screen and (max-width:768px){ #top-editarea{ height: initial; background: #343838;/*MENU背景色*/ text-align: right;/*MENUの文字の位置*/ width: 100%; } .menu-toggle{ color: #ffffff;/*MENUの文字色*/ display: inline-block; padding: 5px; margin: 3px; } #menu { width: 100%; display: none; height: initial; padding: 0; margin: 0; } .menu-inner{ width: 100%; height: initial; position: static; margin: 0; } #menu li{ float: none; height: 35px; width: 100%; list-style-type: none; background: #00DFFC;/*リスト文字の背景色*/ margin: 0 auto; text-align: left;/*リストの文字の位置*/ } #menu li a { height: initial; color: #343838;/*リスト文字色*/ display: block; } #menu li:hover a{ color: initial; background: initial; } }
こちらのCSSコードをコピーします。
デザインCSSコードの貼り付け方
「カスタマイズ」

先ほどと同じく、「デザイン画面」の「カスタマイズ」を選択します。
「デザインCSS」

今度は、「デザインCSS」を選択します。

「デザインCSS」を選択すると出てくる四角い部分をクリックし、
デザインCSSコードを貼り付けます。
カスタマイズ方法
色やフォントを変更したい人は、コードを好みのものに編集してみてください。
色を変えたい場合、こちらのサイトで簡単に色コードを探すことができます➡
また、フォントサイズは数字が大きくなるほど大きくなります。
私は先ほど紹介したデザインCSSコードをそのまま使っているので、
デフォルトのグローバルメニューデザインの参考にしてください。
まとめ
今回は、はてなブログのグローバルメニュー設置方法を紹介しました!
コピペだけで簡単にできるので是非やってみてくださいね🌹
私が今回参考にしたのはこちらの記事です➡
【ブログカスタマイズ】「はてなブログ」でグローバルメニュー追加する方法を紹介 - redoブログ
はてなブログの、他のカスタマイズ方法が気になる方はこちらの記事も参考にしてください➡
【初心者向け】はてなブログ無料版のカスタマイズまとめ - Free Life Kyoka Blog
これから、はてなブログからWordPressへしようかな~と
思っている方がいたら、こちらの記事を読んでほしいです!
私は1日で3万損してしまいました、反面教師にしてください➡
WordPressにせずにはてなブログProを選んだ理由【無料はてなブログの人は特に注意!】 - Free Life Kyoka Blog
私事ですが、卒論執筆が本格化してきたため、
毎日投稿から2、3日に1回投稿にペースを落とします😢
読者の皆さん、温かい目で見守ってくださると嬉しいです🌹
これからもはてなブログ初心者としてよろしくお願いします😊
最後まで読んでくださりありがとうございました!
【全行程写真付き】はてなブログのプロフィール画像を大きくして目立たせる方法

はてなブログのプロフィール画像が目立たない…
と感じている方、プロフィール画像を大きく設定してみませんか?
この記事を読むと、
はてなブログ初心者でも簡単にプロフィール画像のサイズを大きくする
ことができます!
このひと手間をかけることで、プロフィール欄の見た目のインパクトを増すこともできます🌹
プロフィール画像のサイズ変更
まず、はてなブログのプロフィール画像に設定したい画像のサイズを変更します。
こちらのサイトで画像サイズを変更することができるので、
好みのサイズに編集してください➡
画像や写真のサイズを変更(拡大・縮小・リサイズ)する : オンラインイメージエディタ | 無料で画像を加工できるサイト PEKO STEP
このサイトにアクセスして、下にスクロールすると、
詳しい使い方の説明も見ることができます🌹
ちなみに、私が現在採用しているプロフィール画像サイズは
200px × 251px です。

👆参考までに!
はてなブログのプロフィール画像に適用
「はてなフォトライフ」

はてなブログ上部のメニューバーをクリックし、
「はてなフォトライフ」を選択します。
「アップロード」

はてなフォトライフに進んだ先で、「アップロード」を選択します。
「フォルダを編集」

「画像をアップロード」の下にある、
「クリックしてファイルを選択するか、ドラッグしてください」
の▢の部分に画像をアップロードすると、下の部分に出てきます。

「フォルダを編集」を選択します。
「ブログに貼り付ける」

プロフィール画像にしたい画像を選択してチェックを入れ、
「ブログに貼り付ける」をクリックしてHTMLタグを表示します。
HTMLを編集
先ほど表示した画像のHTMLタグの、
<a herf="〇〇">
の、〇〇の部分に
https://自分のブログのアドレス/about
を入力します。
私の場合だと、<a herf="https://freelifekyoka.info/about>に変更します。
「デザイン」

今度は、はてなブログのダッシュボード画面の「デザイン」を選択します。
「カスタマイズ」

レンチマークの「カスタマイズ」ボタンを選択します。
「サイドバー」

「カスタマイズ」を選択した後に下にスクロールすると出てくる、
「サイドバー」をクリックし、プロフィールの「編集」を選択します。
「プロフィール」

プロフィールの編集を選択するとこのような編集画面が出てくるので、
プロフィール画像の「表示する」のチェックを外します。
自己紹介の欄に写真のデータを貼り付け
そして、自己紹介の欄に、先ほど編集した画像のHTMLタグを貼り付けます。
適用➡変更を保存する!
プロフィール編集画面の左下にある、「適用」ボタンを押し、
忘れずに「変更を保存する」をクリックしてください🌹
プロフィール画像変更後の動作確認
プロフィール画像の変更後、実際に自分のブログにアクセスし、
プロフィール画像をクリックしたらabout画面にとぶか確認しておきましょう^^
まとめ
この記事では、はてなブログのプロフィール画像を目立たせる方法
を紹介してみました!
私が参考にした記事はこちらです➡
「はてなブログ」のプロフィール画像を、好きなサイズで表示させる方法。 - un
はてなブログの他の部分もカスタマイズしてみたい!という方はこちらの記事を参考にしてみてください➡
【初心者向け】はてなブログ無料版のカスタマイズまとめ - Free Life Kyoka Blog
私が行ったカスタマイズの中で最も好評だったのが「読者になる」ボタンをカスタマイズする方法です🌹
プロフィール画像を変更するよりも、とっても簡単にできるので興味のある方はチャレンジしてみてください➡
「読者になる」ボタンをカスタマイズ【全行程写真付きで初心者でも簡単】【はてなブログ】 - Free Life Kyoka Blog
最後まで読んでくださりありがとうございました🌹
これからもいろんなカスタマイズ方法を紹介したいと思いますので
よろしくお願いします😊
「読者になる」ボタンをカスタマイズ【全行程写真付きで初心者でも簡単】【はてなブログ】

はてなブログで、初期設定の「読者になる」ボタンが目立たない…。
という人は、もっと目立つ「読者になる」ボタンを設置してみましょう!
この記事では、デフォルトだと無機質な「読者になる」ボタンを
もっと目立つボタンにカスタマイズする方法を説明します🌹
私はこれから紹介する読者になるボタンに変えてから、読者登録者数が60人増えました😊
登録してくださった方、ありがとうございます🌹
目立つ「読者になる」ボタンの設置方法
「デザイン」

まず、ダッシュボード画面の「デザイン」を選択します。
「カスタマイズ」

次に、レンチマークの「カスタマイズ」をクリックします。
「デザインCSS」

そして、カスタマイズ欄を下にスクロールすると出てくる「デザインCSS」を選択して開きます。
コードを貼り付け

デザインCSSの白い枠を一度クリックすると編集画面が拡大するので、そこに以下のコードを貼り付けます。
/* 2018-06-02 */
/*
* 読者になるボタン
*//*共通の読者ボタンの設定*/
.hatena-follow-button {
font-size:15px; /*文字の大きさ*/
border: 0px !important; /*枠線なし*/
width: 100px; /*ボタンの横幅*/
height: 30px; /*ボタンの縦幅*/
text-align: center; /*文字を左右の中心に*/
vertical-align: middle; /*文字を上下の中心に*/
padding: 4px 10px !important; /*上下に4px 左右に10pxの隙間*/
}
/*読者の人 通常時*/
.hatena-follow-button.subscribing {
box-shadow: 0 2px 4px rgba(0,0,0,.4); /*影をつける*/
background-color:white; /*ボタンの色*/
border: 1.2px solid #a9a9a9 !important; /*薄く枠線を描いてあります*/
}
/*読者の人 マウスを重ねたとき*/
.hatena-follow-button.subscribing.hover {
width:100px; /*調整のためいれてます*/
top: 2px; /*ボタンを下げる*/
box-shadow: none; /*影をなくす*/
}
/*読者じゃない人 通常時*/
.hatena-follow-button.unsubscribing {
color:white !important; /*文字の色*/
background: #3F4146; /*ボタンの色*/
box-shadow: 0 2px 4px rgba(0,0,0,.4); /*影をつける*/
}
/*読者じゃない人 マウスを重ねたとき*/
.hatena-follow-button.unsubscribing.hover{
background: :#F57A8F; /*ボタンの色*/
color : white !important; /*文字の色*/
margin-top: 2px; /*ボタンを下げる*/
box-shadow: none; /*影をなくす*/
}
.hatena-follow-button-box .subscription-count-box {
margin: 0 0 0 6px!important;
top:-2px;
}
/*読者人数の部分*/
.hatena-follow-button-box .subscription-count {
height: 26px;
line-height: 26px;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
padding:1px 10px 1px 10px;
}
コードはこちらの記事を参考にしています➡
はてなブログ[読者になる]ボタンをカスタマイズ - はてなブログのSEO対策
ちなみにこのコードをデザインCSSに貼り付けると、現在の私のブログと全く同じデザインの読者ボタンになりますので、オリジナリティのある「読者になる」ボタンが良い人はさらにカスタマイズを加えてみましょう🌹
カスタマイズ方法
色を変える
ボタンの色や文字の色を変更したい場合、コード内の
/*文字の色*/
/*ボタンの色*/
の左隣にあるカラーコードを変更しましょう^^
変えたい色のカラーコードはこちらのサイトを使うと簡単に見つけられます➡
大きさを変える
読者ボタンの文字・ボタンの大きさを変えたい場合、コード内の
/*文字の大きさ*/
/*ボタンの横幅*/
/*ボタンの縦幅*/
のそれぞれ左隣にある、○○pxの数字の部分を変えてみましょう。
数字を大きくすると文字・ボタンサイズが大きくなります。
この設定方法の注意点
今回紹介した「読者になる」ボタンの設置についての注意点が1つあります。それは、
この設定でカスタマイズできるのは「プロフィール欄」にある「読者になる」ボタンだけ
だということです。実は、
「デザイン」➡「カスタマイズ」➡「サイドバー」➡「記事」
の順に選択していくと、「読者になる」ボタンを記事上や記事下にも設置できるのですが、私が今回紹介した方法では
記事上と記事下に設置した「読者になる」ボタンのデザインはデフォルトのまま
なんですよね~
それでもいいよ!という寛容な方は適用してみてください^^
私も記事下の「読者になる」ボタンのデザインを何とか変更できないか試行錯誤している途中なので、もし方法を知っている方がいましたら教えてください🌹
まとめ
この記事では、
デザインCSSにコードを貼り付けるだけで
プロフィール欄の「読者になる」ボタンを目立たせる方法
について解説してきました!
はてなブログの他のカスタマイズ方法も気になる!という方は、こちらのまとめ記事が参考になるかもしれません➡
【初心者向け】はてなブログ無料版のカスタマイズまとめ - Free Life Kyoka Blog
また、「アマゾンアソシエイトからのアドセンス審査結果がなかなか来ない…」という方がいましたら、こちらの記事も読んでみてください➡
もしもアフィリエイトのamazon審査期間【初心者ブロガーの場合】 - Free Life Kyoka Blog
最後まで読んでくださりありがとうございます🌹
これからも継続してはてなブログのカスタマイズ方法をお伝えしていきますのでよろしくお願いします🌹
【全行程写真付き】お問い合わせフォームの設置方法・はてなブログ・初心者でも簡単にできる!

「はてなブログを始めたばかりでお問い合わせフォームの作り方がわからない!」
という私のような初心者さんでも簡単にできるお問い合わせフォームの作り方をまとめました^^
お問い合わせフォームはグーグルアドセンス審査対策として行う人が多い印象ですね。
設定前にすること
- グーグルアカウントを取得
- グーグルクロームを閲覧可能な状態にする
ブログ執筆中の方なら既にしている方がほとんどだと思いますが、念のため🌹
手順説明
手順をまとめると、以下のようになります。
- 「Googleフォーム」で検索
- Googleフォームにログイン
- 「パーソナル」を選択
- 「新規作成」を選択
- お問い合わせフォームを各自の好みで作成する
- お問い合わせフォームのhtmlをコピー
- はてなブログの設置したい場所に貼り付け
- 動作を確認する
「Googleフォーム」で検索

検索窓に「googleフォーム」と入力して検索します。
Googleフォームにログイン

検索すると、おそらく一番上に
「Googleフォーム - アンケートを作成、分析できる無料サービス」
が出てくるので、それをクリックします。
「パーソナル」を選択

パーソナルとビジネスの選択肢があるので、「パーソナル」を選択します。
「新規作成」を選択

「新しいフォームを作成」の、一番左にある「空白」を選択します。
お問い合わせフォームを各自の好みで作成する

ここからは、各自の好みのお問い合わせフォームに設定していきます。
設定方法なのですが、

「+」のマークを押すと、質問項目を増やすことができます。

また、初期設定では「ラジオボタン選択式」になっていると思うので、記述式にしたい場合は、その隣にある「▼」のボタンを押して、記述式に変更しましょう。

必ず答えてほしい設問には、「必須」ボタンを押しておきましょう!
画像は必須にできていない状態で、この部分を押すと色が変わります🌹
ちなみに、このブログのお問い合わせフォームはこんな感じです⇩


「お問い合わせ内容」の項目を設定する場合、
「記述式テキスト (長文回答)」
にしておきましょう!「▼」のボタンを押して、「段落」を選択すると設定できます。
お問い合わせフォームのhtmlをコピー

お問い合わせフォームが完成したら、右上の方にある「送信」ボタンをクリック。

送信ボタンを押したら、送信方法で <> を選択してください。
この時、お問い合わせフォームの幅と高さも設定できますので、それぞれを設定してからhtmlをコピーしましょう。
このブログのお問い合わせフォームは
幅 640、 高さ 840
に設定しています。参考にしたい方は一度見てみてください^^
はてなブログの設置したい場所に貼り付け
はてなブログの場合、お問い合わせフォームの設置場所は2種類あります。
- プロフィール欄にある、自分のはてなIDをクリックしたら表示されるようにする
- サイドバーに「お問い合わせ」のバーを設置する
それぞれで設置場所が異なりますので、順番に説明していきます。
はてなブログ無料版の方は1の設定方法、
はてなブログProの方は1と2の設定方法が行えます🌹
はてなIDをクリックした先に設置する(無料版/Pro)

プロフィール欄のはてなIDをクリックした際に表示したい場合は、
レンチマークの「設定」を選択した後、下にスクロールして、
「aboutページ編集」をクリックします。

aboutページ編集のhtmlモードの「自由記述欄」に、先ほどコピーしたお問い合わせフォームを貼り付けます。
私の場合は自己紹介を長々と表示するスペースにしています^^
サイドバーに設置する(Pro)

私と同じくサイドバーに設置したい場合、
- 「固定ページ」を選択する
- 「ページを作る」のURLを好みのものに設定(informationなど、わかりやすいものがおすすめ)
- 「ページを作る」ボタンをクリック
- 記事タイトルを編集(「お問い合わせフォーム」など)
- HTML編集画面に、コピーしたお問い合わせフォームコードを貼り付ける
という作業をまず行います。
ただし、これだけだと固定ページが存在するだけでサイドバーに表示されることになっていないので、サイドバーに表示する設定をこれから加えます。

- ダッシュボード画面の「デザイン」を選択
- 「サイドバー」をクリック
- 「+モジュールを追加」をクリック
- 「リンク」を選択
- サイドバーのタイトルとリンク名を編集(「このサイトについて」、「お問い合わせ」など)
- 先ほど各自で設定した、お問い合わせフォームの固定ページのリンク(http://.....)を入力
- 「適用」を忘れずにクリック

動作を確認する
はてなIDをクリックした先に表示される場合も、サイドバー設定の場合も、
設定した後、設置したとおりにお問い合わせフォームが出てくるか確認しておきましょう。
思ったよりお問い合わせフォームの大きさが小さい…
という場合は、グーグルフォームにもう一度ログインして、幅と高さを調整した後にhtmlをコピーして設定しなおしましょう。
まとめ
初心者でも簡単にできる、はてなブログでのお問い合わせフォームの設置方法を紹介しました!
はてなブログで他のカスタマイズもやってみたいよ!という方は、こちらの記事も参考にしてみてください➡
【初心者向け】はてなブログ無料版のカスタマイズまとめ - Free Life Kyoka Blog
最後まで読んでくださりありがとうございました🌹
これからもはてなブログのカスタマイズ方法について詳しく知りたい!という方は、プロフィール欄から読者登録をお願いします♪
【全行程写真付き】はてなブログで読了時間の目安を表示する方法「この記事は何分で読めます」
読了時間の目安があるブログ記事を見かけた時、
「まぁ、それぐらいの時間で読めるんなら目を通してあげてもいいかな♪」
って思いません?🌹
この記事を読むと、あなたのブログ記事への定着率を上げる一歩となる、
はてなブログで読了時間の目安を表示する方法がわかります!
是非参考にしていってくださいね^^
はてなブログで読了時間を表示する方法

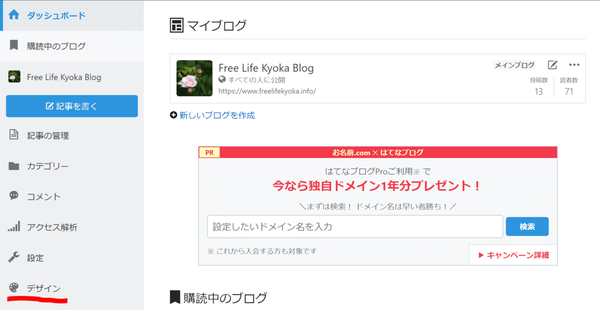
「デザイン」

まず、ダッシュボード画面の「デザイン」をクリックします。
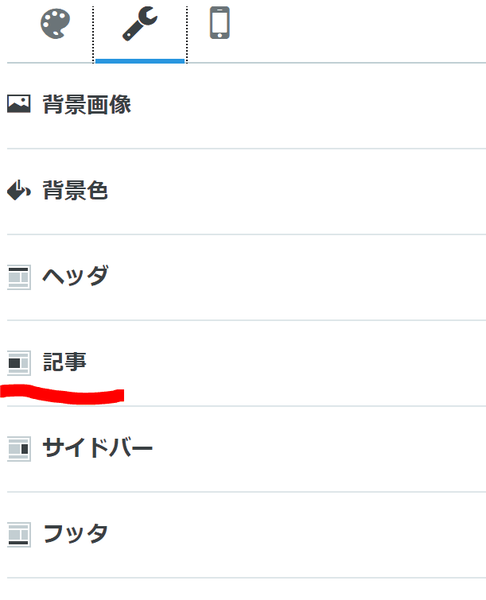
「カスタマイズ」

次に、赤い四角で囲んであるレンチマークの「カスタマイズ」をクリックします。
「記事」

そして、「記事」と書かれたバーをクリックします。
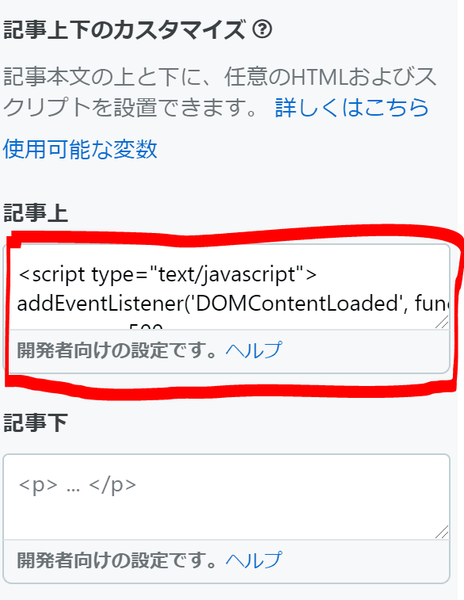
「記事上」

「記事」のバーをクリックすると出てくる設定を下にスクロールすると、「記事上」という表示が出てくるので、その下にあるコード入力部分をクリックします。
コードを貼り付け
「記事上」に以下のコードを貼り付けます。
<script type="text/javascript">
addEventListener('DOMContentLoaded', function() {
var wpm = 500;
var length = $('.entry-content').text().trim().replace(/[\n\r]/g,'').length;
var message = '<p style="font-size: 80%; color: #999999; text-align: right;">この記事は約'+ Math.ceil(length/wpm) +'分で読めます。</p>';
$('.entry-content').prepend(message);
}, false);
</script>
コードはこちらの記事を参考にしました➡
はてなブログで読了時間(この記事は何分で読めます)を表示する方法 - Random Life Blog
コードのカスタマイズ方法
ちなみに、先ほど紹介したコードのままだと
1分間に500文字読む
という前提で設計されています。1分間に読む文字数の調整をしたい方は、
var wpm = 500;
のコードの数字の部分を変更して使ってください。
まとめ
- 「デザイン」
- 「カスタマイズ」
- 「記事」
- 「記事上」
- コード貼り付け
- コード編集
という手順で、読了時間目安を表示する方法をお伝えしました^^
ブログを始めたばかりの私でも出来る簡単なカスタマイズですので、よければ真似してみてくださいね🌹
はてなブログの他の部分のカスタマイズもやってみたい!という方は、こちらの記事も参考になるかもしれません➡
【初心者向け】はてなブログ無料版のカスタマイズまとめ - Free Life Kyoka Blog
また、現在はてなブログ無料版をしていて、WordPressへの移行を検討している方は、こちらの記事が参考になると思います。
一度WordPressへ引っ越そうとして3万円損をし、結局はてなブログProにした私に何があったのか知りたい方はこちらへ➡
WordPressにせずにはてなブログProを選んだ理由【無料はてなブログの人は特に注意!】 - Free Life Kyoka Blog
最後まで読んでくださりありがとうございました~🌹
【全行程写真付き】はてなブログで蛍光ペンみたいな線を引く方法【初心者でも簡単!】
デザインテーマを適用していても、「あれ、どうやってるんだろう…」と気になるものの1つが蛍光ペンみたいな線を引くデザイン!!
私はブログ開設当初、
ブログを作るなら蛍光ペンみたいな線を引きたい!
なおかつかわいい色がいい!
と思っていたのですが、試行錯誤した結果初心者でもこのような線を引くことができるようになりました。
この記事を読むと、はてなブログ初心者でも簡単に自分好みの蛍光ペンラインを引くことができます🌹
はてなブログで蛍光ペンラインを引く方法

事前設定

1.まず、ダッシュボード画面の「デザイン」をクリック

2.赤い印をつけている部分の、「カスタマイズ」をクリック

3.デザインカスタマイズ画面の、「デザインCSS」をクリック
4.デザインCSSを開くと出てくる、コードが書かれている白い枠をクリックし、以下のコードをコピペすると、私と同じ蛍光ペンが引けるようになります。
/*蛍光ペンの色と太さ*/
article u{
text-decoration: none;
background: linear-gradient(transparent 50%, #b7ffdb 50%);
}
操作方法
ちなみに、デザインCSSにコードを貼り付けて、下線を引くボタンを押しても、蛍光ペンラインにはならないので注意が必要です。
蛍光ペンラインを引きたいときには、毎回以下のようにHTML編集画面で操作を行います。

1.「HTML編集」の画面を開き、蛍光ペンを引きたい箇所の前後に
<u>〇〇〇</u>
をつける。

2.ここで「見たまま編集」の画面を見てみると、ただの下線を引いたように見えますが…

3.「プレビュー」の画面にすると、ちゃんと蛍光ペンラインになってます!
蛍光ペンのカスタマイズ方法
「蛍光ペンの引き方はわかったけど、色や太さを変えたい!」
という人もいると思います。
それは、デザインCSSで書き込んだコードを編集することで可能になります。
(transparent 50%, #b7ffdb 50%)
これはさっき書き込んだコードの一部なのですが、ここは「蛍光ペンの太さ、色、色の濃さ」を表している部分です。
色の太さ変更
transparent 50% の「50」という数字を、大きくするほど線が細くなります。
色変更
真ん中の #b7ffdb というコードを、好みの色のコードに変えてみましょう。
色のコードは、こちらのサイトが豊富に示してくれます➡
色の濃さ変更
色コードの右側にある 50% という数字を大きくすると、蛍光ペンラインの色の濃さを薄くできます。
反対に、30%など、数字を小さくすると色が濃くなります。
HTMLカラーコードで好みの色をそのまま適用したら色の濃さを調整する必要はないので、カラーコードを変更する時点でもう調整しなくてもいいように好みドンピシャの色を選んでおくことをおすすめします。
まとめ
- デザインCSSにコードを書き込み、
- HTML編集画面で<u>〇〇〇</u>を書き込む
という、はてなブログで蛍光ペンラインを引く方法を紹介しました!
蛍光ペンラインがあるだけで、ブログにちょっと凝った感じが出ますよね🌹
はてなブログをもっとカスタマイズしたいよ!という方は、こちらの記事を参考ににしてみてください➡
【初心者向け】はてなブログ無料版のカスタマイズまとめ - Free Life Kyoka Blog
最後まで読んでくださりありがとうございました!
この記事を参考にして、ブログがちょっと華やかになったよ~という人が増えてくれると嬉しいです🌹
WordPressにせずにはてなブログProを選んだ理由【無料はてなブログの人は特に注意!】

現在はてなブログ無料版でブログを書いている人の中には、WordPressかはてなブログProのどちらにしようか迷っているという方もいるのではないでしょうか^^
ブロガーのほとんどが使っているとされるWordPressですが、実は安易に無料版はてなブログからWordPressを始めない方がいいかもしれません…!
この記事を読めば、はてなブログ無料版から
- WordPressに引っ越すか
- はてなブログProにするか
を決める判断材料を集めることができます✨
ちなみに筆者は、はてなブログProからWordPressへの引っ越しにチャレンジし、
- エックスサーバー1年契約
- 独自ドメイン取得
- WordPressの有料デザイン購入
までやったにもかかわらず、すべて1日で契約解除して結局はてなブログProにした経緯があります😢(もちろん返金はありません…。)そこで、
はてなブログ無料版からWordPressにすると
何が大変なのか?
も知ってもらえる機会になればと思ってます!
無料はてなブロガーの皆さんも私のように判断を誤らないようにしましょう!!
はてなブログProのメリット

使いやすい
はてなブログ登録の時から記事編集までずっとわかりやすかったのですが、はてなブログからはてなブログProへの引っ越しがとにかく簡単なんです!
はてなブログからWordPressへ引っ越ししようとすると、
- 独自ドメイン取得
- サーバー契約
- デザイン購入➡ダウンロード➡適用(必要であれば)
などのいろんな手間がかかってきますが、はてなブログの無料版からProへの移行だと、ブログの再編集作業をしなくていいのが楽ですね^^
ブログ開設初期のPVを集めやすい
私が一番、はてなブログProにするかWordPressにするか悩んだ原因が、この
はてなブログ内のつながり
です。例えば、
- 読者機能
- はてなキーワード
- はてなダイアリー
- はてなブログのグループ
から私のブログを見に来てくださる方も少なくありませんでした。ところがWordPressにすると、検索流入が殆ど望めない初心者ブロガーの場合、主に
- TwitterなどSNSからの流入
- にほんブログ村などの流入
の2つから読者を取り込むことになると思います。
でも超初心者ブロガーの私からすれば、閲覧者さんの流入元は少しでもたくさん持っておきたい!と思っています(笑)
それに、読者機能がなければどのような人が私のブログを見てくれているのかわからないので、それもちょっと悲しくなってしまいます😢
十分なデザイン数

私は今のデザインが気に入っていたので、WordPressにしてからもこんな感じのかわいいデザインテーマを設定しよう!とか思ってました(笑)
そこまでたどり着かなかったんですけどね^^
納得の料金設定
料金設定について、高いというサイトが多いですが、初期費用に関しては、WordPressを使うなら必ず使うサーバー契約代とドメイン代を加えるとむしろはてなブログの方がお得です。
WordPressを始めるなら…
ドメイン代 800円~2000円
レンタルサーバー代 7000円
WordPressテーマ代 10,000円~30,000円
この辺りは必須になってくるので、金銭的にはもちろんですが、時間的な余裕もないとドメインやサーバー、デザインテーマの設定もできないです…。
さらに、手続きの簡単さは
はてなブログ➡はてなブログPro
の方がダントツ上なので、引っ越しの手間を考えたら妥当な値段設定だなと私は思います。
はてなブログProなら、WordPressと違ってサーバー契約しなくても利用できますしね^^
はてなブログProのデメリット

グーグルアドセンス審査と相性が悪い?
真偽のほどはわかりませんが、グーグルアドセンス審査との相性が悪い、と書かれたサイトがたまにありました。
この情報を得てからはてなブログProにするのを恐れて一時WordPressに契約してしまったんですよね…
グーグルアドセンスは無料版でも合格している方もいらっしゃるみたいなので大丈夫だと思いますが…
とりあえず、私がこれからグーグルアドセンス審査をしてみるつもりなので、はてなブログProとグーグルアドセンスが本当に相性が悪いのか?はこれから実証実験を行いますので、その時はまた記事更新してお知らせします🌹
グーグルアドセンスが使えなくてもブログを書けないわけじゃないですし、今のところは心配してません^^
カスタマイズの自由度が劣る

これだけはWordPressに勝てないですね~
カスタマイズの自由度でいえば圧倒的にWordPressがはてなブログProに勝利です🏁
ただし!
デザインをカスタマイズするところまで行きつく人なら、ですが…
私のような、無料はてなブログから来た初心者ブロガーがうっかり手を出すと、ブログ記事を書くやる気もなくなるほどの作業があるんです…。
そういう設定などは得意じゃなくて、記事の本体である文章内容を充実させたい、とも思っていたので、私は多少カスタマイズできなくても記事投稿を続ける気になれる、はてなブログProの方が合っていました🌹
スマホのデザインカスタマイズに問題有

はてなブログPro派の私でも唯一許せないのが、パソコンでは見られるかわいいデザインがスマホ画面だと適用されなくなってしまう場合があること!!
今はスマホとパソコンのどちらで見てもイイ感じのデザインになるものを適用していますが、この前に適用していたデザインテーマはパソコンでしかかわいいデザインが見られなかったのでちょっと悲しくなってました。
「このデザインテーマかわいい!」
と思って適用しても、スマホバージョンだと素っ気ない印象のものにしかならない場合があるので、注意が必要です。
WordPressで大変だったこと
WordPressの設定が大変だったって言うけど何がそんなに大変だったのか??
が気になる方は続けて読んでみてください~~
投稿済みの記事の編集

データのお引越し自体はとてもスムーズだったのですが、
- 記事内のリンク削除
- 写真の再投稿
- 過去記事投稿リンクも張り直し
- 蛍光ペン引き直し
を、今まで投稿していた記事20本に対して編集する必要がありました…。
そしてこの作業は一気にできるものではなく、一つ一つ手作業でしなければいけません。
はてなブログ無料版に登録してから律義に1日1投稿していたのが逆に負担になってしまったんです。
そうならないように、
「どうしてもWordPressがいい!」
と思っているはてなブログ無料版の方は、
記事数が少ないうちにWordPressに移行する
ことをおすすめします🌹
記事数が増えてから引っ越すと面倒ですよ^^
購入したテーマが反映されない
私は、リベ大の両学長もおすすめしているWordPressのデザインテーマ、DIVERを使いたくて即購入したのですが、購入したテーマが反映されませんでした…。
有料テーマの場合、WordPress内でダウンロードして完結しないものもあるらしく、別のアップロードアプリをインストールして、そこから反映しないといけないみたいです。
そしてそのアップロードがうまくいきませんでした…。
ネットの記事通りにしているのになぜかできなくて、これが悲しくてすぐにやめちゃいました^^
購入したデザインテーマは2万ぐらいしたんですけどね💰
WordPressはネット上に情報がたくさんあるから安心?

確かに、はてなブログProよりもWordPressの方がネット上に情報がたくさんあるというのはうなずけます。WordPressユーザーが圧倒的ですからね。
でも、ネット上に情報があっても…
私はブログ初心者すぎて、序盤のブログ開設手順を乗り越えられなかったんです😢
- 投稿済みの記事編集は大変だし
- 有料デザインテーマは反映されないし
- その他わからないことだらけだし
そんなこんなで、私は
WordPressを1日で投げ出してしまいました(笑)
「はてなブログはあんなに簡単なのに!」って心底思いました^^
ネット上に情報がたくさんあっても、できないものはできないんですね~
このWordPress散財事件以来、WordPressを使ってブログ運営していらっしゃる方を尊敬のまなざしで見ることにしてます✨✨
正直WordPressを使いこなせるだけで天才だと思ってます^^
はてなブログProにするべきなのは

ブログ圧倒的初心者
私のように、なんとなくブログを始めてしまったブログ初心者さんは特に、素直にそのままはてなブログ無料版からアップグレードしてはてなブログProにした方がいいです🌹
手詰まりになったら投げ出したくなる人
webの手続きで、調べても調べてもわからなくて、記事の指示通りにやっているのにうまくいかない…
という時に、「もうやーーーめた!!」
と投げ出したくなっちゃう人(完全に私)は、
はてなブログProにした方が賢明です(笑)
ブログ書くところまで行きつくことができないので🌹
今のデザインが気に入っている人
はてなブログで適用しているデザインが結構気に入ってる!
という人も、はてなブログProにした方が良いです^^
というのも、初心者がはてなブログで見たようなデザインをWordPressで適用しなおそうとすると、わからないことや手間が多発しますし、思い通りのデザインにするまでにかなりの時間を取られてしまうからです😢
引っ越しの手間が面倒な人
ブログの引っ越しの手間・時間をかけたくない!
という人も、はてなブログPro向きですね🌹
はてなブログProなら、課金しただけでProになって記事投稿がすぐできますし、記事執筆のやる気も削がれにくいです。
はてなブログの読者を失いたくない人
はてなブログ独自のコミュニティでのつながりを失いたくない人も、はてなブログProにした方が良いです🌹
WordPressでも読者登録機能はつけられますが、
- はてなブログの読者は失う
- 読者登録の際にメアド登録を要求する仕様になるので読者登録されづらい
というように、はてなブログの読者登録機能より若干不利めなんです。
WordPressにするべきなのは
IT・Web・PCに強い人
PC作業には慣れてる!という人は間違いなくWordPressにした方がいいです。
WordPressの機能を存分に使いこなしてはてなブロガーを圧倒させることができるので^^
それから、IT・Web・PCに強い人が知り合いにいて、いつでも教えてもらえるという人も、WordPressに挑戦しましょう🔥
時間と心の余裕がある人
PC作業には慣れてないけど、時間と心の余裕はたっぷりある!
という人も、WordPress向きです🌹
わからないことがたくさん出てくると思いますが、その度に投げ出さずに冷静に対応できる力がある人はWordPress運用のための技術を少しづつ積み重ねていける人です^^
うらやましい…(笑)
ブログにオリジナリティを追求したい人
はてなブログだとどうしても「はてなブログっぽさ」が残ってしまうので、
個性あふれるブログを極めたい!
という人も、WordPressの方がいいかもしれません^^
カスタマイズの自由度は比べられないほど大きいので…。
スマホ版のカスタマイズもこだわりたい!
という人も同様で、WordPressにしてみましょう🌹
まとめ
とにかく、データ移行の煩雑さから、
はてなブログ無料版➡WordPressはおすすめしません!
アフィリエイトなどの広告収入を得ようとしている方は、
- はてなブログ無料版➡はてなブログPro
- 最初からWordPress
のどちらかをお勧めします。
私ははてなブログ開設当初、
「はてなブログ無料版でやってみて、続けられそうだったらWordPressかはてなブログProにしよう!」
と思っていましたが、はてなブログ無料版から始めた方はWordPressに手を出さない方が賢明かと思います。
はてなブログのブログ設定が簡単だったせいで、WordPressのブログ設定がものすごく煩雑に感じてしまい、「はてなブログの方が良かった…」と考える方も出てきてしまうでしょう。
参考記事
私がはてなブログProにするかWordPressにするか悩んでいた時、参考にさせてもらったページはこちらです➡
はてなブログかWordPressか?1年間使い続けてみた比較結果。 | Go-Nextブログ
はてなブログとWordPressはどっちがいいの?初心者が両方使った結果|えりろぐ
最後まで読んでいただきありがとうございました🌹
Twitterアカウントもあるのでフォローしていただけると励みになります🐓