ブログランキングの応援
をして頂けると励みになります。
ここをクリックしてくださいね。

 人気ブログランキング
人気ブログランキング FC2ブログランキング
FC2ブログランキングブログのイメージを変えるのは、
自分の部屋の模様替えに似ているかも知れませんね。
気分転換にもなるし、
ちょっとおもしろいかも・・・。
ということで、今日は、
イメージチェンジに挑戦してみました。
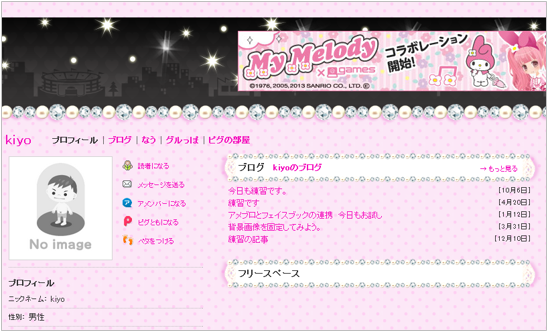
出来上がったブログのヘッダーは、
こんな感じです。
↓

こんな風にするには、実は簡単なんですよ。
その種あかしをします。
テンプレートを使用すると、
実に簡単にカスタマイズができます。
それでは、その手順を説明します。
 カラムの選択
カラムの選択「マイページ」→「ブログを書く」→「デザインの変更」→「カスタム可能」→「レイアウトの変更」→「CSS編集用デザイン」の順にクリックし、【3カラム・右ワイドメニュー】を選択して、最後に[適用する]をクリックします。
[ブログを確認する]をクリックして、ブログが【3カラム・右ワイドメニュー】のブログに変わったことを確認しましょう。
 CSSの編集
CSSの編集「マイページ」→「ブログを書く」→「デザインの変更」→「CSSの編集」をクリックして、CSSの編集画面を表示します。
「LOVE」テンプレートのCSSをコピーし、ここへ貼り付けます。
最後に画面下部の[保存]ボタンをクリックします。
 フリープラグインの編集
フリープラグインの編集「マイページ」→「ブログを書く」→「プラグインの追加」→「フリープラグイン」をクリックして、フリープラグインの追加画面を表示します。
「LOVE」テンプレートのプラグインコードをコピーし、ここへ貼り付けます。
最後に画面下部の[保存]ボタンをクリックします。
 フリープラグインの配置
フリープラグインの配置「新たにプラグインの追加をした方→サイドバーに配置してください。設定はこちら。」
と表示されたら、「こちら」の部分をクリックします。
下図のように、「フリープラグイン」を適当な位置にドラッグ&ドロップして、[保存]ボタンをクリックします。

 プロフィールページカスタマイズ
プロフィールページカスタマイズ「マイページ」→「プロフィール設定」→フリースペースの[編集]の順にクリックして、フリースペースの編集画面を表示します。
タイトルに「フリースペース」と入力し、「LOVE」テンプレートのCSSコードをコピーし、ここへ貼り付けます。
このようにすると、プロフィールページもイメージが統一されて
いい感じになりました。
こんな感じです。
↓

実際に出来上がったカスタマイズは、
こちらで確認できます。
↓
可愛らしいカスタマイズ例
詳しくはこちらの本のP168~P187が参考になりました。
↓↓↓

アメブロ カスタマイズ&デザインブック