配色の基本は3色だという話を以前しました。これまで作成してきた図解も、3色を基本であることも説明しました。
それに対して、一昨日、昨日と1色、2色の配色の選び方を見てきましたが、これはどういうことでしょう。それは1色でも2色でも配色としては成り立っていますが、たとえば1色を選んだときには、その色の特色が前面に出てしまうということです。
その企画で打ち出したいイメージが、その色そのものであるなら、そうしたほうが効果的だといえます。昨日お見せした濃い青、濃い緑、濃い紫がその企画の中心を如実に表すなら、それほど効果的な色味はありません。
単色というのはそれくらい潔い色です。ただし、配色といいましたが、1色ですから色彩の調和感という点では弱くなってしまいます。
そこでもう1色をそこに加えたいと思います。こういう配色はどうでしょうか。
濃紺に青です。これをご覧になって、どこにも違和感を覚えないかと思います。しかしこれは2色による配色ですが、実は濃紺と青とは同色の濃淡関係にあります。色彩学ではこれをトーン・イン・トーンによる配色といいます。つまり濃い色を単に薄くしたものを採用しただけなのです。だから2色ですが、1色のバリエーションと捉えることもできます。
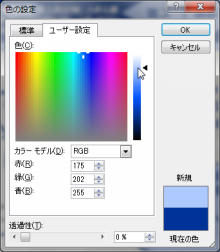
作成方法は、こうなります。いったん濃紺を背景の色に採用します。そしてダブルクリックをして[書式]→[図形の塗りつぶし]→[その他の色]をクリックし、[色の設定]ダイアログボックスで[ユーザー設定]タブをクリックし、右側のバーの▲を上にドラッグして[OK]ボタンをクリックします。
それ以外の緑、紫も同様にトーン・イン・トーン(同色の濃淡関係)で色づけしてみましょう。どれも同じ色の濃淡ですから調和感がある配色になっているでしょう。
実はこの配色は頻繁に利用しているはずです。というのは、図形に色づけするとき、地の色は薄く、枠線はその色を濃くした色をつけると見栄えが良くなるということは誰しもがわかっていて、自然とその配色を採用しているからです。
これが単純ですが、2色による配色、実は1色の濃淡で処理するシンプルな配色例です。
ただここで終わってしまってはカラーコーディネートの見本にはなりませんね。濃淡関係は踏襲して、濃い色とはまったく異なる薄い色を採用して調和感のあるものを作ってみましょう。3つの例を一挙に掲載します。
どうですか。悪くはないでしょう。色というのは、他の色によって、単色のときとは打って変わって魅力的な色味を引き出すことができるのです。
こうした配色例も日常のいろんな場面で遭遇しているはずです。ようは注意してそれを見ているかどうかです。教育の現場でも、ビジネスのプレゼンでもそれを教えてはくれませんが、だからといって適当な色でごまかすのは考えものです。なぜなら、企画も提案もプレゼンも、対象とするエンドユーザーというのは、こうした色の組み合わせを日常的に体験している人たちのはずですから、そうした人を納得させるには、学校や会社で習ったことがないから、という言い訳は通用しないからです。
カラーコーディネートは義務で行う人はいません。色を組み合わせて、人を満足させたり、自分もそれを楽しんだりするから、より良い配色が出来上がるのです。ここ数日、同じことをお伝えしていますが、そうした魅力を伝えるために色のことをもっと勉強してみませんか。ちょっとだけ世界の見方が変わりますよ。
←カラーもなかなかやるじゃない :-)