Emanonは、ウェブサイトやブログを作成するための人気のあるテーマの一つです。Emanonを使うと、美しくモダンなデザインのサイトを簡単に構築することができます。テンプレート設定方法について詳しく説明します。手順に従って進めれば、あなたのサイトを個性的なものにカスタマイズすることができます。
エマノンを詳しく見る
公式ページでの確認は ↓
Web集客に特化したWordPress 有料テーマ Emanon PR
エマノンのダウンロードがまだの方は、「ワードプレスで売れる仕組みを作りweb集客に特化するwordpressテーマを探しているなら エマノン」↓をご覧ください。

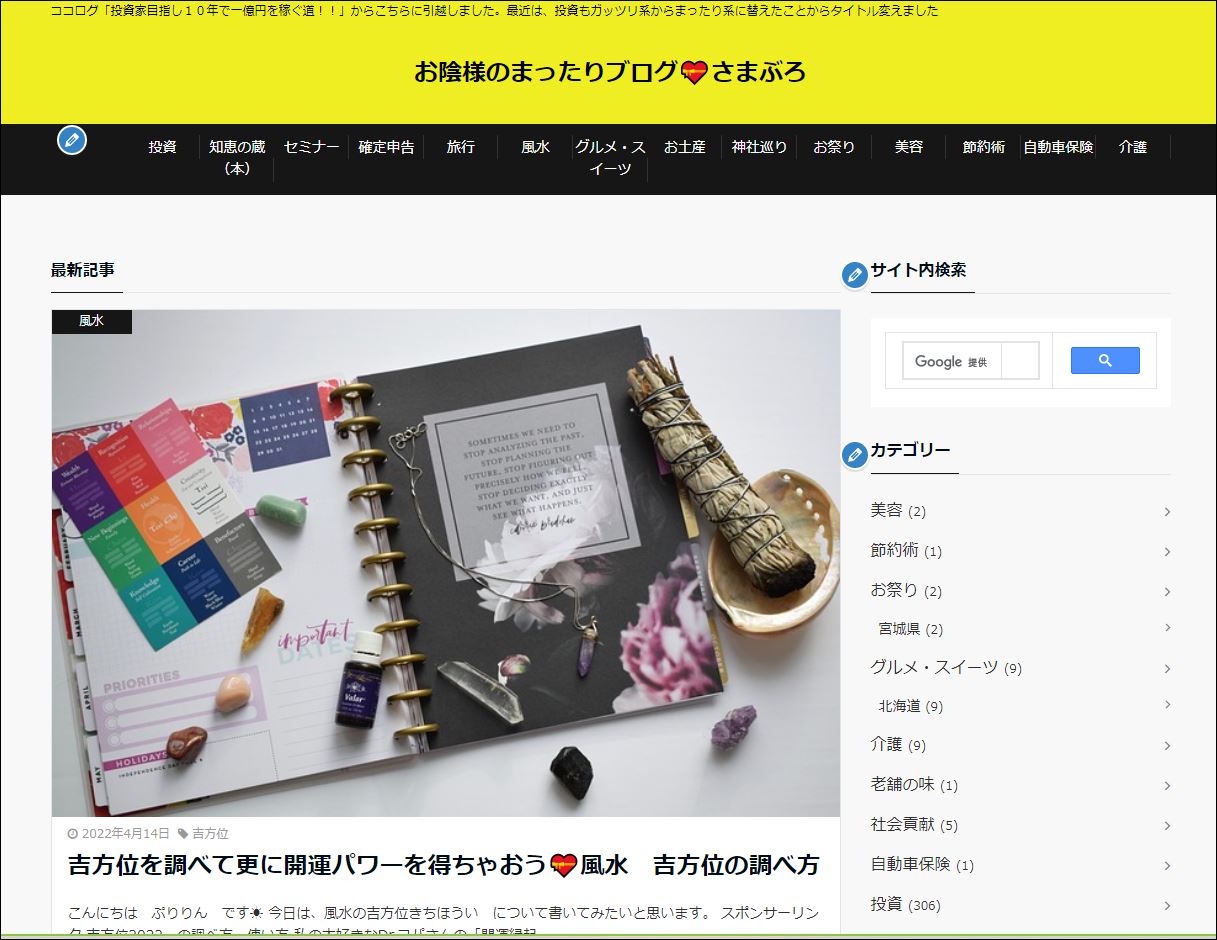
実際に使用したサイトは私が書いている 「お陰様でまったりブログ」 ↓をご覧ください
emanonテンプレート設定
ステップ 1: Emanon のテンプレートの選択 Emanon を使用するには、まず最初に Emanon のテンプレートを選択する必要があります。WordPress の管理画面にログインし、外観 > テーマの順に進んでください。テーマページで、Emanonを検索して表示されたテーマを選択し、インストールと有効化を行います。
ステップ 2: 暫定テンプレートの設定 Emanon を有効化すると、暫定のテンプレートが自動的に適用されます。暫定のテンプレートは、サイトのヘッダー、フッター、サイドバー、カラーパレットなどの要素を含んでいます。テンプレートをそのまま使用する場合は、このステップをスキップして次に進んでください。
ステップ 3: カスタムテンプレートの作成 Emanon の真価は、カスタムテンプレートの作成と設定にあります。カスタムテンプレートを作成するには、外観 > テンプレートエディタの順に進んでください。テンプレートエディタでは、HTML や CSS を使用してくださいテンプレートのデザインやレイアウトを編集することができます。
ステップ 4: テンプレートエディタの使い方 テンプレートエディタは、Emanon のテンプレートをカスタマイズするための強力なツールです。以下の手順で使用方法を学びましょう。
- テンプレートエディタを開きます。
- サイドバーから編集したいテンプレートファイルを選択します(例:header.php、footer.php、index.phpなど)。
- 選択したテンプレートファイルのコードを表示します。
- HTMLやCSSの編集を行い、テンプレートをカスタマイズします。
- 編集が完了したら、変更を保存します。
ステップ 5: テンプレートのプレビューと公開テンプレートを編集したら、内容を変更してプレビューしてみましょう。テンプレートエディタで、プレビューボタンをクリックすると、編集したテンプレートが実際のサイト上でどのように表示されるか確認プレビューが完了しましたら、変更を公開し、サイト上で反映させていただきます。
ステップ 6: テンプレートのカスタマイズ Emanon では、ヘッダーやフッター、カラースキームなどの要素を個別にカスタマイズすることもできます。WordPress の管理画面で、外観 > カスタマイズを選択し、各要素のカスタマイズオプションを調べてここでは、ロゴやメニュー、ウィジェット、フォントなどを変更することができます。
ここからは、画像付き説明
①ワードプレス管理画面へ

https://ouenn.xsrv.jp/
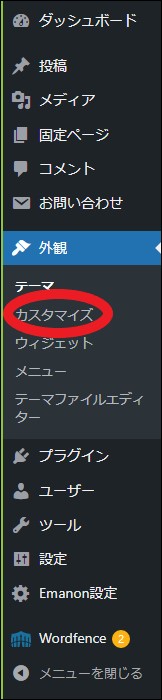
②青四角「外観」→赤丸「カスタマイズ」へ

https://ouenn.xsrv.jp
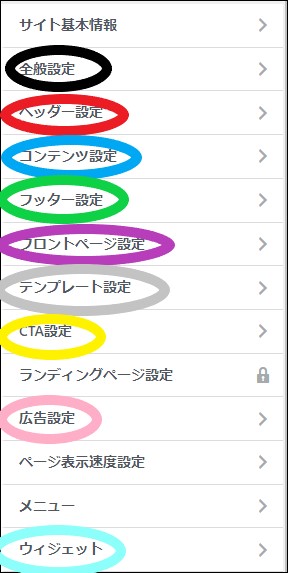
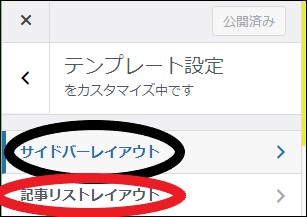
③灰色丸「テンプレート設定」へ

https://ouenn.xsrv.jp/
サイドバーレイアウト
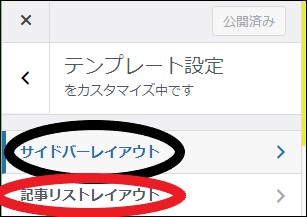
④黒丸「サイドバーレイアウト」へ

https://ouenn.xsrv.jp/
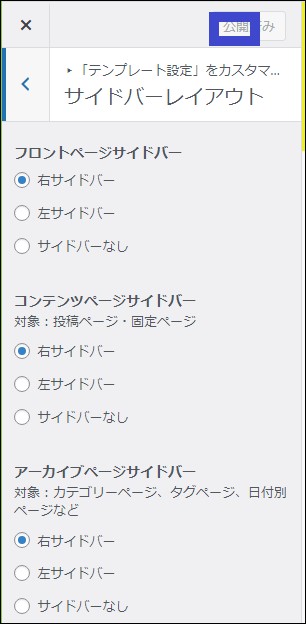
フロントページサイドバー
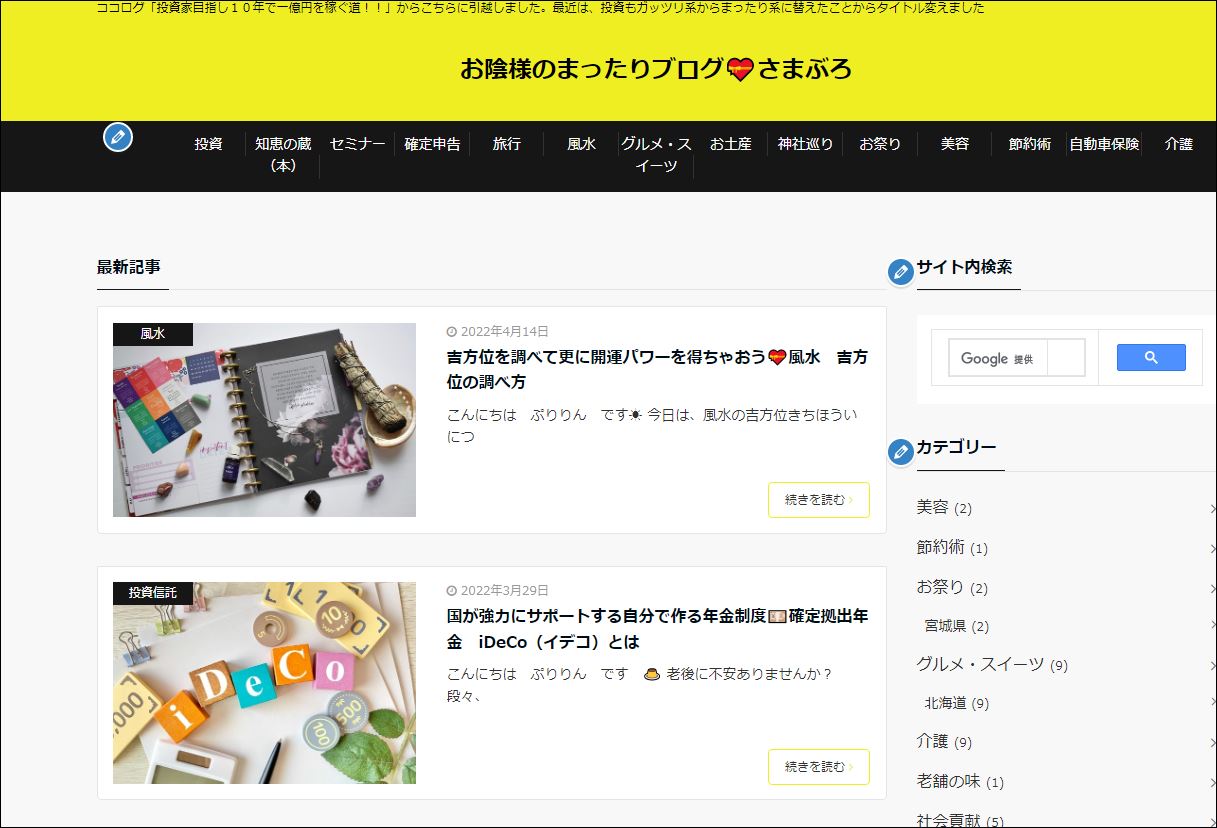
右サイドバー:カテゴリー等が右に表示されます

https://ouenn.xsrv.jp
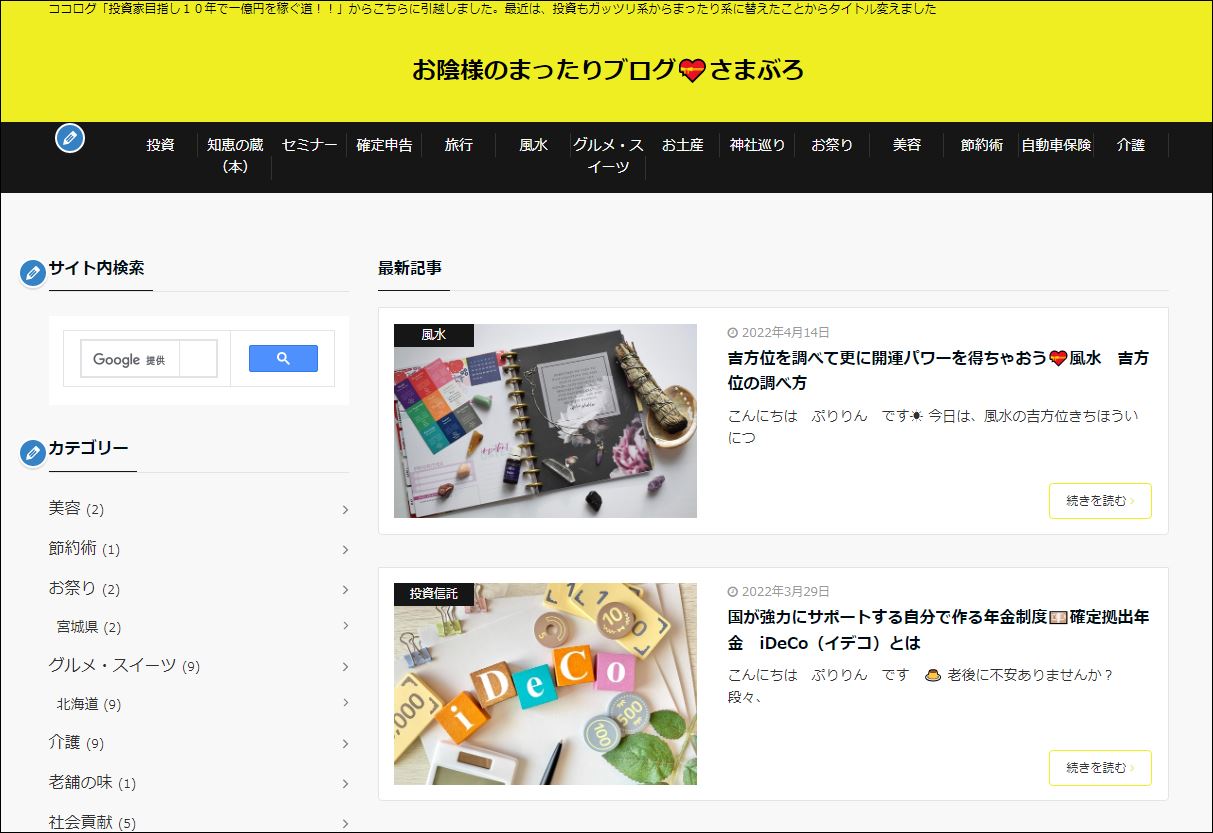
左サイドバー:カテゴリー等が左に表示されます

https://ouenn.xsrv.jp
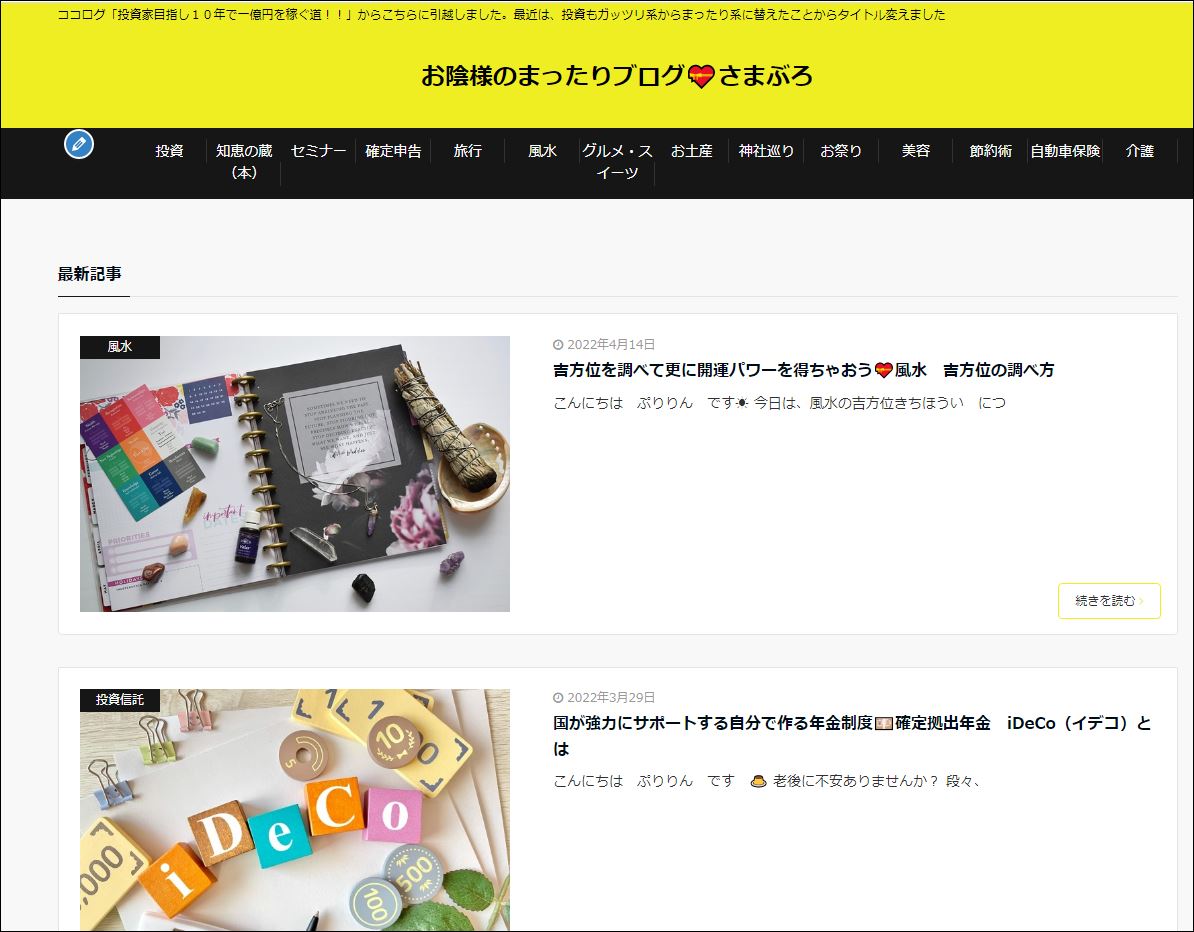
サイドバーなし:カテゴリー等が表示されません

https://ouenn.xsrv.jp
コンテンツページサイドバー
投稿ページ・固定ページのサイドバー位置を決めます
アーカイブページサイドバー
カテゴリーページ・タグページ・日付別ページ等のサイドバー位置を決めます
⑤青四角「公開」→ く で戻ります

https://ouenn.xsrv.jp/
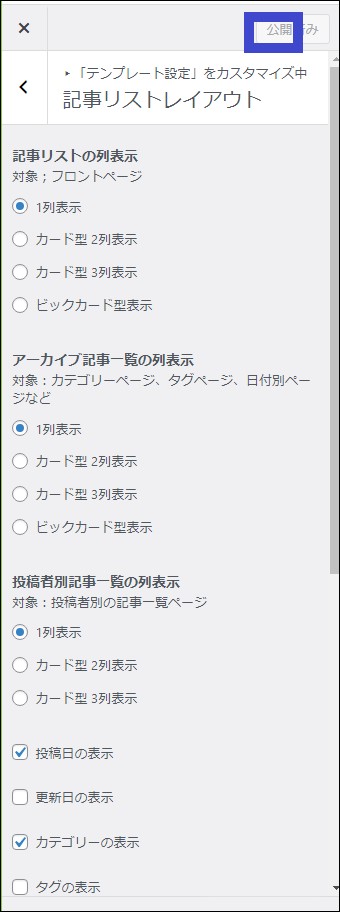
記事リストレイアウト
⑥赤丸「記事リストレイアウト」へ

https://ouenn.xsrv.jp
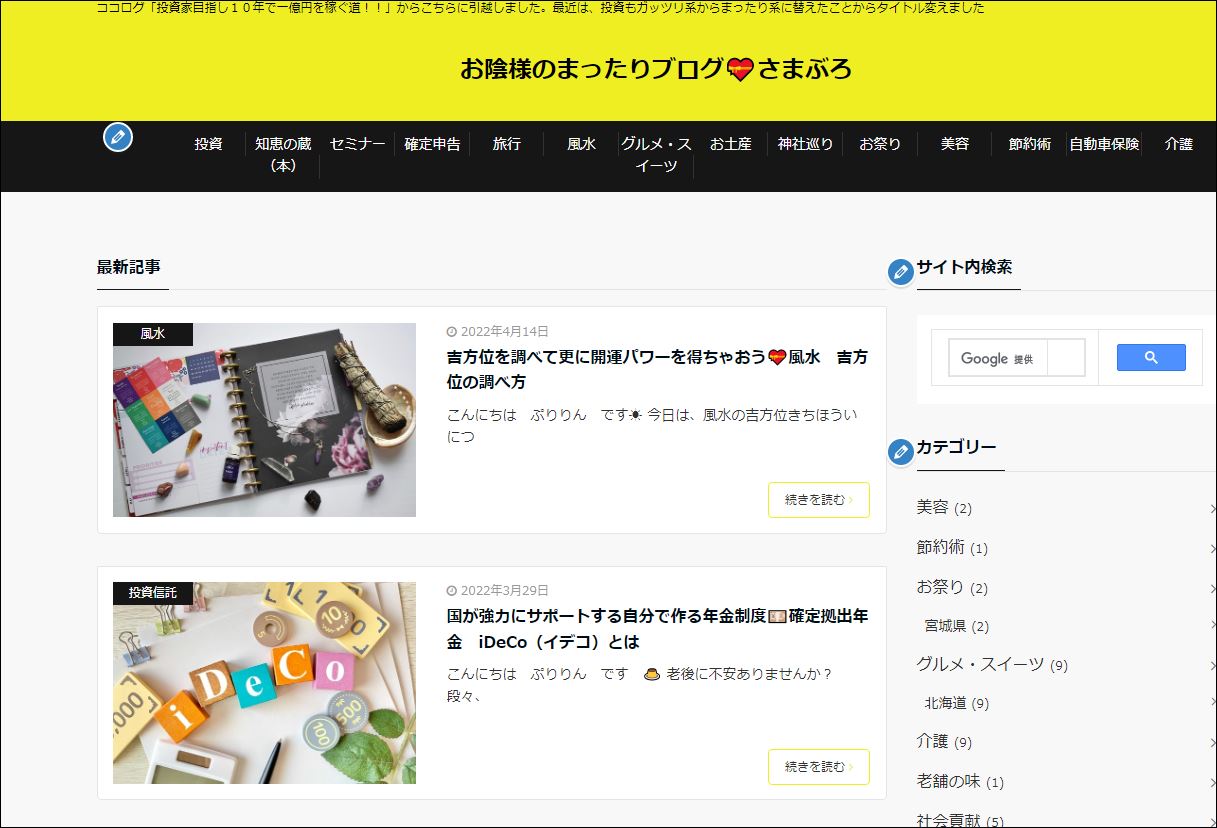
記事リストの列表示
1列表示

https://ouenn.xsrv.jp
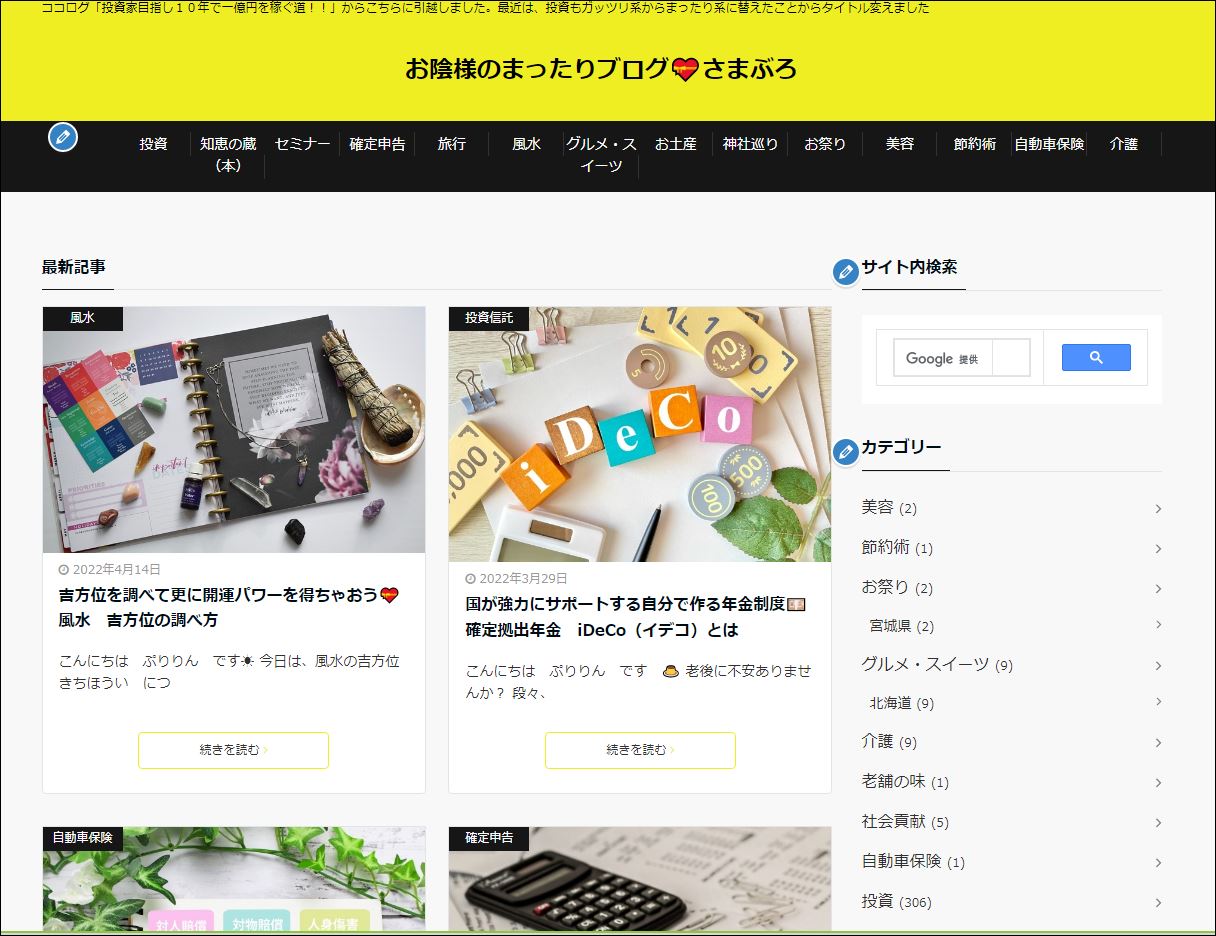
カード型2列表示

https://ouenn.xsrv.jp
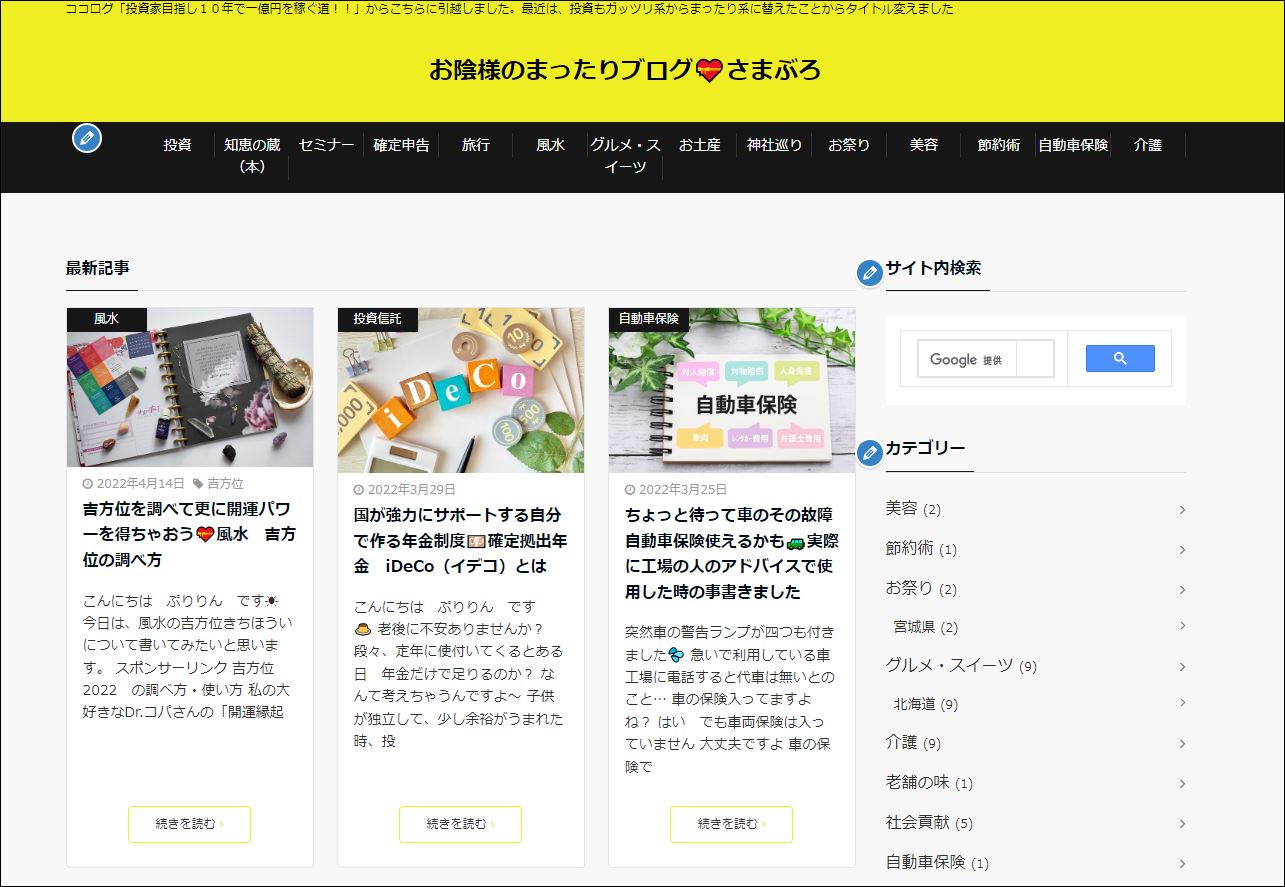
カード型3列表示

ビックカード型表示

アーカイブ記事一覧の列表示
カテゴリーページ・タグページ・日付別ページ等の表示を設定します
投稿者別記事一覧の列表示
列の表示と表示項目に☑
⑦右上青四角「公開」→左上×で戻る
結論
この記事では、Emanonのテンプレート設定方法について詳しく解説しました。Emanonを使って自分のウェブサイトやブログをカスタマイズするためには、テンプレートの選択、カスタムテンプレートの作成、テンプレートエディタの使い方、プレビューと公開、そしてカスタマイズオプションの探索という手順を踏む必要があります。これらの手順に従って、あなたのサイトを魅力的で一風変わったものに仕上げてください。成功を祈ります!
ouenn.net=@KyoukaDouen



コメント