Concrete CMS開発環境をローカルに構築Ⅲ
今回は、本環境(XSERVER上の)のサイト(
)のデータを全て、
ローカル(ノートパソコン)のMAMP上に配置(デプロイ)する段階(フェーズ)です。
本物(本環境)のサイトのデータとは、
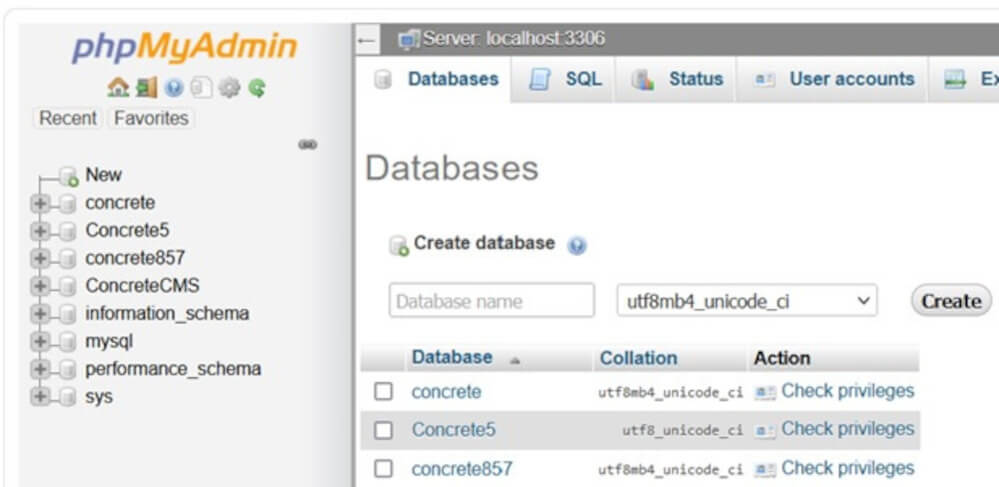
データベースのテーブルのデータや、
サーバ上にあるコンテンツのデータ(記事ファイルやら画像ファイル)など
すべてを、ノートパソコンの開発・テスト環境に移します。
開発・テスト環境の主な目的は、イキナリ本環境でではできないこと
例えば、
今回はConcrete CMSの
約3年ぶりのメジャーバージョンをテストすることです。
先日、本環境は旧メジャーバージョンのv8で、
v8.5.6から最新のv8.5.7へバージョンアップしました。
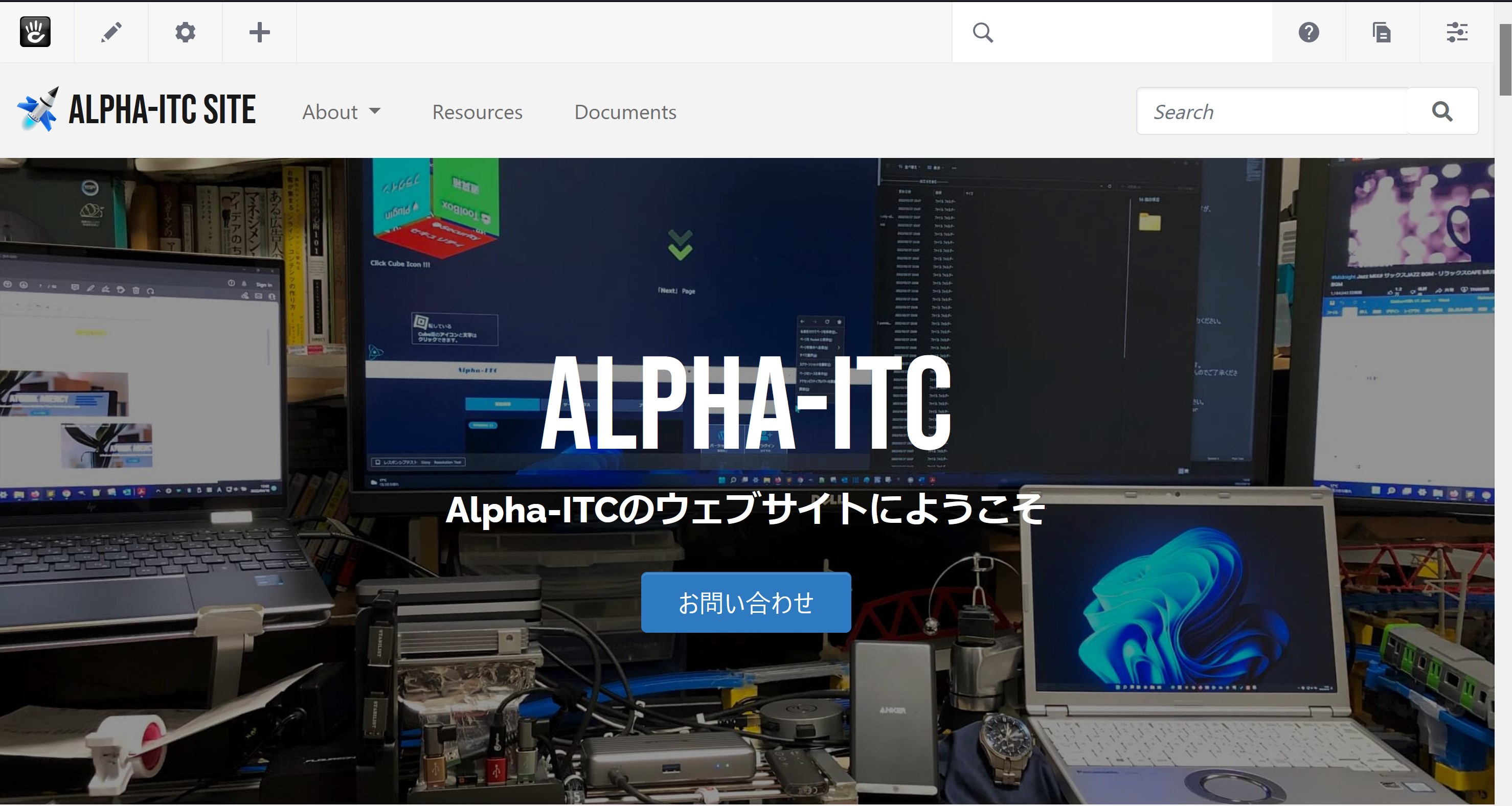
今回は、その本環境のv8.5.7サイトを丸々開発・テスト環境に設置して
開発・テスト環境で、v8.5.7から、
イキナリv9.1.0※にバージョンアップすることです。
※、v9は、v9.0.0、v9.0.2などがありますが、
(開発・テスト環境は、その名の通りv8➡v9や、他に試したいことの為のTest環境)
以下の目次から本環境のブログにジャンプします。
(アメブロでは、多量の参考画像や、1万文字を超えるコンテンツ文を載せることができないので、)

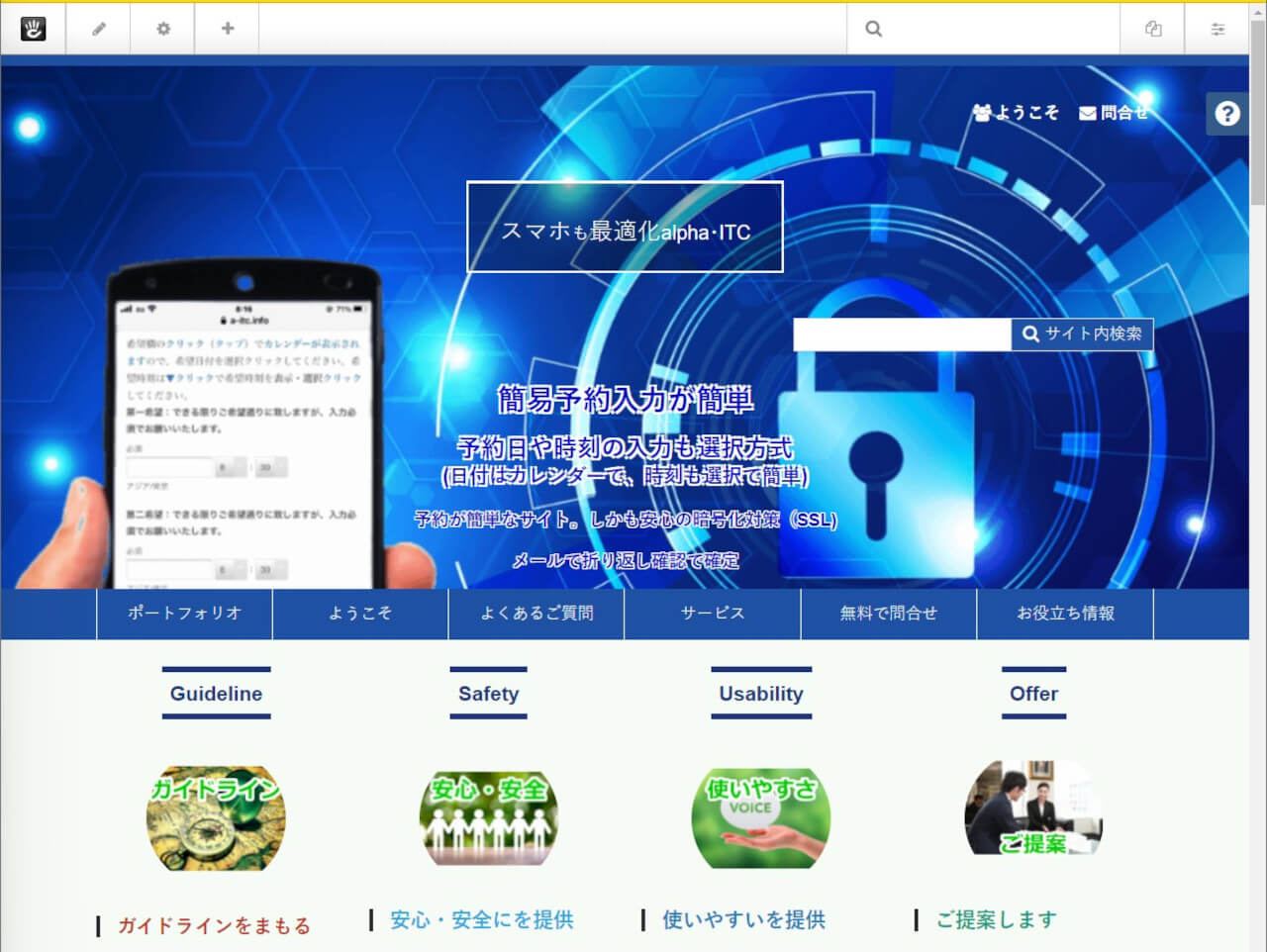
スマホ対応も確認
(テスト環境とは言え、本環境に反映させる実験もするため、スマホ対応も必須です。)
Topics
同じトピックの1つ前の記事➡
同じトピックの2つ前の記事➡➡