2020年01月31日
PhotoshopテクNo2『レイヤーマスクを使った写真レイアウト」
今回は『レイヤーマスク』の使い方をご紹介いたします。
簡単に言いますとレイヤーマスクは『選択範囲を使って写真を切り抜く機能』という事です。
まずはレイヤーマスクを使い結果を出す一連の流れを先にご紹介いたします。
(1)写真を開く
適当な写真を1枚、Photoshopで開きます。
(2)選択範囲ツールを選択する
ツールから【長方形選択範囲ツール】を選択します。
(3)選択範囲を作る
写真の上にマウスポインタを移動させドラッグすることで選択範囲が作成されます。
今回はケーキ部分を切り抜きたいので図のように作成しました。
選択範囲を移動したいとき
選択範囲の移動は、必ず何らかの『選択範囲ツール』がアクティブ(ツールが選択されている状態)になっていることが条件です。移動はドラッグによる移動とキーボード『矢印キー』による移動ができます。
選択範囲の解除
『選択範囲ツール』がアクティブの状態で選択範囲の外側でクリックする。
または『Ctrl + クリック』を実行します。
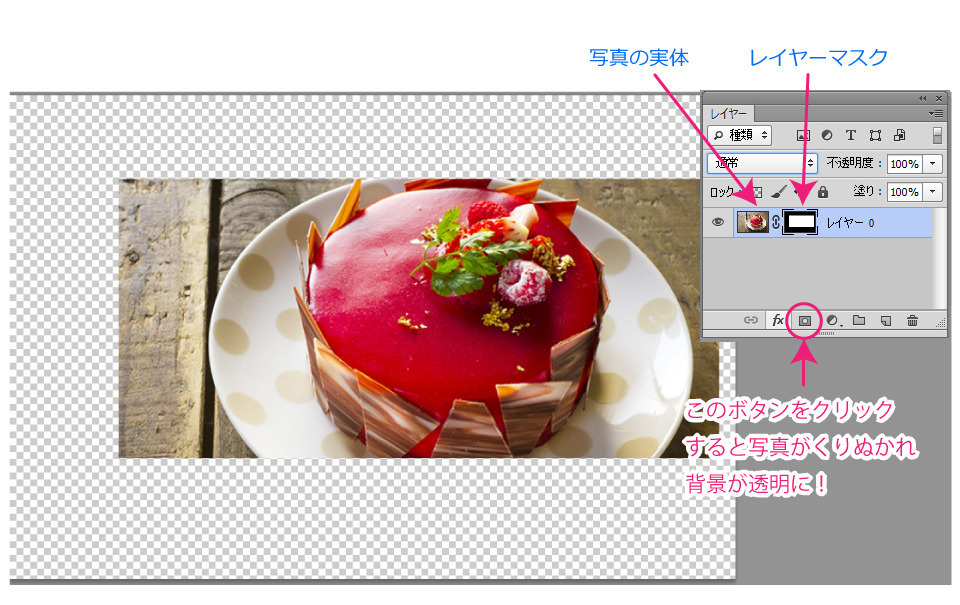
(4)レイヤーマスクを適用する
レイヤーパネルを表示して【レイヤーマスクを追加】ボタンをクリックしましょう。
実行結果は御覧の通り。選択範囲のエリアに写真が表示され選択範囲の外側が透明になりました。(透明なマスク)
レイヤーマスクの実態についてご説明いたしますネ
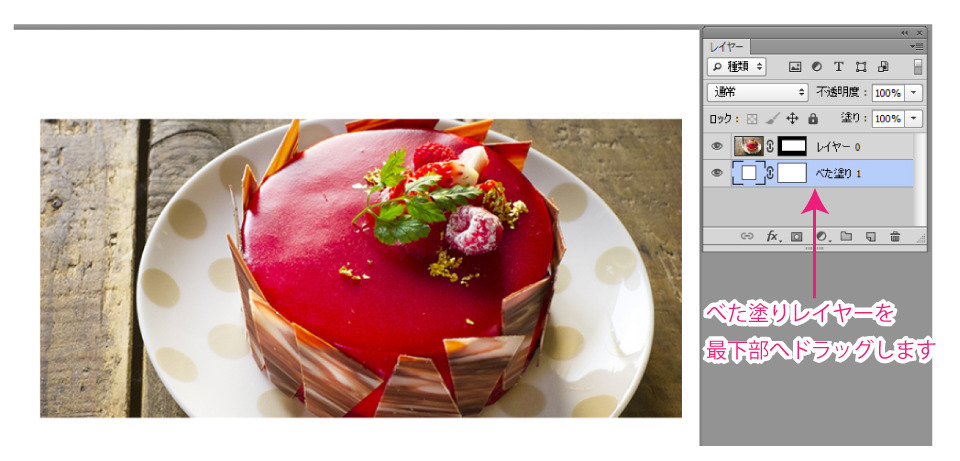
(5)背景を直す
背景が透明に抜けてしまったのでレイヤーのべた塗機能で白に塗りつぶしておきましょう。
以上でマスクによる切り抜き結果が出来ました。
これだけですとレイヤーマスクの実態が分からないと思いますのでマスクを少し操作してみようとおもいます。
マスクを一時的に外す
レイヤーの【マスクサムネイル】を『Shitキー + クリック』することでマスクが一時的に無効(非表示)になりますので、裏に隠れている写真が表示されます。

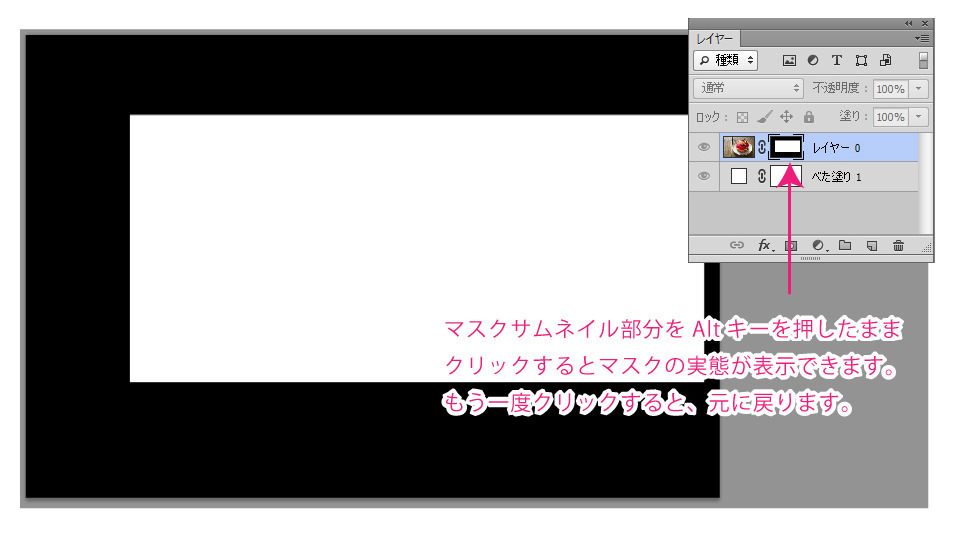
マスクの実態を表示する
レイヤーの【マスクサムネイル】を『Altキー + クリック』することでマスク実体が表表示されます。
レイヤーマスクの実態は、簡単に言うとアルファチャンネルと同じように256階調のグレースケールで透明度・不透明度を表現され定義れた領域です。
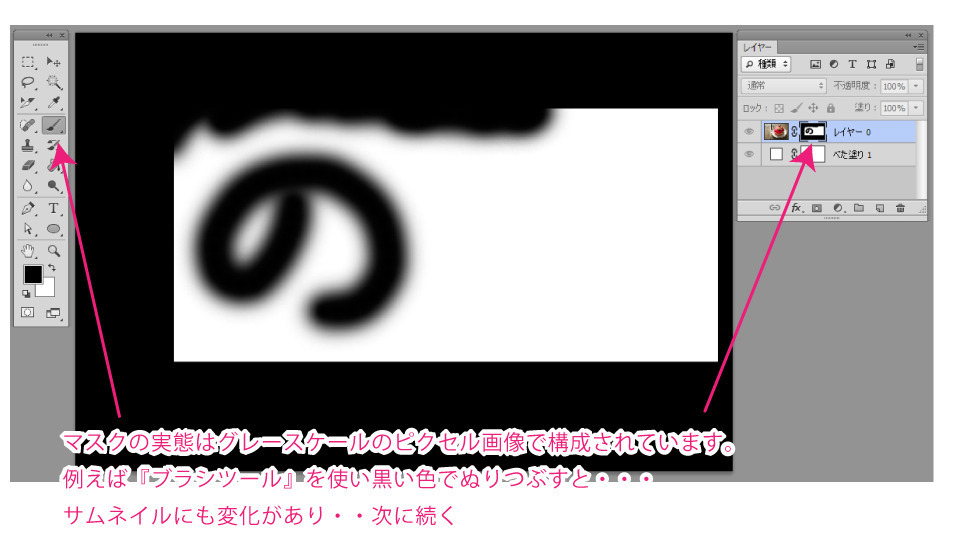
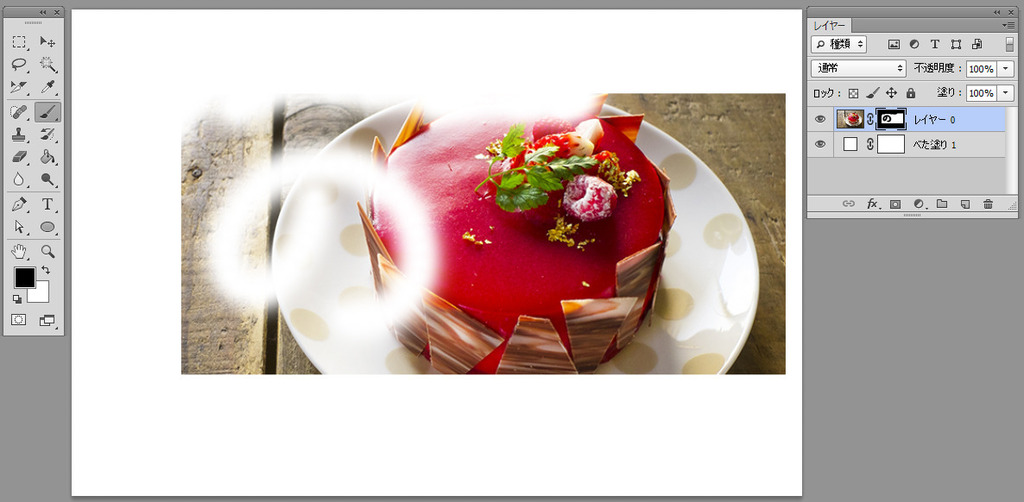
例えば図のようにブラスを使ってマスクの中を塗ったり消したりしたらどうなるでしょうか。
レイヤーマスク【マスクサムネイル】を『Altキー + クリック』して画面を戻してみましょう

結果はずの通りです。黒で塗りつぶされている領域は透明になり、完全な白(#FFFFFF)の部分は写真がはっきり表示されていますね。

いかがだったでしょうか。
いろんな選択範囲を作成してマスクを適用してみてください
この記事へのトラックバックURL
https://fanblogs.jp/tb/9599396
※ブログオーナーが承認したトラックバックのみ表示されます。