みなさん、こんにちは!
フリーランスエンジニアのKATSUMIです。
今回は、HTMLメール作り方の基本を説明します。
【HTMLメール】作り方の基本
通常のウェブ開発のような挙動をHTMLメールに期待することは避けた方が良いです。
標準的なサポートも存在しませんし、数多くの閲覧環境が存在するうえ、divを使えないケースがあったり、マージンが完全にサポートされていないメールクライアント(主にOutlook)があったりするからです。
一般的なHTMLや最新のCSSの仕様があまり役立たないということを認識しておくことも重要です。
そういった点を次の章からご紹介していきます。
テーブルレイアウトで作成する
HTMLメールは、基本的にはtableタグを使用して記述します。
HTMLメールの場合は対応していないCSSの要素が多いため、デザインが崩れるといったトラブルが発生します。
そのため、HTMLメールでは、tableタグを用いてデザインの調整を行う必要があります。
一例:
<table>
<tr>
<td>
<span>ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。ダミーテキスト。
</span>
</td>
</tr>
</table>
<table>
<tr>
<td border="0" cellpadding="0" cellspacing="0" height="20" style="" width="100%">
</td>
</tr>
</table>マージンは正しく動作しない前提で作成する
余白の高さを確保するには
tableタグで上下余白を設定します。
<table>
<tbody>
<tr>
<td border="0" cellpadding="0" cellspacing="0" height="20" style="" width="100%"></td>
</tr>
</tbody>
</table>height=“20” 部分が上下20pxの余白になります。
縦2列3列で間に余白を入れるには
<table align="center" border="0" cellpadding="0" cellspacing="0" style="width:600px; border-spacing:0;" width="600">
<tbody>
<tr>
<td cellpadding="0" cellspacing="0" style="border:none;">
<table>
<tr>
<td border="0" cellpadding="0" cellspacing="0" height="auto" style="width:60; background:#fff; border:none; margin:0;" width="60px"></td>
<td border="0" cellpadding="0" cellspacing="0" style="width:220px; background:#fff; border:none; margin:0; text-align: center;" width="220">
<img alt="" border="0" height="166" src="https://katsutravel.com/wp-content/uploads/matthew-jackson-akzWSnkJjk4-unsplash.jpg" style="width: 128px; height: 166px;" width="128" />
<img alt="" height="20" src="" style="display:block;" width="1" />
<!-- 本文テキスト --> ダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキスト
</td>
<td border="0" cellpadding="0" cellspacing="0" style="width:40px; background:#fff; border:none; margin:0;" width="40"></td>
<td border="0" cellpadding="0" cellspacing="0" style="width:220px; background:#fff; border:none; margin:0; text-align: center;" width="220">
<img alt="" border="0" height="166" src="https://katsutravel.com/wp-content/uploads/irvan-smith-ymn_TY_MBn8-unsplash.jpg" style="width: 128px; height: 166px;" width="128" />
<img alt="" height="20" src="" style="display:block;" width="1" />
<!-- 本文テキスト --> ダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキスト</td>
<td border="0" cellpadding="0" cellspacing="0" style="width:60px; background:#fff; border:none; margin:0;" width="60"></td>
</tr>
</tbody>
</table>
</td>
</tr>
</table><td border=”0″ cellpadding=”0″ cellspacing=”0″ height=”auto” style=”width:60; background:#fff; border:none; margin:0;” width=”60px”></td> 部分が間60pxの余白になります。
<td border=”0″ cellpadding=”0″ cellspacing=”0″ height=”auto” style=”width:60; background:#fff; border:none; margin:0;” width=”40px”></td> 部分が間40pxの余白になります。

HTML属性とCSSでコーディングする
CSSよりもHTML属性のほうが、より多くのメールソフトに対応しているため、HTML属性を用いてスタイルを指定し、CSSはHTML属性の補助として使用します。
width、height、border、alignなど
例でいうと下記の傾向部分
<img src=“” alt=“” width=“1” height=“20” style=”display:block;”>
<table>
<tbody>
<tr>
<td border=”0″ cellpadding=”0″ cellspacing=”0″ height=”20″ style=”” width=”100%”> </td>
</tr>
</tbody>
</table>
なお、HTML属性とCSSの両方で指定した場合、CSSに対応したメールソフトであればCSSの内容が優先されます。
CSSが適用されなかった場合には、HTML属性で指定したスタイルが適用されます。
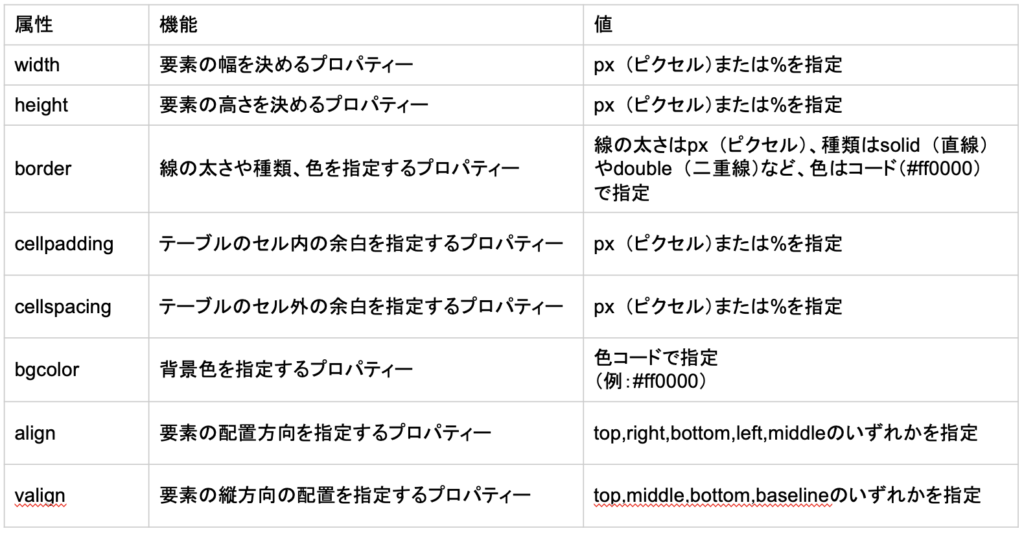
HTML属性一覧

一覧表
今回の記事が、フロントエンドエンジニア、Webデザイナーを独学で目指している方の参考になれば幸いです。
下記を押していただけると励みになります!
↓
人気記事








最近のコメント