- 2019年5月20日
- ホームページ修正事例
cssの読み込みが遅いと「このページはモバイルフレンドリーではありません」と表示されてしまう?
今回ご紹介するのはレスポンシブ対応済みのとあるサイトで「このページはモバイルフレンドリーではありません」と表示されてしまった事例についてご紹介させて頂きます。
1.モバイルフレンドリーとは?
2. 一部のページで「このページはモバイルフレンドリーではありません」と表示される?
3. モバイルフレンドリーテストのチェック項目
4. チェックのたびに判定結果が変わっている
5. ページの読み込みに関する問題とは?
6. なぜページが部分的に読み込まれるのか?
7. 終わりに
1.モバイルフレンドリーとは?
皆様はモバイルフレンドリーという言葉をご存知でしょうか?
モバイルフレンドリーとは2015年4月にGoogleが実装したアルゴリズムであり、サイトの評価基準の一つです。モバイルユーザーが非常に多くなった環境を重視し、スマホでの閲覧に適したページに良い評価を与えるというものです。つまり、未対応のサイトよりも検索順位が上がりやすいということです。
下記のサイトはGoogleが提供しているチェックサイトとなっています。

2.一部のページで「このページはモバイルフレンドリーではありません」と表示される?
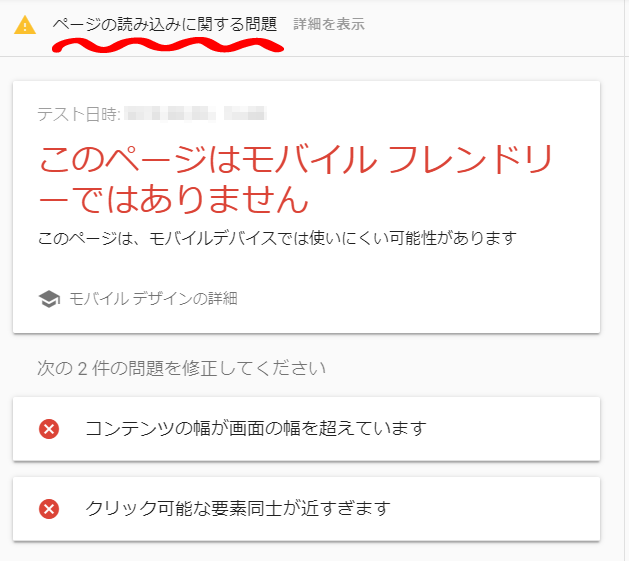
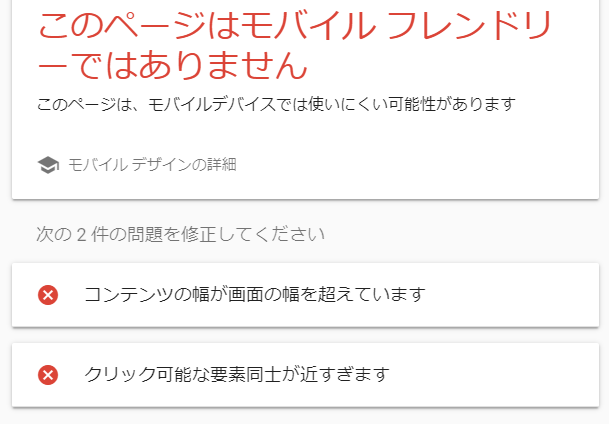
以前レスポンシブ対応済みのとあるサイトを上記のチェックサイトにかけたところ、ある特定のページのみ「このページはモバイルフレンドリーではありません」と表示されました。

WordPressを導入しておりヘッダーやフッターなどの部分は共通となっていますので、最初はページ独自のコンテンツがモバイルに適していないことが原因かと考え原因の追求にあたりました。
3.モバイルフレンドリーテストのチェック項目
・フォントサイズは小さ過ぎないか(Googleの推奨フォントサイズは16px)
・ビューポートが設定されているか
・タップをする要素同士が近すぎない
・コンテンツのサイズが画面のサイズと一致しているか
上記のいずれかの項目に適していない場合にモバイルフレンドリーではないと判定されます。今回はエラーが出ているページ以外は問題なかったので、共通部分以外のコンテンツを削除し、再度チェックにかけたところなぜか変わらず「このページはモバイルフレンドリーではありません」と判定されてしまいました。
4.チェックのたびに判定結果が変わっている
どのように調べていこうかと考えましたが、はたして結果自体は本当に信用できるのかと思い、ひとまず何度か繰り返しチェックをかけてみました。するとエラーが出ていたページが「このページはモバイルフレンドリーです」と表示されたり、されなかったりすることがわかりました。

5.ページの読み込みに関する問題とは?
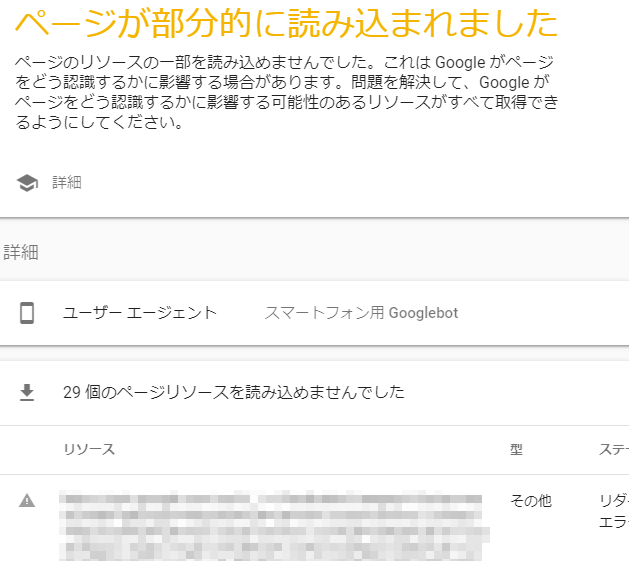
なぜチェックのたびに結果が異なるのか?結果画面の上の方を見てみると「ページの読み込みに関する問題」という項目がありクリックしてみると、「ページが部分的に読み込まれました」というテキストとともに読み込まれなかったファイルの一覧が表示されました。エラーが出なかった結果の時にも同じように「ページが部分的に読み込まれました」と表示されていたので、読み込まれていないファイルの違いを確認することにしました。すると何度か確認したところスマホ用のcssが読み込まれていない時にエラーになっていることが分かりました。
6. なぜページが部分的に読み込まれるのか?
スマホ用のcssが読み込まれていないことが今回の原因と判明しましたが、なぜページが部分的に読み込まれるのでしょか。調べてみると、モバイルフレンドリーテストにはテスト結果を判定するまでに制限時間があり、対象のページ自体が重いと今回のスマホ用cssのように読み込みきれないファイルが出てくるようです。
7.終わりに
今回のケースの原因はcssの読み込みの遅さだと判明しましたので、使われていない記述を洗い出し削除、css圧縮サービスサイト(CSS Minifierなど)を利用しcssの圧縮を行い対応致しました。今回のようにcssの読み込みが遅いとページ自体の読み込みが遅くなってしまい、ユーザーの離脱率を上げる大きな要因となりますので、一度cssの軽量化や画像の圧縮等サイト全体の表示速度アップを意識してサイト制作やメンテンスをしてみるといいかもしれません。
(参考サイト)
https://developers.google.com/web/fundamentals/design-and-ux/responsive/?hl=ja#optimize_text_for_reading
https://support.google.com/webmasters/forum/AAAAzAMeFTEtwzPHaA0GRA/?hl=ja&gpf=%23!topic%2Fwebmaster-ja%2FtwzPHaA0GRA
https://www.suzukikenichi.com/blog/mobile-usability-report-may-mark-a-page-as-not-mobile-friendly-if-css-is-too-slow-to-be-downloaded/