JavaScriptのcopyイベントについて書いています。
copyイベントを使うと、ユーザーがコピー操作をするときに処理を実行したり、コピーを禁止するなどの制御が可能になります。
下記について説明しています。
・copyイベントの設定方法
・copyイベントでコピーを禁止する
copyイベントとは?
copyイベントは、ユーザーがテキストをコピーしたときに発生します。
このイベントを利用すると、コピーされた内容を変更したり、操作を無効にすることができます。
copyイベントを設定する
copyイベントをつけるには、下記の2つの方法があります。
2. JavaScriptで`addEventListener`メソッドを使う
DOMの属性を使って設定する
oncopy属性を使うことで、テキストをコピー時にcopyイベントで処理をすることができます。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>oncopy サンプル</title>
</head>
<body>
<div id="textToCopy" oncopy="handleCopy(event)">
このテキストをコピーしてみてください。
</div>
<script>
function handleCopy(event) {
const selectText = document.getSelection();
alert("テキストをコピー:" + selectText);
}
</script>
</body>
</html>
HTMLの解説
コピー対象のテキストをいれたdivタグ(#textToCopy)を用意しています。
このタグに対して、oncopy属性を設定しています。
これで、タグ内のテキストがコピーされたときにイベントが発生します。
イベント発生時にoncopy属性に設定したhandleCopy関数が動作します。
JavaScriptの解説
handleCopy関数では、最初に「document.getSelection()」としてコピーしたテキストを取得しています。
その次の行で、コピーしたテキストをアラートで表示しました。
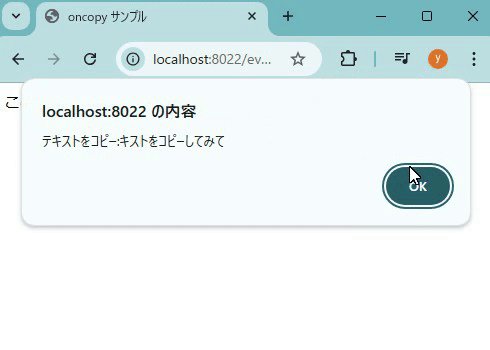
動作確認
動作を確認してみました。
カーソルでテキストを選択してコピーすると、下記のようにアラートが表示されました。

addEventListenerを使ってイベントを設定する
addEventListenerメソッドを使うことでも、copyイベントを追加することができます。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>oncopy サンプル</title>
</head>
<body>
<div id="textToCopy">
このテキストをコピーしてみてください。
</div>
<script>
window.onload = () => {
const textToCopy = document.querySelector("#textToCopy");
textToCopy.addEventListener('copy', function() {
const selectText = document.getSelection();
alert("テキストをコピー:" + selectText);
});
}
</script>
</body>
</html>
HTMLの解説
先ほどと同じように、divタグ(#textToCopy)を用意しています。
今回はJavaScriptの方でイベントを設定するため、oncopyを追加していません。
JavaScriptの解説
スクリプトの方では、最初にwindow.onloadを使って画面が読み込まれた時に処理をしています。
divタグ(#textToCopy)を取得して、取得した要素からaddEventListenerメソッドを呼び出しています。
第1引数の「copy」がイベントで、第2引数がイベント発生時に実行される関数です。
処理としては先ほどと同様に、選択したテキストを取得してアラートで表示しています。
copyイベントでコピーを禁止する
copyイベント発生時に、ブラウザのデフォルトの挙動をキャンセルすることで、コピーを禁止することが可能です。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>oncopy サンプル</title>
</head>
<body>
<div id="noCopy">
このテキストをコピーしてみてください。
</div>
<script>
window.onload = () => {
const noCopy = document.querySelector("#noCopy");
noCopy.addEventListener('copy', function(event) {
event.preventDefault();
alert("コピー禁止です!");
});
}
</script>
</body>
</html>
HTMLの解説
コピー対象のテキストを入れたdivタグ(#noCopy)を用意しています。
この要素に対して、コピー操作を禁止します。
JavaScriptの解説
画面を読み込んだ時にイベントを設定しています。
divタグ(#noCopy)を取得して、addEventListenerメソッドでcopyイベントを追加して処理しました。
受け取った引数のevent変数から「event.preventDefault()」とすることで、ブラウザのデフォルト動作をキャンセルして、テキストをコピーできなくしています。
動作確認
動作を確認すると、コピー時に下記のようにアラートがでてきます。

コピー操作した後に貼り付けようとしても、貼り付けれないことが確認できます。
終わりに
今回はJavaScriptのコピーイベントについて確認していきました。
まとめると、下記のようになります。
・oncopy属性かaddEventListenerメソッドを使うことで、イベントを追加することができた。
・イベント変数からpreventDefaultメソッドを呼ぶことで、コピー禁止できた。

コメント