JavaScriptのcutイベントについて書いています。
cutイベントはユーザーが入力フィールドの内容を切り取った際に発生します。
下記のことについて、書いています。
・cutイベントを設定する方法
・cutイベントで切り取りを禁止する方法
cutイベントとは?
cutイベントは、テキストボックスやテキストエリアでユーザーが「Ctrl + X」や
コンテキストメニューを使って内容を切り取ったときに発生します。
このイベントを使用することで、切り取られた内容を確認したり、特定の処理を実行することが可能です。
cutイベントを設定する
cutイベントを設定する方法は以下の2つです。
2. `addEventListener`メソッドを使う方法
DOMの属性を使って設定する
下記では、HTMLの要素にoncut属性を追加してイベントを設定しています。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>cutイベントのテスト</title>
</head>
<body>
<textarea oncut="handleCut()" placeholder="ここにテキストを入力してください"></textarea>
<script>
function handleCut(event) {
const selectText = document.getSelection();
alert("テキストが切り取られました!" + selectText);
}
</script>
</body>
</html>
HTMLの解説
textareaタグで入力エリアを作成して、oncut属性を設定しています。
これにより、ユーザーが入力フィールドの内容を切り取った際に、oncut属性に設定しているhandleCut関数が実行されます。
JavaScriptの解説
handleCut関数は、ユーザーが切り取り操作を行った際に実行されます。
「document.getSelection」でユーザーが切り取ったテキストを取得して、アラートで表示するようにしました。
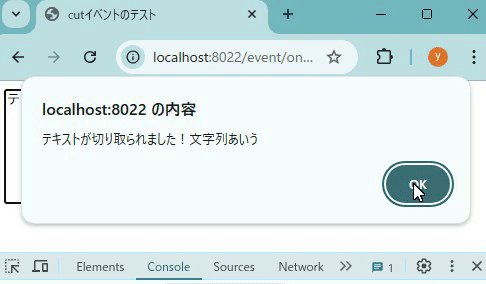
動作を確認する
実際に動作を確認すると、ユーザーがテキストを切り取った時にアラートが表示されることが確認できます。

addEventListenerを使ってイベントを設定する
次にaddEventListenerを使用してイベントを設定します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>cutイベントのテスト</title>
</head>
<body>
<textarea id="myText" placeholder="ここにテキストを入力してください"></textarea>
<script>
window.onload = () => {
const myText = document.querySelector('#myText');
myText.addEventListener('cut', (event) => {
const selectText = document.getSelection();
alert("テキストが切り取られました!" + selectText);
});
}
</script>
</body>
</html>
HTMLの解説
先ほどと同様にテキストエリアに入れた文字列を切り取ったらcutイベントが発生するようにします。
textareaタグを使って、テキストエリアを作っています。id属性には”myText”を設定しています。
これを使って、JavaScriptから要素を参照して、イベントを設定します。
そのため、タグにはoncut属性をつけていません。
JavaScriptの解説
window.onloadで画面読み込み時に、イベント設定の処理をするようにしています。
最初に「document.querySelector」を使ってtextareaの要素(#myText)を取得します。
そして、その次の行で取得した要素からaddEventListenerメソッドを呼び出して、cutイベントを設定しています。
第1引数のcutが処理されるイベントで、第2引数の関数がイベント発生時に動く関数です。
実際に動作を確認すると、先ほどと同様にユーザーが切り取った時にイベントが発生します。
cutイベントで切り取りを禁止する
以下は、cutイベントを使って切り取り操作を禁止する例です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>cutイベントのテスト</title>
</head>
<body>
<textarea id="myText" placeholder="ここにテキストを入力してください"></textarea>
<script>
window.onload = () => {
const myText = document.querySelector('#myText');
myText.addEventListener('cut', (event) => {
event.preventDefault();
console.log('切り取り禁止');
});
}
</script>
</body>
</html>
HTMLの解説
テキストエリアに、入力している文字列の切り取りを禁止してみます。
textareaタグを使用して、テキストエリアを作成しています。id属性の設定値はmyTextです。
JavaScriptの解説
「document.querySelector」でテキストエリアを取得して、cutイベントを設定しています。
イベント処理時に受け取った引数のevent変数から
「event.preventDefault()」を呼び出すことで、切り取り操作を無効化しています。
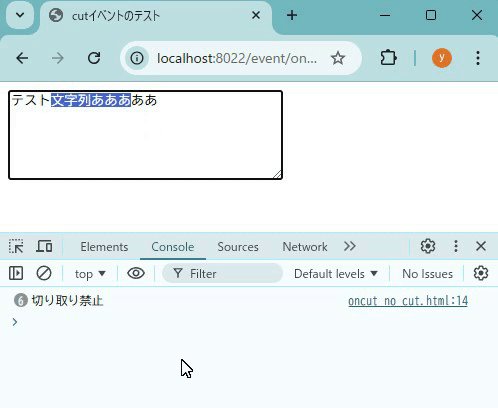
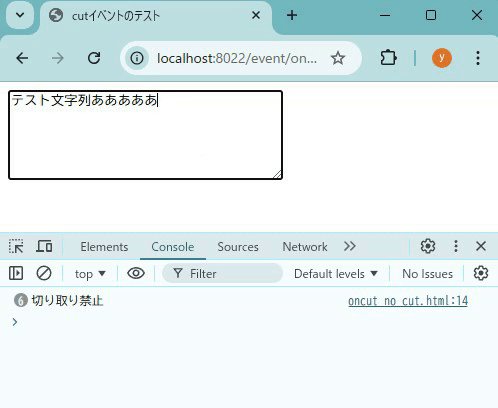
動作確認
実際に動作を確認すると、下記のように文字列に対して、切り取りをしようとしてもできないことが確認できます。

終わりに
今回はJavaScriptでcutイベントを設定する方法について解説しました。
記事の内容をまとめると、下記のようになります。
・`oncut`属性を使うか、`addEventListener`メソッドを使うことでイベントを追加できた
・`cut`イベント時に`preventDefault`を呼び出すことで、切り取り処理を無効にできた

コメント