AFFINGER5からSWELLへ乗り換えするか迷うな・・。でも乗り換えってスムーズにできるのかな?
こんな疑問にお答えします。
今注目のテーマと言えば「SWELL」
それまではAFFINGERが人気・実力でトップを走っていた印象ですが、WordPressテーマは今まさに新時代へと突入中です。
これからのテーマは、ブロックエディタ(Gutenberg)に完全対応かどうかが超重要です。記事執筆もブロックエディタでできるようにしておきましょう。

AFFINGER5までなら旧エディタ推奨だったので、5と比較するのであればSWELLが優勢です。
SWELLへの乗り換えも簡単にできます。
他テーマからSWELLに乗り換えるためのプラグインも用意されているので、安心ですよ。
旧エディタはいずれサポート終了です。
早めにブロックエディタに対応してた方がいいですよ。
2022年8月10日以降のAFFINGER6であればブロックエディタ機能がより強化され、ブロックエディタ完全対応テーマであるSWELLと変わらない使い心地を実現しています。

AFFINGER5を使い続けるくらいならSWELL。もしくは6で完全にブロックエディタを使うべきってこと?

その通りですね。5だと新旧エディタが混合してしまうので、ブロックエディタに切り替えることをお勧めします。
-

-
AFFINGER6でブロックエディタの使いやすさを検証!新しくなったGutenbergプラグインの使い心地とは?
続きを見る
AFFINGER5ではSWELLに勝てない理由とは?

①記事執筆が難しくなる
まずは記事執筆の問題ですね。
最近ブロックエディタに対応を始めたAFFINGERですが、まだベータ版の状態で完全ではありません。
2022年8月10日以降のAFFINGER6ではブロックエディタ機能が強化されましたが、それまでの5では新旧エディタが混合することになります。

AFFINGER5は基本的に旧エディタ推奨ですからね。旧エディタだから使える機能が圧倒的に多いです。
過去記事はもう全部旧エディタですよね。
それを後から新エディタとごちゃ混ぜで記事を書くのは、ちょっと難しいです。
新旧エディタは水と油
使う機能によって新旧エディタを切替する必要があり、エディタの切り替え時に表示崩れが起きたりするので、時間と手間がかかります。
新旧エディタの共存は苦しいです。
「全てをブロックエディタで完結できる」SWELLのようなテーマじゃないと、時間効率が異常に悪くなってしまいます。
②リライトがしにくくなる
これは①と同様の理由です。
AFFINGERで旧エディタを使って書き上げた過去記事を、後から新エディタでリライトするのはなかなかに苦しいです。
サクッとリライトができません。
新旧エディタが混合するAFFINGER5はなかなか手が掛かります。

であれば、もしSWELLに乗り換えた時は、旧エディタで書いた過去記事のリライトは超大変ってこと??

そこは大丈夫でした。SWELLの乗り換えサポートプラグインを使ったので特に影響なしでしたよ。
SWELLは乗り換えが簡単です。
乗り換えサポートプラグインが用意されているので、移行した時の表示崩れや悪影響はかなり抑えることができます。
移行プラグイン対応テーマ
- Cocoon
- AFFINGER5
- JIN
- SANGO
- STORK
- THE THOR
上記のテーマは対応化です。
乗り換えサポートプラグインが使えるので、テーマ移行はとても簡単ですよ。
③公式サポートが無い
AFFINGERは拡張機能が強いです。
別売りプラグインも多いし、どんどん攻めたい人には向いているかもしれません.
しかし機能が充実して幅広いわりには、AFFINGER公式サポートは無いので、新旧エディタで自由に使い分けるにはブログ中級者程度以上のスキルが必要です。

AFFINGERは「原則としてテーマ及びプラグインの保証、サポートの無い商品」だよね?

そうですね。特に新旧エディタ混合させて使うには、自分で問題解決する能力が必要になります。
サポート重要なんですけどね。
エディタの件がまだ完全でないまま、不明点の質問やサポート体制が無いのは僕自身もやはりちょっと不安でした。
やはりエディタの差が大きいです。
そこに質問・サポート体制が無い状態では、AFFINGER5だとどうしてもSWELLに軍配が上がるのはもう必然ですね。
AFFINGER5からSWELLに乗り換える際の手順と注意点

①まずはバックアップを
念のためバックアップを取っておきましょう。
テーマ変更くらいでさほど大した話ではないですが、WordPressは自己責任なので一応念のためです。
バックアアッププラグインが簡単です。
プラグインなら専門知識不要でわりとすぐできますよ。
バックアアッププラグイン
この辺りが有名ですね。
その他にテーマに独自でCSSを追加してたりするなら、そこだけメモ帳とかに残しておくとより楽ですね。
②乗り換えサポート用プラグインを手に入れる
では次にSWELLを購入します。
バックアップが完了したらもう後は前に進むだけです。
SWELL公式サイトで購入完了させて、SWELL会員サイトに会員登録後、乗り換えサポート用プラグインをゲットしましょう。

購入後は「乗り換えサポート用プラグイン」を必ず先にインストール+有効化しておきましょう。
乗り換えプラグインが先ですからね。
先に有効化しておきましょう。

こんな感じです。
プラグインに追加すればOKです。
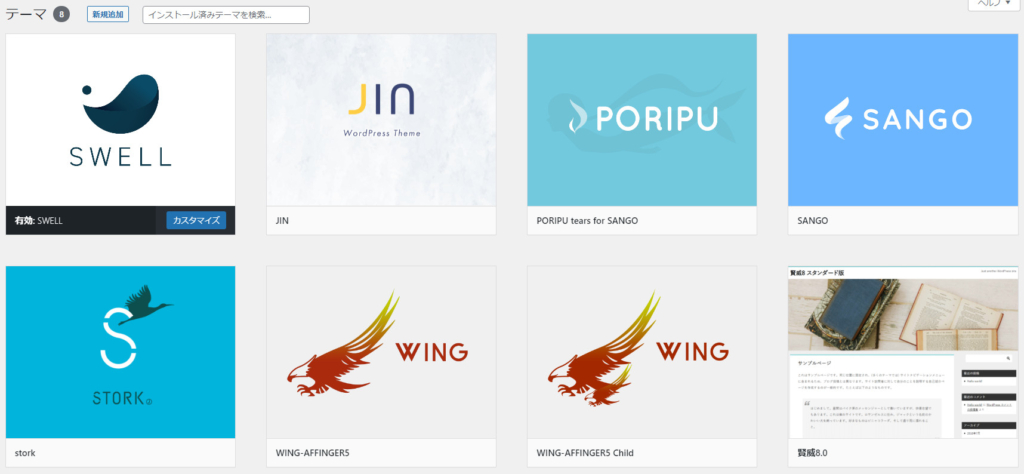
③SWELL本体を追加してインストール

SWELLには子テーマもあります。
親と子の2つ入れておいてもいいかもしれません。
カスタマイズやテーマにCSSをよく追加する人は、子テーマもダウンロードして、そちらに自分独自のCSS追加していきましょう。

2つ入れて「子テーマ」を有効化。
これでテーマの作業は完了です。
④不要なプラグインを削除
これが最後の工程です。
SWELLに不必要なプラグインを削除していきましょう。
SWELLはそもそもテーマの能力が非常に高く、標準で備わっている機能が多いので、余計なプラグインは削除することが推奨されています。
公式の「SWELLで非推奨・不必要なプラグイン」もご参考下さい
SWELLに不要なプラグイン
- Table of Contents Plus
- Lazy Load
- Speech bubble
- WordPress Popular Posts
- Autoptimize
- AddQuicktag
- TinyMCE Advanced
特にLazy Loadはすぐ消しましょう。
SWELLの標準機能と被っているので、Lazy Loadまであるとアイキャッチ画像が表示されません。
Autoptimizeも不要ですね。
コード圧縮機能がSWELLに標準であるとは・・。テーマの力がいかに高いか分かります。
これで移行作業は完了です。
僕はほぼ型崩れすることなく、とてもスムーズに乗り換えが完了しました。リライトも楽で本当に助かりました。
-

-
WordPressテーマSWELLのリアルなレビューを使用歴2年の僕が解説【デメリットも公開】
続きを見る
まとめ:AFFINGER6かSWELLの導入がお勧め

ブロックエディタ完全導入は早めに
ブロックエディタ導入はお早めに。
AFFINGER5や他テーマが新エディタ対応を始めても、ブロックエディタ完全対応のSWELLやAFFINGER6には及びません。
SWELLならサポートもあります。
これでつまずくことはもう無いですよ。
これらの不安要素を消したのがSWELL
だからこそ当ブログもSWELLへの乗り換えを決めました。

思ってるより簡単です。僕も食わず嫌いだったブロックエディタがすぐに使えるようになりました。
記事執筆が本当に楽で早くなりました。
SWELLやAFFINGER6でブロックエディタの感覚をぜひ味わってみて下さい。
-

-
【最新】AFFINGER6とSWELLを徹底比較レビュー!両テーマとも愛用している僕が出した最終結論
続きを見る