ここで紹介する「letter-spacing」と「line-height」は少し重要です。このスタイルを指定することでブラウザに表示している文字ズレを無くすことができます。指定しなかった場合、文字間や行間はブラウザ側で勝手に解釈されます。他の端末(エンドユーザー)から閲覧した場合に、文字がズレている事があります。その原因からレイアウトまで崩れることもあります。今回はそんなテキストを整えるCSSをお伝えします。
こんにちは!あーるくんです。ヾ ^_^♪
未経験の方でもホームページが作成できるように記事を書いています。必要なのはパソコンとスマホだけ!Webの専門スキルを取得しよう。
もくじ文字間と文字の行間を指定するCSS|Webデザイン講座
- 文字間を指定するCSS|letter-spacing
- letter-spacingの記述方法。
- マイナスの値を指定する方法。
- 文章pタグにも文字間を指定しよう。
- それぞれブラウザの初期値が違う!
- 文字の行間を指定するCSS|line-height
- line-heightの記述方法。
- ある程度、文章に行間を取る方が読みやすい。
- まとめ
なんだか大切そうだね〜

文字間や行間が曖昧だとズレちゃうってことね。

文字間を指定するCSS|letter-spacing

letter-spacing(レタースペーシング)とは、文字間(水平方向)に空間(スペース)を指定するCSSです。
「文字と文字の間」に指定した単位のスペースを入れます。逆に文字間を近くしたい場合はマイナスの数値を使って文字間を詰めることもできます。
letter-spacingの記述方法。
| h1{ font-size:35px; font-weight:bold; letter-spacing:5px; } |

h1タグに「letter-spacing」を指定した参考例です。間隔はピクセル単位で指定できます。5pxは分かりやすく書いた数値なので、実際にはバランスが良い程度に指定しましょう。
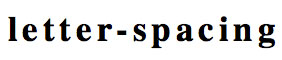
1pxと0.8pxの比較


1ピクセルと0.8ピクセルで比較したテキストです。※ 上記テキストは画像です。
マイナスの値を指定する方法。
| h1{ font-size:35px; font-weight:bold; letter-spacing:-2px; } |
マイナス値を指定する方法は簡単です。数字の前に(-)マイナスを書くことで指定できます。レイアウト上文字を詰めたい場合などに用いることがあります。
文章pタグにも文字間を指定しよう。
pタグにも予めletter-spacingを指定しましょう。その場合0.8px〜1px辺りが無難です。文章の読みやすさは文字間でも変化します。
letter-spacingを設定する一番の目的は?
目的は文字のズレを防ぐ為に指定します。制作する技術者側が指定しなかった場合、ブラウザは勝手に文字間を解釈して表示します。
それぞれブラウザの初期値が違う!
CSSで「letter-spacing」を指定しなかった場合、以下のような状況になります。

Internet Explorerで閲覧している時にはバランスよく表示しているテキストが、

Safariで閲覧するとテキストがはみ出していた…などという状況がおきます。
これらのズレは何故起きるのか?
「ブラウザ」はそれぞれ開発している企業も違うので、初期の設定値も同じく違います。極端に違うことは無いですが、微妙にズレたりします。
逆にちゃんとCSSで指示すると大幅なズレが無くなります。
文字の行間を指定するCSS|line-height

line-height(ラインハイト)とは、文字の行間を指定するCSSです。letter-spacingと同じくピクセル単位で指定できます。(ー)マイナス値の設定も可能です。
こちらもCSSで指定をしなかった場合、ブラウザが勝手に解釈します。必ずline-heightを指定するようにしましょう。
line-heightの記述方法。
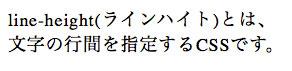
| <p>line-height(ラインハイト)とは、<br> 文字の行間を指定するCSSです。</p> |
| p{ font-size:18px; letter-spacing:0.8px; line-height:25px; } |

line-heightの数値は、font-sizeの大きさに比例して変更します。
pタグのfont-sizeが18pxだった場合、line-heightを25pxに指定すると上記ほどの行間になります。
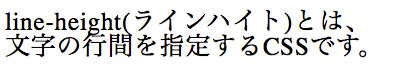
pタグが25pxに対して、line-heightを25pxに指定すると以下のようになります。

文字のサイズだけが大きくなり、line-heightは25pxの設定なので行間が近くなります。この場合line-heightを35pxあたりに指定するとバランスが良くなります。
ある程度、文章に行間を取る方が読みやすい。
pタグで書く文章には段落があります。文章は行間が狭いと視覚的に読みづらくなります。
「行間」 = 「文字に対する余白」
行間にある程度の余白があることで、文章はとても読みやすくなります。バランスの良い数値でline-heightを設定しましょう。
どれくらいの数値が適切?
ネット上のWebサイトを確認すると、文章に対する行間の取り方は様々です。行間が開きすぎても一つの段落として不自然になります。近すぎても読みづらくなるので、適度なバランスを保てるようにしましょう。
line-heightを設定する一番の目的は?
line-heightの目的は行間を揃える。というのが一番の目的ですが、こちらもブラウザ依存を防ぐために指定します。
line-heightを指定しなかった場合、行間の幅が変わりレイアウトが崩れるということもあります。値を指定することでブラウザは決まった数値で表示するので必ず指定しましょう。
まとめ
今回は「letter-spacing」と「line-height」を紹介しました。ブラウザによって勝手に判断される値を、技術者が予め指定するという方法です。
このような類のCSSは他にもあります。基準値をこちらで先に決めることで、ブラウザ依存を回避しています。ここでは紹介した2つを覚えるようにしましょう。